用边框书写三角形
div{
width:0px;
height:0px;
border:50px solid transparent;
border-bottom:50px solid pink;
}用边框书写等腰梯形:
div{
width: 100px;
height: 100px;
border: 50px solid transparent;
border-bottom: 50px solid pink;
}用边框书写直角梯形:
div{
width: 100px;
height: 100px;
border: 50px solid transparent;
border-bottom: 50px solid pink;
border-right: none;
}
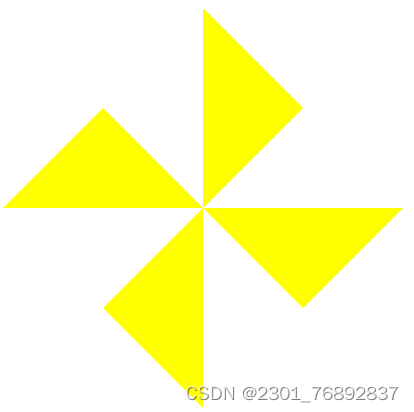
<style>
.box{
width: 200px;
height: 200px;
}
.box1{
width: 0;
height: 0;
border: 50px solid transparent;
float: left;
border-bottom: 50px solid yellow;}
.box2{
width: 0;
height: 0;
border: 50px solid transparent;
float: left;
border-left: 50px solid yellow;}
.box3{
width: 0;
height: 0;
border: 50px solid transparent;
float: left;
border-right: 50px solid yellow;}
.box4{
width: 0;
height: 0;
border: 50px solid transparent;
float: left;
border-top: 50px solid yellow;}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>div{
width: 200px;
height: 200px;
}
div>.inner{
width: 100px;
height: 100px;
float: left;
}
div>.inner>.box1{
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom: 50px solid yellow;
}
div>.inner>.box2{
width: 0;
height: 0;
border: 50px solid transparent;
border-left: 50px solid yellow;
}
div>.inner>.box3{
width: 0;
height: 0;
border: 50px solid transparent;
border-right: 50px solid yellow;
}
div>.inner>.box4{
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid yellow;
}
</style>
<body>
<div>
<div class="inner">
<div class="box1"></div>
</div>
<div class="inner">
<div class="box2"></div>
</div>
<div class="inner">
<div class="box3"></div>
</div>
<div class="inner">
<div class="box4"></div>
</div>
</div>
</body>

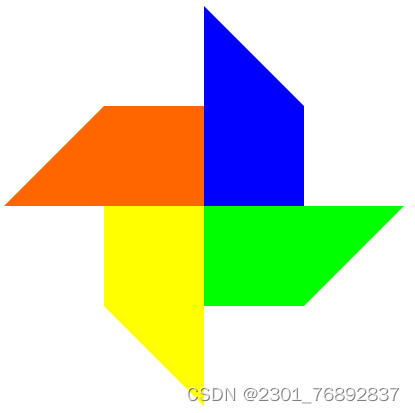
<style>
.box{
width: 200px;
height: 200px;
}
div>div{
width: 50px;
height: 50px;
border: 50px solid transparent;
float: left;
}
div>.box1{
border-bottom: 50px solid orangered;
border-right: none;
border-top: none;
}
div>.box2{
border-left: 50px solid blue;
border-bottom: none;
border-right: none;
}
div>.box3{
border-right: 50px solid yellow;
border-top: none;
border-left: none;
}
div>.box4{
border-top: 50px solid #00ff00;
border-left: none;
border-left: none;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
<style>
.box{
width: 200px;
height: 200px;
}
div>.box1{
width: 0px;
height: 0px;
border: 50px solid transparent;
float: left;
border-bottom: 50px solid orangered;
border-right: 50px solid orangered;
border-top: none;
margin-top: 50px;
}
div>.box2{
width: 0px;
height: 0px;
border: 50px solid transparent;
float: left;
border-left: 50px solid blue;
border-bottom: 50px solid blue;
border-right: none;
margin-right: 50px;
}
div>.box3{
width: 0px;
height: 0px;
border: 50px solid transparent;
float: left;
border-right: 50px solid yellow;
border-top: 50px solid yellow;
border-left: none;
margin-left: 50px;
}
div>.box4{
width: 0px;
height: 0px;
border: 50px solid transparent;
float: left;
border-top: 50px solid #00ff00;
border-left: 50px solid #00ff00;
border-bottom: none;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>





















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








