目录
1.table标签的border属性
border 属性 - 定义表格边框的宽度。例如:<table border="1">
案例:制作一个带边框的表格
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作一个带边框的表格</title> <style> table { /** * 表格边框 */ border: solid 5px #00ccff; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #6e9696a1; } tr:hover{ background-color: #ff060670; } td:hover{ background-color: chocolate; color: #0eebb3dc; } </style> </head> <body> <table border="1px" width="300px" height="300px"> <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

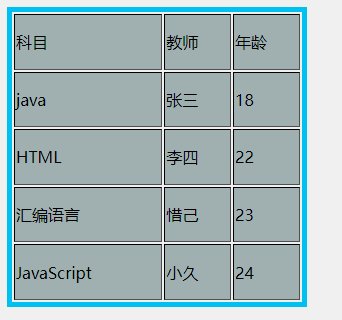
2.效果

2.table标签的cellspacing属性
cellspacing 属性 - 指定单元格之间的间距。例如:<table cellspacing="20px">
案例:制作一个带边距的表格
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作一个带边框的表格</title> <style> table { /** * 表格边框 */ border: solid 5px #00ccff; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #6e9696a1; } tr:hover{ background-color: #ff060670; } td:hover{ background-color: chocolate; color: #0eebb3dc; } </style> </head> <body> <table border="1px" width="300px" height="300px" cellspacing="20px"> <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

3.table标签的cellpadding属性
cellpadding 属性 - 指定内容与单元格边框之间的距离。例如:<table cellpadding="20px">
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>控制内边距到内容的距离</title> <style> table { /** * 表格边框 */ border: solid 5px #00ccff; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #6e9696a1; } tr:hover{ background-color: #ff060670; } td:hover{ background-color: chocolate; color: #0eebb3dc; } </style> </head> <body> <table border="1px" width="300px" height="300px" cellpadding="20px" > <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果
可以看到内容到上下边框都有了相同的内边距

4.table标签的width和height属性
width 和 height 属性 - 分别指定表格的宽度和高度。可以使用像素或百分比。例如:<table width="100%" height="200px">
案例:指定宽高的表格
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>指定宽高的表格</title> <style> table { /** * 表格边框 */ border: solid 5px #c4e2e9; /*** *指定表格的宽度和高度 */ width: 800px; height: 600px; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #03f7f7fb; } tr:hover{ background-color: #00fd2a; } td:hover{ background-color: rgb(116, 235, 215); color: #94ecd6dc; } </style> </head> <body> <table border="1px" width="300px" height="300px" > <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

5.table标签的align属性
align 属性 - 控制表格在页面中的水平对齐方式(左、中、右)。例如:<table align="center">。不过,在现代网页设计中更推荐使用CSS来设置对齐方式
案例:表格居中
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>指定宽高的表格</title> <style> table { /** * 表格边框 */ border: solid 5px #c4e2e9; /*** *指定表格的宽度和高度 */ width: 800px; height: 600px; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #5eee7dfb; } tr:hover{ background-color: #c1e7c7; } td:hover{ background-color: rgb(116, 235, 215); color: #fa1100dc; } </style> </head> <body> <table border="1px" width="300px" height="300px" align="center" > <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

6.table标签的bgcolor属性
bgcolor 属性 - 设置表格背景颜色。例如:<table bgcolor="#FFCC99">。同样地,用CSS来设置背景色是更好的做法
案例:为table添加背景色
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * */ } td{ border: 3px double #000; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="300px" height="300px" bgcolor="orange"> <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

7.table标签的background的属性
background 属性 - 为表格设置背景图片。例如:<table background="image.jpg">。推荐使用CSS的background-image属性.
案例:为表格添加背景图
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #000; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" height="512px" > <tr> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

