文章目录
一、主页布局
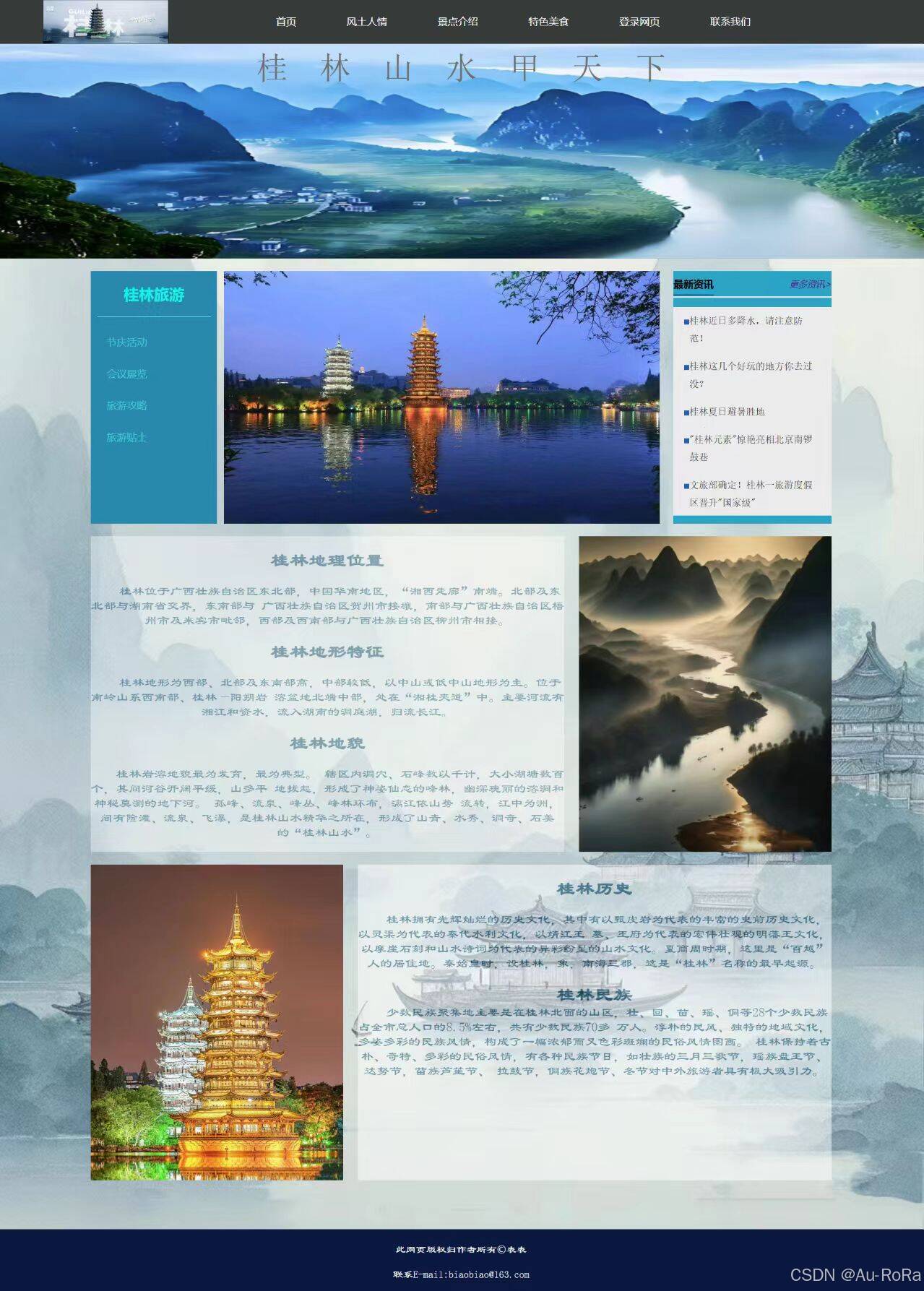
主页成品效果:

在这个首页中有轮播图设置,如图:

轮播图代码:
<div class="top_center">
<ul class="pic">
<li>
<img src="img/04.jpg" alt="">
</li>
<li>
<img src="img/08.jpg" alt="">
</li>
<li>
<img src="img/09.jpg" alt="">
</li>
</ul>
</div>
<script>
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("pic")[0].getElementsByTagName("li");
// 隐藏所有图片
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
// 切换至下一张图片
slideIndex++;
if (slideIndex > slides.length) {
slideIndex = 1;
}
// 显示当前图片
slides[slideIndex - 1].style.display = "block";
// 每隔2秒切换图片
setTimeout(showSlides, 2000);
}
</script>
在这里插入图片描述
具体分析:
将图片按设计好的宽高依次排列,通过循环,将所有的图片隐藏,设定 slideIndex 的值并让其自加,通过显示对应索引的图片,将其 display 样式属性设置为 "block"在设置setTimeout() 函数定时器,根据自己想要设定的轮播秒数来设定播放图片的时间。
二、风土人情页面
成品效果展示:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>风土人情</title>
<link rel="stylesheet" href="feature.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="#">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<!--版心-->
<div class="continer">
<div id="top">
<video src="video/WeChat_20240614010421.mp4" autoplay="autoplay" loop="loop" controls="controls" ></video>
</div>
<div class="middle">
<div class="one">
<h2 align="center">广西三月三</h2>
<br><br><h3 >历史渊源</h3>
<br><p>从史书记载的壮族三月三来源于对北方大帝真武神的祭祀,壮族
三月三是对中国古代"上巳节"的传承。现“三月三”节日在中原地区逐渐衰落了,而壮族人民在历史中将具有民族
特色的文化渗透在壮族三月三节日中,使壮族三月三在民族文化中延续传承。</p>
<br><p>中国古代就有"三月三,上巳节"的记载。唐代时期,杜甫在《丽人行》诗中描绘唐朝的风俗写照:"三月三天气新
,长安水边多丽人。"宋之问在《桂州三月三日》描写了今桂林一带三月三期间的场面:"始安繁华旧风俗,帐饮倾城沸江曲"。</p>
<br><br><h3 align="center">节日习俗</h3>
</div>
<div class="left1"></div>
<div class="right1">
<br><h3 align="center">抛绣球</h3>
<br><p>歌圩的绣球是姑娘们在节前赶制的工艺品,制作工艺都很精巧,个个都是丝织工艺品:十二花瓣连结成一个圆球形,每一片花瓣代
表着一年中的某个月份,上面绣有当月的花卉。有些绣球做成方形、多角形等。绣球内装豆粟或棉籽。球上连着一条绸带,下坠丝穗和装饰
的珠子,象征着纯洁的爱情。</p>
</div>
<div class="left2">
<br><h3 align="center"></h3>
<br><h3 align="center">五色糯米饭</h3>
<br><p>节前家家准备五色糯米板和彩蛋。人们采来红兰草、黄饭花、枫叶、紫蕃藤、用这些植物的汁浸泡糯米,做成红、黄、黑、
紫、白五色糯饭。相传,这种食品是深得仙女们的赞赏后流传下来的;也有人说是祭祀歌仙刘三姐的。吃了这种饭,人丁兴旺,
身体健壮。彩蛋则是歌圩中男女青年用以交际传达情感的物品。壮人也爱枫叶,认为枫叶能"除邪驱鬼",给人带来吉利和平安。所以,
