1、事件冒泡
事件冒泡:
<div id="red" style="background-color: red;width: 400px;height:400px;">
<div id="blue" style="background-color: blue;width: 200px;height: 200px;">
<div id="green" style="background-color: green;width: 100px;height: 100px;">
</div>
</div>
</div>
<script>
const red = document.getElementById('red')
const blue = document.getElementById('blue')
const green = document.getElementById('green')
red.addEventListener('click',function(){
console.log('我是红色');
})
blue.addEventListener('click',function(){
console.log('我是蓝色');
})
green.addEventListener('click',function(){
console.log('我是绿色');
})
</script>上述代码在页面中的效果如图所示

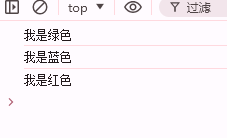
点击绿色方块,控制台的输出结果是

点击蓝色方块,控制台的输出结果是

点击红色方块,控制台输出的结果是

这就是事件冒泡
事件冒泡:事件从触发它的最具体的元素(目标元素)开始,然后逐级向上冒泡到更一般的元素,直到达到DOM树的根节点。当事件冒泡时,父级元素的事件处理程序会在子级元素的事件处理程序之前被触发。
2、事件捕获
那么什么是事件捕获呢?
修改上述的代码,addEventListener的第三个参数默认为false,将其修改为true,则开启了事件捕获
<body>
<div id="red" style="background-color: red;width: 400px;height:400px;">
<div id="blue" style="background-color: blue;width: 200px;height: 200px;">
<div id="green" style="background-color: green;width: 100px;height: 100px;">
</div>
</div>
</div>
<script>
const red = document.getElementById('red')
const blue = document.getElementById('blue')
const green = document.getElementById('green')
red.addEventListener('click',function(){
console.log('我是红色');
},true)
blue.addEventListener('click',function(){
console.log('我是蓝色');
},true)
green.addEventListener('click',function(){
console.log('我是绿色');
},true)
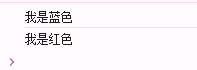
</script>点击绿色方块,控制台的输出结果是

点击蓝色方块,控制台的输出结果是

点击红色方块,控制台输出的结果是

事件捕获:事件从DOM树的根节点开始,然后逐级向下捕获到最具体的元素(目标元素)。当事件捕获时,父级元素的事件处理程序会在子级元素的事件处理程序之后被触发。
3、事件传递
事件传递共分为三个阶段:
1、 事件捕获
2、 目标事件
3、 事件冒泡
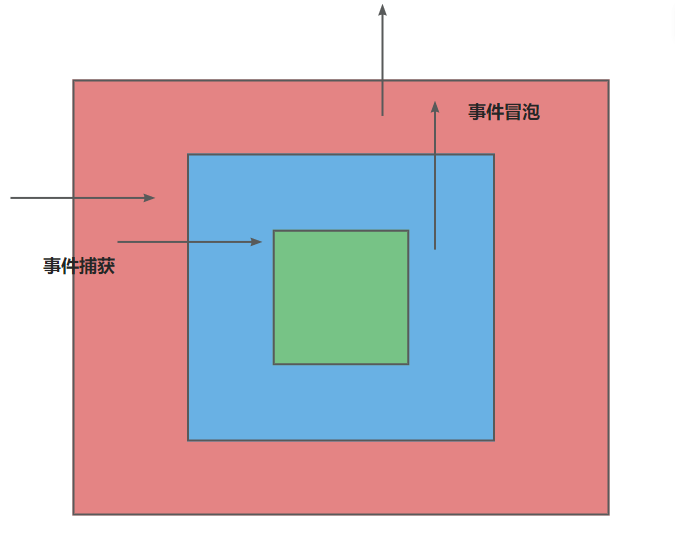
整个事件如下图所示:

可以发现,事件冒泡是由子元素逐级找到document,而事件冒泡是由document逐级往下寻找
4、先后顺序
触发顺序:事件捕获先于事件冒泡触发。在事件捕获阶段,事件从DOM树的根节点向下传播到目标元素;在事件冒泡阶段,事件从目标元素向上冒泡到根节点。
例如将蓝色方块设置为捕获会输出什么呢?

先触发事件捕获,再由事件冒泡的顺序执行
5、应用场景
例如,当我们在一个复杂的页面中有多个嵌套的元素,并且希望点击其中一个元素时,只触发该元素的点击事件,可以选择使用事件捕获来处理。
另一方面,如果我们希望点击某个元素时,同时也触发其父级元素的点击事件,可以选择使用事件冒泡传递机制。
6、阻止事件传递
当我们不需要事件冒泡/事件捕获发生时那应该怎么处理呢?
使用e.stopPropagation()可以停止事件的进一步传递(包括事件冒泡和事件捕获),例如阻止绿色方块事件冒泡
green.addEventListener('click',function(e){
e.stopPropagation()
console.log('我是绿色');
})点击绿色方块后的效果:
![]()





















 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








