1.修改默认行高样式以及单元格内容居中
代码1:
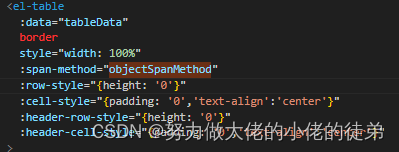
:row-style="{height: '0'}
:cell-style="{padding:'0'}
:header-row-style="{height: '0'}"
:header-cell-style="{padding: '0'}"
代码2:
:row-style="{height:'15px'}"
:header-row-style="{height:'20px'}"
:cell-style="{padding:'0px'}"
:header-cell-style="{padding:'0px',background:'#eef1f6'}"
注意:
el-table组件尽量少用ul和li标签套,会出现不兼容(苹果手机上表头不居中问题),样式污染,因为这些特殊的标签需要进行样式初始化
2.表头换行
3.表头内容换行(插槽)
<el-table-column prop="money" label="保险金额" width="170" align="center">
<template slot-scope="scope">
<div v-html="scope.row.money"></div>
</template>
</el-table-column>tableData: [
{
money: "40000元<br/>6000元",
},
{
money: "80000元<br/>12000元",
},
],























 3519
3519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








