23.css基础语法
格式:选择器{属性1:值1;属性2:值2}
长度 单位:px->像素(pixel),%->百分比
外容器->600px 当前容器 50%->300px
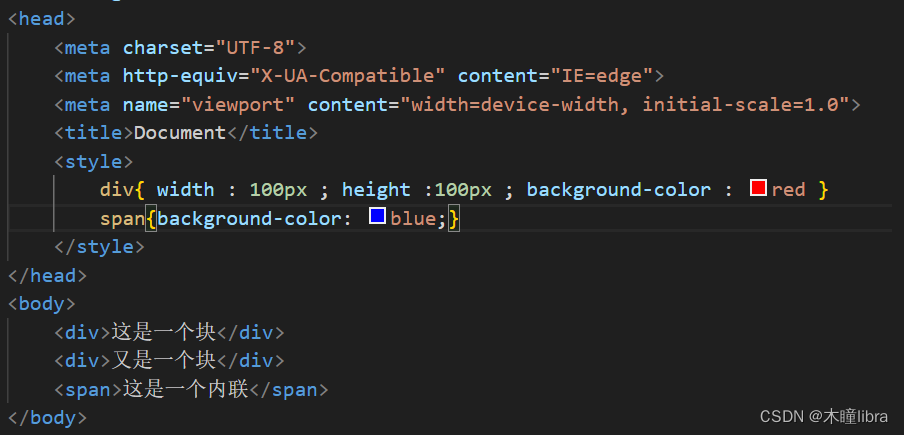
基本样式:width(宽),height(高),background-color(背景色)
css注释:/* css注释内容*/ 快捷键和HTML相同

24css样式的引入方式
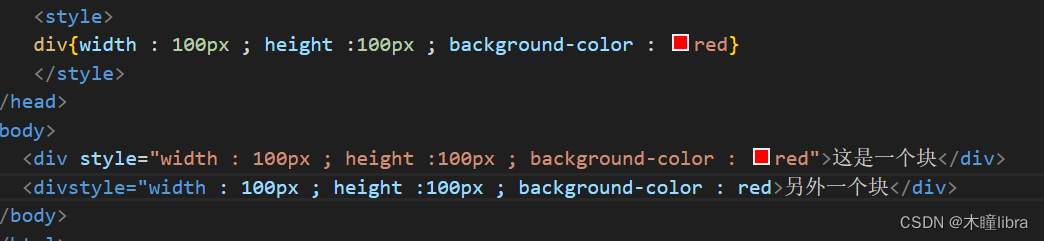
(1)内联样式
style属性
(2)内部样式
style标签
区别:内部样式的代码可以复用,复合w3c的规范标准,进行让结构和样式分开处理。

(3)外部样式
引入一个单独的css文件,name.css
通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
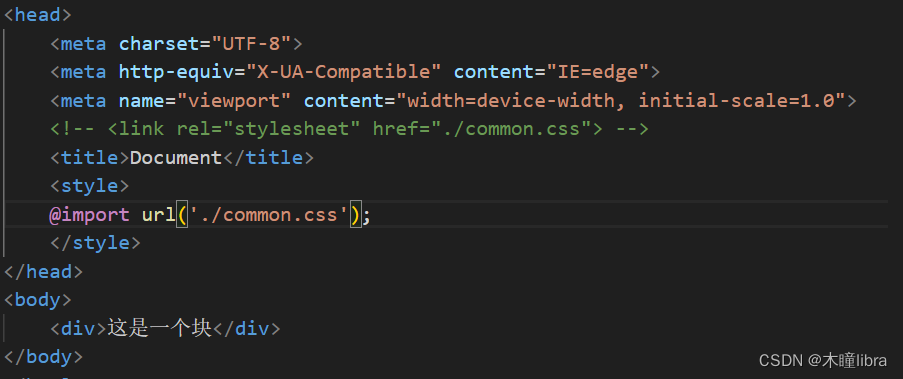
通过@import方式引入外部样式,(这种方式有很多问题,不建议使用)

25.css中的颜色表示法
(1)单词表示法:red blue green yellow ...
(2) 十六进制表示法:#000000 #fffff
0 1 2 3 4 5 6 7 8 9
0 1
0 1 2 3 4 5 6 7 8 9 a b c d e f
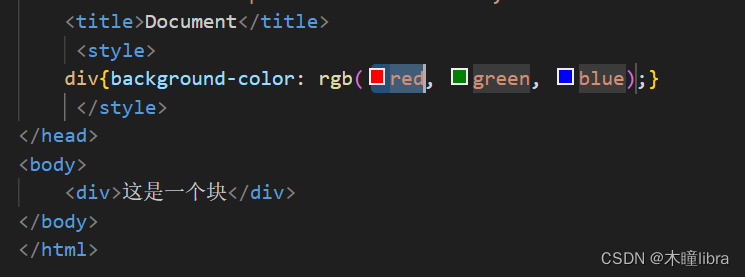
(3)rgb三原色表示法:rgb(255,255,255);
取值范围 0~255
获取颜色的工具:
提取颜色的下载地址:http://www.baidufe.com/fehelper
photoshop工具

