一,了解盒子模型的基本原理
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
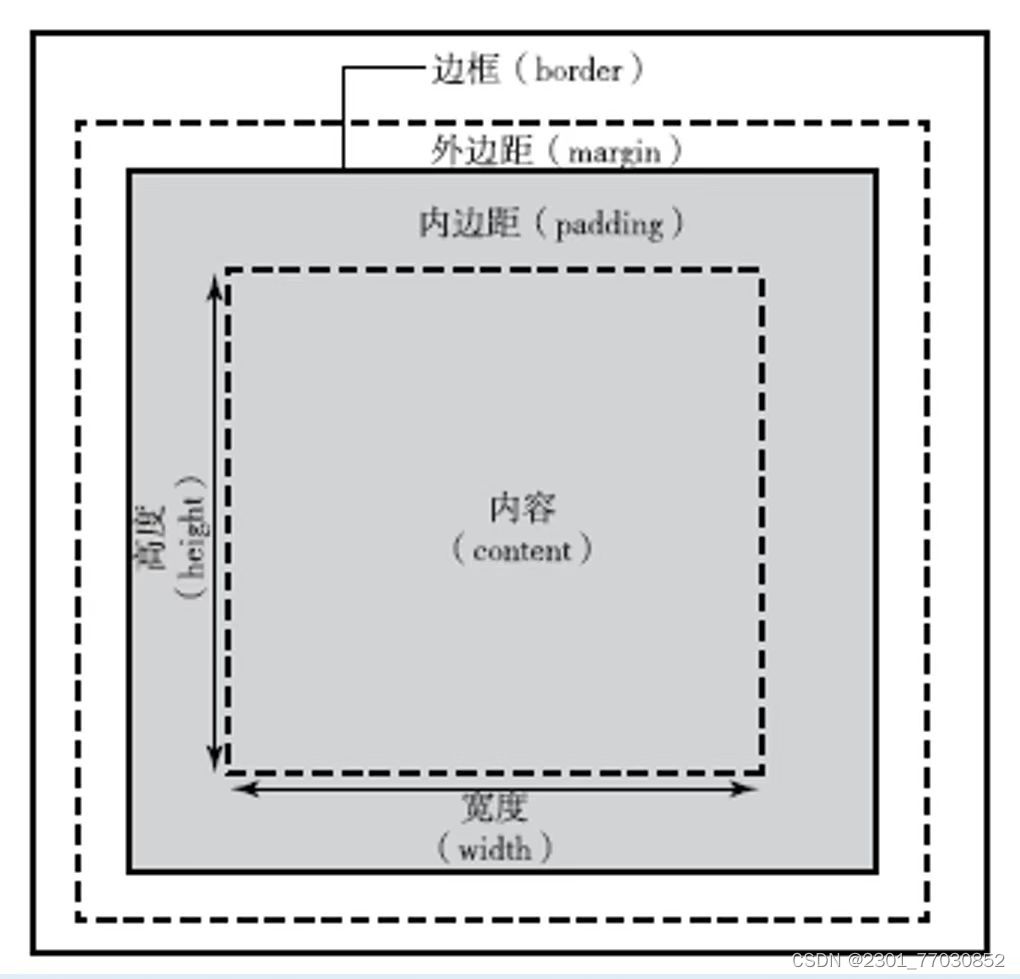
盒子模型就是我们在页面设计中经常用到的-种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成
盒子模型的结构

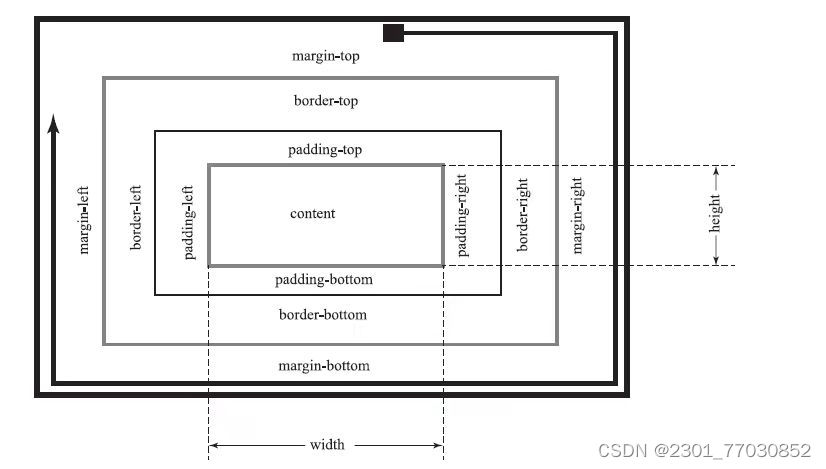
盒子模型的元素

二.掌握浮动与定位
元素浮动就是指设置了浮动属性的元素会脱离标准的文档流的控制,移到其父元素中指定位置的过程。
其中,none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动。
以下是代码以及代码执行结果
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid#f00;padding: 5px">
<view style="border: 1px solid#0f0">box1</view>
<view style="border: 1px solid#0f0">box2</view>
<view style="border: 1px solid#0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid#f00;padding: 5px">
<view style="float: left;border: 1px solid#0f0">box1</view>
<view style="border: 1px solid#0f0">box2</view>
<view style="border: 1px solid#0f0">box3</view>
</view>
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过posifon属性可以实现对页面元素的精确定位。
其中,static——默认值,该元素按照标准流进行布局
