1、浏览器地址栏中只有 action 属性值
2、相对于 GET 请求要安全
3、理论上没有数据长度的限制
–>
<form action=“http://localhost:8080” method=“post”>
<input type=“hidden” name=“action” value=“login” />
<h1 align=“center”>用户注册</h1>
<table align=“center”>
<tr>
<td> 用户名称:</td>
<td>
<input type=“text” name=“username” value=“默认值”/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type=“password” name=“password” value=“abc”/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type=“radio” name=“sex” value=“boy”/>男
<input type=“radio” name=“sex” checked=“checked” value=“girl” />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name=“hobby” type=“checkbox” checked=“checked” value=“java”/>Java
<input name=“hobby” type=“checkbox” value=“js”/>JavaScript
<input name=“hobby” type=“checkbox” value=“cpp”/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name=“country”>
<option value=“none”>–请选择国籍–</option>
<option value=“cn” selected=“selected”>中国</option>
<option value=“usa”>美国</option>
<option value=“jp”>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name=“desc” rows=“10” cols=“20”>我才是默认值</textarea></td>
</tr>
<tr>
<td><input type=“reset” /></td>
<td align=“center”><input type=“submit”/></td>
</tr>
</table>
</form>
</body
css


css选择器



id选择器


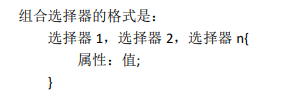
组合选择器

9.5、常用样式: 1、字体颜色 color:red; 颜色可以写颜色名如:black, blue, red, green 等 颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必 须加#
2、宽度 width:19px; 宽度可以写像素值:19px; 也可以写百分比值:20%;
3、高度 height:20px; 高度可以写像素值:19px; 也可以写百分比值:20%;
4、背景颜色 background-color:#0F2D4C 4、字体样式: color:#FF0000;字体颜色红色 font-size:20px; 字体大小
5、红色 1 像素实线边框 border:1px solid red;
7、DIV 居中 margin-left: auto; margin-right: auto;
8、文本居中: text-align: center;
9、超连接去下划线 text-decoration: none;
10、表格细线 table { border: 1px solid black; /*设置边框*/ border-collapse: collapse; /*将边框合并*/ } td,th { border: 1px solid black; /*设置边框*/ }
11、列表去除修饰 ul { list-style: none; }
JavaScript
==========
JavaScript和HTML结合的方法



JavaScript的变量形式



比较关系
== 字面值比较
=== 字面值和数据类型同时比较
逻辑运算,同Java
数组的定义

函数的两种定义方式


JavaScript重载会覆盖掉上一次的定义
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
446545)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








