1.小程序的基本目录结构
1.1主体文件
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责程序的整体配置,它们的名称是固定的。
app.js 小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件和其他页面的逻辑文件打包成一个JavaScript文件。该文件在项目中不可缺少。
app. json小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。app. wxss小程序主样式表文件,类似HTML的.css文件。在主样式表文件中设的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
1.2页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必须具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.js文件 页面逻辑文件,在该文件中编写JavaScriot代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxml 文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json文件页面配置文件。该文件在页面中不可缺少。
2.小程序的开发框架

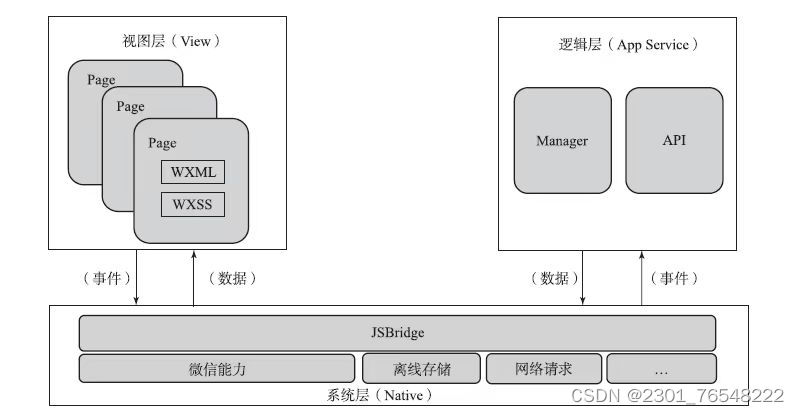
2.1 视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而山食 言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss文件用于描述页面的样式。
2.2逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合 d微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
3创建小程序页面
3.1创建第一个页面文件
进入微信开发者工具,找到page文件在page文件下创建news文件


4.配置文件
4.1全局配置文件
小程序的全局配置保存在全局配置文件中,使用全局配置文件来配置页面文件(pages)的路径设置窗口(window)表现、设定网络请求API的超时时间值etworkTimeout)以及配置多个切换页(tabBar)等

4.1.1pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
设置 pages配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json.waml和wxss文件进行整合数据绑定。
4.1.2window配置项
window配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式

4.1.3 tabBar 配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明

4.1.4 nelworkTimeout配置项
小程序中各种网络请求 AP1的超时时间值只能通过 networkTimeout配置项进行统一设置不能在 AP中单独设置

4.1.5 debug 配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info 的形式输出到 Console(控制台)面板上
4.2 页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置 window 配置项的内容。在配置页面配置文件后,页面中的window 配置值将覆盖全局配置文件(app.json)中的配置值。
代码示例如下:页面中的 window 配置只需书写配置项,不必书写 window
5.1逻辑层文件
5.1.1项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为0bject,用于指定小程序的生命周期函数、用户自定义属性和方法

App({
onLaunch() {
console.log("小程序初始化");
},
onShow(){
console.log("小程序启动");
},
onHide(){
console.log("小程序隐藏");
},
})

5.1.2页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaSerpt引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下图



6.1 页面的结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML 还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
6.2 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑在页面中显示data中的数据。小程序的数据绑定使用Mustache语法({} {})将变量或运算规则包起来
6.2.1简单绑定
简单绑定是指使用双大括号(HH)将变量包起来,在页面中直接作为字符串输出简单绑定可以作用于内容、组件属性、控制属性等的输出。
//wxm1
<!--作为内容-->
<view>{{name}}</iew>
<!--作为组件属性-->
<imagesre ="{{img}}" > < /image >
<!--作为控制属性-->
<view wx:if="{{sex}}">男</view>
//js
Page( {
//页面的初始数据
data; {
name :'/wk',
img:'/images /news2 .png',
sex: true
},
}) 6.2.2 运算
在1|内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符运算等),这些运算均应符合JavaScript 运算规则。示例代码如下
//wxml
<!--算术运算 --->
<view >{{numl}}+{{num2}}={{num1 + num2 }}< /view >
<!---逻辑运算 _->
<view >{{numl + num2 == numl + num2 }}< /view >
<!---三元运算 -->
<view > {{numl >num2? "numl >num2':'numl < num2'}} < /view >
<!--字符串运算-->
<view> {{Hello + name}} </view>
<!--数据路径运算-->
<view> {{object.hobby}} </view>
<view> {{birthday[0]}} </view>
//js
Page({
date :{
name:'lwk'
num1:2,
num2:3,
num3:10,
object: {hobby:'computer'},
birthday:[1988.11.18]
},
})6.3 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值判断是否数据绑定当前组件
6.3.1
1.wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件
2.block wx:i条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<bock>将多个组件包起来,然后在<block>中添加wx:if 属性即可
6.4 列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定
1. wx :for
在组件上,可以使用wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数绑定到该组件,格式如下
//js
Page({
data:
student :[
{name :'Tom',age ;15 ,hobby :'game'},
{name : Helen',age :14 ,hobby: 'music'},
{name:'Bob',age:16,hobby:'basketbal }
]
}
})
//wxml
<view wx:for="{{student}}">
<text> {{index}}-{{llitem.name}}-- flitem.age{{item.age}} --{{item.hobby}} </text>
</view>
2. block wx : for
与 block wx:i类似,在wxml中也可以使用<bock>包装多个组件进行列表数据绑定例如,上面的代码可以被修改为以下形式,效果不变
<block wx:for="{{student}}">
< View >
<text > {{index}} < /text>
<text>{{item.name}}</text >
<text>{{item.age}}</text >
<text>{{item.hobby}} </text>
</view >
</block> 2.6.4 模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
1.定义模板
模板代码由 wxml 组成,因此其定义也是在 wxml 文件中,定义模板的格式为:
<template name="模板名">
相关组件代码为:
</template>
其中 <template>为模板标签,name 属性用于定义模板名称
2.调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
template is="模板名称"data=="||传入的数据|!"/>
其中,<template>为模板标签;is属性用于指定要调用的模板名称;data 属性定义要传入的数据,如果模板中不需要传入数据,data 属性可以省略
6.5 引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML摄了两种方式来引用其他页面文件
1.import 方式
如果在要引用的文件中定义了模板代码,则需要用import 方式引用例如,在a.wxml文件中定义一个item 模板
2.inelude 方式
include 方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码复制到inelude 所在位置
6.7页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
1.定义事件函数 在.is文件中定义事件函数来实现相关功能,当事件响应后就会执行
事件处理代码。
2.调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=valae形式出现,key(属性名)以bind或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在is中定义的处理该事件的函数名称,如click。
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递在WXML中,冒泡事件有6个
冒泡事件名 触发条件
touchstart 手指触摸开始
touchmove 手指触摸移动
loucheaneel 手指触摸被打断(如来电提醒、弹窗)
touchend 手指触摸动作结束
tap 手指触摸后离开
longtap 手指触摸后,超过 350 ms 后离开







 本文详细介绍了微信小程序的基本目录结构,包括主体文件(app.js,app.json,app.wxss)和页面文件的构成,以及小程序的开发框架,重点讲解了视图层(WXML和WXSS)、逻辑层(.js)、页面创建、配置文件和事件处理等内容。
本文详细介绍了微信小程序的基本目录结构,包括主体文件(app.js,app.json,app.wxss)和页面文件的构成,以及小程序的开发框架,重点讲解了视图层(WXML和WXSS)、逻辑层(.js)、页面创建、配置文件和事件处理等内容。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








