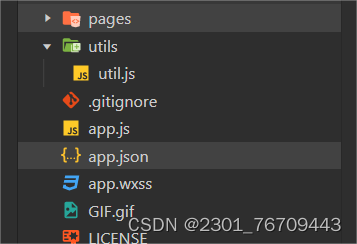
小程序目录结构
在微信下程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件(app.js、app.json、app.wxss和project.config.json)
在主目录中3个以“app”开头的文件是微信下程序框架的主描述文件,是应用程序级别的文件
project.config.json文件是项目配置文件,包含项目名称、AppID等相关信息

pages目录中有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。通常,一个页面包含4个不同的扩展名(.wxml、.wxss、.js、.json)的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件、页面配置文件。按照规定,同一个页面的4个文件必须用来存放具有相同的路径与文件名
utils 目录用来存放一些公共的.js文件,当某个页面需要用到utils.js函数时,可以将其引人后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。
app.js小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript 文件。该文件在项目中不可缺少。
app.json小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少
app.wxss小程序主样式表文件,类似HTML的.ess文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
页面文件
.js文件页面逻辑文件,在该文件中编写JavaSerpt代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxm文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接用app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json文件页面配置文件。该文件在页面中不可
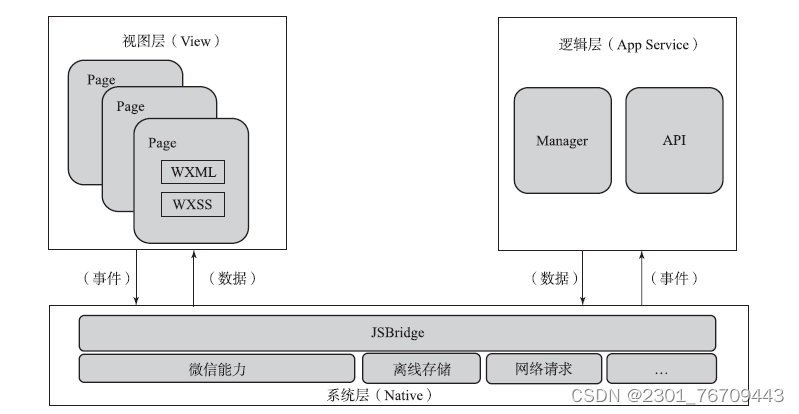
开发框架
视图层:用来展示页面内容
逻辑层:用来处理事务逻辑,实现一些功能
数据层:用来页面临时数据或缓存、文件存储(本地存储)、网络存储与调用
创建小程序
 创建zlfw文件并创建四个文件:
创建zlfw文件并创建四个文件:
zlfw.js输入
Page({
})zlfw.json输入
{
}zlfw.wxml,输入
欢迎来到小程序zlfw.wxss
配置文件
小程序的配置文件可以按其作用范围分为全局配置文件(app.json)和页面配置文件(.json)。全局配置文件作用于整个小程序,而页面配置文件作用于当前页面。由于页面配置文件的优先级要高于全局配置文件,因此,当全局配置文件与页面配置文件有配置相同的情况,页面配置文件会覆盖全局配置文件的相同配置内容。
全局配置文件
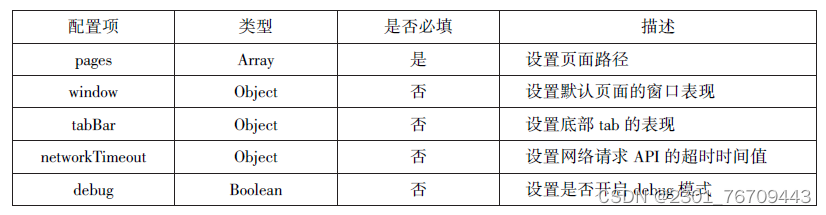
全局配置文件是来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networTimeout)以及配置多个切换页(tabBar)等。

