由于需求是新增/编辑以dialog展示form表单,上传图片功能,其他都正常但是在el-upload上传图片组件中点击预览查看大图然后再关闭预览的时候就会自动触发上传图片选择文件,这个问题一开始我以为是el-dialog嵌套的问题,以这个方向百度很长时间一直没有得到解决

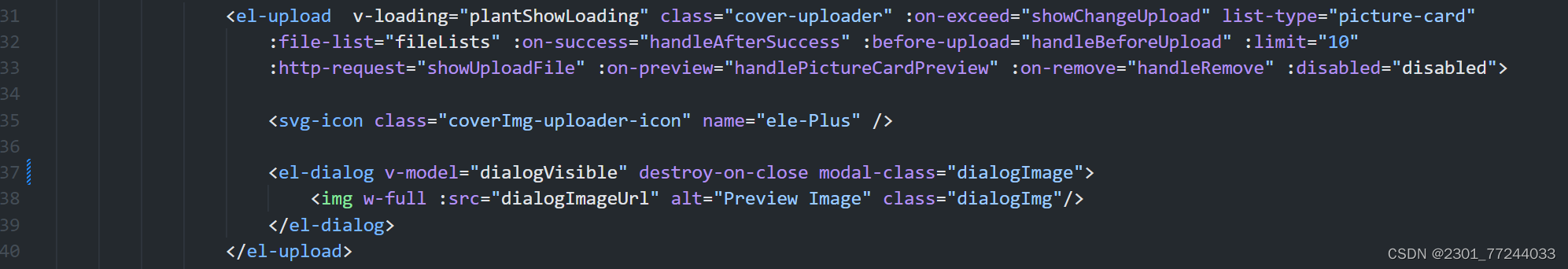
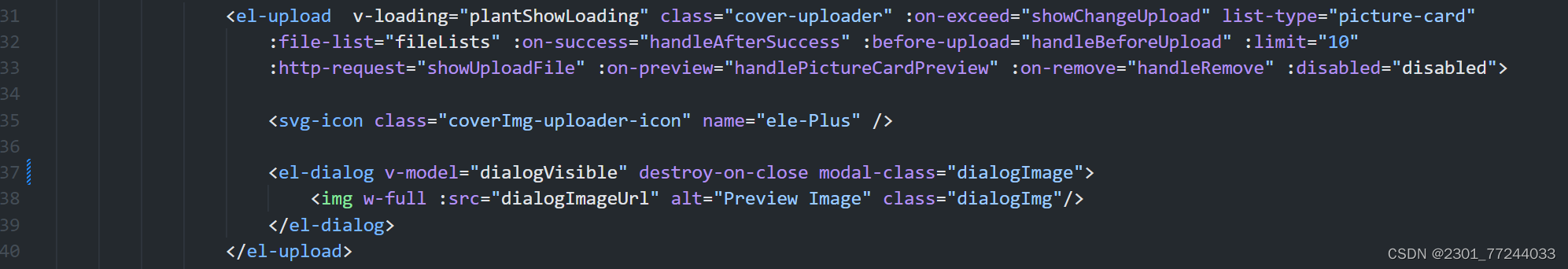
仔细看文档对比发现是el-upload嵌套el-dialog的问题
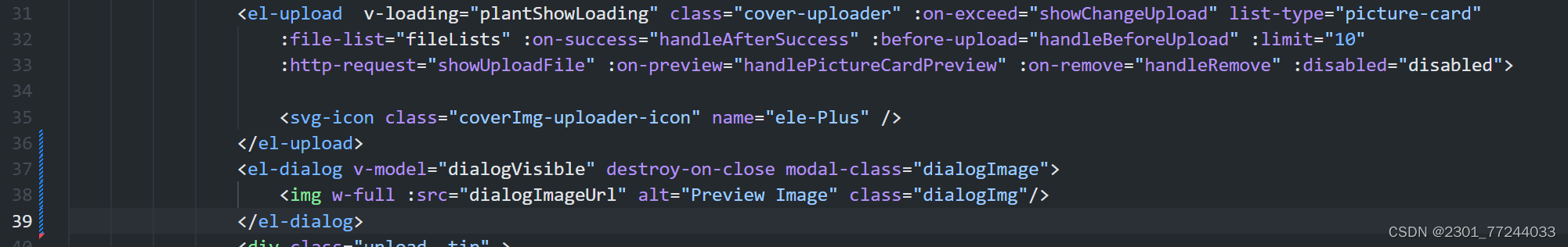
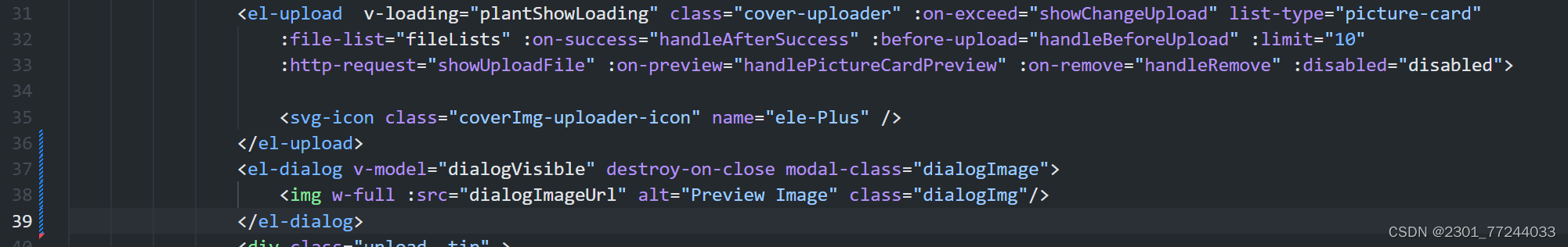
修改后

问题就解决了
由于需求是新增/编辑以dialog展示form表单,上传图片功能,其他都正常但是在el-upload上传图片组件中点击预览查看大图然后再关闭预览的时候就会自动触发上传图片选择文件,这个问题一开始我以为是el-dialog嵌套的问题,以这个方向百度很长时间一直没有得到解决

仔细看文档对比发现是el-upload嵌套el-dialog的问题
修改后

问题就解决了
 4343
4343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


