微信小程序是一种基于微信生态系统的应用程序,用户可以在微信中直接打开和使用,无需下载和安装。以下是一些关于微信小程序的常见问题和相关信息:
一:认识小程序:
1.1 微信小程序的特点:
- 无需下载:用户可以直接在微信中使用小程序,无需下载和安装独立的应用程序。
- 轻量化:微信小程序的体积较小,加载速度快,用户体验良好。
- 方便易用:用户无需注册或登录,可以直接使用。
- 开放接口:微信提供了丰富的开放接口供开发者使用,以实现各种功能和交互。
1.2 微信小程序的应用范围:
- 电商平台:许多电商平台使用微信小程序来提供在线购物和支付功能。
- 服务类应用:包括外卖/送餐、打车/租车、咨询服务等。
- 社交类应用:例如社交分享、实时通讯、在线游戏等。
- 工具类应用:包括天气预报、记录和管理工具、学习和教育类应用等。
- 媒体类应用:新闻、音乐、视频等多媒体类应用。
二:小程序结构:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
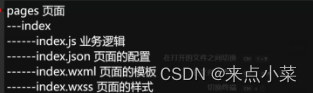
一个小程序页面由四个文件组成,分别是:

一个小程序主体部分由三个文件组成,必须放在项目的根目录:
![]()
JS
app.js是连接小程序各个部分的桥梁,负责处理和管理小程序的全局逻辑、数据和事件。通过在app.js中定义全局数据和方法,以及处理小程序的生命周期函数,可以实现小程序的初始化、状态管理、事件处理等功能。
- 在onLaunch生命周期函数中,可以进行小程序的初始化相关操作,如获取用户信息、检查登录状态、加载全局配置等。
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null,
}
})
JSON
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "微信小程序",
"navigationBarTextStyle": "white"
}, "pages": [
"pages/index/index",
"pages/logs/logs",
],WXSS
WXSS 是微信小程序中的样式表语言,类似于网页中的CSS。
wxml与标准的html的异同
都是用来描述页面的结构
都由标签,属性等构成
标签名字不一样,且小程序标签更少,单一标签更多
多了一些 wx:if 这样的属性以及{{}} 这样的表达式
WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
组件封装不同,WXML对组件进行了重新封装
小程序运行在JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象。
onLoad()页面加载时触发,只会调用一次,可获取当前页面路径中的参数
onShow()页面显示/切入前台时候触发,般用来发送数据请求
onReady()页面初次渲染完成时触发,只会调用一次,代表页面已可和视图层进行交互
onHide()页面隐藏/切入后台时触发,如底部tab切换到其他页面或小程序切入后台等
onUnload()页面卸载时触发, 如redirectTO或navigateBack到其他页面时





















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