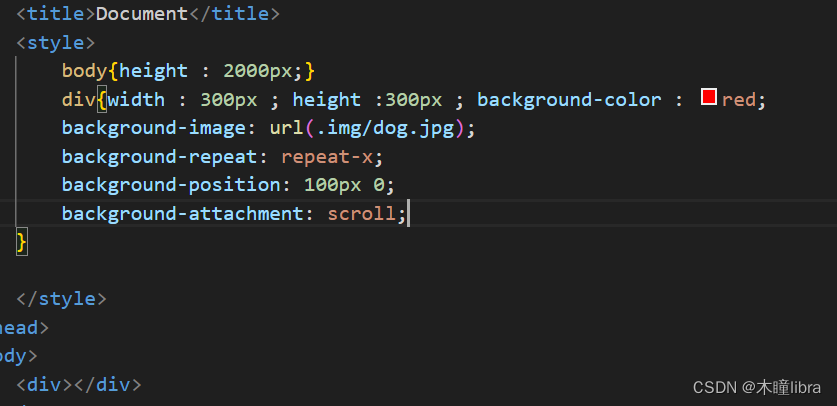
26.css背景样式
background-color 背景色
background-image背景图
url(背景地址)
默认:会水平垂直都铺满背景图
background-repeat 平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat( x, y 都进行平铺,默认值)
no-repeat 都不平铺
background-position:背景位置
x y : number 单词
x : left,center,right
y : top,center,bottom
background-attachment : 背景图随滚动条移动的方式
scroll : 默认值 (背景位置是按照当前元素进行偏移的)
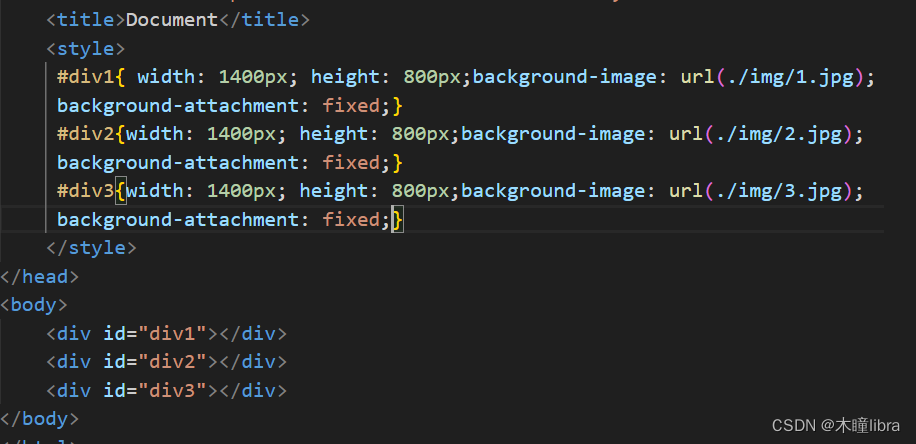
fixed (背景位置是按照浏览器进行偏移的)

27.背景现实视觉差效果

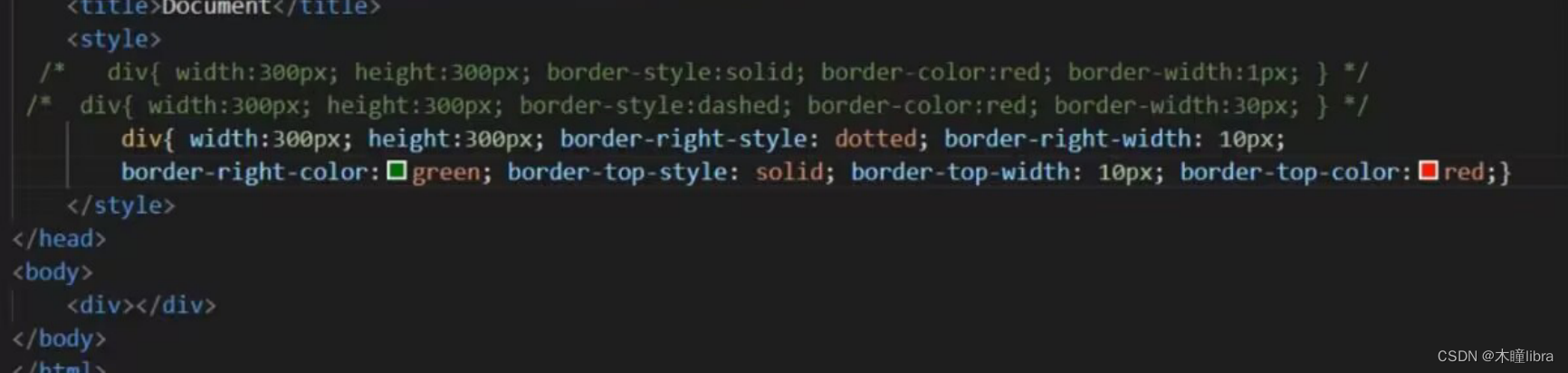
28.css边框样式
border-style : 边框样式
solid: 实线
dashed: 虚线
dotted: 点线
border-width : 边框大小
px ...
border-color : 边框颜色
red #f00 ...
边框也可以争对某一边进行单独设置:border-left-style :中间是方向 left,right,top,bottom






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








