通过一个学期的学习,让我懂得了很多知识。
首先,Vue.js全称Vue.JavaScript,是目前最火的一个前端框架。Vue.js兼具Angular.js和React.js的优点,并剔除了它们的缺点,被授予了高评价的Vue.js,是世人的骄傲。
首先,框架的搭建,减少了重复代码的编写,提高了开发的效率。框架定义了一种结构和规范,使不同的开发团队在项目中使用相似的开发模式和最佳实践。另一方面,框架通常会包括性能优化的功能,如虚拟DOM、懒加载、代码分割等,以确保的应用程序在加载和运行时具有良好的性能。最后,我们也应该学好HTML、CSS和JavaScript的基础知识,这样你便能更好的建立起这个框架。现在我先带大家来了解一下vue基础指令。
Vue.js的安装和使用
Vue.js可以通过CDN引入或下载到本地使用。以下是使用CDN引入Vue.js的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js示例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
}
});
</script>
</body>
</html>
在这个例子中,我们通过CDN引入Vue.js,然后在页面中创建了一个Vue实例,并将其绑定到一个id为"app"的div元素上。接着,我们定义了一个data属性,用来存储需要显示的消息.
①内容处理
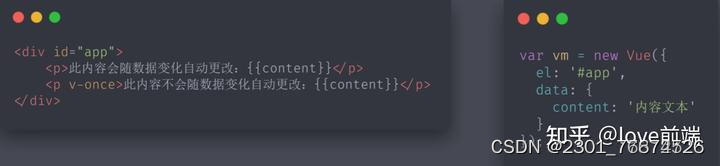
1、v-once指令

使元素内部的插值表达式只生效一次。
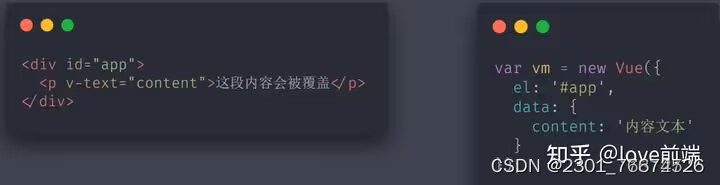
2、v-text指令
元素内容整体替换为指定纯文本数据

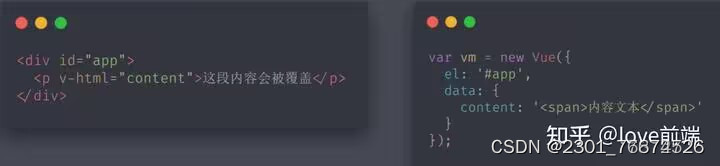
3、v-html指令
元素内容整体替换为指定的HTML文本

②、属性绑定
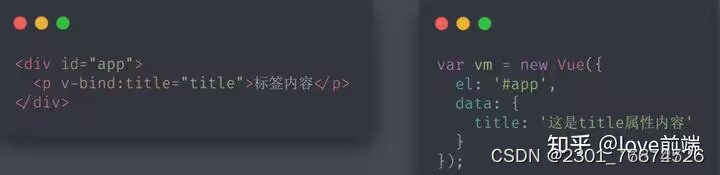
1、v-bind指令
用于动态绑定HTML属性

简写形式:

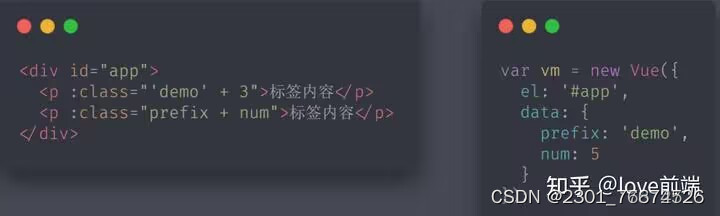
与插值表达式类似,v-bind中也允许使用表达式

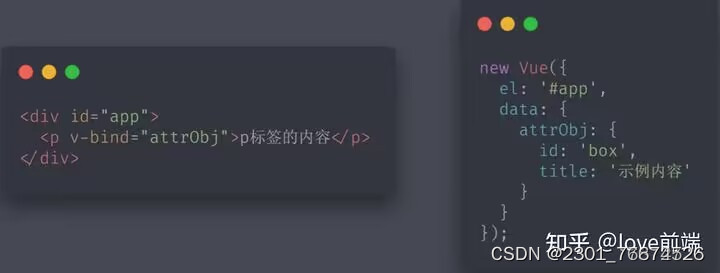
如果需要一次绑定多个属性,还可以绑定对象

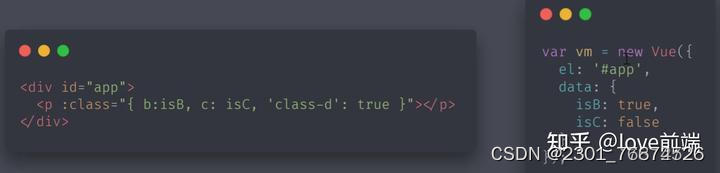
2、class绑定
class是HTML属性,可以通过v-bind进行绑定,并且可以与class属性共存

