任务描述
本次实训主要内容是完成小额信贷系统数据管理平台的开发工作,
本任务中,参与学员需要在个人电脑搭建代码开发环境,相关描述如下:
1、在个人电脑搭建【小额信贷系统数据管理平台】Java开发环境并保证开发环境能正常启动;
2、在个人电脑搭建【小额信贷系统数据管理平台】前端环境并保证前端环境能正常启动;
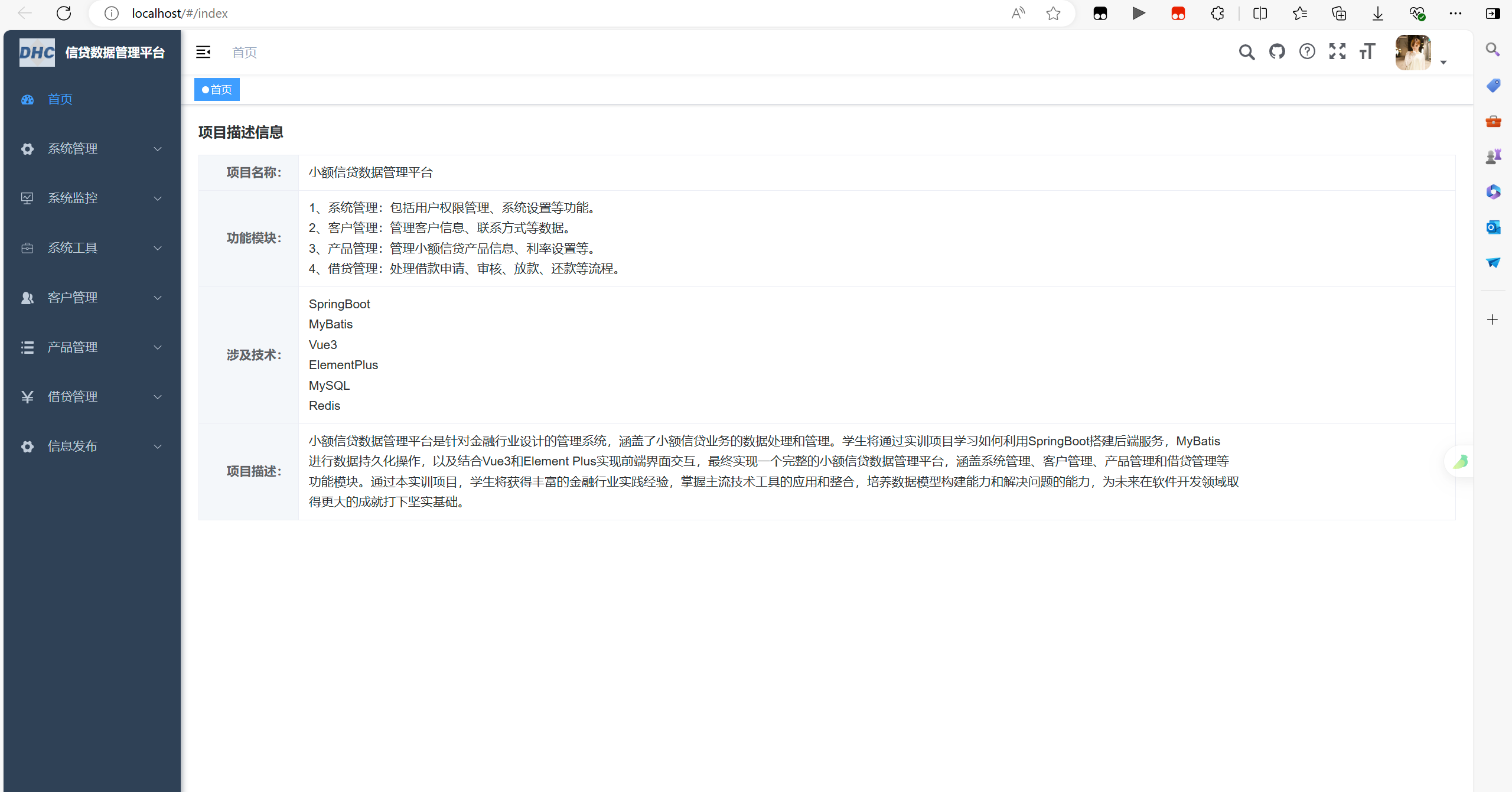
