博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对超市管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在超市管理系统实现了员工信息、商品信息、商品进货、商品出库、商品销量、销售退回等的功能性。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
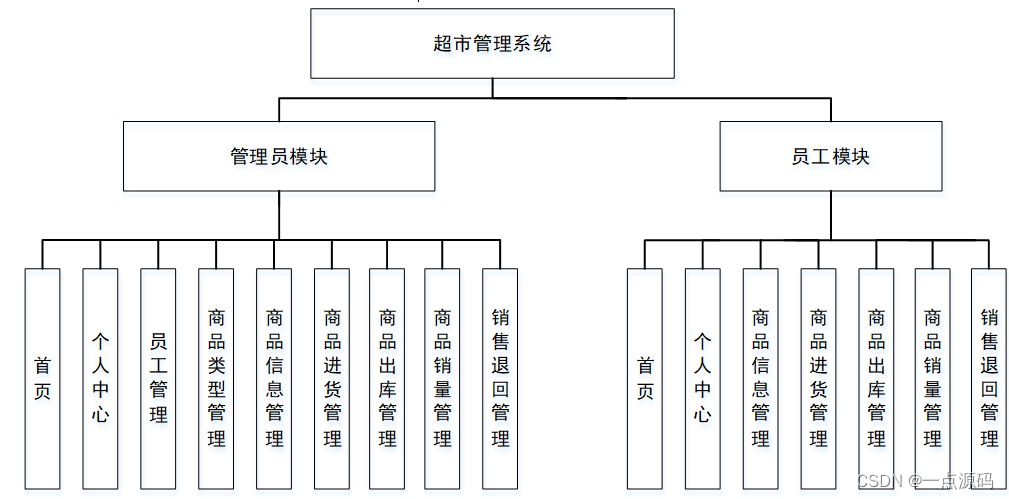
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该超市管理系统的功能结构图如下所示:

部分功能展示
5.1管理员功能模块
管理员通过登录页面填写用户名和密码,选择角色完成后进行登录,如图5-1所示。

图5-1管理员登录页面
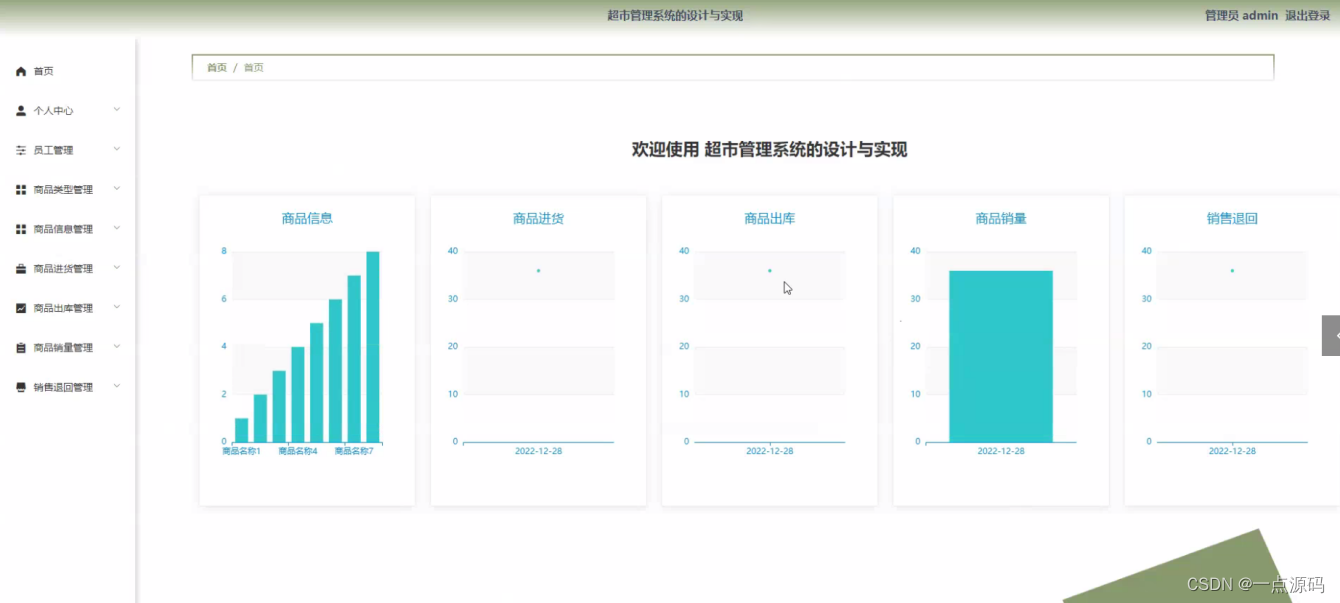
管理员登录进入超市管理系统的实现可以查看首页、个人中心、员工管理、商品类型管理、商品信息管理、商品进货管理、商品出库管理、商品销量管理、销售退回管理等信息,如图5-2所示。

