1.安装nodejs服务器
写好的vue工程---把我们的工程部署到该服务器上。
==注意:不要安装到中文目录下或者空格的目录下==
node服务器安装好。
2.安装vue脚手架-- vue-cli
可以帮我们创建标准的vue工程
验证是否安装成功
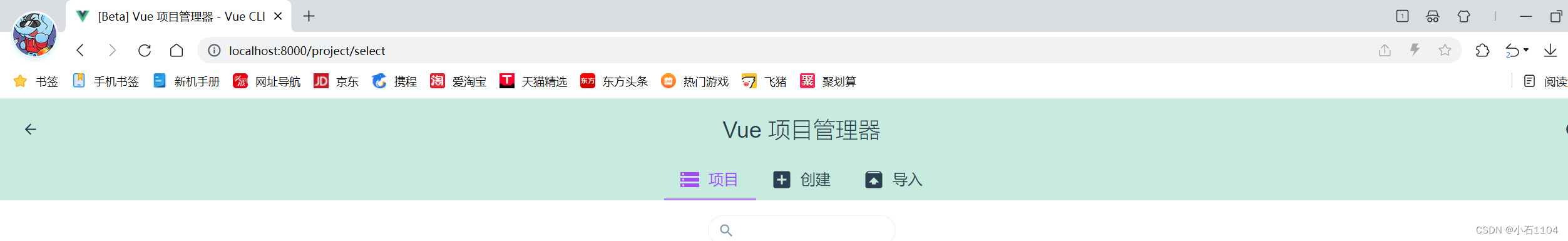
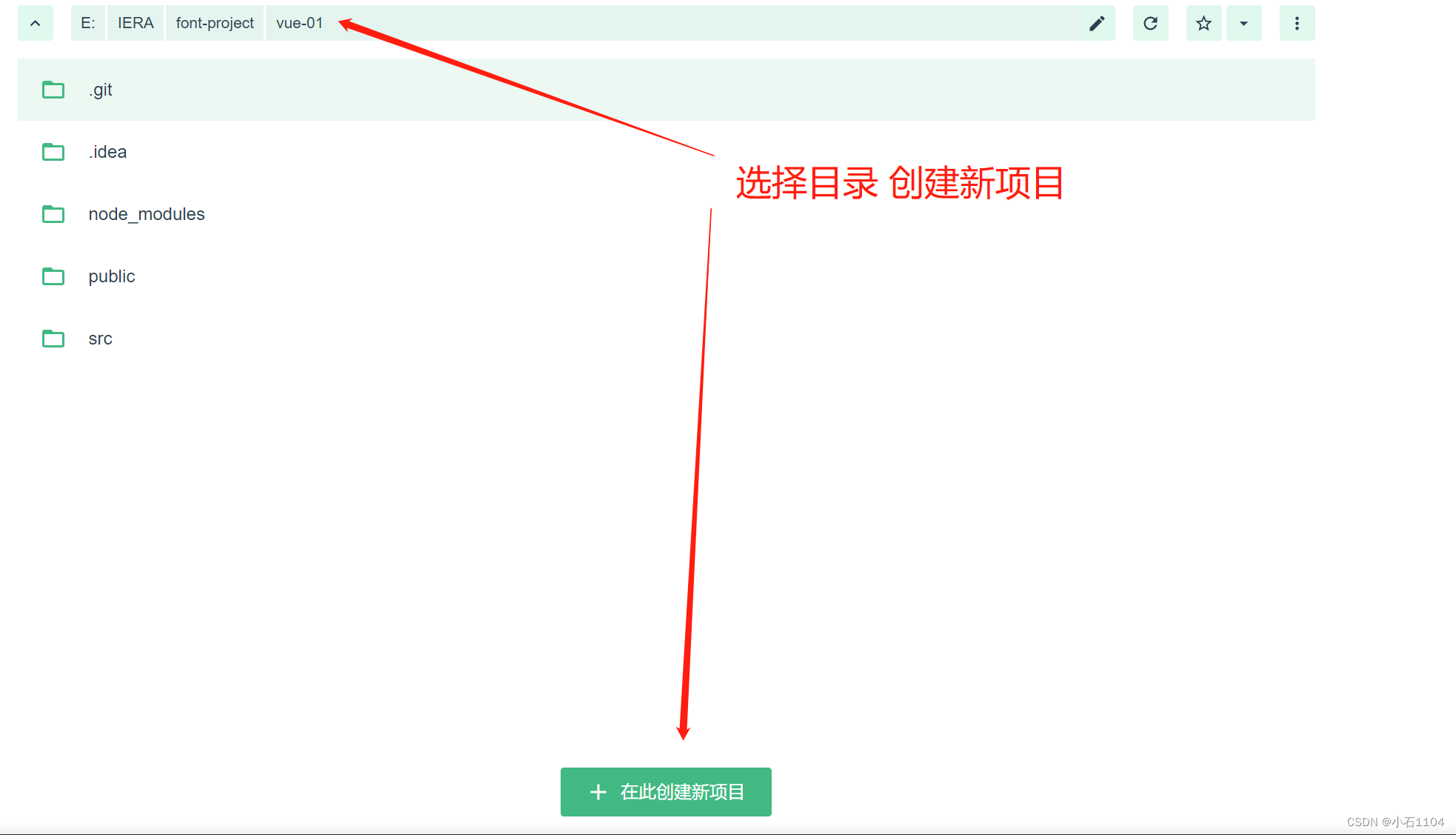
