Element UI 是一个基于 Vue.js 的开源 UI 组件库,提供了丰富的可复用的 UI 组件,用于构建现代化的 Web 应用程序界面。
Element UI 的特点包括:
-
组件丰富:Element UI 提供了大量的常用 UI 组件,包括按钮、表单、输入框、下拉菜单、表格、弹窗、日期选择器、轮播图等等。这些组件都经过精心设计和开发,具有良好的用户体验和可定制性。
-
响应式设计:Element UI 的组件都经过响应式设计,可以自适应不同的屏幕尺寸和设备类型,从而在不同的设备上提供一致的用户体验。
-
主题定制:Element UI 支持自定义主题,你可以根据自己的需求定制组件的样式和颜色,以适应你的项目风格。
-
文档完善:Element UI 提供了详细的官方文档,包括组件的使用指南、示例代码和 API 文档,帮助开发者快速上手和使用组件。
Element UI 的安装和使用非常简单。可以通过 npm 包管理器安装 Element UI,并在项目中引入需要的组件。同时,Element UI 也提供了一些预定义的样式和布局类,方便快速的构建界面。
如何安装:
npm install element-uiyarn add element-ui在入口文件(通常是main.js)中导入ElementUI和样式
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
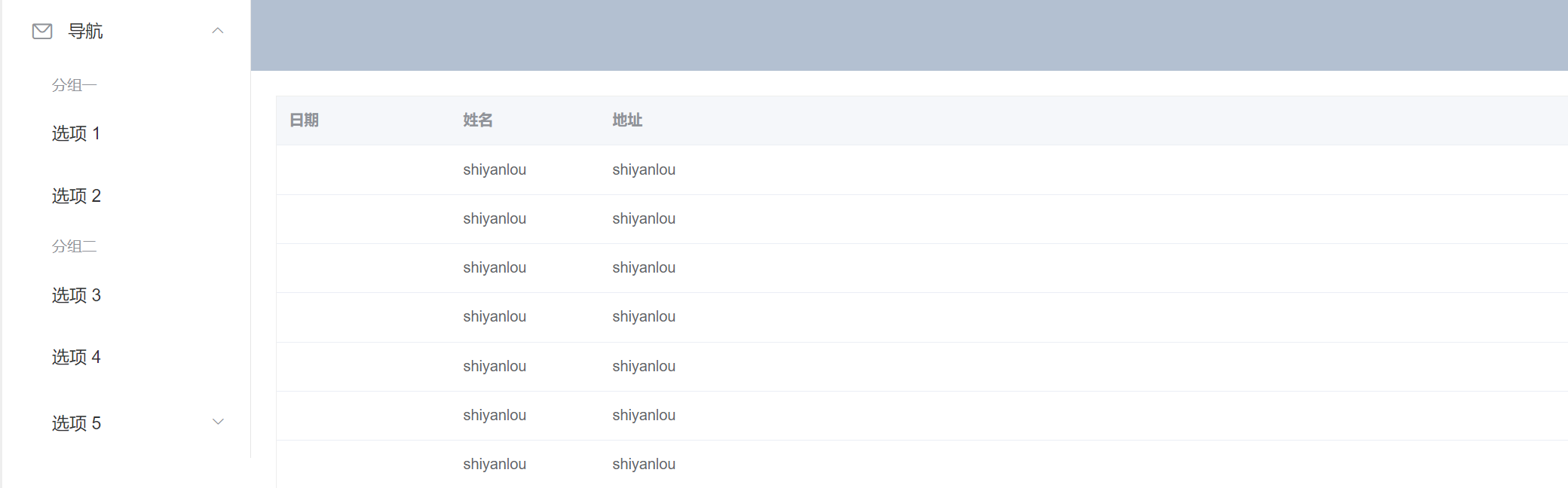
Vue.use(ElementUI);使用ElementUI生成一个有侧边栏的表格:

具体代码如下:
<template>
<div class="wrapper">
<el-container style="height: 400px; border: 2px solid #eee">
<!-- 侧边栏容器 -->
<el-aside width="200px">
<!-- 菜单 -->
<el-menu :default-openeds="['1']">
<el-submenu index = "1">
<template slot="title">
<i class="el-icon-message"></i>
导航
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项 1</el-menu-item>
<el-menu-item index="1-2">选项 2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group>
<template slot="title">分组二</template>
<el-menu-item index="1-3">选项 3</el-menu-item>
<el-menu-item index="1-4">选项 4</el-menu-item>
<el-submenu index="1-5">
<template slot="title">选项 5</template>
<el-menu-item index="1-5-1">选项5-1</el-menu-item>
</el-submenu>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!-- 外层容器嵌套 -->
<el-container>
<el-header style="text-align: right; font-size: 12px;">
<el-dropdown>
<!-- 下拉菜单 -->
<i class="el-icon-setting" style="margin-right: 15px;"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>AsunaCC</span>
</el-header>
<!-- 主要区域容器 -->
<el-main>
<!-- 表格 -->
<el-table :data="tableData" style="border: 1px solid #eee;">
<el-table-column prop="date" label="日期" width="140"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="name" label="地址"></el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>script部分:
<script>
export default {
data () {
const item = {
data: '2019-09-17',
name: 'shiyanlou',
adress: '四川省成都市'
}
return {
// 表格主体部分渲染,只需要给表格传递一个对应表格列的数据即可
// 创建一个长度为10的数组 tableData,并用相同的 item 对象填充数组的每个元素。
tableData: Array(10).fill(item)
}
}
}
</script>css样式部分:
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}扩展:
添加更多的列(<el-table-column>):根据你的需求,可以添加更多的列来显示更多的数据。你可以使用 prop 属性指定对应数据项的字段,使用 label 属性设置列的标题,使用 width 属性设置列的宽度。
例如,你可以添加一个 "年龄" 列:
<el-table-column prop="age" label="年龄" width="80"></el-table-column>自定义表格内容:你可以使用插槽(slot)来自定义表格的内容。例如,你可以在表格中的某一列中显示按钮或其他自定义组件。示例中的 <el-table-column> 组件支持 scoped-slot 属性,可以使用该属性来自定义列的内容。
例如,在 "操作" 列中显示一个按钮:
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="handleEdit(scope.row)">编辑</el-button>
<el-button @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>scope 是一个对象,它包含了当前行的数据和索引等信息,你可以根据需要使用这些信息来自定义列的内容。
设置表格样式:你可以使用内联样式或者类名来设置表格的样式。在 <el-table> 组件上添加样式即可,例如,设置表格的边框和背景颜色:
<el-table :data="tableData" style="border: 1px solid #eee; background-color: #f5f5f5;">





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








