1.下载安装node
官网Node.js (nodejs.org)Node.jsNode.js (nodejs.org)或者页面最后给大家准备了安装包,直接解压安装。

一路next(为避免麻烦,我直接默认装在了C盘)
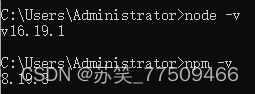
cmd进去后,用node -v和npm -v查看,出现如下界面,表示安装成功

2.配置
然后找到自己nodejs的安装目录(我的是C:\Program Files\nodejs),复制路径(后面环境变量中用)
新建如图两个文件(这步千万不能漏,否则后面会报错)

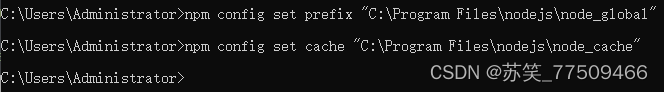
在cmd输入下面两条命令进行配置
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
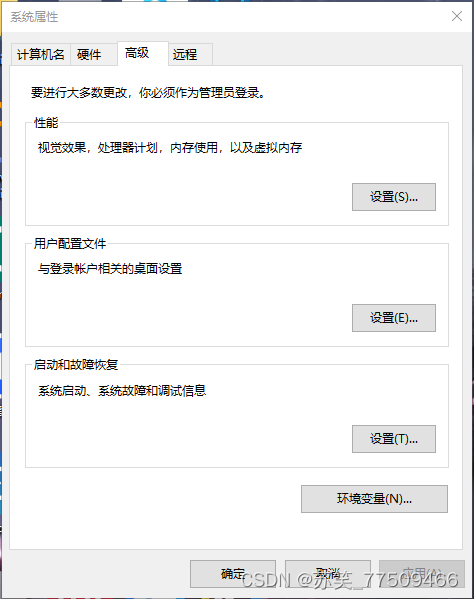
3.设置环境变量
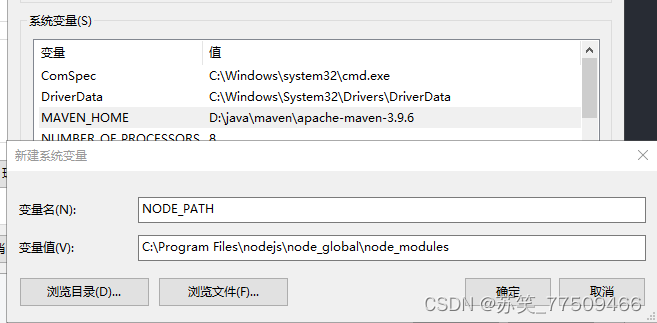
环境变量--新建系统环境

变量名为NODE_PATH
变量值为C:\Program Files\nodejs\node_global\node_modules
点击确定

设置用户环境变量
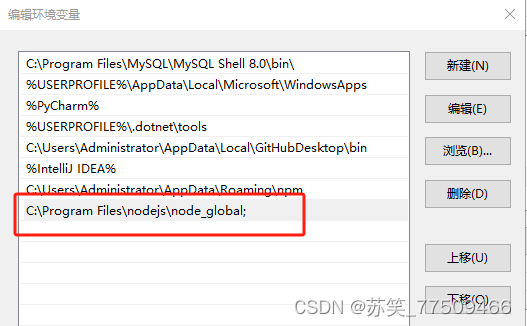
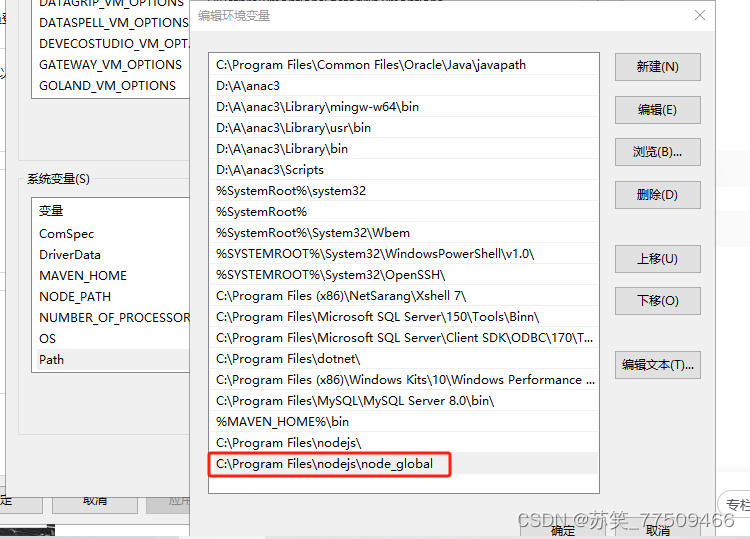
选择Path,新建C:\Program Files\nodejs\node_global,不要分号否则报错(有的要分号,随机应变),然后一路“确定”

