博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
伴随着我国社会的发展,人民生活质量日益提高。于是对各种需求进行规范而严格是十分有必要的,所以许许多多的微信小程序应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套协同过滤算法美食推荐小程序,帮助美食推荐进行美食分类、美食信息、订单信息等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
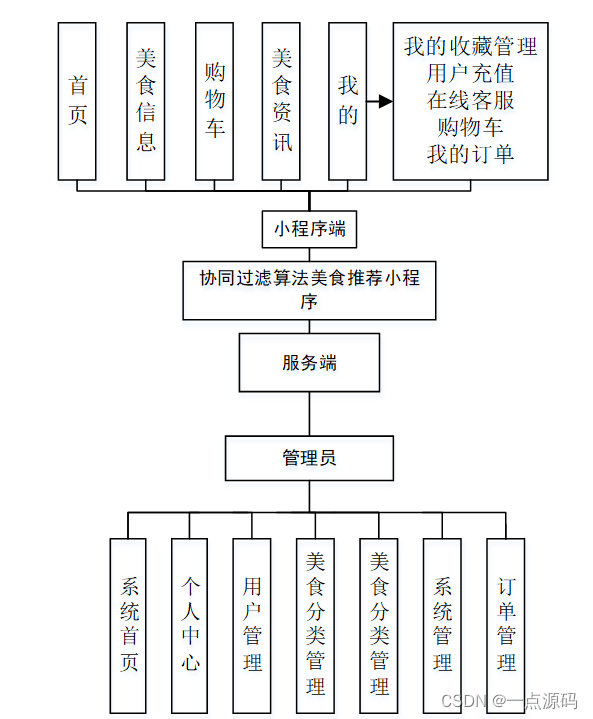
这些功能可以充分满足协同过滤算法美食推荐小程序的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。

部分功能展示
5.2.1用户微信端功能的实现
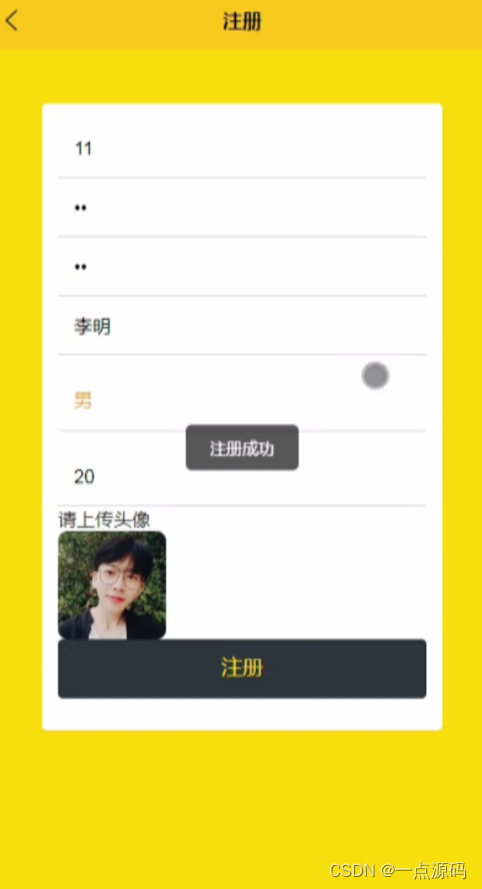
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-1所示。

图5-1用户注册界面
