1.高阶组件(HOC)
就是一个返回了组件的函数,通过组件嵌套的方法给予子组件添加更多的功能,接收一个组件作为参数并返回一个经过改造的新组件
一.为什么要使用高阶组件?
1.抽取重复代码,实现组件复用
2.条件渲染,控制组件的渲染逻辑(渲染劫持)
3.捕获/劫持被处理组件的生命周期
二. 高阶组件命名规范:withxxx
三.本节课使用代码案例:

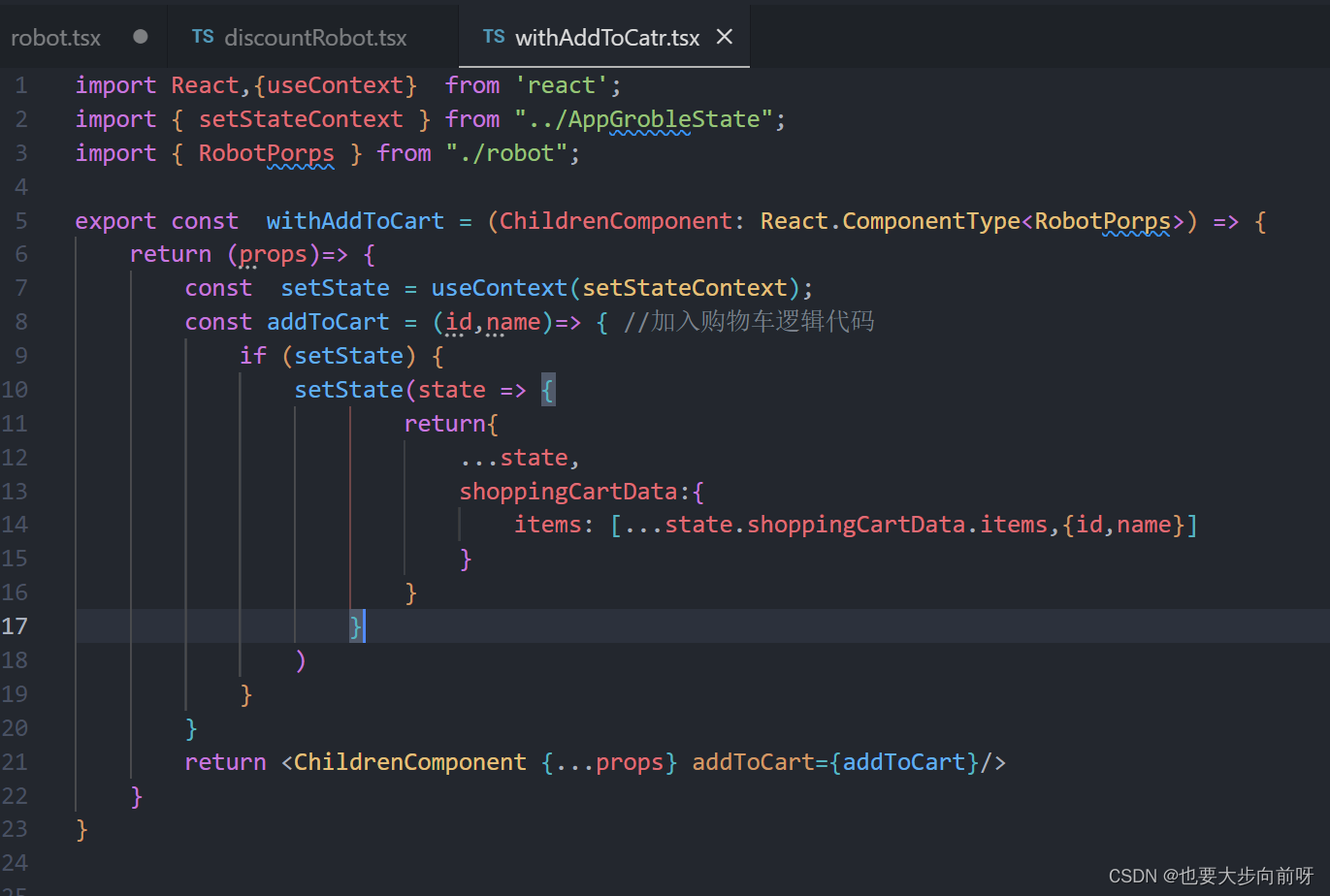
import React,{useContext} from 'react';
import { setStateContext } from "../AppGrobleState";
import { RobotPorps } from "./robot";
export const withAddToCart = (ChildrenComponent: React.ComponentType<RobotPorps>) => {
return (props)=> {
const setState = useContext(setStateContext);
const addToCart = (id,name)=> { //加入购物车逻辑代码
if (setState) {
setState(state => {
return{
...state,
shoppingCartData:{