在app.josn中修改为"pages/zlfw/zlfw",
{
"pages": [
"pages/zlfw/zlfw",
"pages/logs/logs"
],在app.josn中添加
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},window配置项
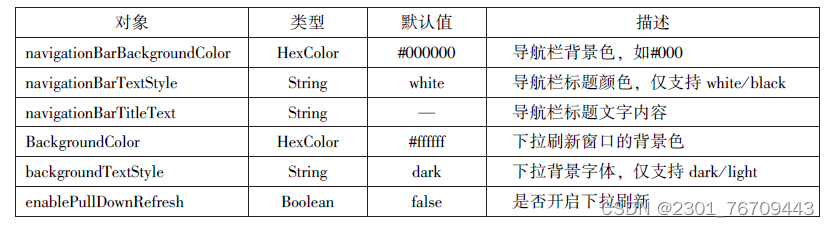
window配置项负责设置小程序状态栏、导航条、标题、窗口背景颜色等系统样式。

在app.josn中添加
"tabBar":
{"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/zlfw/zlfw",
"iconPath": "images/io.png",
"selectedIconPath": "images/微信图片_20240306165818.png",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "images/io.png",
"selectedIconPath": "images/微信图片_20240306165818.png",
"text": "新闻"
}
]
}tabBar配置项
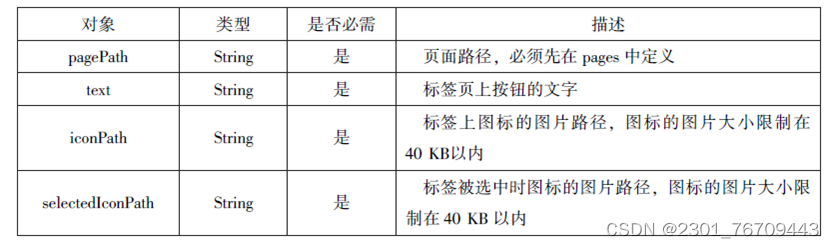
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。

networTimeout配置项
小程序中各种网络请求API的超时时间值只能通过networTimeout配置项进行统一设置,不能在API单独设置。
逻辑层文件
app.js中设置
App({
onLaunch(){
console.log("小程序初始化")
},
onshow(){
console.log("小程序启动")
},
onHide(){
console.log("小程序隐藏")
}
})
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、用户自定义属性和方法。
小程序启动后首先触发onLaunch方法,然后触发onShow方法,在onShow方法中通过this参数获取自定义属性和自定义方法并显示。
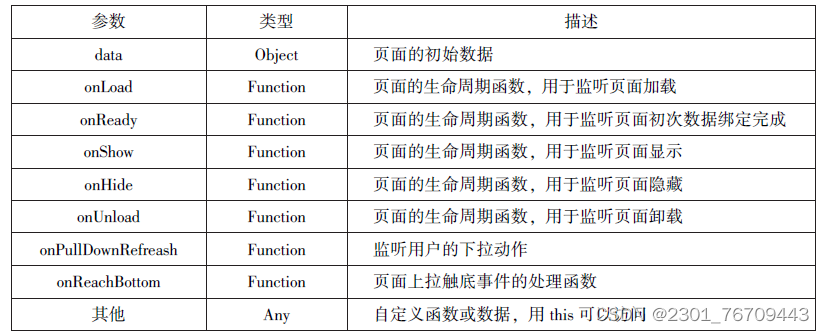
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。