图5-2管理员功能界面图
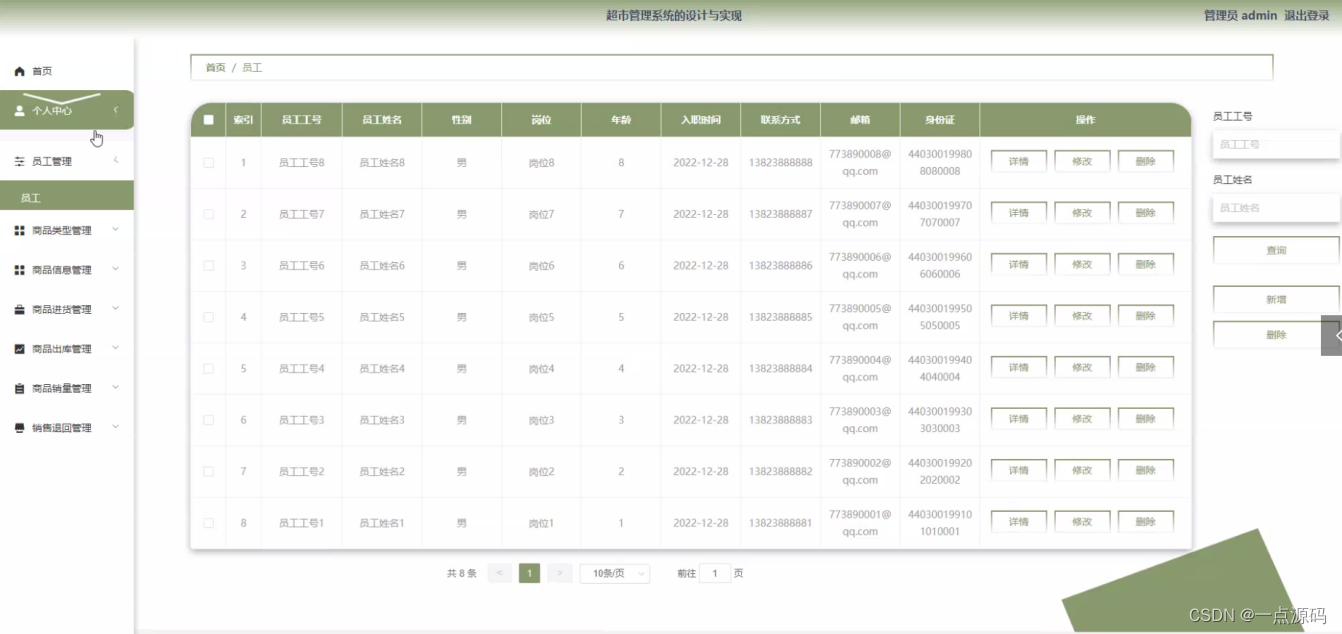
管理员点击员工管理;在员工管理页面对员工工号、员工姓名、性别、岗位、年龄、入职时间、联系方式、邮箱、身份证等信息,进行查询,新增或删除员工信息等操作;如图5-3所示。