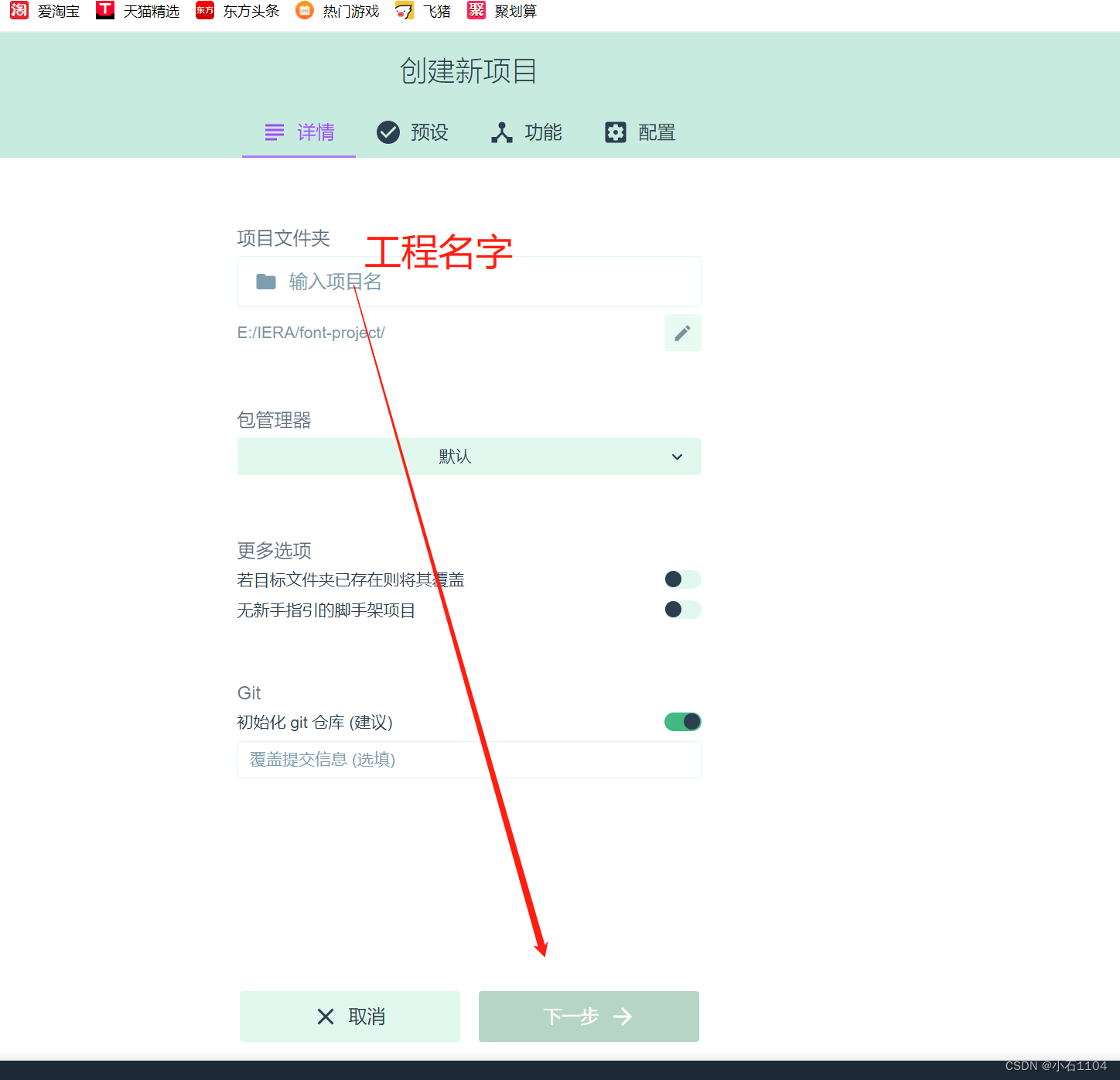
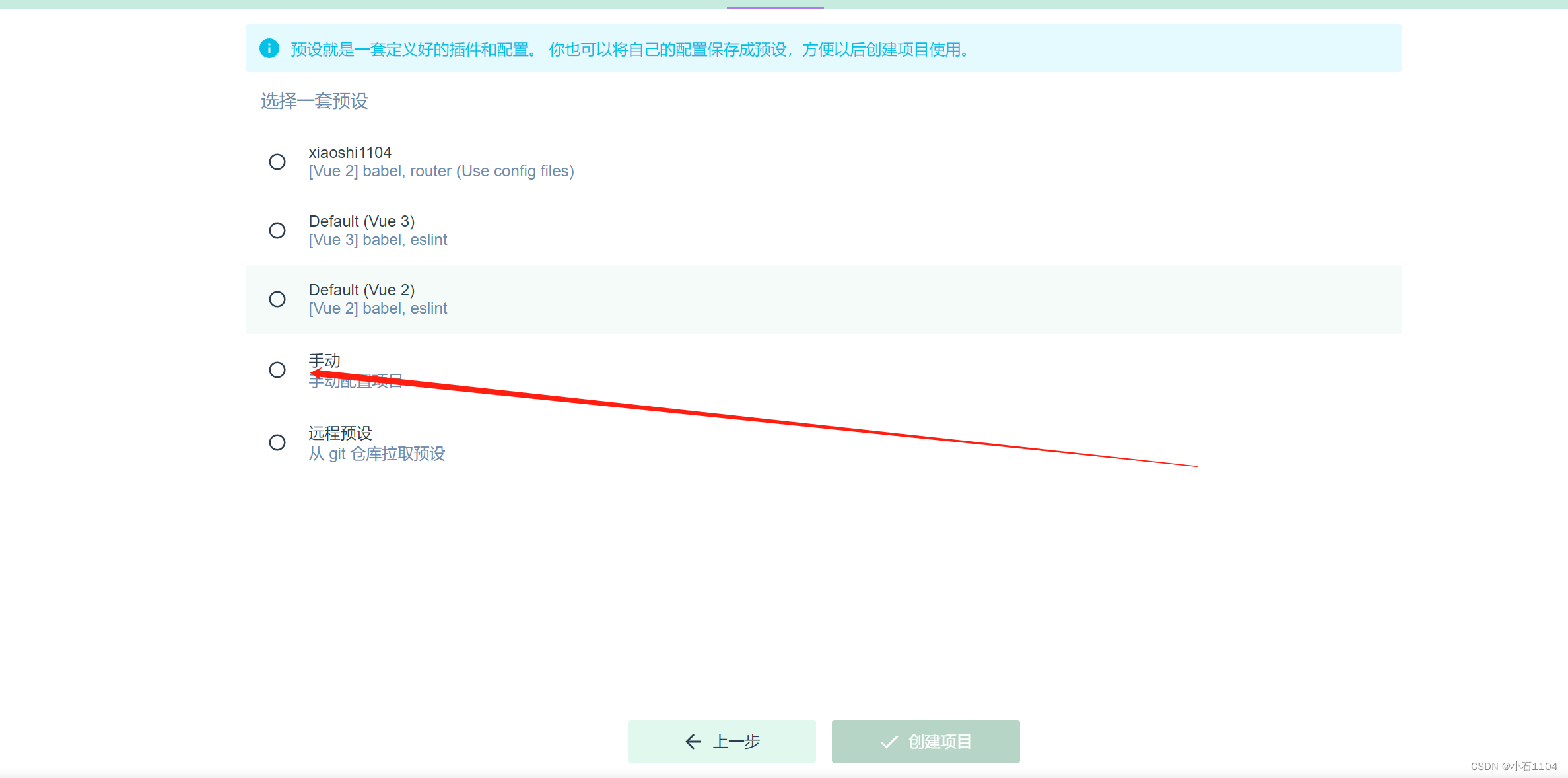
3.使用vue脚手架创建vue工程