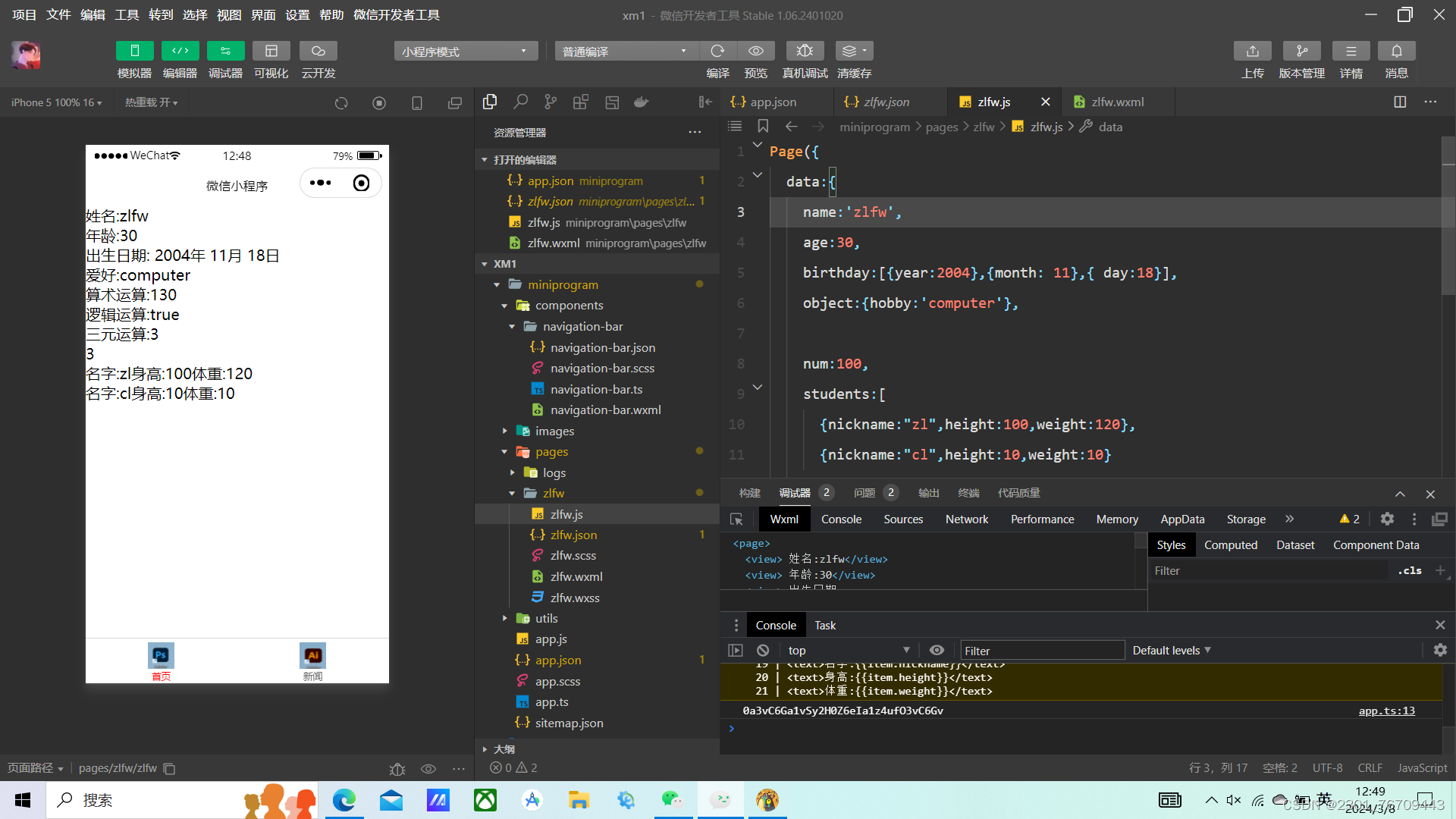
在zlfw.js输入
Page({
data:{
name:'zlfw',
age:30,
birthday:[{year:2004},{month: 11},{ day:18}],
object:{hobby:'computer'},
num:100,
students:[
{nickname:"zl",height:100,weight:120},
{nickname:"cl",height:10,weight:10}
]
}
})在zlfw.json输入
<view> 姓名:{{name}}</view>
<view> 年龄:{{age}}</view>
<view> 出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].day}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算术运算:{{age+100}}</view>
<view>逻辑运算:{{age==30}}</view>
<view>三元运算:{{age==30 ? 3 : num}}</view>
<view wx:if="{{age>40}}">1</view>
<view wx:elif="{{age==40}}">2</view>
<view wx:else>3</view>
<view wx:for="{{students}}">
<text>名字:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
效果图

