CSS
一、引言
概念:CSS 全拼 Cascading Style Sheets 级联样式表|层叠样式表
作用:为HTML页面增加样式 —— 美化页面
二、添加CSS样式的方式
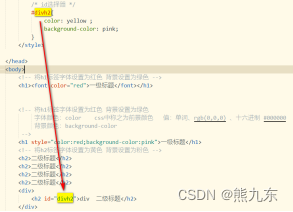
1、内嵌式 直接通过标签的style属性设置样式
<标签名 style=”样式属性名:样式属性值;…”></标签名>

注意:不利于维护
2、内联式 在页面中关联、设置标签
2、id选择器 通过标签的id属性值选择标签
#id属性值{ …}

3、类选择器 通过标签的class属性值选择标签
.class属性值{…}

4、组合选择器 同时通过多种选择器选择标签
选择器,选择器…{ …}

5、派生选择器
选择器 选择器{…}

3、外联式
通过关联外部css文件为页面增加样式
a、创建css样式文件
名字随意 后缀.css

b、在需要使用样式的html页面中引入样式文件

三、CSS样式属性
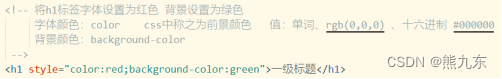
1、color: 前景颜色
2、background-color: 背景颜色
3、size:字体大小 单位:px
4、background-image:url(背景图片的路径)
四、页面布局
1、布局 规划页面结构
2、布局方式
a、表格 【过时】 繁琐、不利于维护
b、CSS布局【使用】
五、CSS布局
1、
div:划分模块 决定页面结构
span:设置div内部元素的样式
2、布局核心思想——盒子模型
盒子模型:将div看做是盒子 通过操作div的大小、位置完成页面结构设置
3、盒子模型属性
1、边框 border
线型 : border-style solid实现 、dotted虚线 、 double双实现
线宽 : border-width 1px 10px
颜色 : border-color red 、#000000
border : solid 1px red 线型 线宽 颜色
2、边距

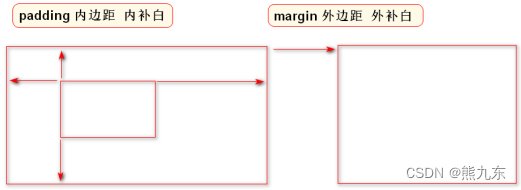
3、内边距【内补白】 padding
padding-top|right|bottom|left【上 、 右 、 下 、左 】
padding:10px 10px 10px 10px 【上 、 右 、 下 、 左】
padding:10px 10px 10px 【上 、 左右 、 下】
padding:10px 10px 【上下 、 左右 】
padding:10px 【上下左右】
4、外边距【外补白】 margin
margin-top|right|bottom|left【上 、 右 、 下 、左 】
margin:10px 10px 10px 10px 【上 、 右 、 下 、 左】
margin:10px 10px 10px 【上 、 左右 、 下】
margin:10px 10px 【上下 、 左右 】
margin:10px 【上下左右】
margin:10px auto 【上下 、 左右自动居中】
4、页面布局
a、绝对布局 absolute 【不用】
通过设置元素在浏览器中的坐标,决定元素存放位置
position:absolute :开启绝对布局
top:100px 设置元素距离浏览器上部的距离
left:100px 设置元素距离浏览器左部的距离
z-index:1 值就是所谓的浮层
注意:元素一旦参与布局会脱离原有页面流进入浮层
b、流式布局 float 【主流】
float:left 向左流动
float:right 向右流动






















 1780
1780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