图5-3员工管理界面图
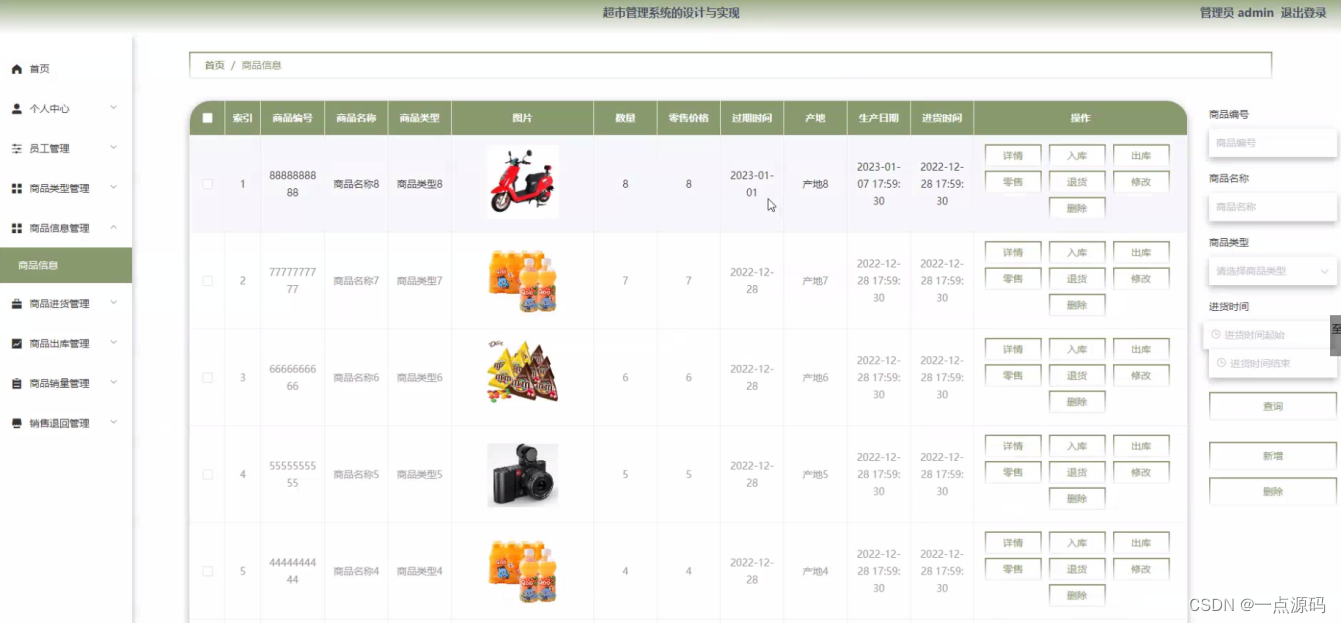
管理员点击商品信息管理;在商品信息管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、过期时间、产地、生产日期、进货时间等信息,进行查询,新增或删除商品信息等操作;如图5-4所示。

