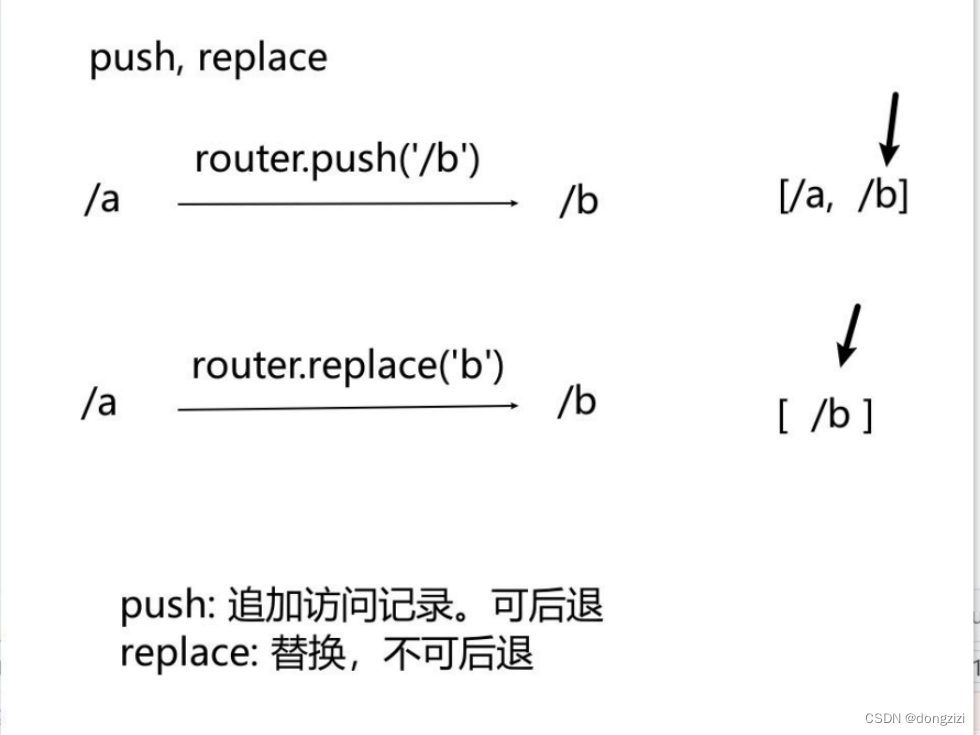
在Vue中,路由跳转时,可以使用push和replace两种方法。请看下列图:
1.push方法:
router.push()方法会将新的路由添加到历史记录中,同时会导航到该路由页面。- 新的路由会被添加到浏览器的历史记录栈中,因此用户可以使用浏览器的回退按钮返回上一个路由。
- 使用
push进行路由跳转时,会增加新的历史记录条目,每个跳转都会创建一个新的历史记录
2.replace方法:
router.replace()方法会替换当前的路由记录,而不会添加新的历史记录。- 替换当前路由记录后,用户不能通过浏览器的回退按钮返回到前一个路由。
- 使用
replace进行路由跳转时,不会增加新的历史记录条目
总结:
根据具体的需求,选择适合的方法。如果希望用户可以通过浏览器的回退按钮返回上一个路由,则使用push方法。如果希望跳转后不产生新的历史记录,或者希望替换当前的路由记录,则使用replace方法





















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