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响
6xed--固定定位,相对于浏览器窗口进行定位对 box1、box2、box3 进行元素静态定位
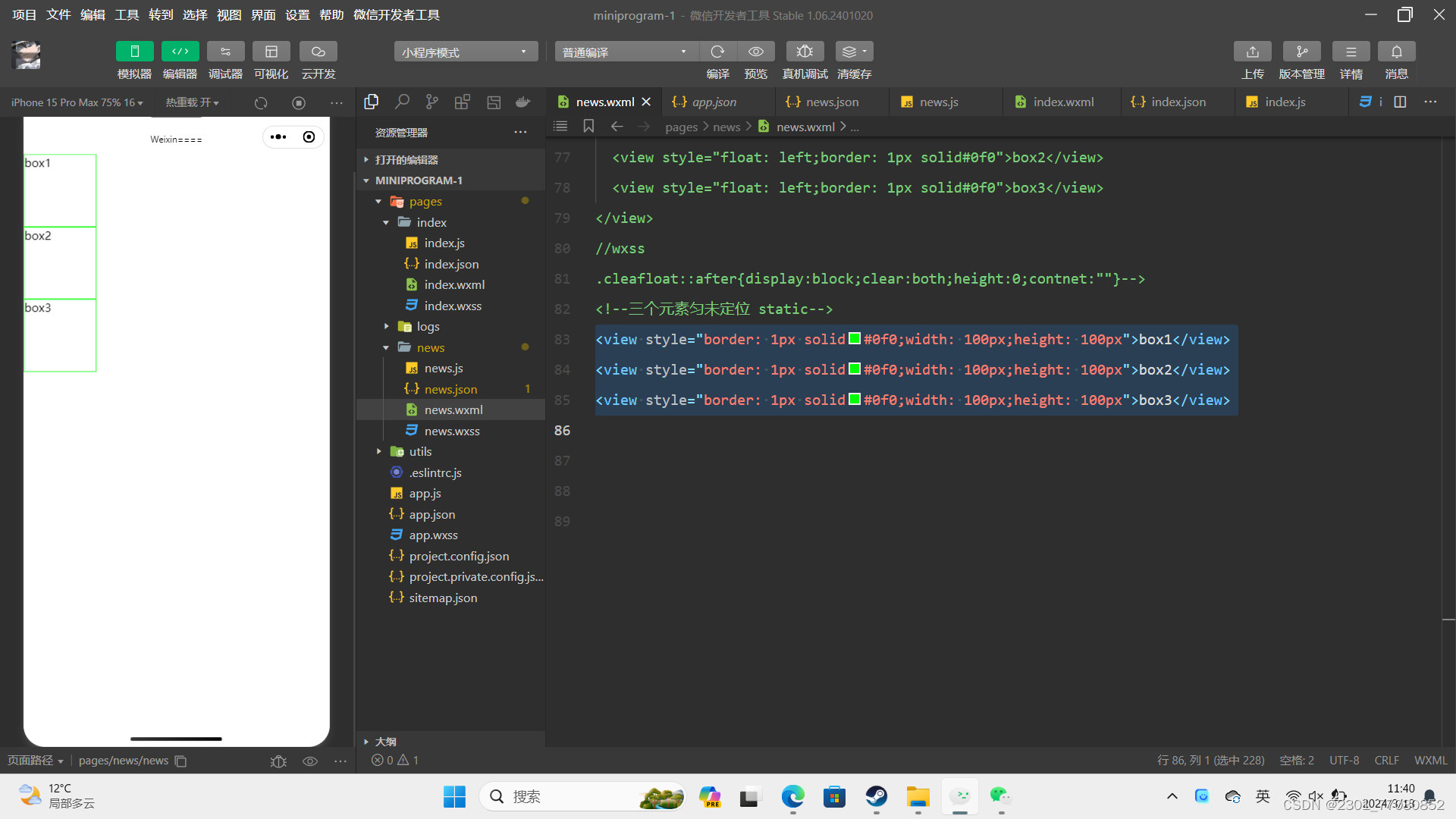
代码以及代码运行结果
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box3</view>

三.熟练掌握flex定位方式
什么是flex布局
flx布局是万维网联盟 (watd wide web consorium,W3C)在2009年提出的一种新局方案、读布局可议商单扶遗地完成各种可以伸缩的设计,以便很好地支持响应式布是aesdehsx的鳙写、意为弹性盒子模型,可以简便、完整、响应式地实现名种页
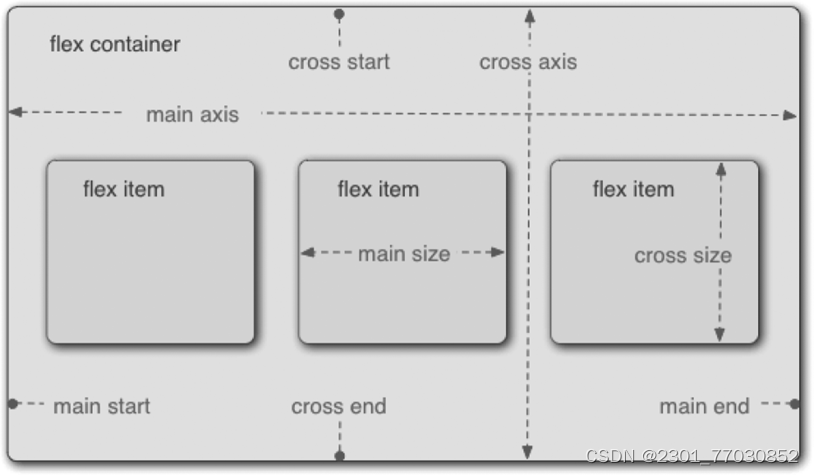
8ex布局主要由容器和项目组成,采用ex布局的元素称为ex容器(fex contuiner布局。aex布局的所有直接子元素自动成为容器的成员,称为ex项目(ex item)。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(crossaxis)。主轴的开始位置(与边框的交叉点)叫做mainstar,结束位置叫做main end;交叉轴的开始位置叫微 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。0ex布局模型如图3-12 所示。
设置 display属性可以将一个元素指定为ex布局,设置dex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
flex布局模型

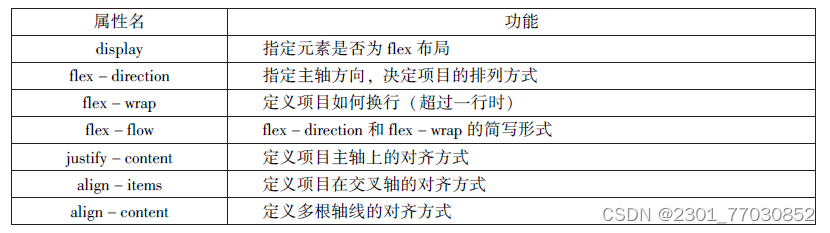
flex容器支持的属性

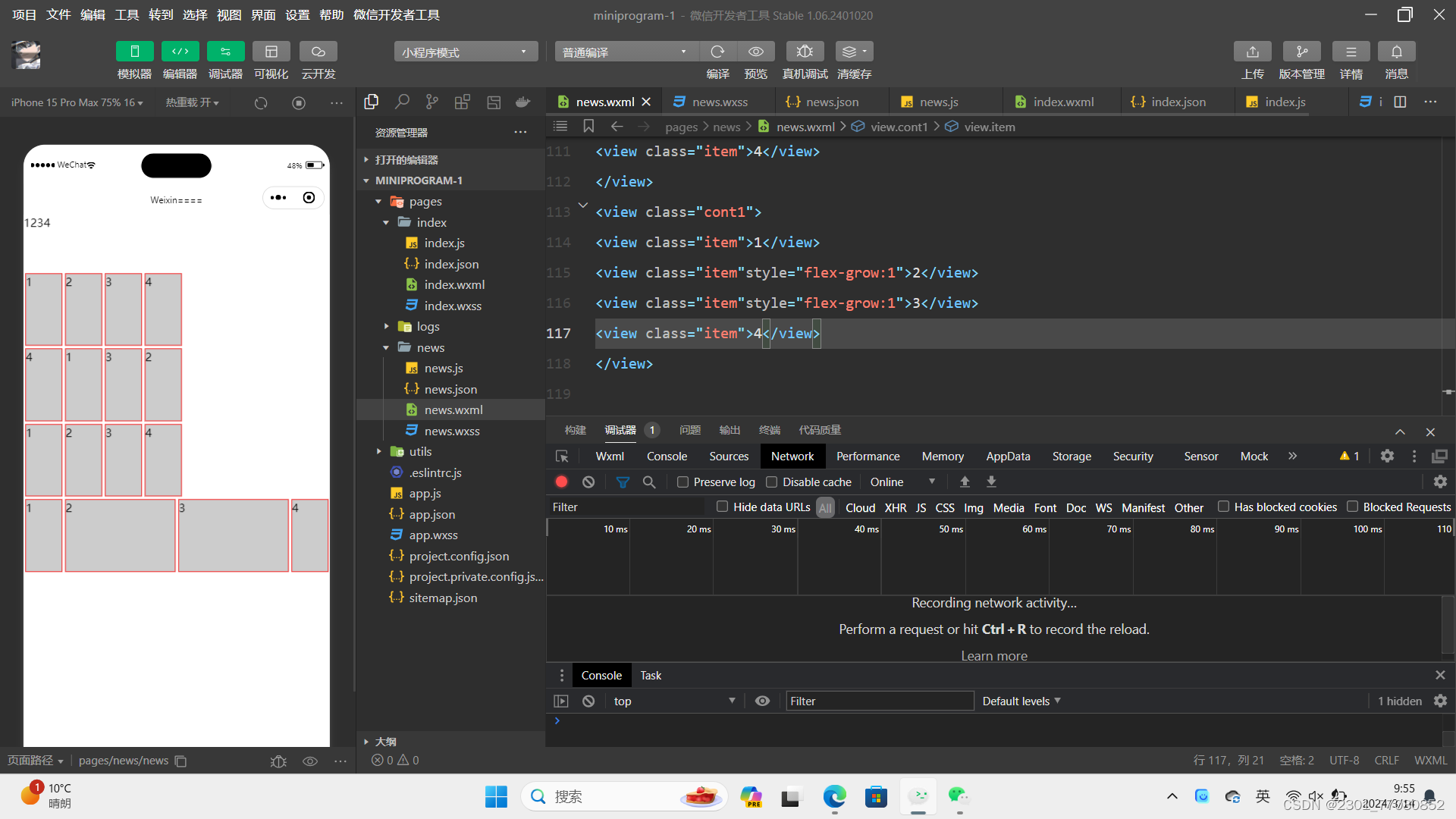
代码:
wxml:
<view class="cont1">