农历三月三做五色饭的时候,家家户户门口都插上一枝精心挑选的枫叶。甚至做五色饭的染料渣,也要撒在房屋外围的墙脚下,以求驱邪保平安。</p>
</div>
<div class="right2"></div>
</div>
</div>
<div class="last">
<a href="more.html">
<br />
<p align="center" style="color: #F5F5F5;">了解更多三月三活动</p>
</a>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
三、风土人情子页面展示
成品效果图:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>更多三月三活动</title>
<link rel="stylesheet" href="more.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<div class="middle">
<div class="left">
<div class="top"></div>
<div class="zhong">
<br><h2>竹排舞起源</h2>
<br><br><p>“广西三月三”竹竿舞最早起源于壮族群众在农田劳作时的活动。壮族群众在农田中使用竹
竿作为工具,用于撑起稻田中的秧苗和稻穗。后来,壮族群众将竹竿作为舞蹈表演的道具,创造了竹竿舞。</p>
<br><h2>竹排舞舞姿介绍</h2>
<br><br><p>竹竿舞的编排非常独特,舞者们手持竹竿根据音乐的节奏,做出各种动作,如旋转、跳跃、
扭转等,使整个舞蹈充满了节奏感和动感。</p>
<br><p>竹竿舞不仅具有观赏性,还寓意着祈求丰收、快乐和幸福。在广西当地民族的文化中,竹竿舞是在
丰收时节、婚庆、节庆等场合表演的舞蹈,以表达喜悦和祝福之情。</p>
</div>
<div class="end"></div>
</div>
<div class="center">
<div class="top1"></div>
<div class="zhong1">
<br><h2>对山歌起源</h2>
<br><br><p>在唐代,壮族出了一个歌仙,名叫"刘三姐"。她聪明过人,经常用山歌歌颂劳动和爱情,揭露财主们的罪
恶,财主们对她又恨又怕,因此一年的三月初三,乘刘三姐在山上砍柴时,财主派人砍断了山藤,使她坠崖身亡。后人为了纪念这
位歌仙,便在刘三姐遇难这天聚会唱歌,一唱就是三天三夜,于是就形成了歌圩。</p>
<br><h2>传承民间文化</h2>
<br><br><p>三月三唱山歌是民间文化的重要组成部分。它承载着丰富的历史信息和民族记忆,是
民间文化传承的重要载体。通过唱山歌,人们可以了解历史、传承文化、弘扬民族精神。</p>
</div>
<div class="end1"></div>
</div>
<div class="right">
<div class="top2"></div>
<div class="zhong2">
<h2>壮族服饰</h2>
<br><p>壮锦很著名,其图案有自然形和几何形。自然形图案有鸟、兽、虫、鱼、龙、凤、花草或山川
等,几何纹图案有菱形纹、回纹、万字纹、水波纹等,形象简朴而和谐。</p>
<br><h2>女子民族服饰</h2>
<br><p>壮族女子有植棉、纺纱、织布、染布的习俗。女子戴黑头巾,穿黑色或青色右衽斜襟上衣,领襟、袖口、衣摆均绣有
花边。下着宽大黑裤,裤脚镶饰花带,腰系围裙,节日时穿绣花鞋,肩背壮锦筒包,喜欢佩戴银项圈、银手镯等饰物。</p>
<br><h2>男子民族服饰</h2>
<br><p>男子穿黑色对襟布扣短衣,或铜扣大襟衣,系腰带,宽大中式裤长仅及膝下,打绑腿,穿草鞋或剪口布鞋,包黑布头帽。
桂南地区壮族男子穿无领琵琶襟上衣、长裤、双钩头鸭嘴鞋,衣裤皆有边饰。</p>
</div>
<div class="end2"></div>
</div>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
四、景点介绍页面展示
成品效果图:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>景点咨询</title>
<link rel="stylesheet" href="scenic.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="#">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<div class="up">
<img src="img/36.jpg" width="100%" height="500px" id="imgId" />