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-2所示。

图5-2用户登录界面
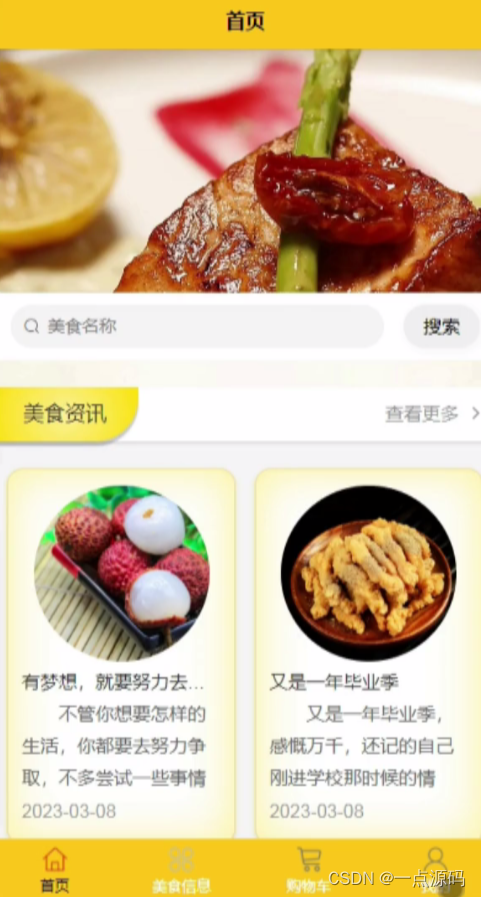
小程序首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、美食信息、购物车、美食资讯、我的”,也可以点击“我的”进入我的页面,在我的页面可以对我的收藏管理、用户充值、在线客服、购物车、我的订单等进行详细操作,如图5-3所示。

图5-3小程序首页界面图