图5-4商品信息管理界面图
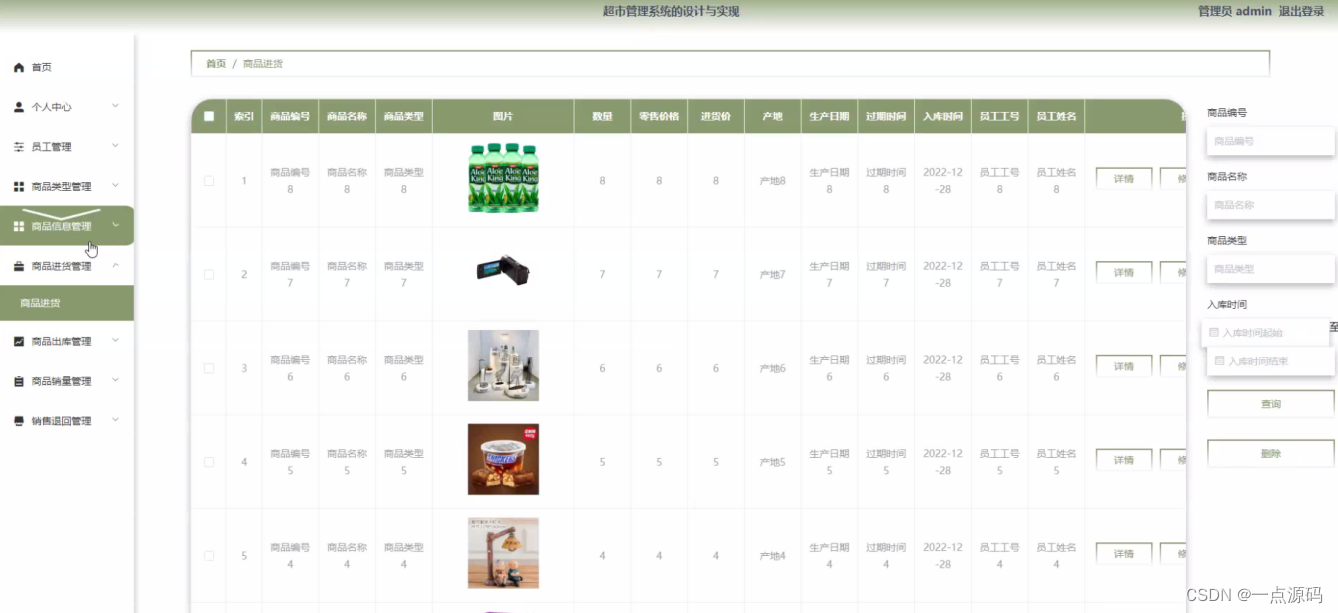
管理员点击商品进货管理;在商品进货管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、进货价、产地、生产日期、过期时间、入库时间、员工工号、员工姓名等信息,进行查询或删除商品进货等操作;如图5-5所示。

图5-5商品进货管理界面图
管理员点击商品出库管理;在商品出库管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、产地、生产日期、过期时间、出库时间、员工工号、员工姓名等信息,进行查询或删除商品出库等操作;如图5-6所示。

图5-6商品出库管理界面图
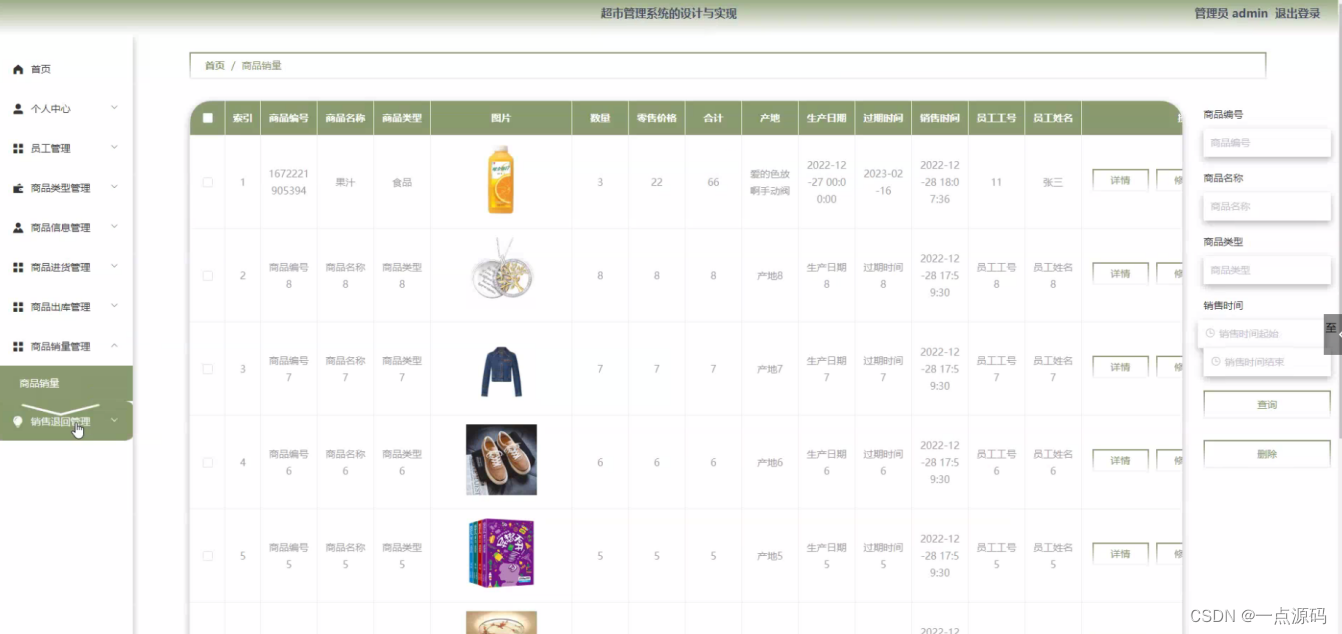
管理员点击商品销量管理;在商品销量管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、合计、产地、生产日期、过期时间、销售时间、员工工号、员工姓名等信息,进行查询或删除商品销量等操作;如图5-7所示。

