关于选择器总共有五大类
css 选择器就是选取需设置样式的元素(标签)
1.基本选择器
2.包含选择器
3.属性选择器
4.伪类选择器
5.伪元素选择器
一、基本选择器
在基本选择器中包括:
标签选择器、id选择器以及类选择器和通用选择器

此为标签选择器

此为id选择器

此为类选择器

此为通用选择器
其中四种选择器的优先级为
id>class>标签>通用符
二、包含选择器
其中包含三类:
子代选择器(获取的是某个标签的第一级子标签)

后代选择器(获取的是某个标签里面所有的子标签)

逗号选择器(可以同时设置多个标签,使用逗号进行分割)

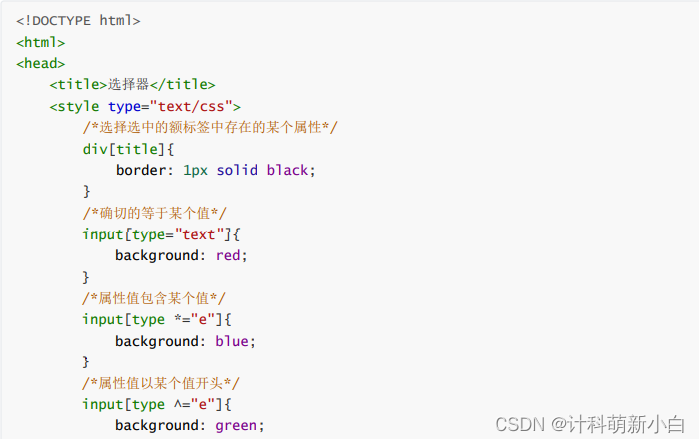
三、属性选择器
属性选择器:对带有指定属性的HTML元素设置样式。



四、伪类选择器
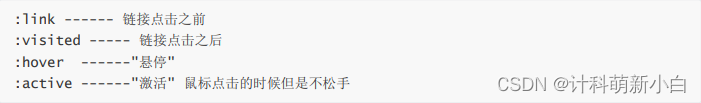
伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。

相应的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">
/*点击之前的颜色*/
a:link{
color: red;
}
/*点击之后的颜色*/
a:visited{
color: green;
}
/*鼠标悬停的颜色*/
a:hover{
color: blue;
}
/*鼠标点击在上面但是不松手的时候*/
a:active{
color:pink;
}
</style>
</head>
<body>
<ahref="https://www.baidu.com/">点我</a>
</body>
</html>
效果如图所示:

五、伪元素选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<styletype="text/css">
p::before{
content:"张三";
color:red;
}
p::after{
content:"李四";
color:green;
}
</style>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>




















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