用户点击美食信息,在美食信息页面的搜索栏输入美食名称,进行查询,还可以查看美食名称、美食分类、美食图片、口味、点击次数、价格等信息,如有需要可进行加入购物车、立即购买、收藏或评论等操作,如图5-4所示。

图5-4 美食信息界面图
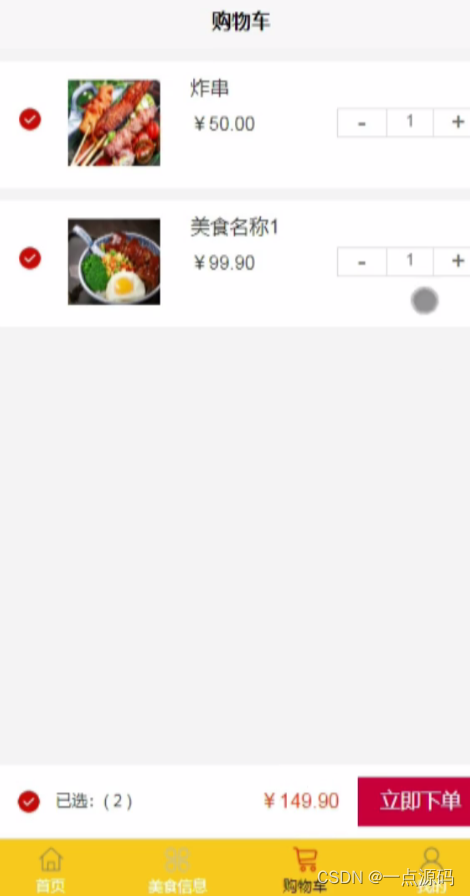
用户将想要购买的东西加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品,如图5-5所示。

图5-5购物车界面图