<input type="button" value="<" class="left" id="leftId" onclick="pre()" />
<input type="button" value=">" class="right" id="rightId" onclick="next()" />
</div>
<script>
var imgArr = ["img/36.jpg","img/35.jpg","img/37.jpg"];
var index = 0;
//向左查找图片
function pre(){
var img = document.getElementById("imgId");
if(index == 0){
index = 3;
}
index-=1;
img.src = imgArr[index];
}
//向右查找图片
function next(){
var img = document.getElementById("imgId");
if(index == 2){
index = -1;
}
index+=1;
img.src = imgArr[index];
}
//设置循环定时器
var t;
t = setInterval(next,2000);
</script>
<div class="center">
<div class="center_1">
<h1 align="center">— — — —旅游攻略— — — —</h1>
</div>
<div class="center_2"><p align="right">旅游路线 </p></div>
<div class="center_3"></div>
<div class="center_4"></div>
<div class="center_5"></div>
<div class="center_6"><p> 景点分布</p></div>
</div>
<div class="last">
<div class="last1"><h1 align="center">— — — —热门景点— — — —</h1></div>
<div class="totle">
<div class="last2"></div>
<div class="last3"></div>
<div class="last4"></div>
<div class="last5"></div>
</div>
</div>
<div class="1">
<a href="next.html">
<p style="color: #05486A;" align="right">了解更多></p>
</a>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
轮播图分析:
这个页面我设置了可以用两个按钮向左和向右切换图片切换图片的轮播图,其原理为用imgArr 数组中存储了三张图片的路径,定义了一个名为 pre() 的函数用于向左切换图片,next() 函数用于向右切换图片。这两个函数根据 index 变量的值来改变图片的路径,通过点击按钮调用对应的函数,可以切换到上一张或下一张图片。同时,使用定时器 setInterval() 每隔 2 秒钟自动调用 next() 函数,实现图片的自动切换
五、景点介绍子页面
成品效果图展示:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>景点介绍</title>
<link rel="stylesheet" href="next.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<div class="xia">
<div class="xiao_1">
<marquee><h4>桂林欢迎你来游玩!</h4></marquee>
</div>
<div class="xia_2" >
<div class="left1">
<h3 align="center">漓江</h3>
<p>漓江景区,是岩溶山水游览区之一,位于广西壮族自治区东部,北起杨堤,南至普益,截至2020年1月16日,
全境约200平方公里,境内长约69公里,景区筹备于2009年,2012年、2013年陆续营运,是国家级5A景区。</p>
<br>
<p>景区内有一江(漓江)、两洞(芦笛岩、七星岩)、三山(独秀峰、伏波山、叠彩山)等景点。阳朔漓江景区杨堤-兴坪段是漓江
山水精华段的核心部分,曾被《世界地理》杂志评为世界上最美的岩溶山川,素有“桂林山水甲天下,阳朔山水甲桂林,阳朔美景
在兴坪”的美称,20元人民币的背面就是漓江山水的荟萃——兴坪佳境。</p>
</div>
<div class="right1"></div>