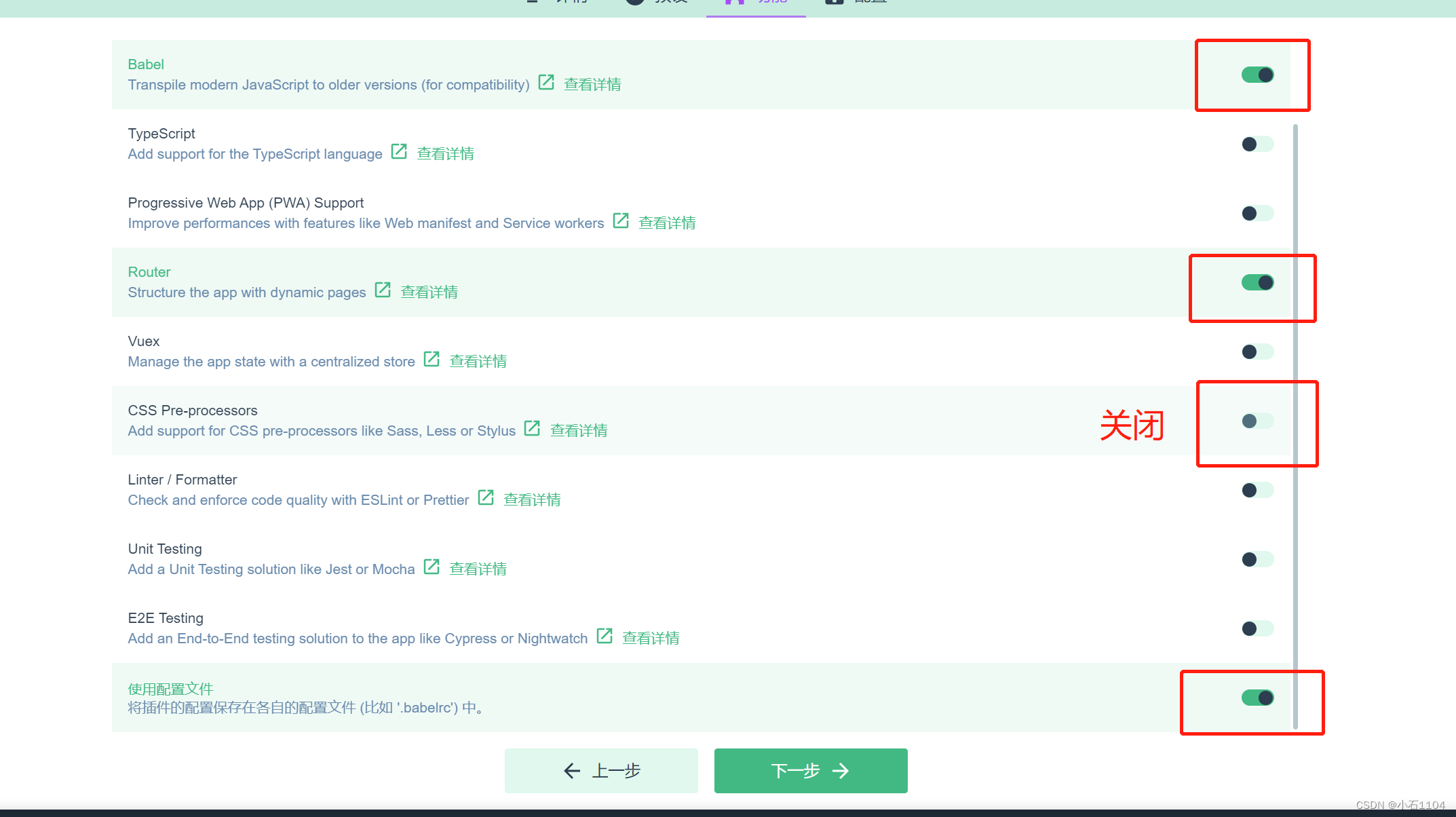
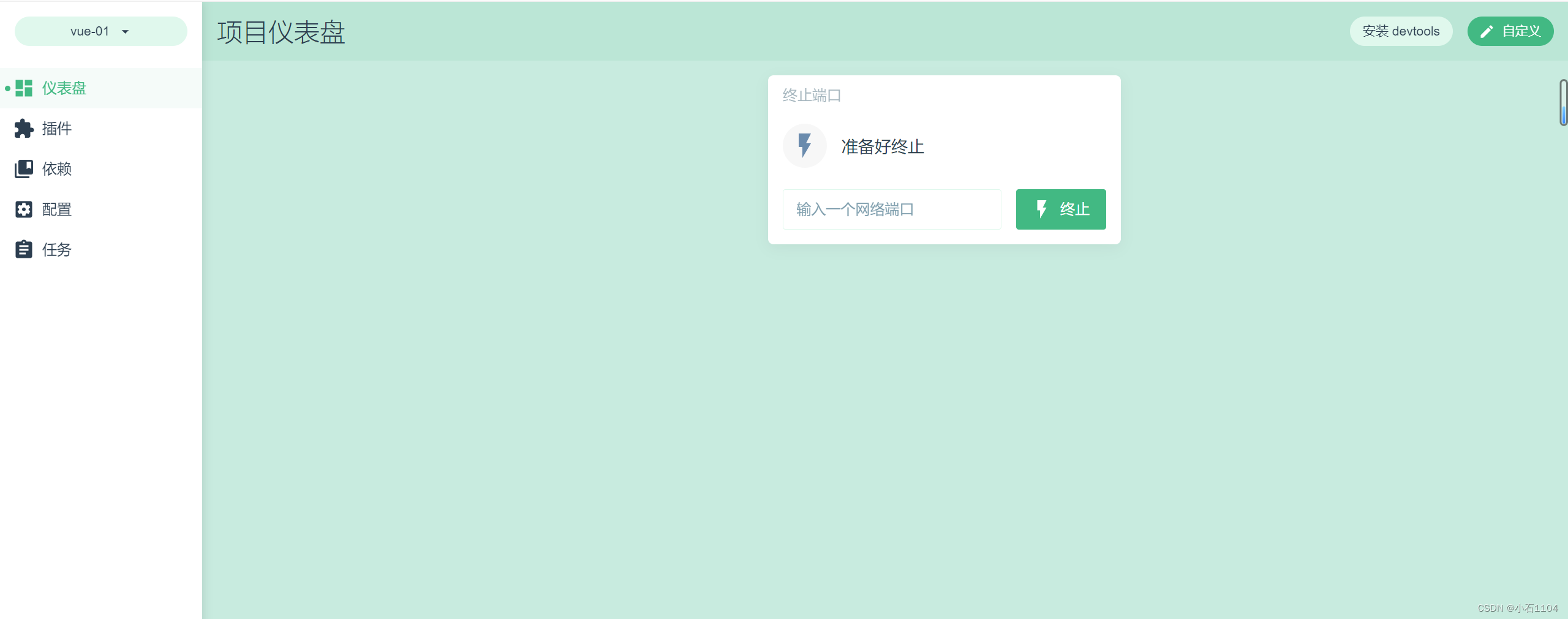