在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对我的收藏管理、用户充值、在线客服、购物车、我的订单等进行详细操作,如图5-6所示。

图5-6我的功能界面图
5.2.2管理员服务端功能的实现
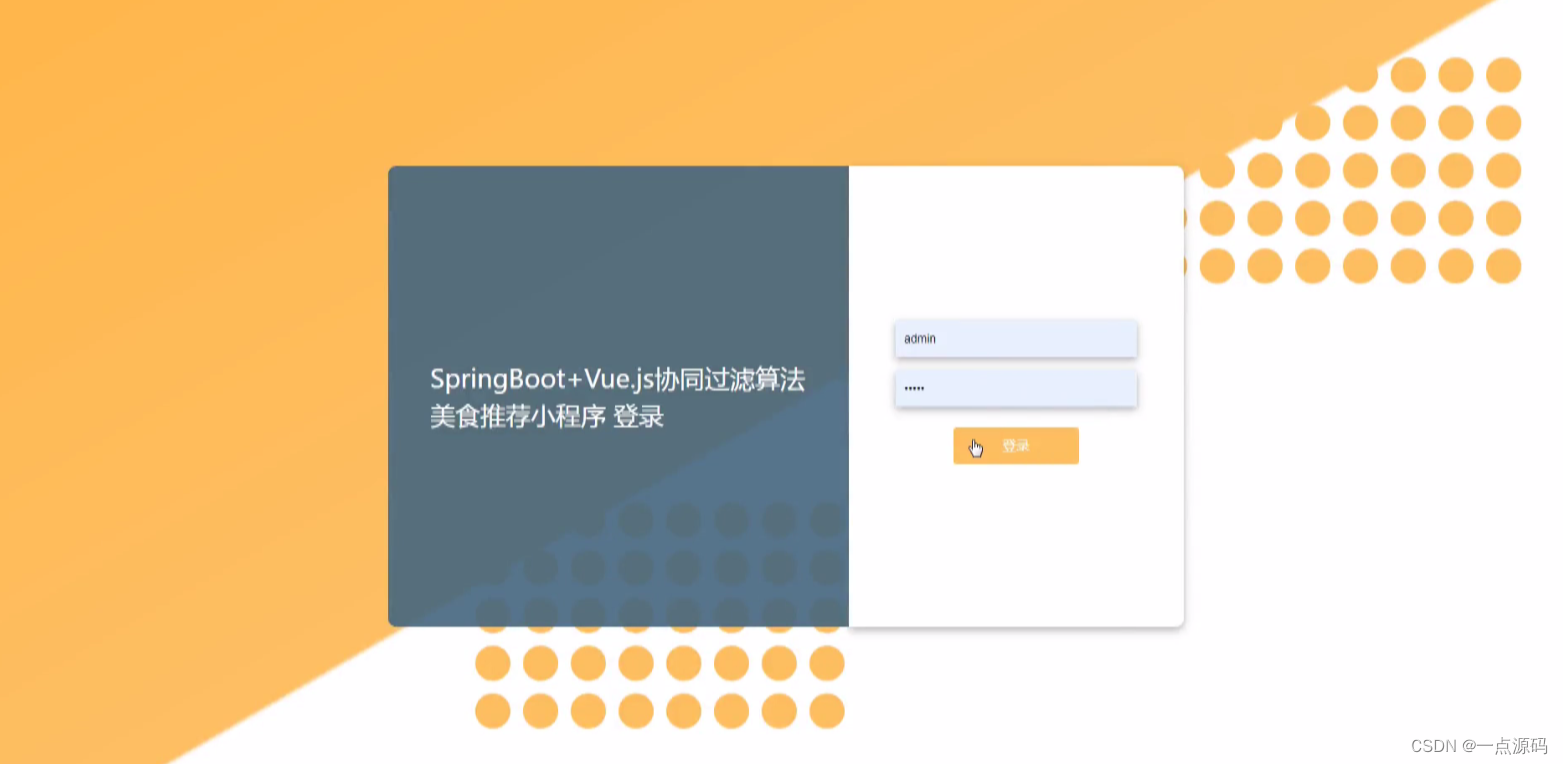
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录操作,如图5-7所示。

图5-7管理员登录界面图
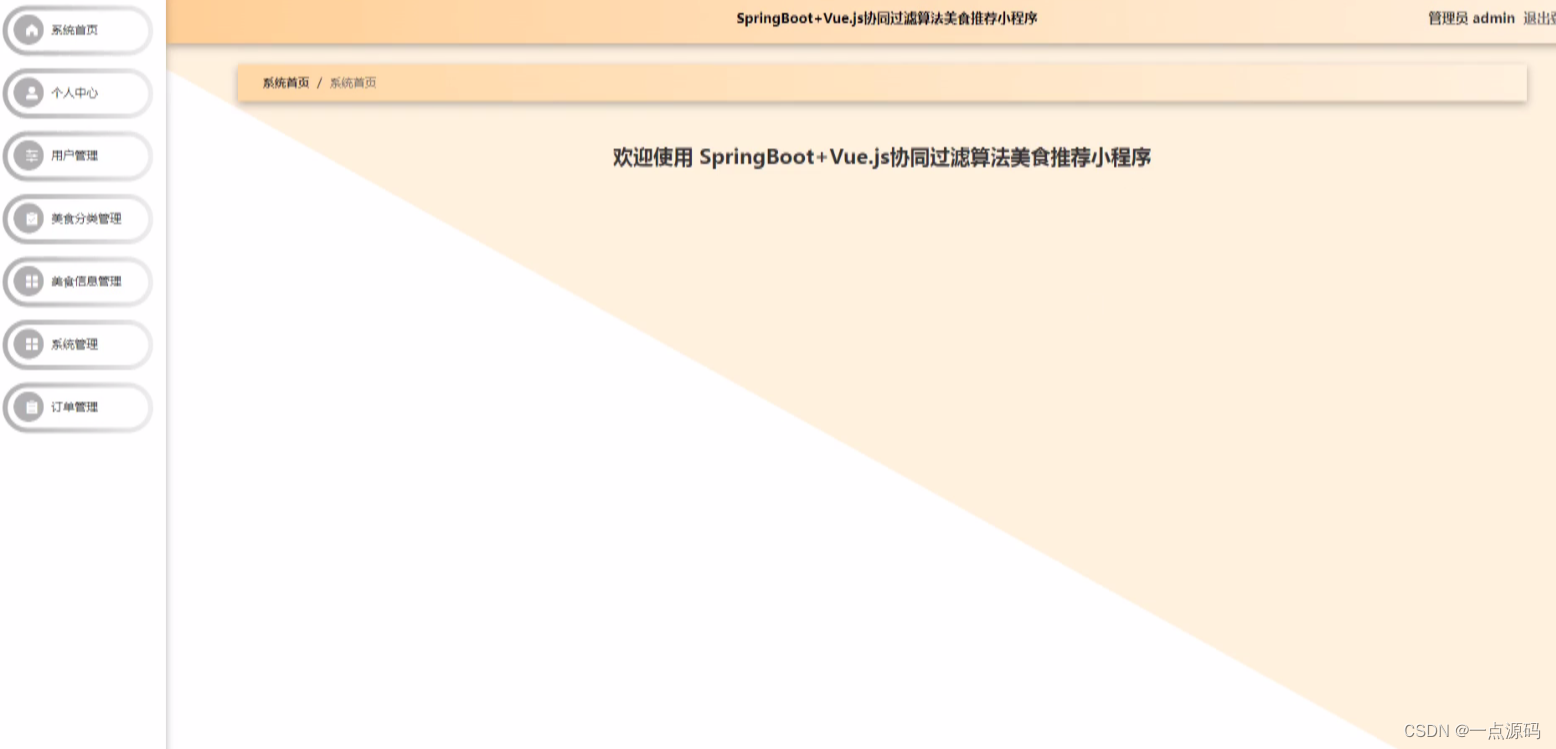
