在UniApp中实现语言切换的方法取决于你选择的国际化方案,如vue-i18n或 uni-i18n,话不多说直接上干货
1.首先下载安装包 npm install uni-i18n --save

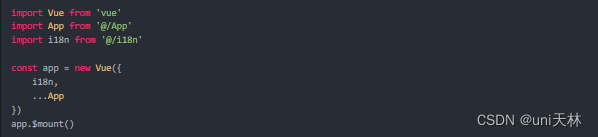
2.在项目的主入口文件(main.js)中,导入并初始化 uni-i18n 插件:

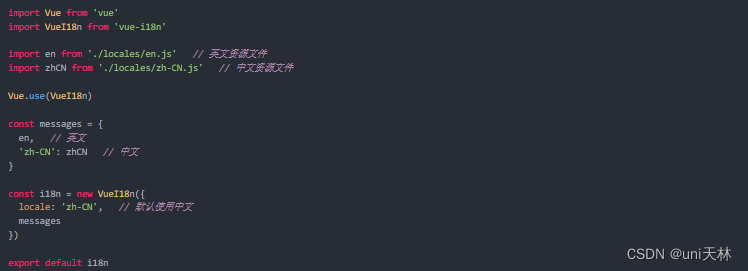
3.创建一个名为 i18n.js 的文件,用于定义各种语言的文本资源,并设置默认语言: 
4.创建 locales 文件夹,并在其中创建对应语言的资源文件,如 en.js 和 zh-CN.js,以及其他语言资源文件。

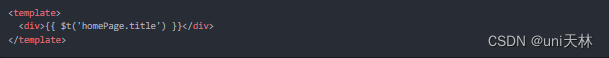
5.在需要显示多语言的页面中,使用 $t 方法来获取相应的文本内容。例如:

其中,homePage.title 是资源文件中的一个键值。
6.在语言切换的按钮或操作中,调用 $i18n.locale 方法进行语言切换:
![]()
- 手动实现语言切换:如果你不想使用插件,也可以手动实现语言切换逻辑。具体步骤如下:
-
创建不同语言的资源文件,如
en.js和zh-CN.js。 -
在全局状态管理(如Vuex)中设置一个变量,用于存储当前选择的语言。
-
在页面中使用计算属性或方法来获取对应语言的文本内容。
-
在语言切换的按钮或操作中,通过触发事件来改变当前选择的语言,并更新全局状态。
无论使用哪种方式,都可以实现语言切换的功能。你可以根据自己的需求和喜好选择适合你的方案。
今天的干货就分享到这里啦~拜拜





















 1680
1680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