4.设置镜像源加速下载
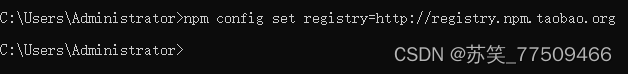
在cmd输入
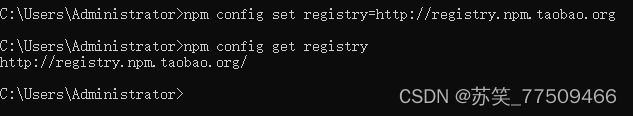
npm config set registry=http://registry.npm.taobao.org上面如果没建那两个目录文件,这步会报错,补建就行

镜像站添加成功

5.安装配置vue
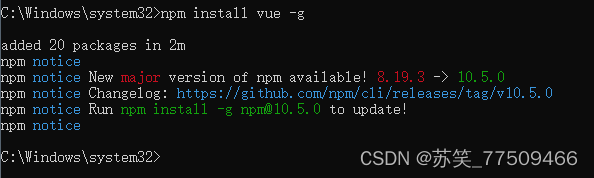
1.输入npm install vue -g
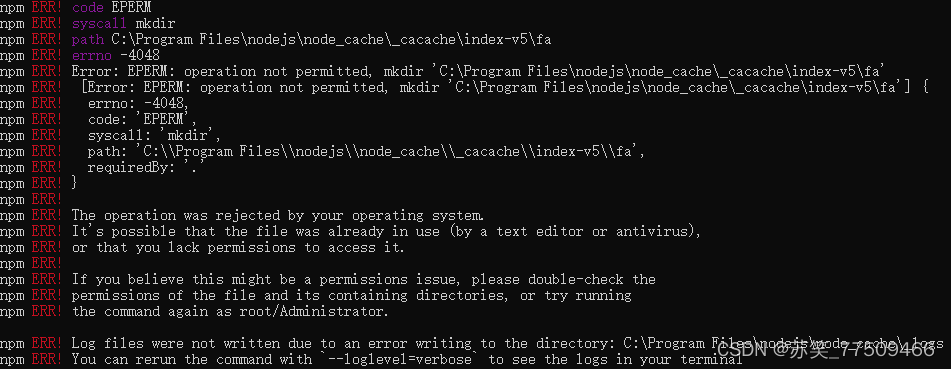
如出现npm ERR错误,以管理员身份进入就可以解决(也可把镜像加进去,快一点,不加也没事,就一两分钟)


等一会儿,成功

2.安装vue-router
还是在管理员窗口,输入以下命令,
npm install vue-router -g![]()
等2分钟,成功

3.安装vue脚手架
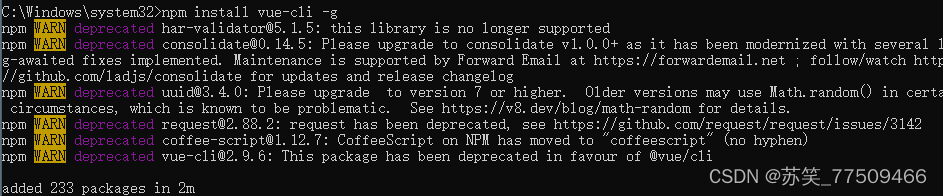
1.输入npm install vue-cli -g安装
![]()
会出现警告,不慌,跟好苏笑~的脚步

2.设置环境变量
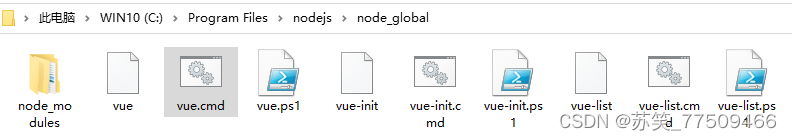
进入该目录,复制路径

环境变量--系统环境--path--编辑--新建环境变量添加C:\Program Files\nodejs\node_global,一路“确定”

成功
![]()
6.安装配置yarn
以下操作均在cmd中
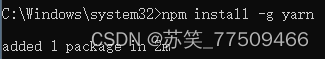
1.输入npm install -g yarn,等一会儿成功


2.添加镜像
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g3.安装依赖
输入yarn install

7.完成
接下来就可以部署项目了,也可视情况安装相应依赖

需要node安装包可以私聊我,发网盘链接,纯分享免费。
学习记录,交流互助,觉得有帮助的话,点赞收藏关注一下啦,笔心。





















 1642
1642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








