],
在使用UI组件库的时候,因为组件库中有非常非常多的组件,我们有时候可能只是需要使用到其中的一小部分,如果全局引入的话会导致项目体积过大,所以使用按需导入时最好的,我们再在项目的main.js项目入口文件处做如下配置,
import ‘vant/lib/index.css’ //引入UI的CSS样式文件 一定要加 否则组件是没有样式的
import { NavBar, Button, Tab, Tabs } from ‘vant’
Vue.use(NavBar)
.use(Button)
.use(Tab)
.use(Tabs)
在做了如下的配置之后,就可以正确使用Vant UI的组件了
修改VantUI的默认样式
- VantUI中的组件都有为我们封装了部分的API,可以供我们快捷的修改组件的一些默认的样式,下面我一NavBar组件为例:
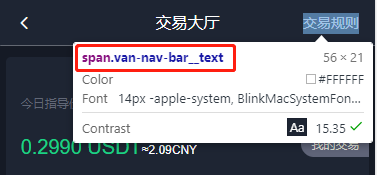
NavBar组件的默认样式:

由于NavBar的API中并没有直接的为我们提供修改标题和按钮等等文字的颜色的接口,所以我们就得修改默认的样式,这里推荐使用的是全局引入CSS文件来做到修改,我们给当前的组件起一个类名,

再在assets里面建一哥CSS文件,对这个组件进行修改,注意一定要在自己的组件类名下,再设置ui组件的样式,这样就不会污染其他不需要修改样式的地方 如:

具体的组件中某个部位的类名不知道是什么的时候可以使用浏览器的开发者工具,找到那个位置会显示类名

在都设置好了只需要再main.js入口文件中再引入一下即可。
项目中使用@来表示src文件
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
930303b613ee.png)
还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








