表单的关键字:
form标签表示一个表单区域
action=“后端地址”
method=“提交数据方式:get/post”
input 单行输入框
type=“text” 文本
name=“定义名称 名字自定义” 向后端提交的键
readonly=“readonly” 只读,不可修改,但是可以提交
disabled=“disabled” 禁用组件不可修改,不能提交
type=“password” 密码框
type=“radio” 单选框
<body>
<form method="get" >
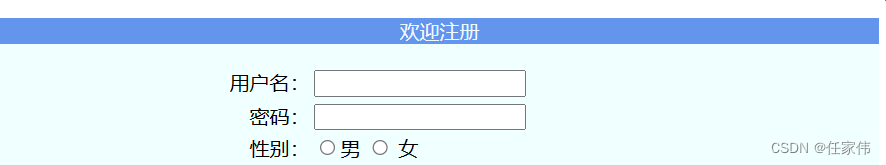
<p align="center" class="c1">欢迎注册</p>
<table align="center">
<tr>
<td align="right" class="c2">用户名:</td>
<td><input type="text" name="account"/></td>
</tr>
<tr>
<td align="right" class="c2">密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td align="right" class="c2">
性别:
</td>
<td><input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"> 女</td>
</tr>
checkbox 多选
cols列 rows行
type=“flie” 文件选择框
type=“submit” 提交按钮 触发表单的提交动作
type=“reset” 重置按钮
type=“button” 普通按钮 onclick相当于监听按下动作后执行""中的东西11111x
<tr>
<td align="right" class="c2">电话:</td>
<td><input type="phonenum" name="phonenum"/></td>
</tr>
<tr>
<td align="right" class="c2">
职业:
</td>
<td>
<select name="job">
<option value="100">学生</option>
<option value="100">老师</option>
<option value="100">其他职业</option>
</select>
</td>
</tr>
<tr>
<td align="right" class="c2">
爱好:
</td>
<td>
<input type="checkbox" name="hobby" >敲代码
<input type="checkbox" name="hobby" > 打游戏
<input type="checkbox" name="hobby"> 唱歌
<input type="checkbox" name="hobby"> 运动
</td>
</tr>
<tr>
<td align="right" class="c2">
地址:
</td>
<td>
<textarea name="address" rows="2"></textarea>
</td>
</tr>
</table>
<p align="center" class="c1">填写完成后点击下面提交按钮提交表单</p>
<p align="center">
<input type="submit" vaule="提交"/>
<input type="reset" value="重置"/>
</p>
</form>





















 3728
3728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