3、项目启动成功后,需要将项目登录成功后主页面的截屏作为任务结果物提交。
任务指导
相关任务提示信息如下:
1、Java开发项目JDK版本使用17,学员保证个人电脑JDK版本不低于17;
2、本次实训关系数据库使用MySQL 8.0,缓存数据库使用Redis,学员需要保证个人电脑安装有MySQL8.0 和Redis 登陆密码为空;
3、本次实训需要学员在个人电脑能运行成功前端代码一方便接口联调,前端代码基于Vue3+Element-plus实现,所以学员要保证个人电脑安装有Node.js 版本不能低于18;
4、本次实训Java端开发环境建议使用IDEA,同时需要安装VSCode来运行前端代码;
后端:
将后端导入idea打开
注意初始导入需要将整个项目导入maven
首先要搭建好mysql8和redis
注意上面的redis服务必须得先打开
这两个网上都有教程没什么好说的
接下来这个更加重要
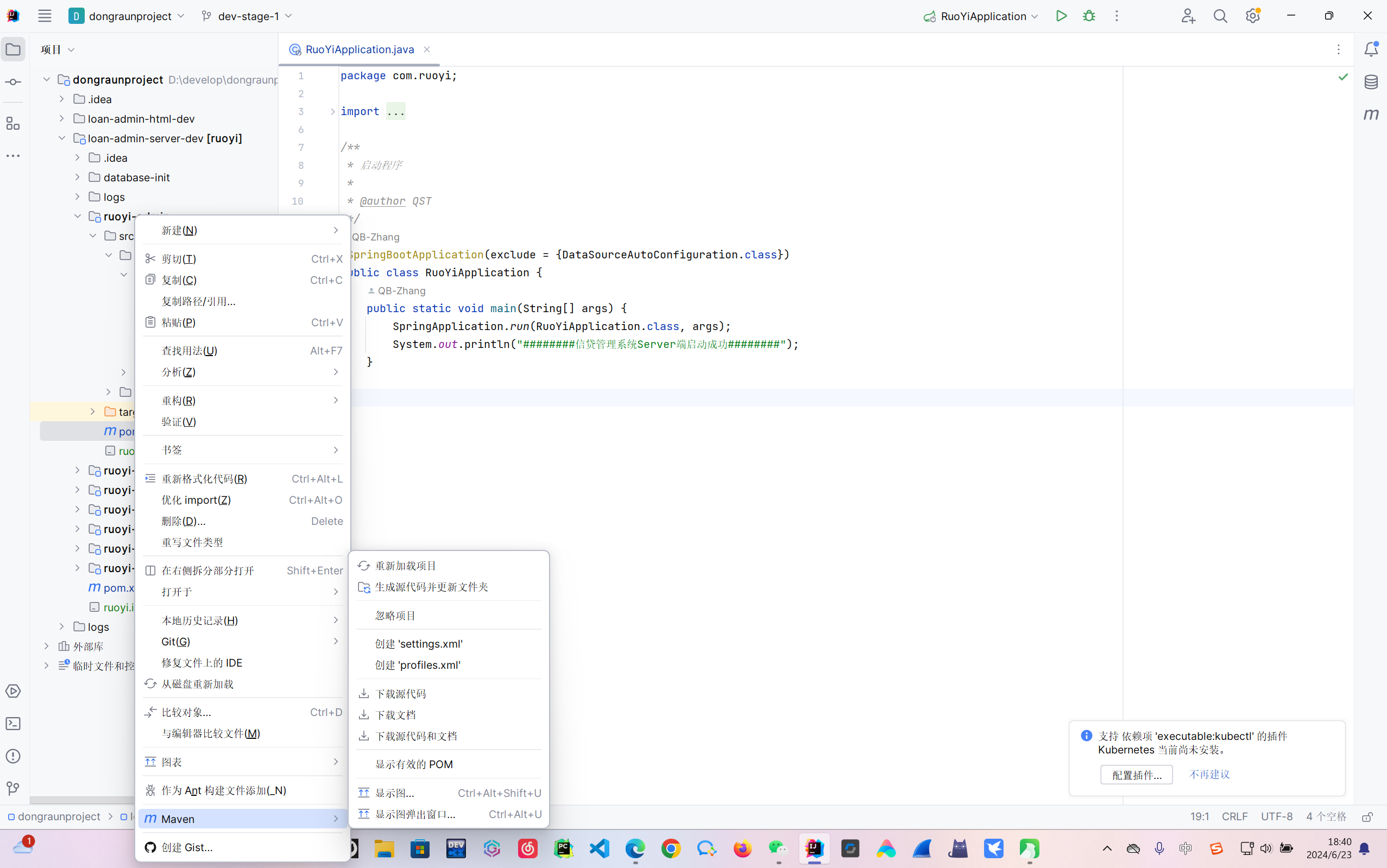
将pom.xml重新加载项目,右键即可,否则会缺少部分依赖包

然后找到ruoyi-admin模块中的application-druid.yml文件修改成我们之前创建的数据库密码用户
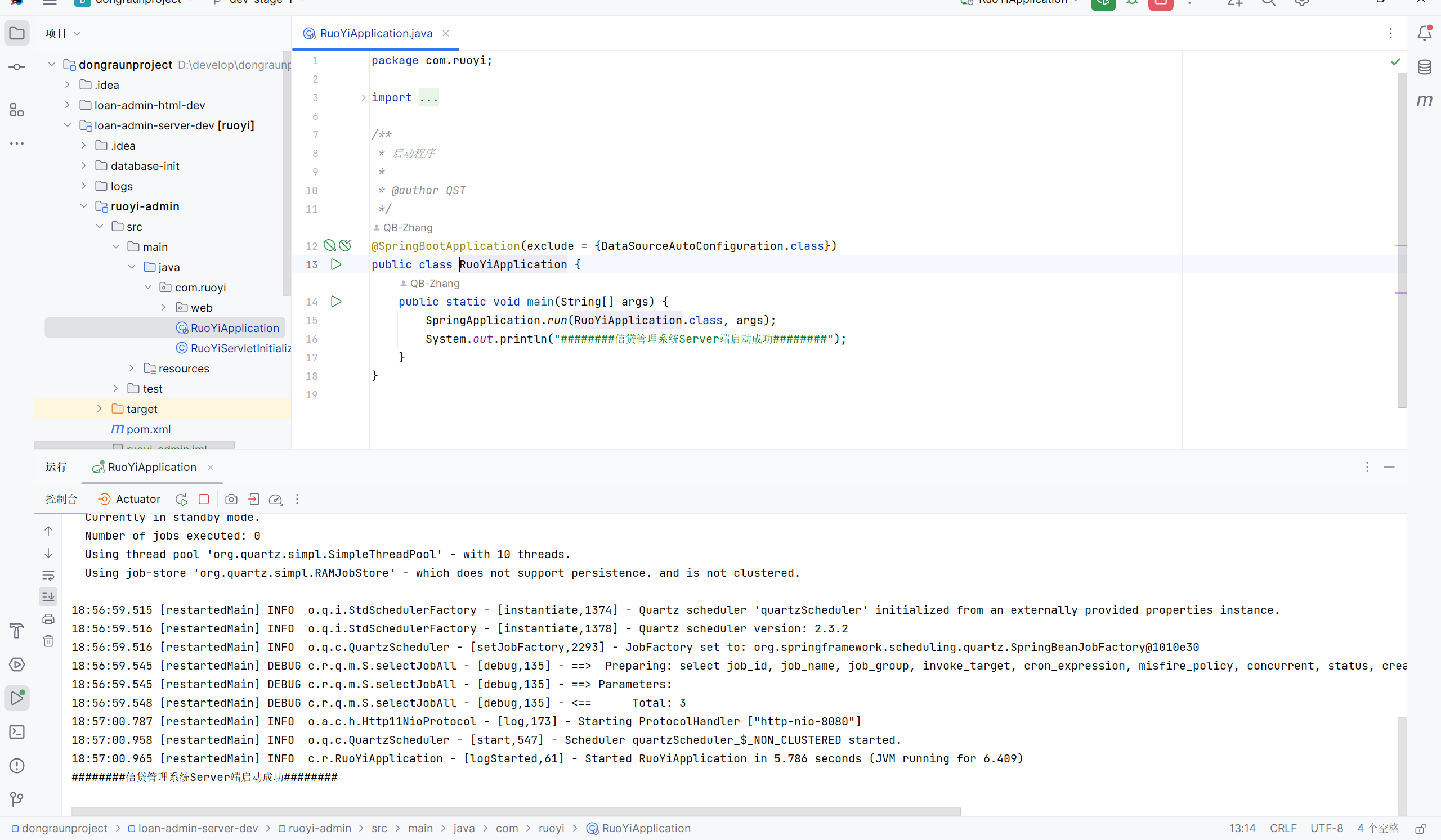
最后找到RuoYiApplication.java运行main函数启动后端项目

