大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。
💞当前专栏:微信小程序毕业设计
精彩专栏推荐👇🏻👇🏻👇🏻
目录
一、项目简介
本论文首先对基于微信小程序的在线诗词鉴赏进行了需求分析,从系统开发环境、系统目标、设计流程、功能设计等几个方面进行系统的总体设计,在此基础上实现了基于微信小程序的在线诗词鉴赏的多种功能,包括有诗词查找、诗歌分享、用户评论、诗词游戏等各项功能的设计,实现对在线诗词鉴赏展示。通过对系统的功能进行测试,测试结果证明该系统界面友好、功能完善,有着较高的使用价值,具有庞大的潜在用户群体和较广阔的应用前景。
二、系统设计
2.14.2.系统总体设计
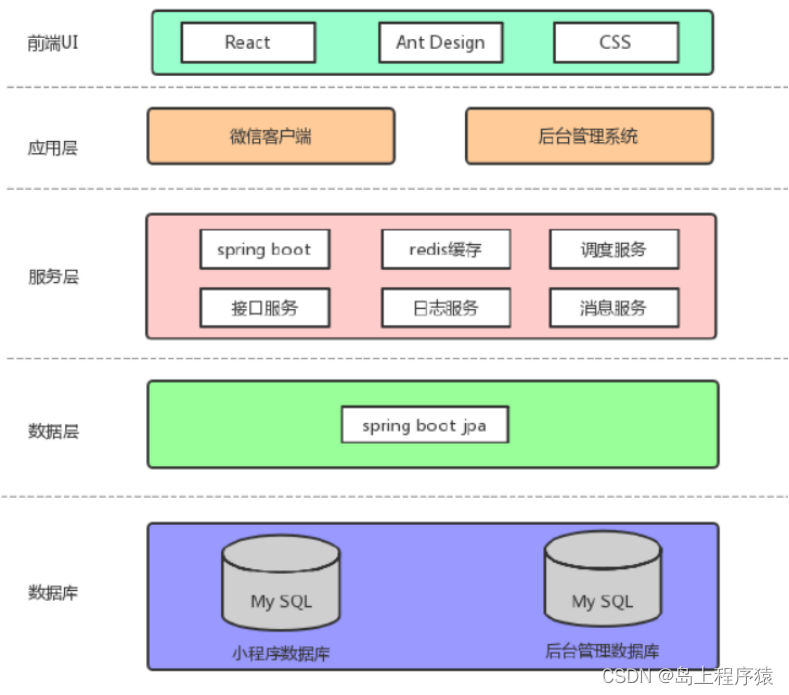
系统架构设计是系统实现的一个不可缺失的环节。架构设计的好坏影响到后续的实施工作。在线学习平台是基于微信小程序,微信小程序的运行环境分为渲染层和逻辑层,分别有两个线程进行管理,界面使用 WebView 进行渲染,逻辑层则采用 JsCore运行 JavaScript 脚本,这两个线程的通信经由微信客户端做中转,微信客户端通过HTTPS 请求与第三方服务器进行交互,而且微信给开发者开放了很多的功能,实现起来还是非常的方便。微信小程序为学习者带来很多便利,同时也减少了为不同设备、不同操作系统适配的工作量,因此本系统采用微信小程序的架构进行开发。后台管理系统用于对在线学习平台的日常业务进行管理和维护。在线学习平台的架构如图 4-1 所示。

2.2数据库设计
数据库中需要存储用户及各个模块子功能等基本信息以及用户的历史行为信息,这些信息将会被展示在应用端的用户界面上并且会被用于进行数据分析。在该数据概念设计过程中,我们使用了实体联系模型(EntityRelationship Model,简称ER模型)来确定系统实体(Entity)、实体的属性(attribute)以及实体间的联系(relationship)
三、系统项目部分截图
3.1系统主界面
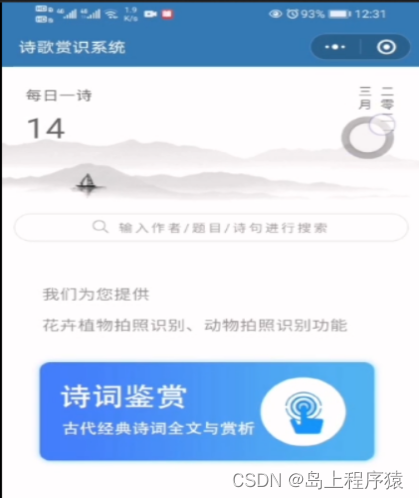
用户进入小程序后,便可看到程序的主界面,具体如图5-1所示。图中中间部分包含搜索栏,可以对作者、题目、诗句进行搜索。
3.2诗词查找模块界面
诗词查找模块界面,可以按照类型、朝代等不同关键词分类进行查找,如图5-2所示。
3.3订单管理界面
在订单管理界面中将展示用户的各类订单,如图5-4所示。用户可以对不同的订单进行支付、确认收货和评价。
3.4 诗词展示模块界面
在诗词展示模块界面中,会展示诗词的具体内容以及诗词的解释、翻译和赏析,用户可以进行评论、收藏和分享,如图5-3所示。
四、论文目录
第一章 引言 4
1.1. 课题的研究背景 4
1.2. 本课题研究现状 5
1.3. 本课题研究内容 5
1.4. 论文组织结构 5
第二章 微信小程序相关技术综述 7
2.1. 微信小程序介绍 7
2.1.1. 微信小程序背景 7
2.1.2. 微信小程序特点分析 7
2.2. 框架技术介绍 8
2.2.1. MINA框架简介 8
2.2.2. MINA框架功能层介绍 10
2.3. 微信小程序开发步骤 11
2.4. 微信小程序文件 11
第三章 系统可行性及性能分析 13
3.1. 系统分析的方法 13
3.2. 系统可行性分析 13
3.3. 系统需求分析 14
3.3.1. 系统功能性需求分析 14
3.3.2. 系统非功能性需求分析 15
第四章 系统总体设计 16
4.1. 体系结构设计选择 16
4.2. 系统总体设计 17
4.3. 项目开发方法及部署环境 18
4.4. 数据库设计 19
第五章 基于微信小程序的系统实现 20
5.1. 系统主界面 20
5.2. 诗词查找模块界面 20
5.3. 诗词分享模块界面 21
5.4. 用户评论界面 21
5.5. 诗词游戏界面 22
第六章 软件调试 23
6.1. 测试的目的 23
6.2. 系统测试的方法 23
五、部分核心代码
4.1 app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 100rpx 0;
box-sizing: border-box;
}
@import 'style/weui.wxss';
page {
background-color: #fff;
font-size: 36rpx;
font-family: -apple-system-font, Helvetica Neue, Helvetica, sans-serif;
/*border-bottom:1px solid #ddd;*//* margin-bottom:10px; */
color: #666;
letter-spacing: 0.5px;
}
.page__hd {
padding: 20px;
}
.page__bd {
padding-bottom: 20px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__ft {
padding-bottom: 10px;
text-align: center;
}
.page__title {
text-align: left;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: #888;
text-align: left;
font-size: 14px;
}
.page {
padding-top: 10px;
}
.book_cover_image {
text-align: center;
}
.book_cover_image image {
width: 220rpx;
height: 328rpx;
}
.weui-badge {
padding: 0.25em 0.5em;
min-width: 15px;
background-color: #43ce7b;
}
input[type=hidden] {
display: none;
}
textarea {