8.tr标签的height属性
height 属性 (对于 <tr>) - 设置行的高度。例如:<tr height="50">。
案例:设置tr行高为50
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #000; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" height="512px" > <!-- 设置行高为50 --> <tr height="50"> <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果
9.tr标签的align属性
align 属性 (对于 <tr>) - 控制该行内所有单元格的内容水平对齐方式。例如:<tr align="right">。
案例:使tr标签内容居中
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #000; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" > <tr align="center" > <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr align="center" > <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr align="center" > <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr align="center" > <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr align="center" > <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果
可以看到行内的元素都居中了,包括文字的显示

10.tr标签的valign属性
valign 属性 (对于 <tr>) - 设置行内所有单元格内容的垂直对齐方式(顶部、中部、底部)。例如:<tr valign="middle">。
案例:使表格内容垂居中
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #000; } tr{ width: 200px; height: 80px; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" > <tr valign="middle" > <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr valign="middle" > <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr valign="middle" > <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr valign="middle" > <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr valign="middle" > <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

11.tr标签的background的属性
background 属性 (对于 <tr>) - 设置行的背景图像。例如:<tr background="row_bg.gif">。
案例:tr标签添加滤镜
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #00ccff; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #9901ff; } tr{ width: 200px; height: 80px; background-color: rgba(236, 129, 129, 0.3); } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" > <tr valign="middle" > <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr valign="middle" > <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr valign="middle" > <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr valign="middle" > <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr valign="middle" > <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

12.tr标签的bgcolor属性
bgcolor 属性 (对于 <tr>) - 设置整行的背景颜色。例如:<tr bgcolor="#FFFFCC">。
案例:使用bgcolor为tr添加背景色
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #3f4a4d; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #9901ff; } tr{ width: 200px; height: 80px; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" > <tr valign="middle" bgcolor="#3f4a4d" > <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr valign="middle" > <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr valign="middle" > <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr valign="middle" > <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr valign="middle" bgcolor="#3f4a4d" > <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果

13.td标签的width和height属性
width 和 height 属性 (对于 <td>) - 分别定义单元格的宽度和高度。例如:<td width="100" height="50">。
案例:鼠标悬浮扩大td宽高
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ /** * 表格边框 */ border: solid 5px #3f4a4d; /** * 为表格添加背景色 */ background-image: url("./aImg.png"); background-size: cover; color: chartreuse; } td{ border: 3px double #9901ff; } tr{ width: 200px; height: 80px; } td:hover{ background: rgba(243, 207, 0, 0.151); width: 200px; height: 80px; color: #9901ff; font-size: 30px; } </style> </head> <body> <!-- 添加背景色 --> <table border="1px" width="512px" > <tr valign="middle" bgcolor="#3f4a4d" > <td> 科目 </td> <td> 教师 </td> <td> 年龄 </td> </tr> <tr valign="middle" > <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr valign="middle" > <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr valign="middle" > <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr valign="middle" bgcolor="#3f4a4d" > <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

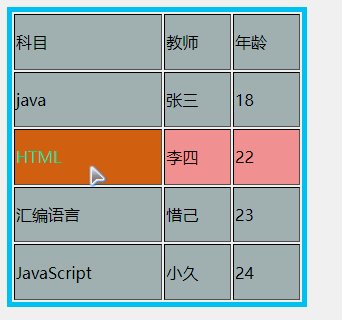
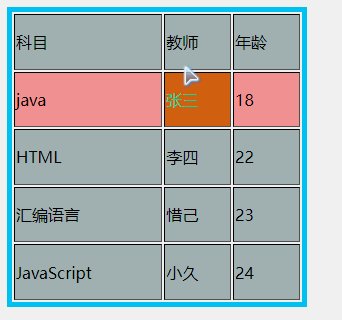
2.效果