创建号vue工程会进入这个界面

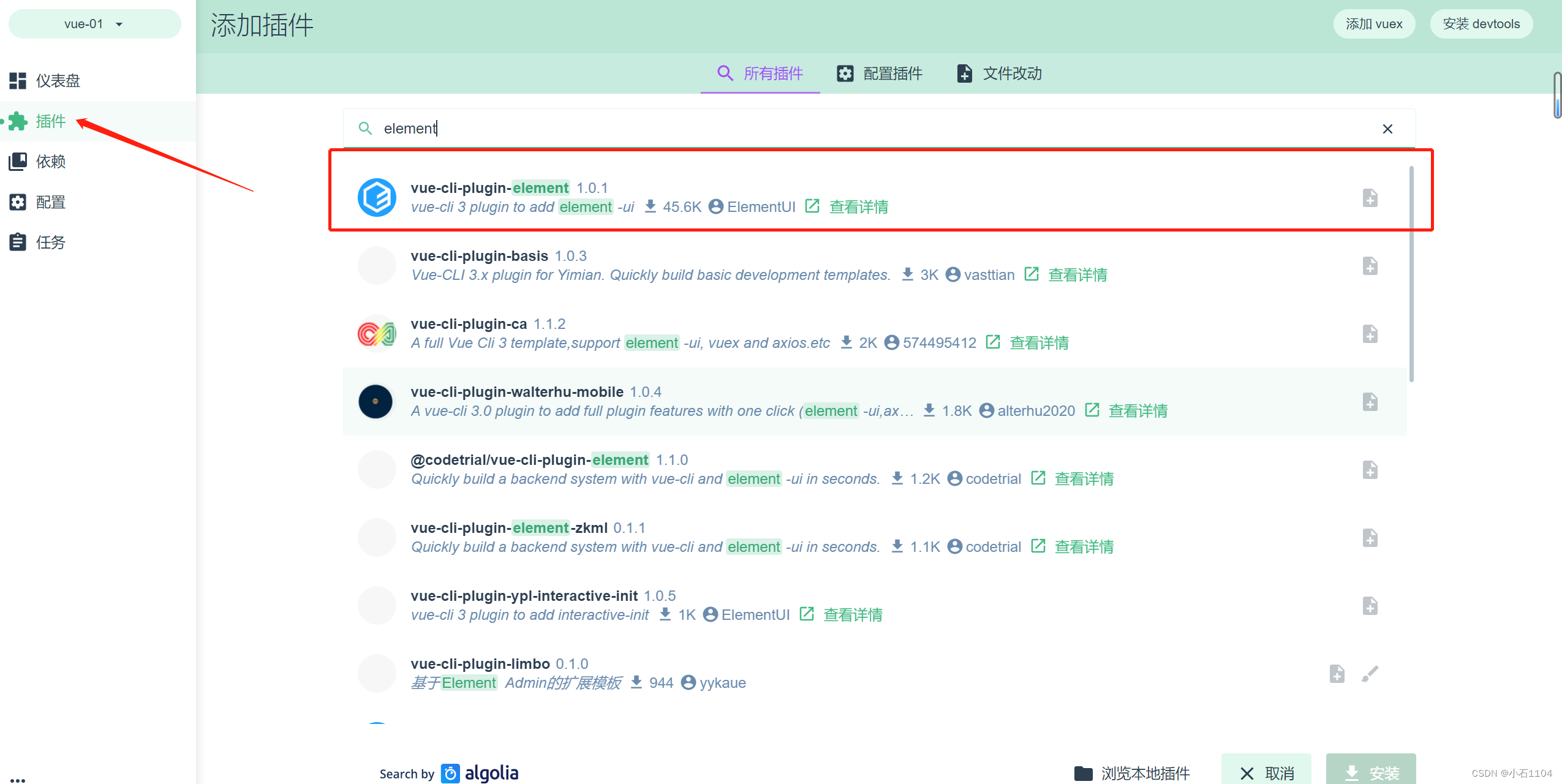
3 安装相关的插件和依赖


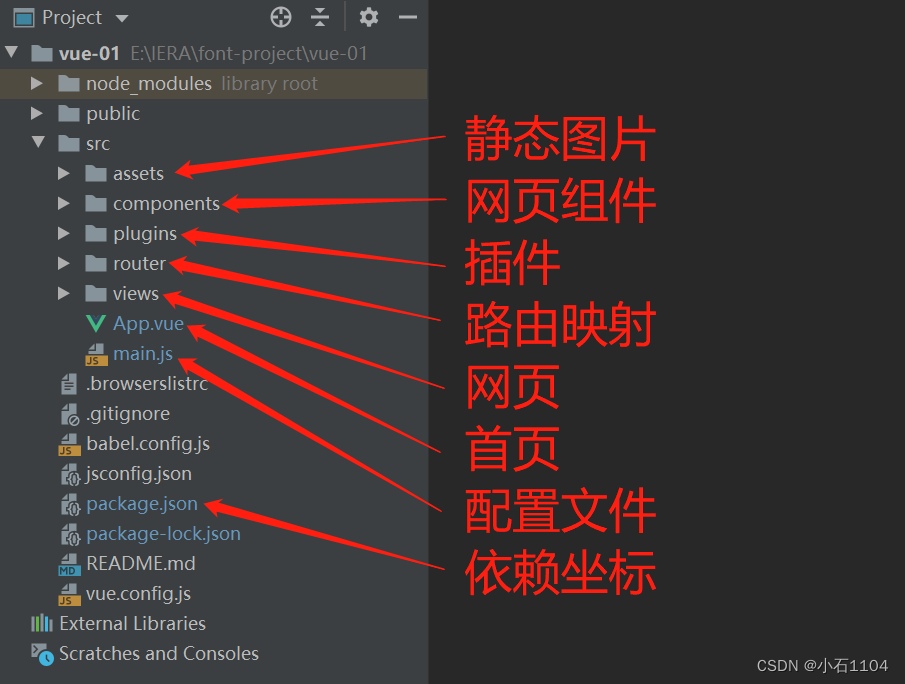