管理员登录系统后,可以对系统首页、个人中心、用户管理、美食分类管理、美食信息管理、系统管理、订单管理等进行相应的操作管理,如图5-8所示。

图5-8管理员功能界图面
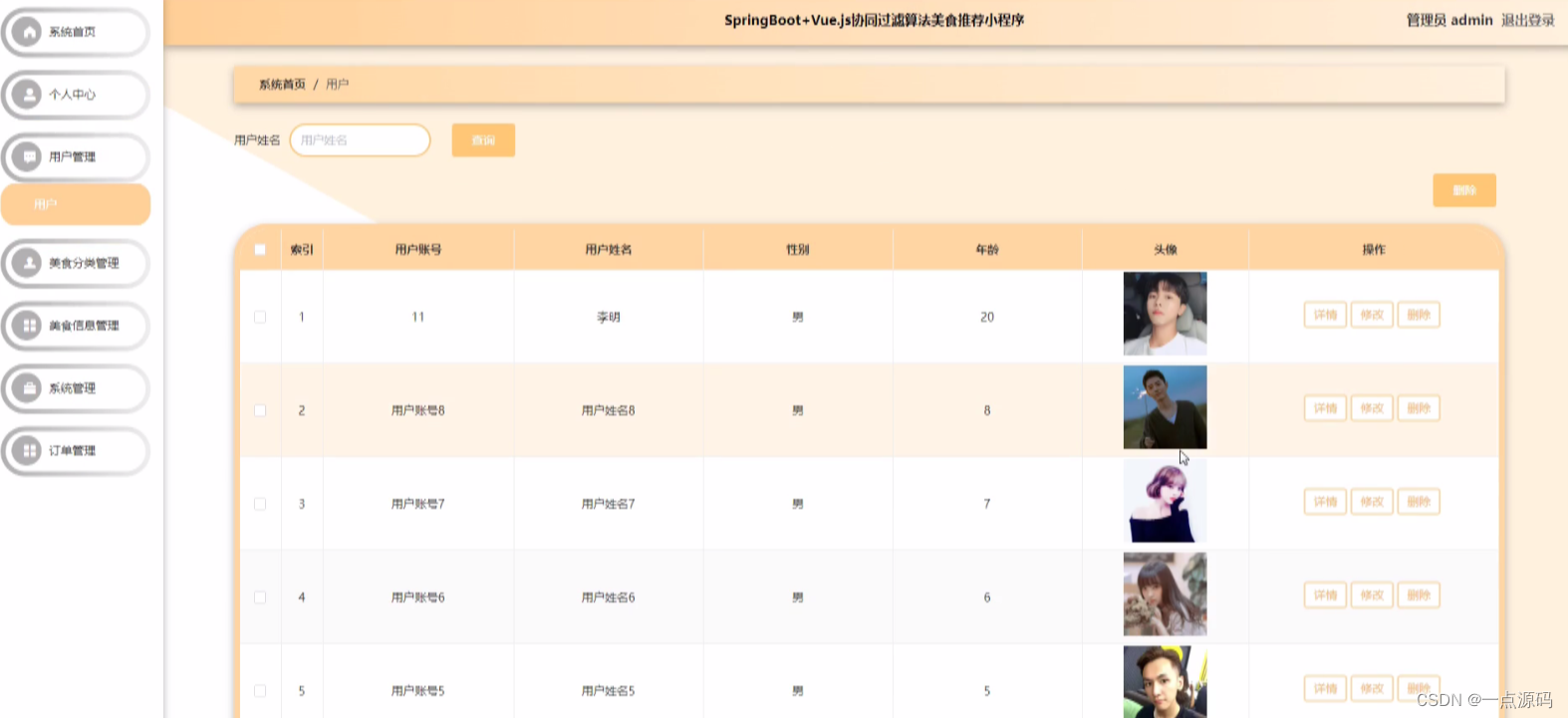
管理员点击用户管理,在用户管理页面输入用户账号、用户姓名、性别、年龄、头像等信息,然后进行查询、新增或删除用户信息等操作,如图5-9所示。

图5-9用户管理界面图
管理员点击美食分类管理,在美食分类管理页面输入美食分类等信息,然后进行查询、新增或删除美食分类等操作,如图5-10所示。