</div>
<div class="xia_3" >
<div class="left2"></div>
<div class="right2">
<h3 align="center">象鼻山</h3>
<p>它坐落在桂林市中心的漓江与桃花江汇流处,形似一头巨象,象鼻和象腿之间是面积约一百五十平米的圆洞,江水穿洞而过,如明月
浮水。坐落西岸的象山水月与漓江东岸的穿月岩相对,一挂于天,一浮于水,形成“漓江双月”的奇特景观。</p>
<br /><p>象鼻山主要景点有水月洞、象眼岩、普贤塔、云峰寺及寺内的太平天国革命遗址陈列馆等。附近还有隋唐开元寺仅存的舍利塔。
水月洞紧靠江边, 漓水流贯其间, 如水中浮月,山石垂入水中如象鼻饮水漓江, 景致极佳, 唐宋以来即为游览胜地。</p>
</div>
</div>
<div class="xia_4" >
<div class="left3">
<h3 align="center">遇龙河</h3>
<p>遇龙河两岸山峰清秀迤逦,连绵起伏,形态万千,江岸绿草如茵,翠竹葱郁,树木繁荫。遇龙河的水如同绿色的翡翠,清澈透亮,鱼儿闲
游,水筏飘摇,一一可见。微风拂过水面,泛起阵阵涟漪,如同小提琴奏出的音符,静静的,轻轻的。</p>
<br /><p>国内外专家一致确认,“遇龙河是世界上一流的人类共有的自然遗产。”遇龙河两岸一派田园风光,赏心悦目。天平绿洲、情侣相拥
、平湖倒影、夏棠胜境、双流古渡、梦幻河谷等等,让人仿佛进入了天人合一的诗意境界,返璞归真的自由天地。</p>
</div>
<div class="right3"></div>
</div>
<div class="xia_5" >
<div class="left4"></div>
<div class="right4">
<h3 align="center">龙脊梯田</h3>
<p>梯田如链似带,把一座座山峰环绕成一只只巨大的螺蛳,有的像巨扇一样半摺半开,斜叠成一个个狭长的扇;有的则像天镜被分割,然后有层
次地镶嵌成多种图形的碎块。在这个广袤的方围内,小路悠悠地蜿蜒在跌宕有致的梯田里,飘忽成一根根细绳。</p>
<br><p>梯田处处有,可像龙脊梯田这样大规模的集中实属罕见。从流水湍急的河谷,到白云缭绕的山巅,从万木葱茏的林边到石壁陡崖前,凡有泥土的地方,都开辟了
梯田。垂直高度达五六里,横向伸延五六里,那起伏的和高耸入云的山,蜿蜒的如同一级级登上蓝天的天梯,像天与地之间一幅幅巨大的抽象画。</p>
</div>
</div>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
}
这个页面设置了文字滚动和圆角边框,为了美观,我只设置一个角为圆角,代码如下:
.xia_5{
width: 60%;
height: 300px;
margin-left: 400px;
border-radius: 0 0 50px 0;
overflow: hidden;
六、特色美食页面展示
成品效果图展示:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>特色美食</title>
<link rel="stylesheet" href="gourmet.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="#">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<div class="top"></div>
<div class="next">
<div class="totle1">
<h1> — — 桂林特色美食 — — </h1>
</div>
<div class="next1"></div>
<div class="next2"></div>
<div class="next3"></div>
</div>
<div class="last">
<div class="last1">
<div class="area1"></div>
<div class="area2">
<a href="practice.html">
<p>桂林米粉做法</p>
</a>
</div>
</div>
<div class="last2">
<div class="area3"></div>
<div class="area4">
<a href="practice.html">
<p>啤酒鱼做法</p>
</a>
</div>
</div>
<div class="last3">
<div class="area5"></div>
<div class="area6">
<a href="practice.html">
<p>桂花糕做法</p>
</a>