页面结构文件
页面结构文件(WXML) 是框架设计的一套类似HTML的标签语言, 结合基础组件、事件系统,可以构建出页面的结构, 即. wxml文件。在小程序中, 类似HTML 的标签被称为组件, 是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如标志, 每个组件可以设置不同的属性(如id、class等), 组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数 在. js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性), 以“key=value”形式出现, key(属性名) 以 bind 或catch 开头, 再加上事件类型, 如bindtap、catchlongtap。其中, bind 开头的事件绑定不会阻止冒泡事件向上冒泡, catch 开头的事件绑定可以阻止冒泡事件向上冒泡。value (属性值) 是在 js中定义的处理该事件的函数名称, 如 click。
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
在WXML中,冒泡事件有6个,如表2-9所示。

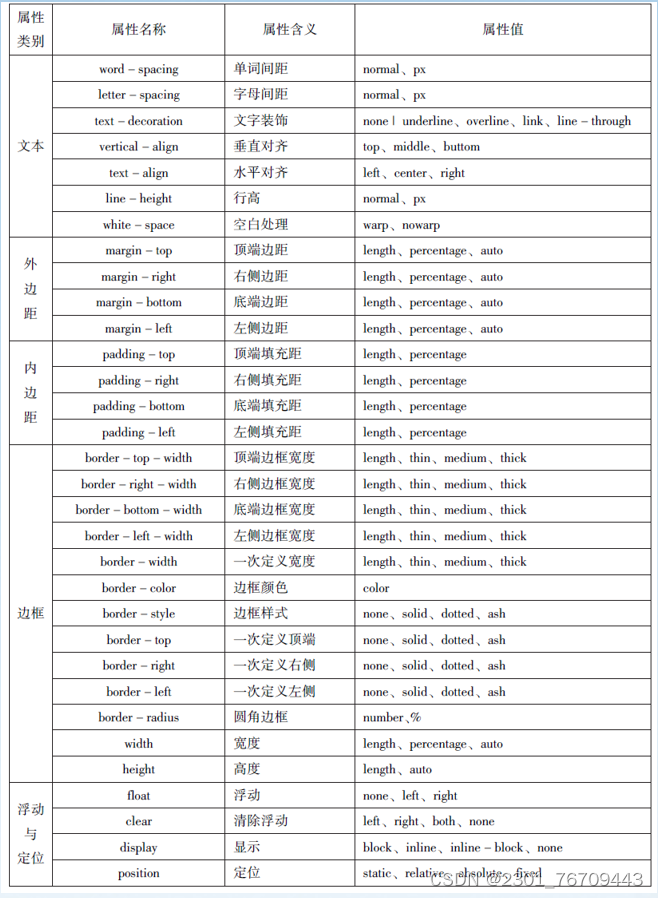
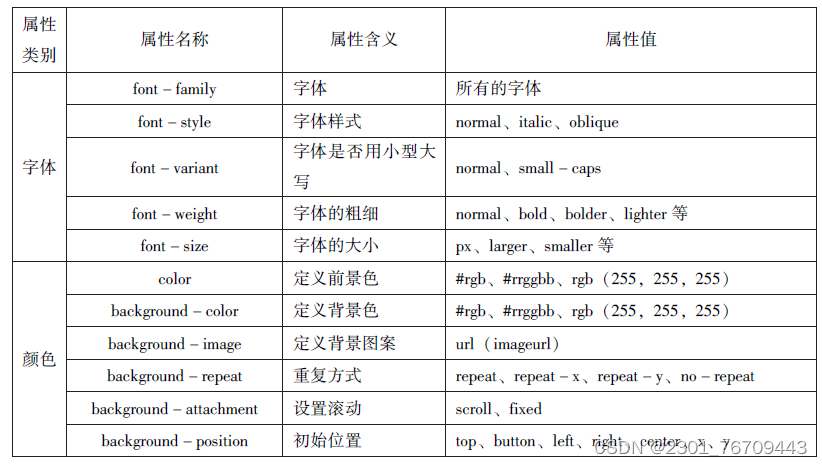
页面样式文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即 .wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。 























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