图5-10美食分类管理界面图
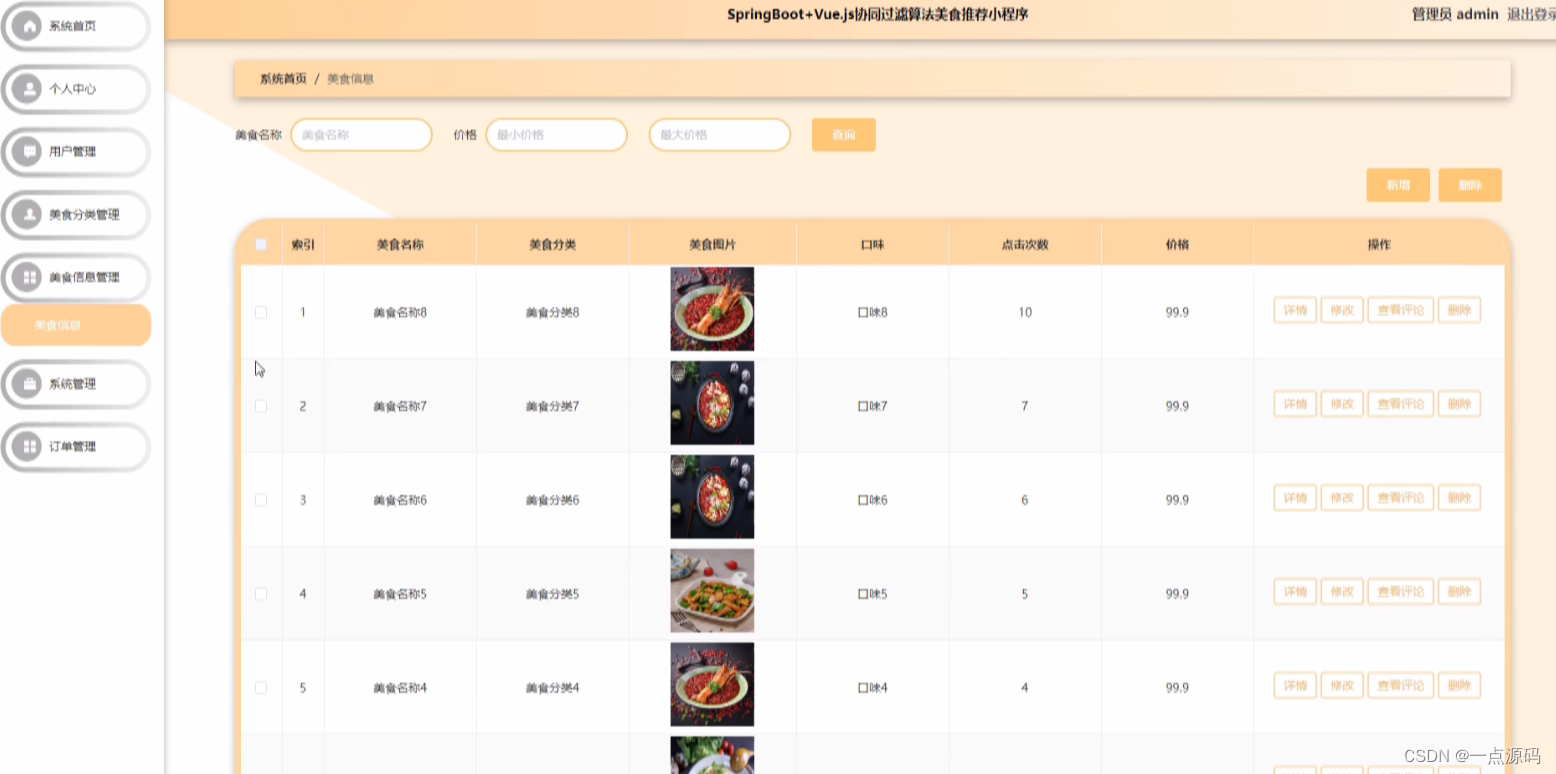
管理员点击美食信息管理,在美食信息管理页面输入美食名称、美食分类、美食图片、口味、点击次数、价格等信息,然后进行查询、新增或删除美食信息等操作,如图5-11所示。

图5-11美食信息管理界面图
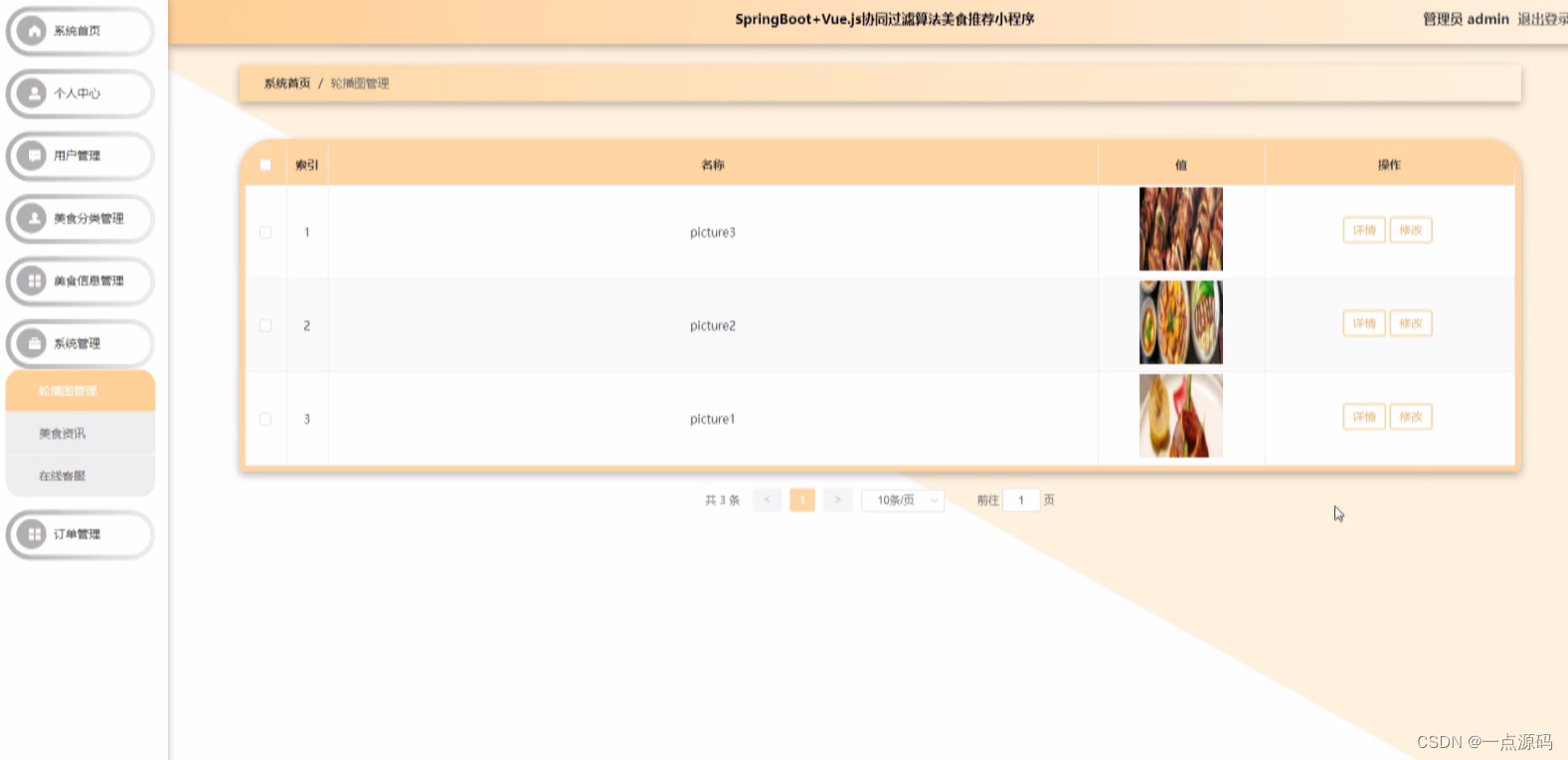
管理员点击系统管理,在系统管理页面对轮播图管理、在线客服、美食资讯、