</div>
</div>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
这个页面特别之处就是下面的超链接设置,我用一个大的div包裹上下两个小的div,上面的div放图片,下面的div放文字并居中,将大的div设置圆角边框使他为圆形,文字添加超链接,可以跳转到对应网页
七、特色美食子页面展示
成品效果图展示:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>特色美食</title>
<link rel="stylesheet" href="practice.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="login.html">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
<div class="first">
<div class="top1">
<h1 style="color: #086DA3">桂林米粉</h1>
</div>
<div class="left1">
<h1>【桂林米粉的简介】</h1>
<br /><br /><p>桂林米粉的历史可以追溯到秦朝时期,当时的桂林地区已经开始有制作米粉的传统。随着
时间的推移,桂林米粉逐渐形成了自己独特的风味和制作工艺。在清朝时期,桂林米粉已经成为了当地的特色美食,深受人们喜爱。</p>
<br /><br /><p>桂林米粉是桂林市的一道传统小吃。属于桂菜系;该菜品以早籼米和卤水为原料。口味酸香顺滑、美味可口。主要
食材有米粉.猪肉片。锅烧。卤牛肉,辅料有卤水、酸豆角、酸笋、花生米或炒黄豆、脆皮、叉烧、腊肠、葱。现已被列入国家
级非物质文化遗产。</p>
</div>
<div class="center1"></div>
<div class="right1">
<h1>【制作方法】</h1>
<br /><p><strong>主料:</strong>米粉(干)、猪肉</p>
<br /><p><strong>辅料:</strong>小白菜、淀粉、蒜</p>
<br /><p><strong>调料:</strong>生抽、豆瓣酱(辣油)、食盐</p>
<br /><p>1.瘦肉剁成肉末后加盐,生抽,淀粉拌均匀放置一边备用。桂林米粉在水内泡制一晚上备用。
锅内热油放少许蒜米爆香后倒入肉末翻炒。肉末炒到变白后加入一勺郫县豆瓣酱翻炒。</p>
<br /><p>2.加入了郫县豆瓣酱的肉末炒熟后盛出备用。锅内倒入适量开水,然后加入两袋浓醇高汤。
待水开后放入沥干水分的米粉。加盖煮至米粉熟透。</p>
<br /><p>3.放入适量洗净的小白菜,煮熟即可关火。桂林米粉装入碗内上层舀上一层之前炒好的肉末。</p>
</div>
</div>
<div class="second">
<div class="top2">
<h1 style="color: #086DA3">啤酒鱼</h1>
</div>
<div class="left2"></div>
<div class="right2">
<h1>【啤酒鱼制作方法】</h1>
<br /><p><strong>主料:</strong>漓江鲜鱼</p>
<br /><p><strong>辅料:</strong>青红椒、西红柿</p>
<br /><p><strong>调料:</strong>盐、料酒、花生油、啤酒、生抽、老抽、蚝油、葱姜、鸡精、味精</p>
<br /><p>1.准备好配料——西红柿洗净、切块;青、红椒洗净、剖开、切大块;姜去皮、切丝;蒜剥皮,葱切小段,香菜切碎;
鲤鱼清除内脏,冲洗干净,不需去鳞;用厨房纸将鱼身表面的水分吸干;将鱼斩成大块待用;</p>
<br /><p>2.用两片姜将煎锅擦拭一遍(用姜片擦拭锅底,且热锅凉油下鱼,可以避免鱼皮粘锅);将锅烧热,倒入少许橄榄油;
倒入鱼块,以小火慢慢煎;煎至鱼块表面金黄、鱼鳞卷曲,盛出待用;</p>
<br /><p>3.锅刷净,重新倒入橄榄油;放入姜丝和蒜瓣爆香;倒入煎好的鱼块,翻炒均匀;加入生抽;倒入啤酒,盖上锅盖,小火炖十分钟左右;
放入青红椒和西红柿;加入辣椒酱,继续炖三分钟即可起锅。</p>
</div>
</div>
<div class="lasst">
<div class="top3">
<h1 style="color: #086DA3">桂花糕</h1>
</div>
<div class="left3">
<h1>【桂花糕制作方法】</h1>
<br /><p><strong>原料:</strong>马蹄粉约150克(荸荠粉)、纯牛奶、桂花干约一汤勺</p>
<br /><p><strong>配料:</strong>淡奶油、炼奶</p>
