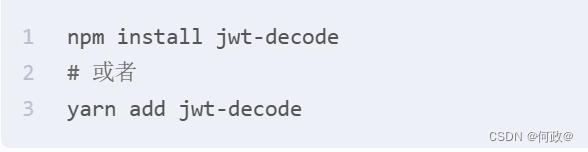
一、首先,确保你已经安装了jwt-decode库。如果你还没有安装,可以通过npm或yarn进行安装:

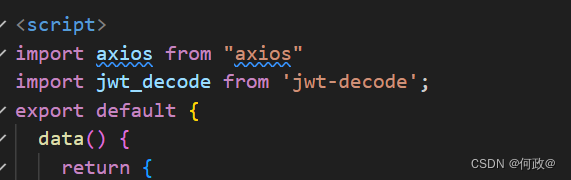
二、模板引入jwt-decode库
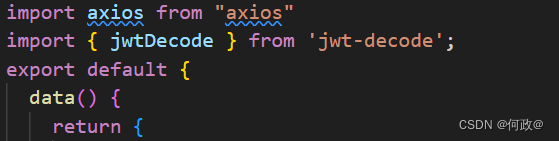
(1) 错误引入

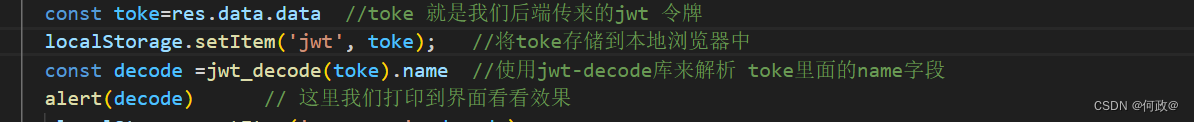
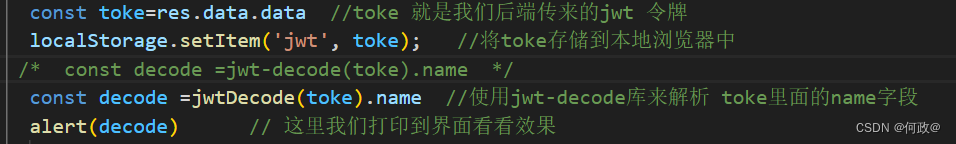
然后解析我们后端传来的jwt令牌

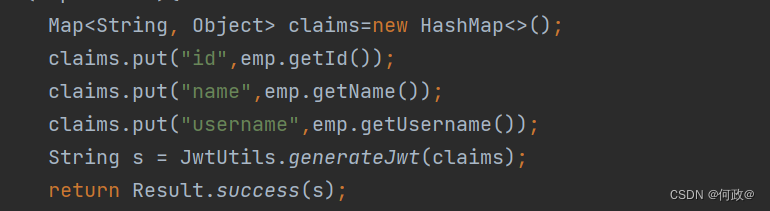
这是我后端对jwt令牌载荷部分传入的数据包括(id,name,username)
然后通过前端jwt-decode解析获取比如这里的name字段对应的内容

本地浏览器运行可以看看效果

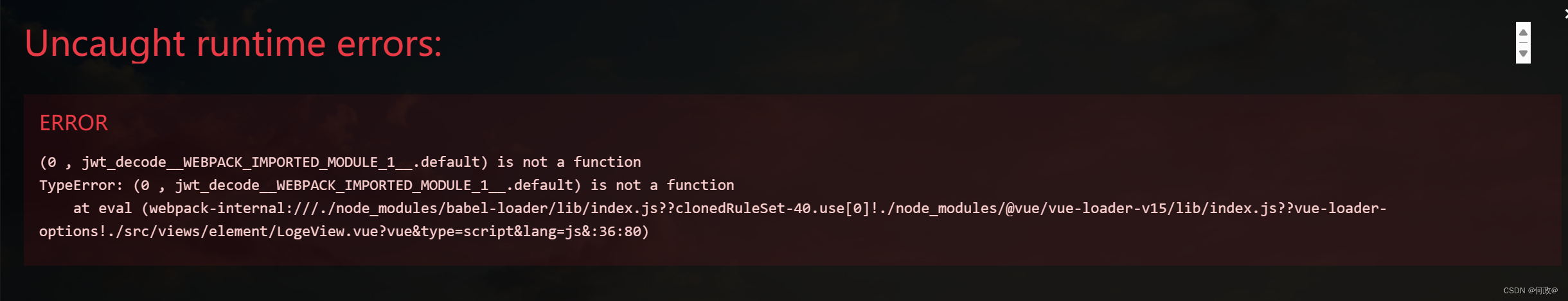
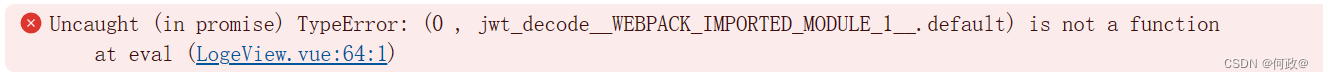
发现报错 本且控制台也显示

说明我们当前函数没有定义,找了许多原因
最后才发现。。。。。。。。jwt-decode中已没有jwt-decode模块,所以无法使用jwt-decode进行jwt令牌解析。现在已经变成 jwtDecode
(2)正确引入

这里需要以命名的方式导出 需要加上大括号:{ },不加也是不能使用的
然后把下面的jwt-decode更换成 jwtDecode

然后我们浏览器运行看看效果

可以看见已经解析成功我们后端jwt中name字段对应的内容了!!!























 2251
2251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