等信息,然后进行查询或删除系统信息等操作,如图5-12所示。

图5-12系统管理界面图
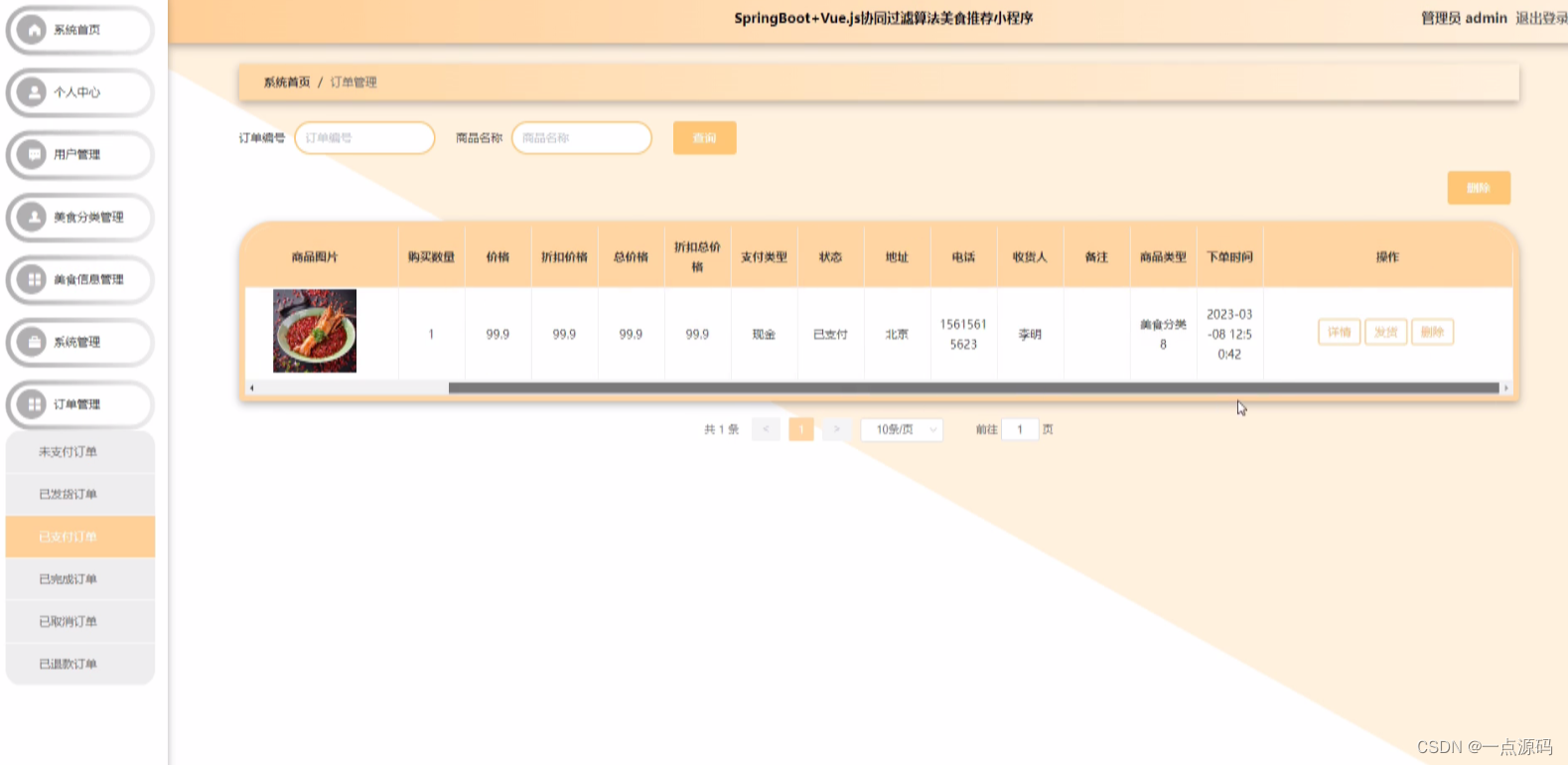
管理员点击订单管理,在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品类型、下单时间等信息,然后进行查询或删除订单信息等操作,如图5-13所示。

图5-13订单管理界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