14.td标签的align属性
align 属性 (对于 <td>) - 控制单元格内文本的水平对齐方式。例如:<td align="left">。
案例:控制td文本居中
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>控制内边距到内容的距离</title> <style> table { /** * 表格边框 */ border: solid 5px #00ccff; } tr{ height: 50px; width: 100%; border: solid 1px #000; background-color: #6e9696a1; } tr:hover{ background-color: #ff060670; } td:hover{ background-color: chocolate; color: #0eebb3dc; } </style> </head> <body> <table border="1px" width="300px" height="300px" cellpadding="20px" > <tr> <!-- 标题居中 --> <td align="center"> 科目 </td> <td align="center"> 教师 </td> <td align="center"> 年龄 </td> </tr> <tr> <td> java </td> <td> 张三 </td> <td> 18 </td> </tr> <tr> <td> HTML </td> <td> 李四 </td> <td> 22 </td> </tr> <tr> <td> 汇编语言 </td> <td> 惜己 </td> <td> 23 </td> </tr> <tr> <td> JavaScript </td> <td> 小久 </td> <td> 24 </td> </tr> </table> </body> </html>

2.效果
可以看到标题居中了

15.表结构
- caption标签定义表名
- thead定义表格的头部
- tfoot定义页脚
- tbody定义表格的主题部分
案例:编写一个简单的网页
注:这个是动态的简单的网页
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { width: 100%; /* 设置表格宽度 */ border-collapse: collapse; /* 合并边框 */ text-align: center; /* 居中文本 */ } th, td { padding: 10px; /* 内边距 */ } .theadTdStyle { background-color: #00ccff; color: #fff; width: 25%; height: 50px; } img { display: block; /* 居中图片 */ margin: auto; /* 居中图片 */ border-radius: 50%; } .myImgStyle { border: 2px solid #f8f403fd; } .myImgStyle:hover { background-color: darkorange; } .myDivStyle { width: 100%; height: 300px; background-color: linear-gradient(to right, #85e7eb, #e71414); display: grid; grid-template-columns: repeat(2, 1fr); } .myBarStyle:hover { background-color: #da2626; width: 512px; height: 512px; border-radius: 0px; } .myTdStyle{ width: 100%; height: 100px; background-color: #f57f7f; } /** *添加阴影效果 */ .myShadowStyle{ box-shadow: 5px 5px 10px rgba(29, 112, 196, 0.5); } .myShadowStyleTwo{ box-shadow: 5px 5px 10px rgba(72, 253, 1, 0.911); } /** *添加简单的动画效果 */ .myEasyAnimation{ animation: myAnimation 5s linear 2s infinite alternate; } @keyframes myAnimation{ 0%{ transform: scale(0.5); } 50%{ transform: scale(1); } 100%{ transform: scale(1.5); } } </style> </head> <body> <table> <thead> <tr> <!-- 使用 tr 包含 th --> <th class="theadTdStyle myShadowStyle">网站首页</th> <th class="theadTdStyle myShadowStyle">登录页面</th> <th class="theadTdStyle myShadowStyle">信息页</th> <th class="theadTdStyle myShadowStyle">关于我们</th> </tr> </thead> <tbody> <tr> <td colspan="4"> <div class="myImgStyle myDivStyle myShadowStyleTwo"> <img src="./aImg.png" alt="" class="myBarStyle myShadowStyleTwo" style="background-size: cover;width: 300px;height: 300px;"></img> <img src="./aMouse.png" class="myBarStyle myShadowStyleTwo" style="background-size: cover;width: 300px;height: 300px;"></img> </div> </td> </tr> <tr> <td class="myImgStyle myEasyAnimation"><img src="./aImg.png"></td> <td class="myImgStyle myEasyAnimation"><img src="./aImg.png"></td> <td class="myImgStyle myEasyAnimation"><img src="./aImg.png"></td> <td class="myImgStyle myEasyAnimation"><img src="./aImg.png"></td> </tr> </tbody> <tfoot> <tr> <td class="myTdStyle" colspan="4">© 版权惜.己所有</td> </tr> </tfoot> </table> </body> </html>
2.效果

附录:
所用素材下载

























 3247
3247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