图5-7商品销量管理界面图
5.2 员工功能模块
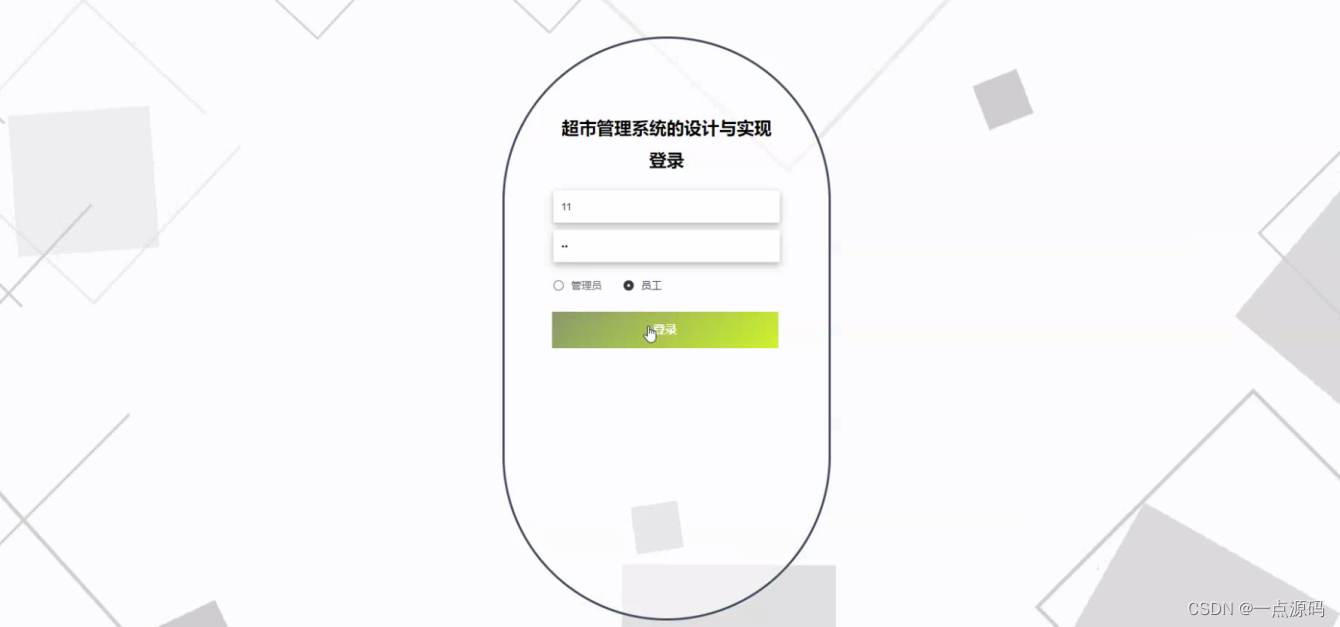
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-8所示。