<br /><p><strong>调料:</strong>砂糖约30克、片糖约80克、水</p>
<br /><p>1.由于马蹄粉有较多的大颗粒状,为了容易和牛奶溶合也为了减少打圈的时间,最好是先用
水饺棍压碎压细。往压碎了的粉里加砂糖,牛奶。</p>
<br /><p>2.再加淡奶油,准备个打蛋勺,充分打圈打至马蹄粉完全溶于牛奶和淡奶油里,略带稠性。喜欢炼
奶的,这个时候可以放。最后才放桂花干。记住了,桂花干不要放太多,能带出味道就OK了。</p>
<br /><p>3.准备水和糖,烧好的汤会略带黄色做好的糕也会略带黄色,而且比砂糖的甜份会略高。大
火烧开至片(砂)糖完全化了,马上倒入打好的桂花糊里。</p>
</div>
<div class="right3"></div>
</div>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
八、登录网页
成品效果图展示:

html代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录网页</title>
<link rel="stylesheet" href="login.css" >
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="index.html">
<img id="home" src="img/12.jpg" alt="">
</a>
</li>
<li>
<a href="feature.html">风土人情</a>
</li>
<li>
<a href="scenic.html">景点介绍</a>
</li>
<li>
<a href="gourmet.html">特色美食</a>
</li>
<li>
<a href="#">登录网页</a>
</li>
<li>
<a href="write.html">联系我们</a>
</li>
</ul>
</div>
<div class="middle">
<div class="left"></div>
<div class="right">
<div class="top">
<h1 align="center">登录/注册</h1>
</div>
<div class="total">
<form action="index.html" onsubmit="return show()">
<input type="text" id="user" require placeholder="用户名" /><br /><br />
<input type="password" id="password" require placeholder="密码" /><br /><br />
<input type="submit" id="button" value="登录/注册"/>
</form>
</div>
</div>
</div>
<script >
function show() {
var name=document.getElementById("user").value;
var pwo=document.getElementById("password").value;
if(name==""){
alert("用户名不能为空!");
return false;
}else if(pwo.length<4){
alert("密码不少于四位!");
return false;
}else{
alert("登录/注册成功!");
return true;
}
}
</script>
<div class="footer">
<br><p>此网页版权归作者所有©表表</p>
<br><p>联系E-mail:biaobiao@163.com</p>
</div>
</body>
</html>
登录限制:
这里我设置了登录页面,用户名为空和密码少于4位不允许登录,用户名和密码正确之后会连接到首页,代码展示:
<script >
function show() {
var name=document.getElementById("user").value;
var pwo=document.getElementById("password").value;
if(name==""){
alert("用户名不能为空!");
return false;
}else if(pwo.length<4){
alert("密码不少于四位!");
return false;
}else{
alert("登录/注册成功!");
return true;
}
}
</script>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