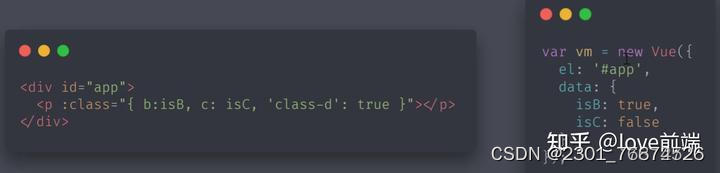
对于class绑定,Vue.js中还提供了特殊处理方式;对象写法(键(类名),值(代表当前类名是否显示))

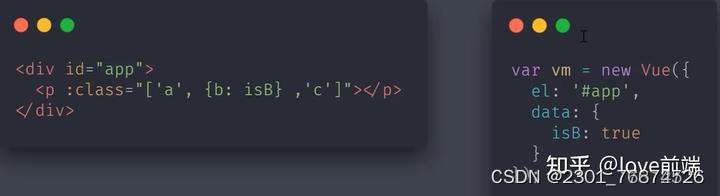
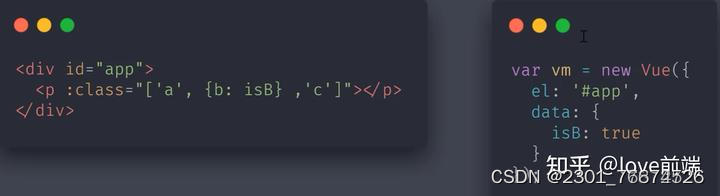
数组写法

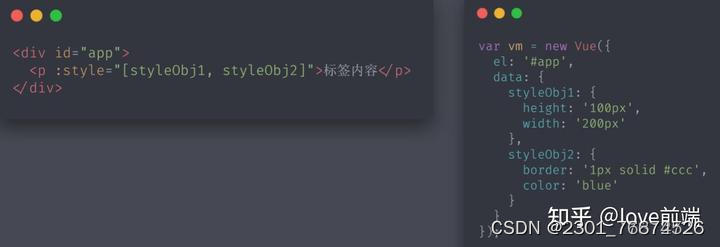
3、style绑定
style是HTML属性,可以通过v-bind进行绑定,并且可以与style属性共存。

当我们希望给元素绑定多个样式对象时,可以设置为数组

③、渲染指令
1、v-for指令
用于遍历数据渲染结构,常用的数组与对象均可遍历

使用v-for的同时,应始终指定唯一的key属性,可以提高渲染性能并避免问题

通过<template>标签设置模板占位符,可以将部分元素或内容作为整体进行操作

2、v-show指令
用于控制元素显示与隐藏,适用于显示隐藏频繁切换时使用
注意:<template>无法使用v-show指令;因为template并不是真是元素标签;

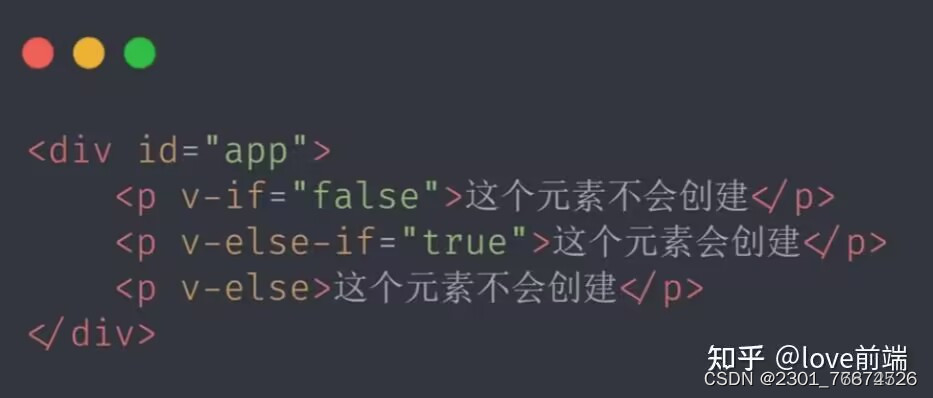
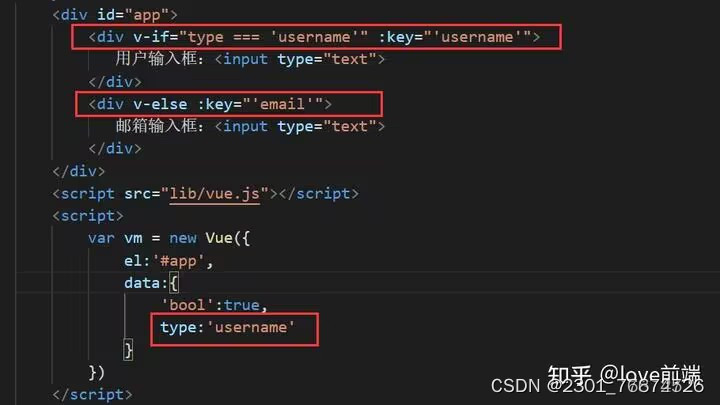
3、v-if指令
用于根据条件控制元素的创建与移除