图5-8员工登录界面
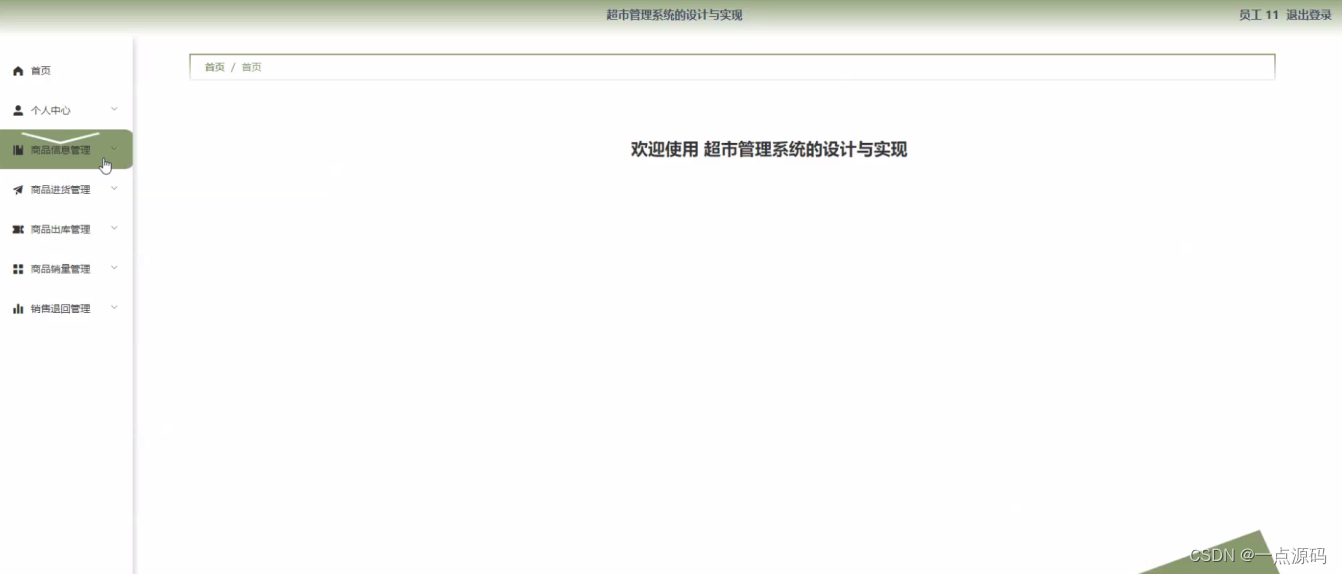
员工登录系统后,可以对首页、个人中心、商品信息管理、商品进货管理、商品出库管理、商品销量管理、销售退回管理等功能进行相应操作,如图5-9所示。

