1.问题
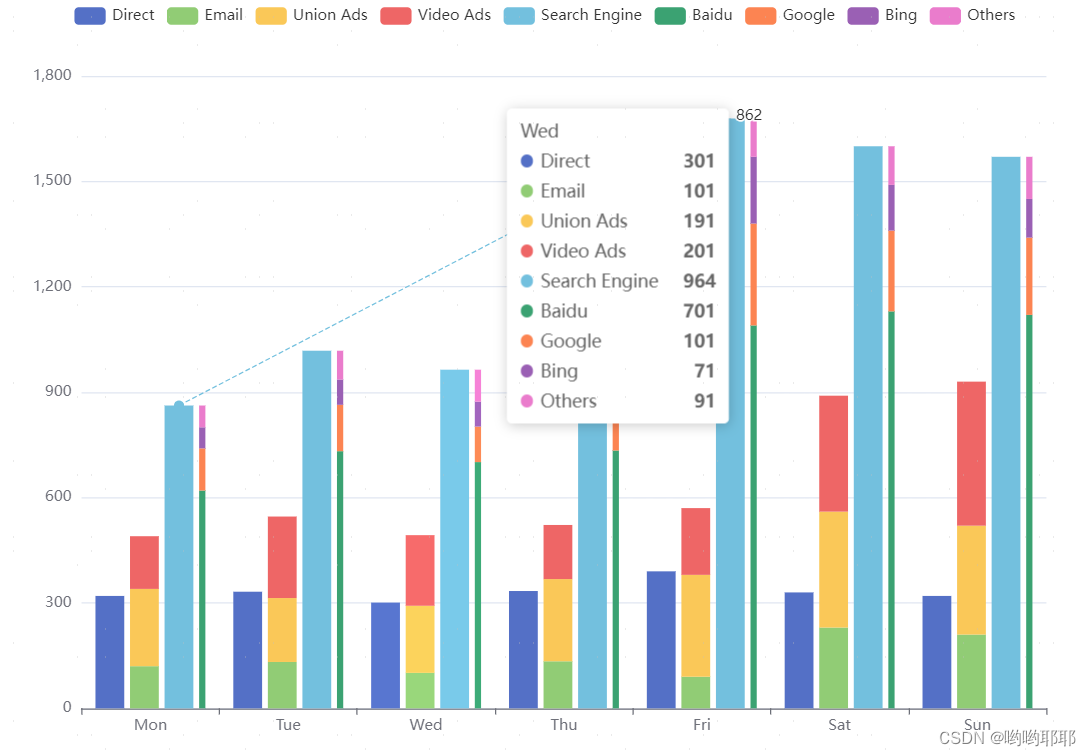
在Echarts图表中当横坐标数值过多,或者数值过长时会导致部分横坐标不显示。数据量少或简单会默认显示完全,当放大时会导致部分横坐标隐藏。

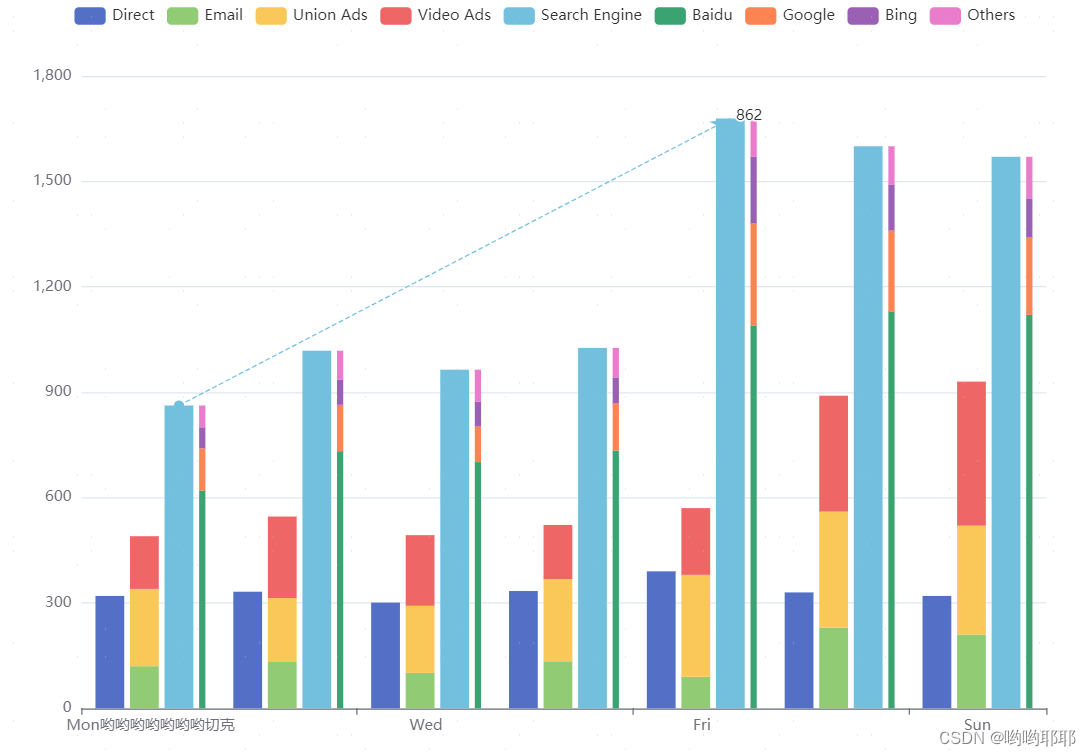
更改第一个Mon字段名

会发现偶数横坐标显示隐藏;
2.解决方法
2.1 在x横坐标中添加interval: 0
无论在何种分辨率下横向坐标都会显示完全
// 横向坐标
xAxis:[
{
type: 'category',
axisLabel: {
interval: 0,
}
}
]2.2 横向坐标字体值设置为以rem单位
rem 是CSS3引入的一个相对长度单位,它是相对于根元素(即<html>元素)的字体大小来计算的。rem 的全称是 "root em",它的设计初衷是为了提供一种相对于根元素字体大小进行缩放的灵活方式,以便于实现响应式设计和适配不同屏幕尺寸。
通常会将根元素的字体大小设置为一个固定的基准值(如16px)
// 横向坐标
xAxis: [
{
type: 'category',
axisLabel: {
interval: 0,
fontSize:'0.8rem',
}
}
]2.3 限制一定字数以防超出重叠
substr 是JavaScript中的一个字符串方法,用于提取字符串中从指定位置开始的指定长度的子字符串。
str.substr(start[, length]) start:必需,表示要提取的子字符串的起始位置。如果为负数,则从字符串的末尾开始计算位置(例如,-1表示最后一个字符)。
length:可选,表示要提取的子字符串的长度。如果省略此参数,则提取从起始位置到字符串末尾的所有字符。
// 横向坐标
xAxis: [
{
type: 'category',
axisLabel: {
interval: 0,
fontSize:'0.8rem',
color: '#999999',
formatter: function (value, index) {
if(value.length>15){
return value.substr(0,10)+'...'
}else{
return value
}
}
},
}
]





















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