前端:
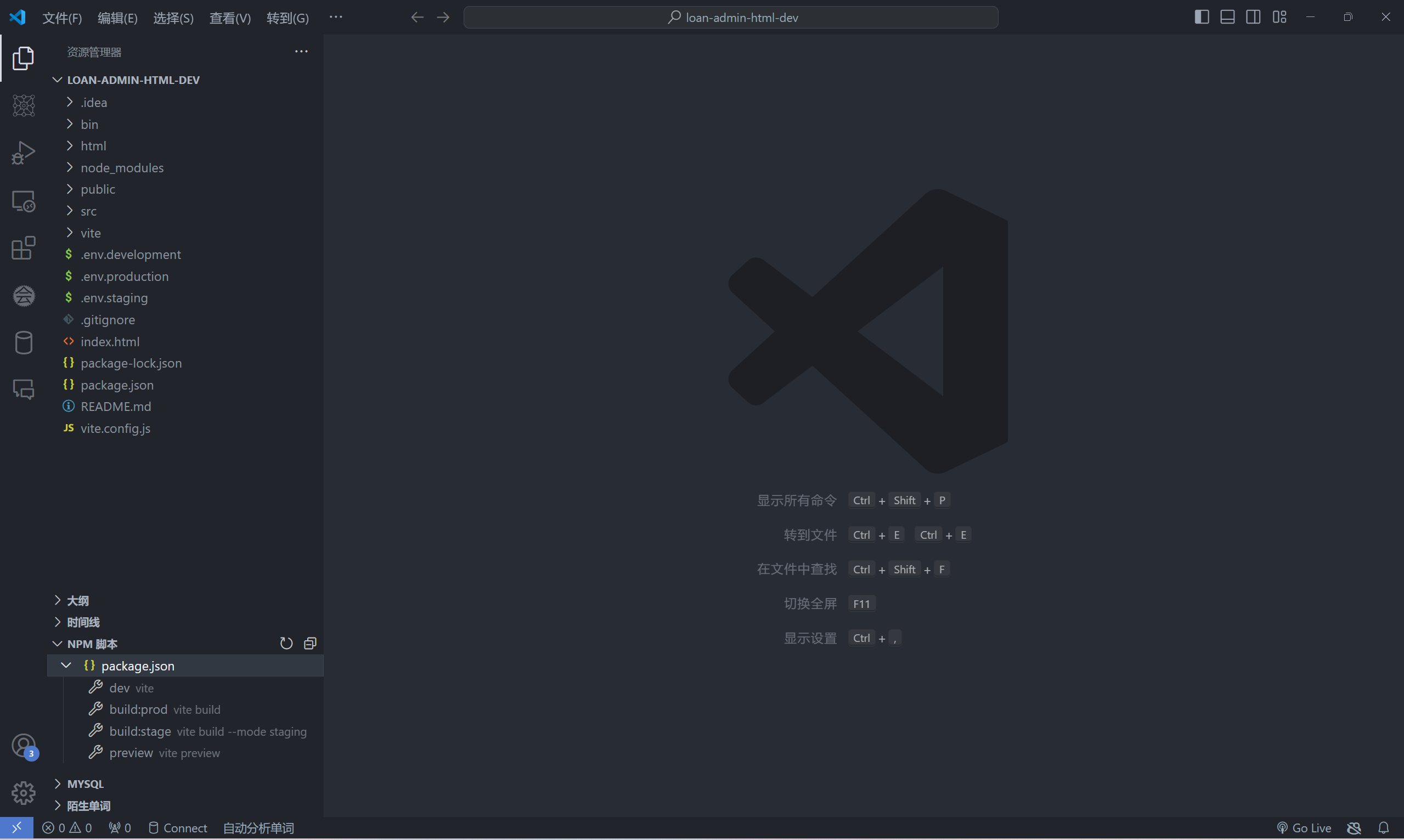
首先导入项目在vscode

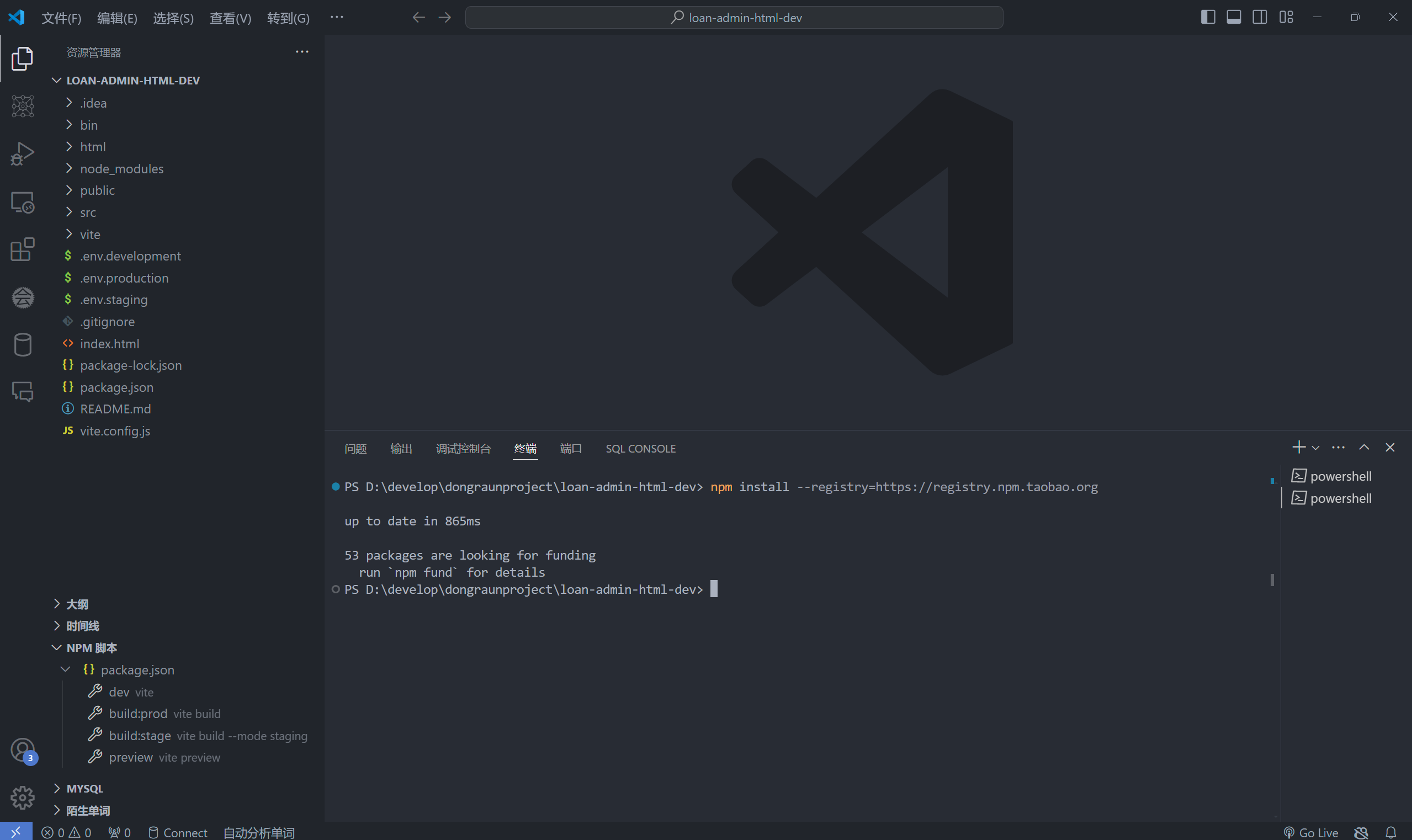
安装打开终端安装依赖
命令如下:
npm install --registry=https://registry.npm.taobao.org

接着安装dev
命令:
npm install vite
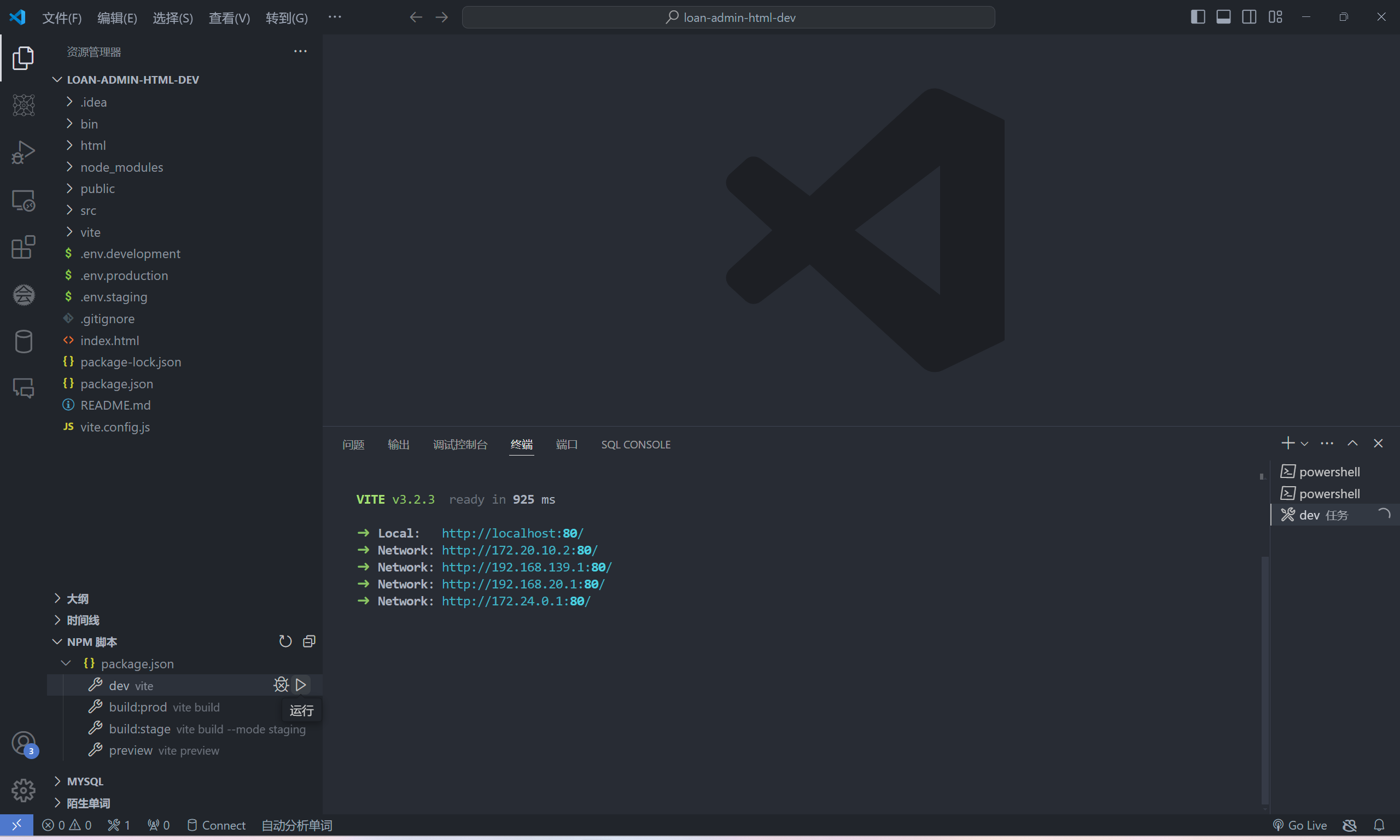
最后启动npm后端项目
直接在左下角那里npm脚本那里运行dev

最终效果:
默认账号密码:admin/123456























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