图5-9员工功能界图面
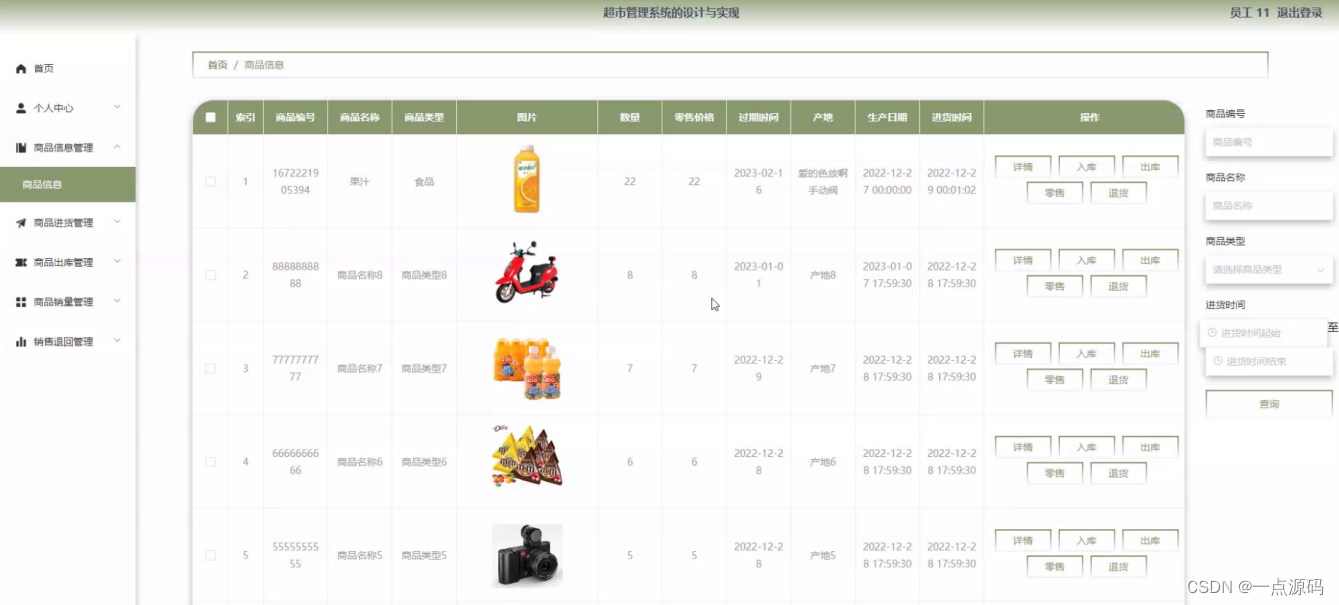
员工点击商品信息管理;在商品信息管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、过期时间、产地、生产日期、进货时间等信息,进行查询商品信息等操作;如图5-10所示。

图5-10商品信息管理界面图
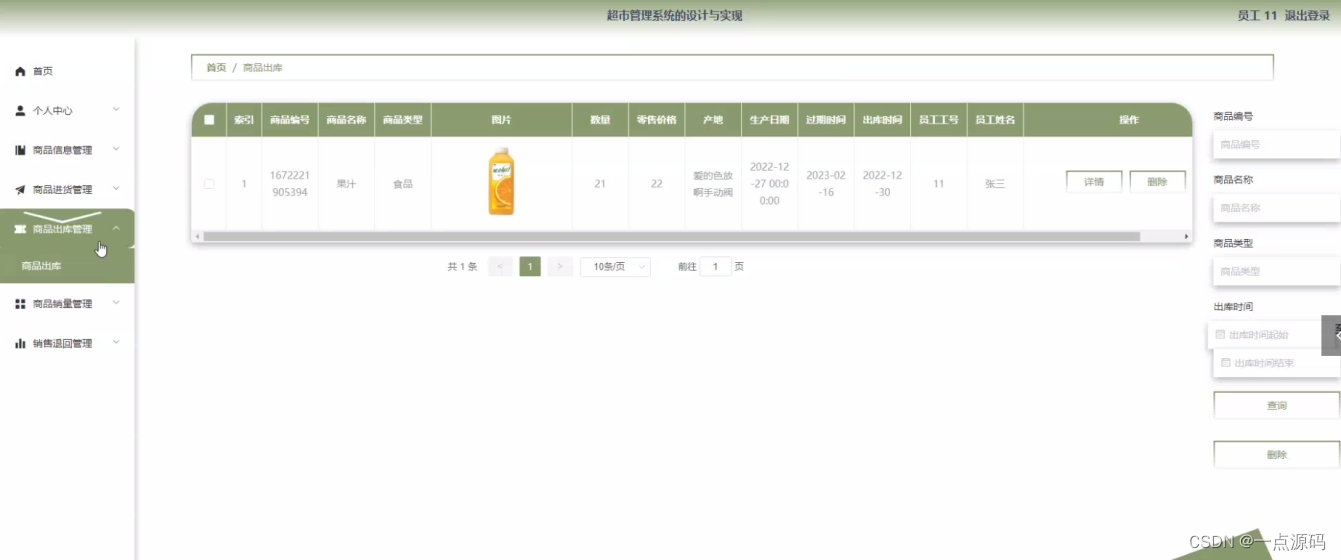
员工点击商品出库管理;在商品出库管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、产地、生产日期、过期时间、出库时间、员工工号、员工姓名等信息,进行查询或删除商品出库等操作;如图5-11所示。