4 使用webStorm打开vue工程

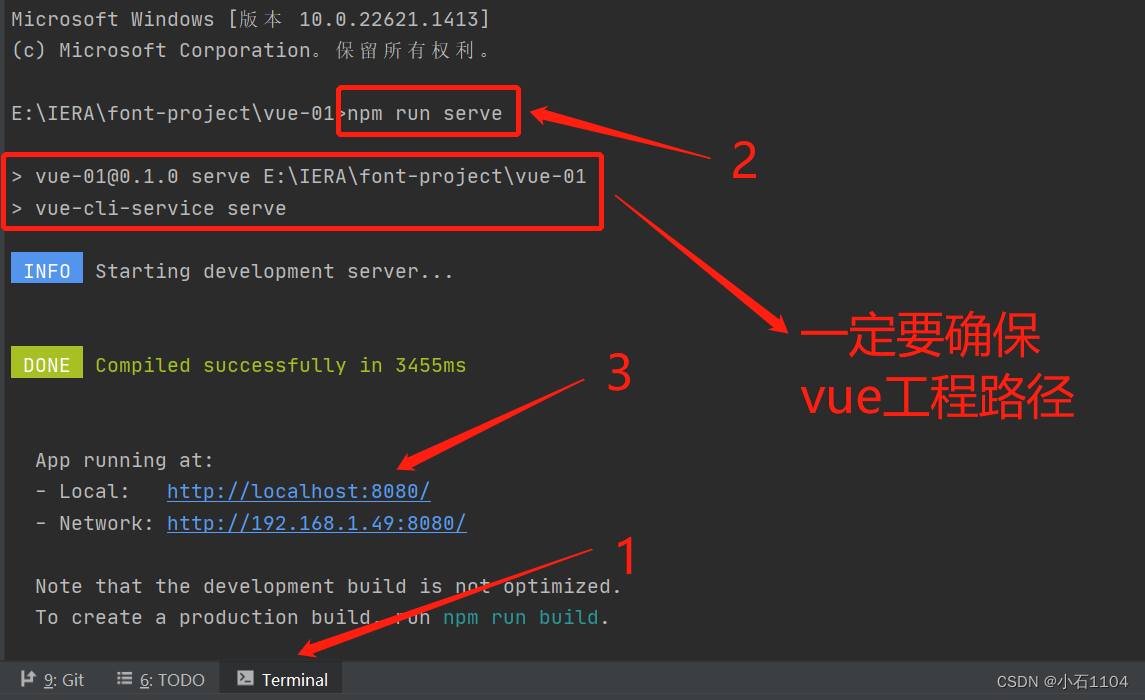
4.1在webStorm中启动vue工程