items: [...state.shoppingCartData.items,{id,name}]
}
}
}
)
}
}
return <ChildrenComponent {...props} addToCart={addToCart}/>
}
}
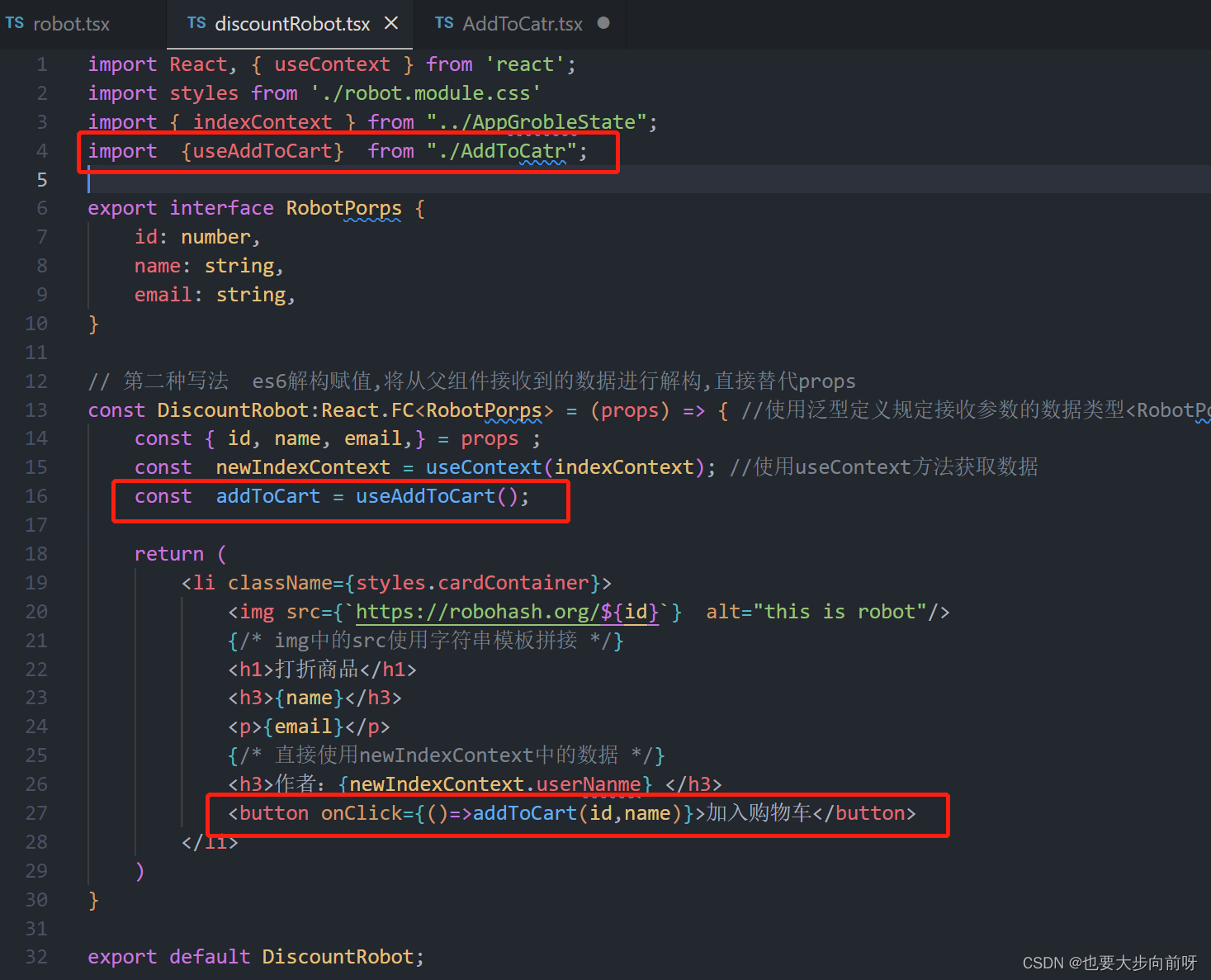
2.自定义hook组件
以use开头的函数,返回一个函数,比较直观。

使用:在需要使用的组件中直接引入并调用使用

//自定义hook组件/* */
export const useAddToCart = () => {
const setState = useContext(setStateContext);
const addToCart = (id,name)=> { //加入购物车逻辑代码
if (setState) {
setState(state => {
return{
...state,
shoppingCartData:{
items: [...state.shoppingCartData.items,{id,name}]
}
}
}
)
}
}
return addToCart;
}






















 2022
2022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