<view class="inem">1</view>
<view class="inem item2">2</view>
<view class="inem item2">3</view>
<view class="inem item2">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item"style="order:1" >1</view>
<view class="item"style="order:3" >2</view>
<view class="item"style="order:2" >3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>wxss:
.cont1{
display:flex;
flex-direction:row;
align-items:baseline;
}
.item{
background-color:#ccc;
border:1px solid#f00;
height:100px;
width: 50px;
margin:2px;
}
.item2{
height:80px;
}
.item3{
display:flex;
height:50px;
align-items:flex-end;
}
.item4{
height:120px;
}代码执行结果::

1.display的语法格式为:
.box{flex-directino:row|row-erverse|column|reverse;}
其中,fex--块级fex布局,该元素变为弹性盒子;
inline-fex--行内fex布局,行内容器符合行内元素的特征,同时在容器内又符合fex布局规范。
设置了fex布局之后,子元素的float、clear 和 vertical-align 属性将失效
2.flex-direection的语法格式为:
.box {flex -direction:row lrow -reverse lcolumn lcolumn - reverse}
其中,row--主轴为水平方向,起点在左端,当元素设置为ex布局时,主轴默认为zow-reverse--主轴为水平方向,起点在右端;column--主轴为垂直方向,起点在顶端;column-reverse--主轴为垂直方向,起点在底端图3-13所示为元素在不同主轴方向下的显示效果
3. flex -wrap
flex -wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下
boxiflex-wap:nowrap hrap hrap-reverse;
其中,nomr都p--不换行,默认值;
wep--换行,第一行在上方;
wrap-nevere--换行,第一行在下方,
当设置换行时,还需要设置 align-item 属性来配合自动换行,但agn-item 的值不能为siretch
4.flex-fow
鼎ew-Mbw是nex-drectiom和自ex-wrap 的简写形式,默认值为 row nowrap。诺法格式如下:boxiflex-f1ow:{f1sx-direction>ll<flex-wrap}
5.justify——content
justify——content用于定义项目在主轴上的对齐方式、语法格式如下
box justify-content,flex start lflex -end lcenter lspace -betweCC
m的-compem--与主轴方向有关,默认主输水平对齐,方向从左到右
一左对齐,默认值;
e-e-有对齐:
居中:
-两瑞对齐,项目之间的间隔都相等每个项目两侧的间隔相等。
6. ahgn-items
ahgn-items用于指定项目在交叉轴上的对齐方式,语法格式如下:
box align -items:flex-start lflex -end |center baseline lstretch;
其中,alimn-items-与交叉轴方向有关,默认交叉由上到下;
-交叉轴起点对齐;ia一圳
nex-exd--交叉轴终点对齐;
一交叉轴中线对齐;
wseme--项目根据它们第一行文字的基线对齐:
-如果项目未设置高度或设置为aut0,项目将在交叉轴方向拉伸填充容器,sirede
为默认值。
7. align - content
align-content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
.box align -content:flex -start lflex -end l center lspace -betweenspace-around lstretch
其中,space-between-与交叉轴两端对齐,轴线之间的间隔平均分布;space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items 属性的含义相同。图3-17 所示为 align-content 不同值的显示效果
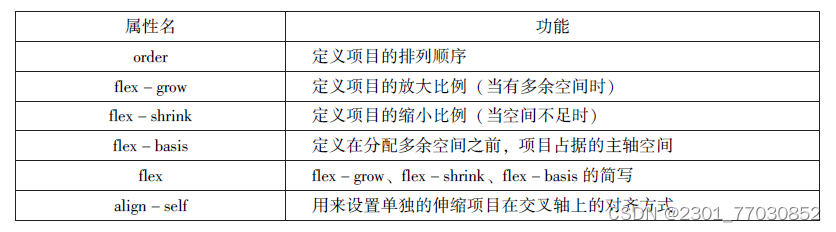
项目属性

1.order语法
.item{order:<number>;}
2.flex-grow语法
.item{flex-grow:<number>;}
3.flex-shrink语法
.item{flex-shrink:<number>;}
4.flex-basis
.item{flex-basis<number>lauto;}
5.flex语法
.itemiflex:{flex-grow>|<flex-shrink>|<flex -basis>; }
6.align-self语法
item {align -self:auto |flex -start lflex -end lcenter lbaselinestretch;}
本章小结
页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲解了dex布局的基本原理、容器和项目的相关属性。大家学好这些内容,可为小程序项目的布局打下良好的基础





















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








