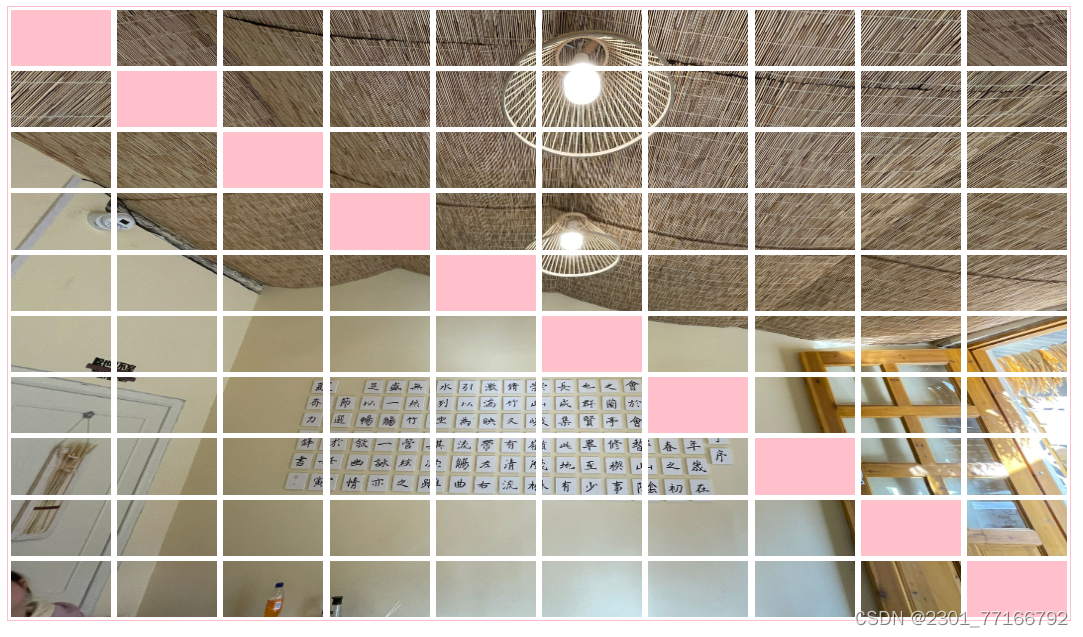
运行效果

步骤:先用ps切割图片,导入图片数据到img文件,导入并连接vue.js,
1.将图片用ps分割成10*10的切割图片
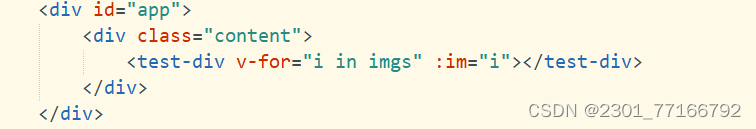
2.导入并连接vue.js文件,将图片导入img文件。写一个div并为他设置ID和class
导入js
![]()
写一个div
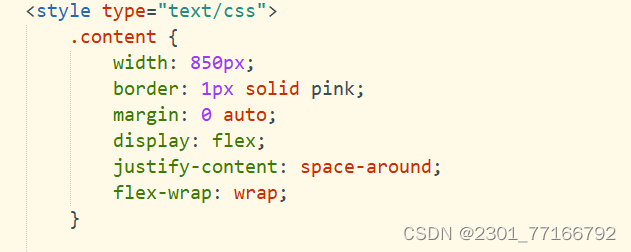
3.为div设置样式和使用弹性布局 布局
布局
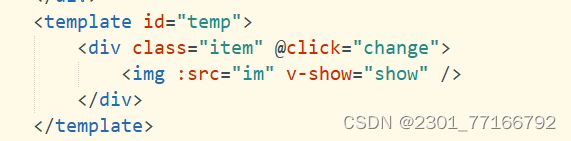
4.给每一个图片所放置的div设置一个@click事件和v-show指令来实现图片点击后隐藏和显示的效果

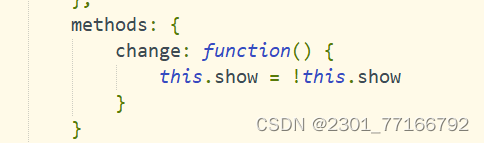
5.写点击显示隐藏效果

6.用v-for指令将父组件中imgs属性中的图片数据遍历并传送给子组件im,然后子组件用props属性来接收
这样代码就完成啦





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