给使用v-if的同类型元素绑定不同的key

出于性能考虑,应避免将v-if与v-for应用于同一标签
四、事件与表单处理
①、事件处理
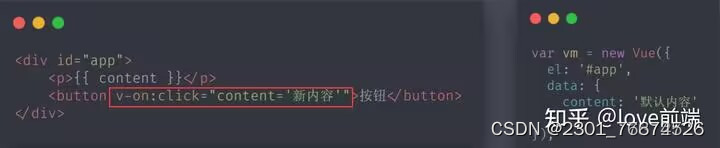
1、v-on指令
用于进行元素的事件绑定

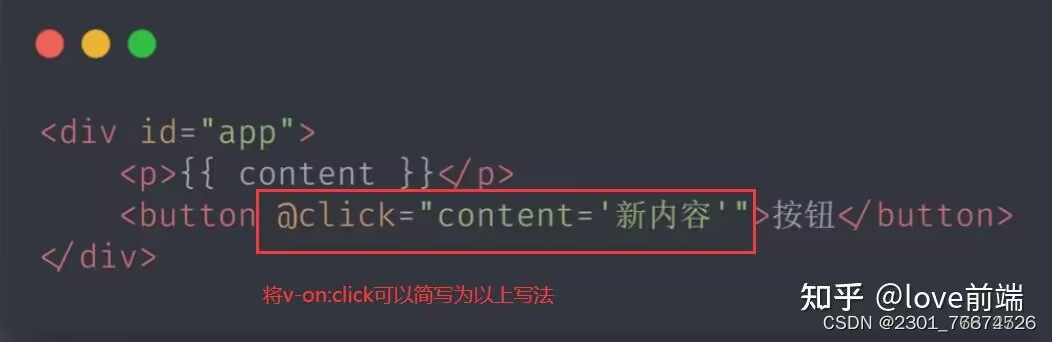
简写方式

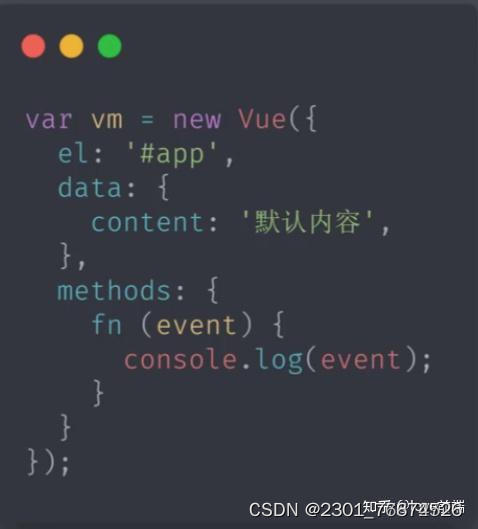
事件程序代码较多时,可以在methods中设置函数,并设置为事件处理程序

设置事件处理程序后,可以从参数中接收事件对象

给事件函数传参可以使用以下方法,在视图中可以通过$event访问事件对象

2、v-model指令
用于给<input>、<textarea>及<select>元素设置双向数据绑定;
输入框分为单行输入框input与多行输入框textarea;

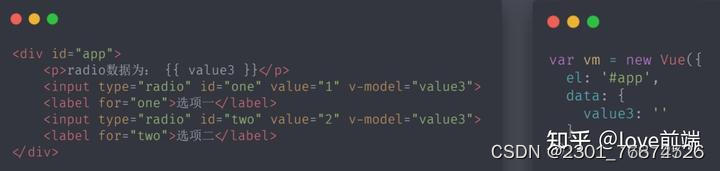
单选按钮的双向数据绑定方式

复选框绑定分为单个选项与多个选项两种情况,书写方式不同

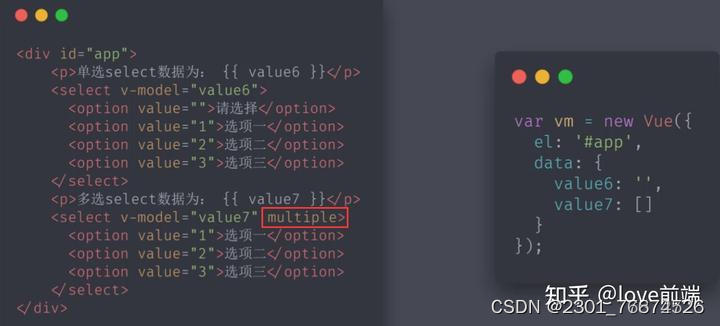
选项框绑定分为单选绑定与多选绑定两种情况,书写方式不同:

v-model指令总结:
input输入框:绑定字符串值;
textarea输入框:绑定字符串值;
radio:绑定字符串值;
checkbox:单个绑定布尔值,多个绑定数组;
select:单选绑定字符串,多选绑定数组;
监听事件
事件处理器 (handler) 的值可以是:
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
以上就是我的心得,希望对大家能有所帮助。





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