图5-11商品出库管理界面图
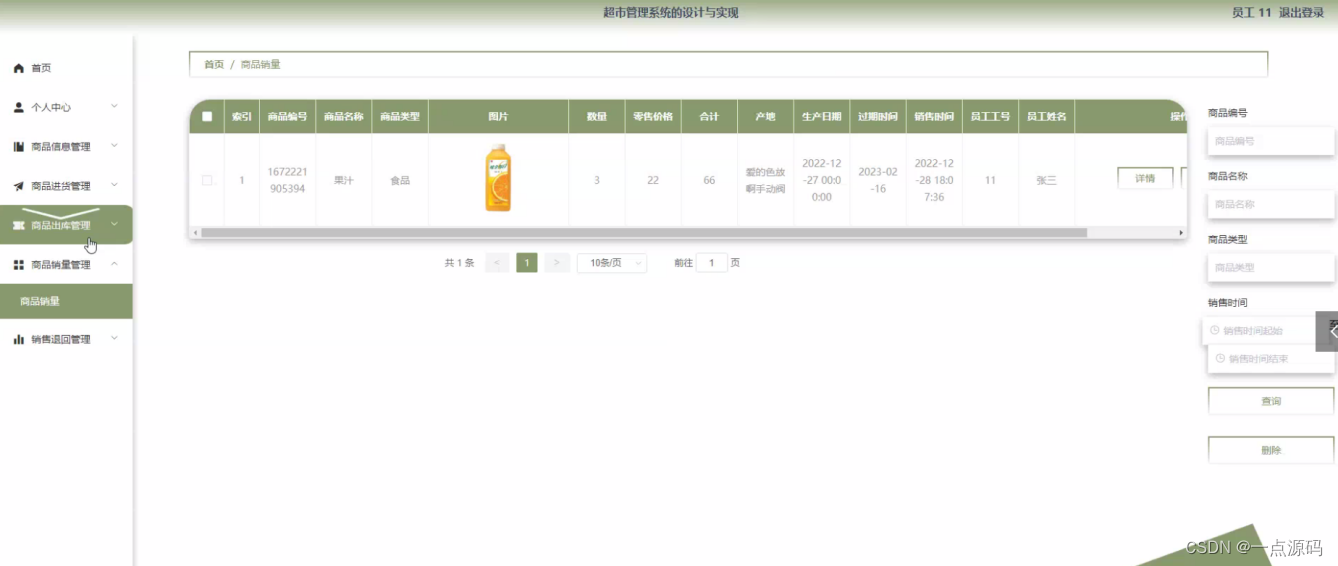
员工点击商品销量管理;在商品销量管理页面对商品编号、商品名称、商品类型、图片、数量、零售价格、合计、产地、生产日期、过期时间、销售时间、员工工号、员工姓名等信息,进行查询或者删除商品销量等操作;如图5-12所示。

图5-12商品销量管理界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}








 本文介绍了使用Java和SpringBoot开发的超市管理系统,包括结构化设计、管理员和员工功能模块,以及前端技术Vue的运用,同时涵盖了文件上传和下载功能的代码实现。
本文介绍了使用Java和SpringBoot开发的超市管理系统,包括结构化设计、管理员和员工功能模块,以及前端技术Vue的运用,同时涵盖了文件上传和下载功能的代码实现。














 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