min-height: 100rpx;
width: 90%;
padding: 20rpx 30rpx;
border: 1px solid #ddd;
margin-bottom: 30rpx;
background-color: #fff;
}
.white-padding {
border-bottom: 3px solid #fff;
}
.divide {
height: 5px;
width: 100%;
background: #ebebeb;
}
.nav-breadcrumb {
background-color: #fff;
padding: 3px 10px;
margin-top: 5px;
font-size: 13px;
}
.nav-breadcrumb .item:before {
padding: 0 7px;
color: #ccc;
content: "/\00a0";
}
.nav-breadcrumb .item:first-child::before {
content: '';
padding-left: 0;
}
.share {
background-color: #337ab7;
position: fixed;
right: 15px;
padding: 8px;
border-radius: 100%;
bottom: 50px;
}
.share image, .return image {
width: 22px;
height: 22px;
display: block;
}
.return {
background-color: #337ab7;
position: fixed;
left: 15px;
padding: 8px;
border-radius: 100%;
bottom: 50px;
}
ad {
margin-top: 10px;
margin-bottom: 10px;
}
/*
* filter section
*/
.filter-section {
background-color: white;
height: auto;
padding: 3px 0 5px;
border-bottom: 1px solid #f4f4f4;
border-top: 1px solid #f4f4f4;
overflow: hidden;
white-space: nowrap;
}
.filter-section:last-child {
padding-bottom: 5px;
}
.filter-section .h4 {
font-size: 14px;
line-height: 25px;
background: #fff;
border: none;
margin-right:0;
padding-right:0;
}
.filter-section scroll-view {
width: 100%;
overflow-x: auto;
padding-left: 10px;
}
.filter-item {
background: #f7f7f7;
color: #24262a;
font-size: 12px;
padding: 2px 6px;
margin-bottom: 0;
display: inline-block;
border-radius: 4px;
position: relative;
margin-right: 8px;
border: 1px solid #f7f7f7;
}
.filter-item:last-child {
margin-right: 20px;
}
.filter-item.pressed {
color: white;
background-color: #337ab7;
border: 1px solid #337ab7;
font-weight: 500;
}
.align-right{
text-align: right;
}
.align-left{
text-align: left;
}
4.2 app.json
{
"pages": [
"pages/index",
"pages/poem/index",
"pages/search/index",
"pages/poem/detail/index",
"pages/logs/logs",
"pages/poet/index",
"pages/poet/detail/index",
"pages/me/poem/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#337ab7",
"navigationBarTitleText": "诗歌赏识系统",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"onReachBottomDistance": 40
},
"tabBar": {
"selectedColor": "#337ab7",
"position": "bottom",
"list": [
{
"pagePath": "pages/index",
"text": "首页",
"iconPath": "images/icon/home.png",
"selectedIconPath": "images/icon/home_active.png"
},
{
"pagePath": "pages/me/poem/index",
"text": "收藏",
"iconPath": "images/icon/my.png",
"selectedIconPath": "images/icon/my_active.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
获取源码或论文
如嘘对应的源码,可以私wo。























 1325
1325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