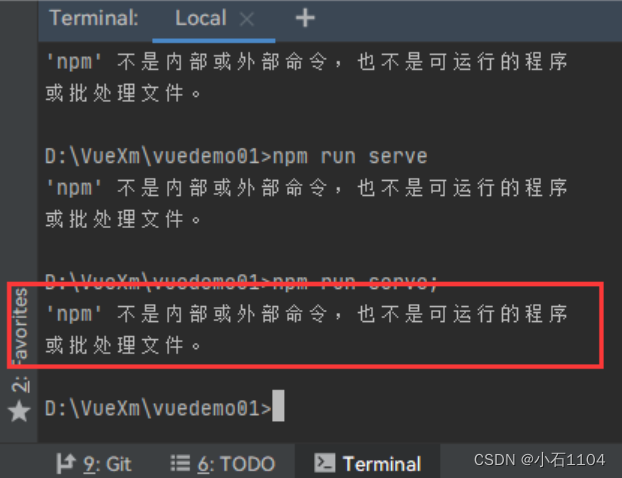
解决问题:

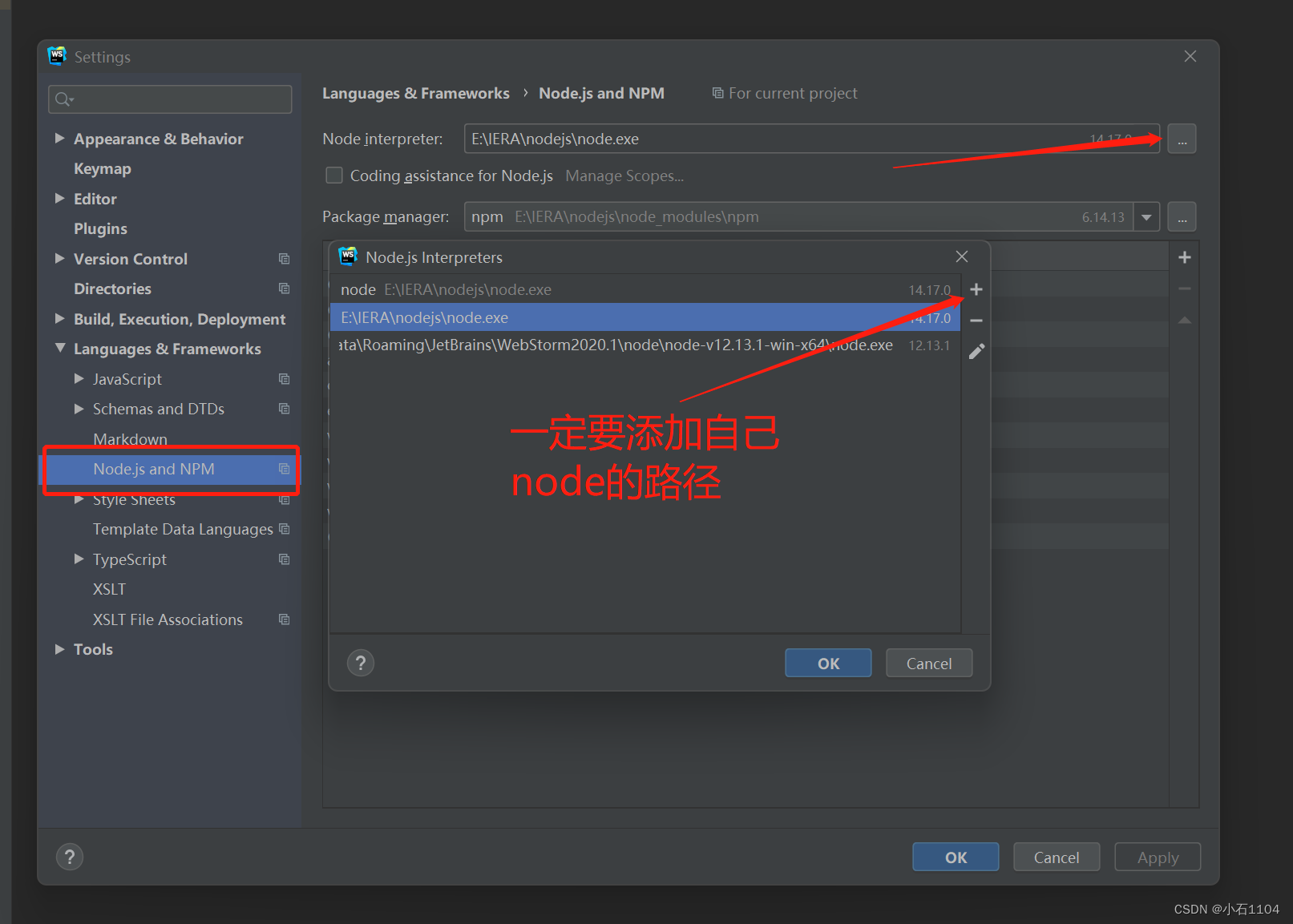
打开setting,按下方图片设置, 设置完毕重启webStorm

























 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








