1 方法和参数在各组件中不共享
混合对象中的参数num

组件1中的参数num进行+1的操作

组件2中的参数num未进行操作

看两组件中分别输出的num值


大家可以看到,我在组件1里改变了num里面的值,组件2中的num值还是混入对象里的初始值
2 值为对象的选项,如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的
混入对象中的方法

组件中的方法

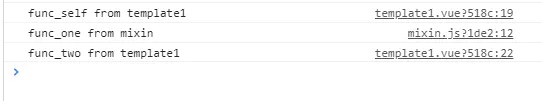
打印台的输出

3 值为函数的选项,如created,mounted等,就会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用
混入对象函数中的console

小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中…(img-tpUVABVK-1710850649696)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








