博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对大学生志愿者管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在大学生志愿者管理系统实现了志愿者、志愿组织、组织风采、志愿活动、组织报名、活动报名、留言板等的功能性。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
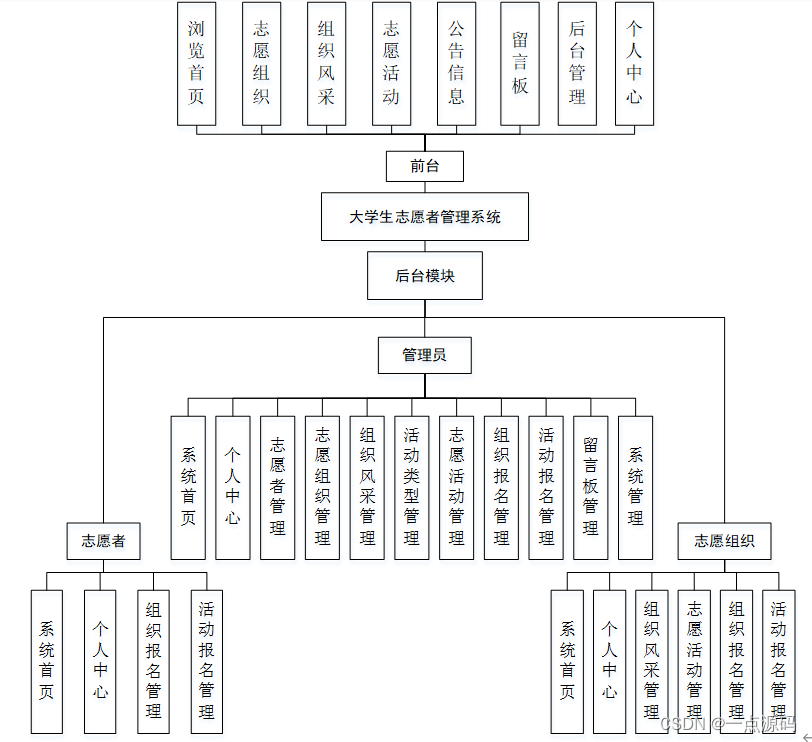
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该大学生志愿者管理系统的功能结构图如下所示:

部分功能展示
5.1 前台功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到大学生志愿者管理系统的导航条显示首页、志愿组织、组织风采、志愿活动、公告信息、留言板、后台管理、个人中心。系统首页界面如图5-1所示:

图5-1 系统首页界面
在系统首页点击中间的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作,如图5-2所示:


图5-2 志愿者注册、志愿者登录界面
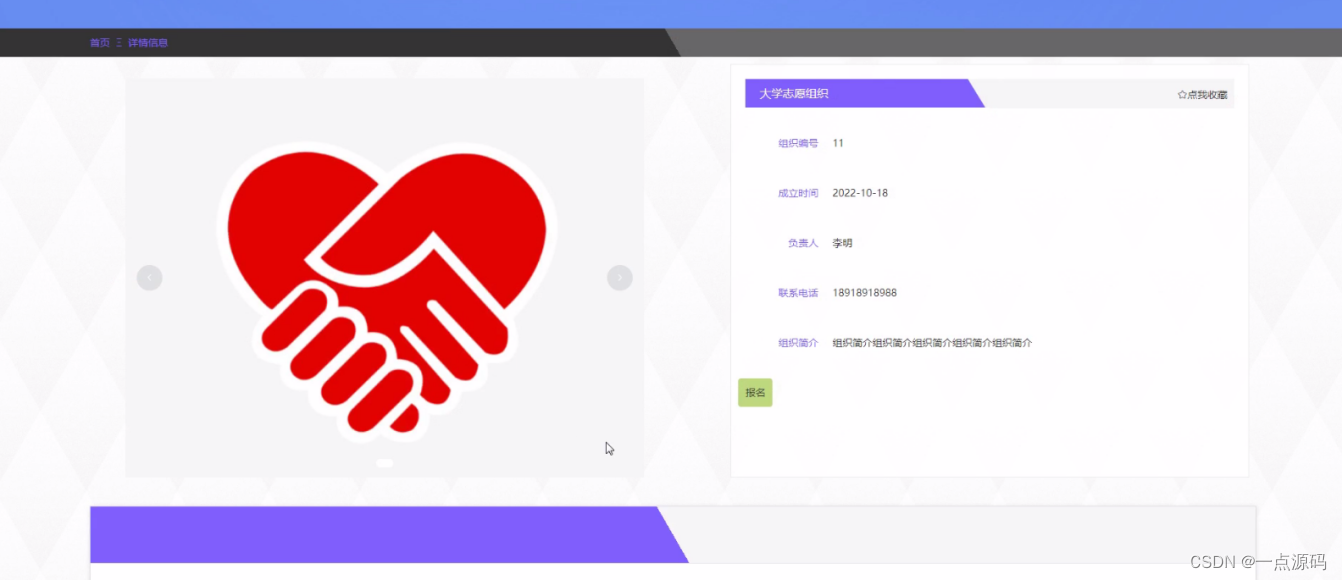
志愿者点击志愿组织,在志愿组织页面的搜索栏输入组织名称,进行查询,然后还可以查看组织编号、组织名称、组织LOGO、成立时间、负责人、联系电话、组织简介,最后如果有需要可以点击报名或者收藏等操作;如图5-3所示:

图5-3志愿组织页面
志愿者点击组织风采,在组织风采页面的搜索栏输入组织名称,进行查询,然后可以查看组织编号、组织名称、图片、视频,最后可以点击收藏等操作;如图5-4所示:

图5-4组织风采页面
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的收藏进行详细操作,如图5-5所示:

图5-5 个人中心界面
5.2管理员功能模块
管理员通过登录页面填写用户名和密码,选择角色完成后进行登录,如图5-6所示。

图5-6管理员登录页面
管理员登录进入大学生志愿者管理系统的实现可以查看系统首页、个人中心、志愿者管理、志愿组织管理、组织风采管理、活动类型管理、志愿活动管理、组织报名管理、活动报名管理、留言板管理、系统管理等信息,如图5-7所示。

图5-7管理员功能界面图
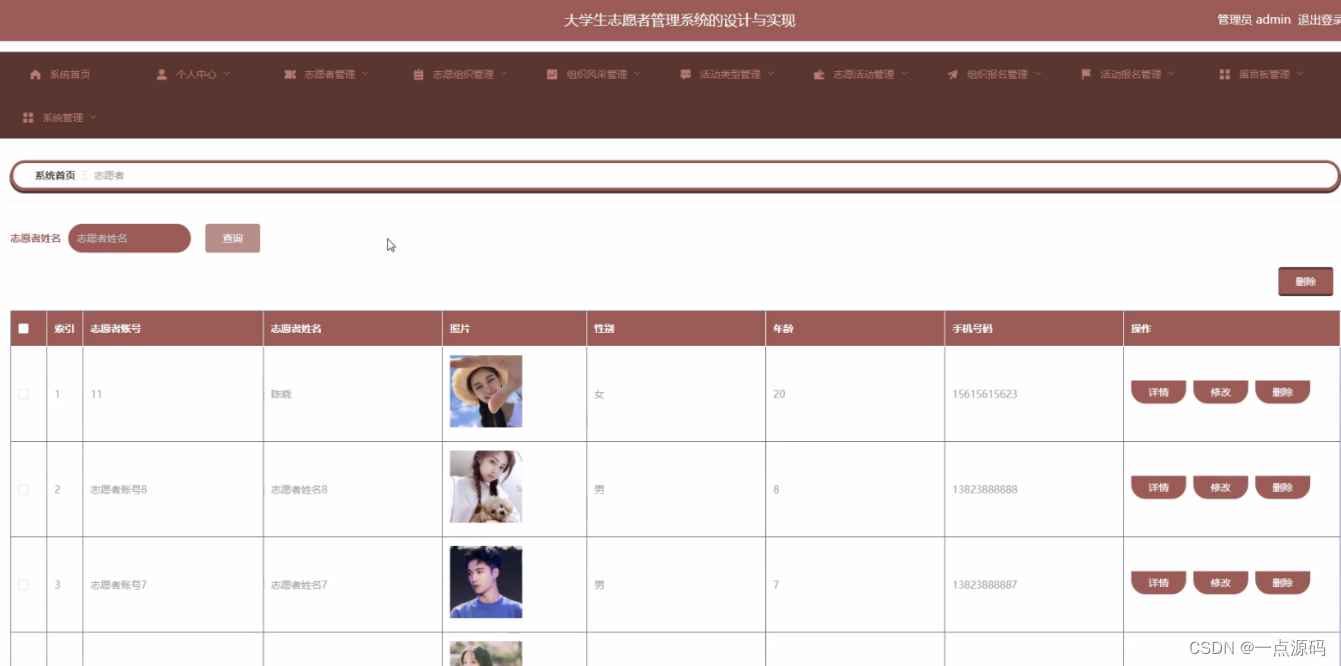
管理员点击志愿者管理;在志愿者管理页面对志愿者账号、志愿者姓名、照片、性别、年龄、手机号码等信息,进行查询或删除志愿者信息等操作;如图5-8所示。

图5-8志愿者管理界面图
管理员点击志愿组织管理;在志愿组织管理页面对组织编号、组织名称、组织LOGO、成立时间、负责人、联系电话、组织简介等信息,进行查询或删除志愿组织信息等操作;如图5-9所示。

图5-9志愿组织管理界面图
管理员点击组织风采管理;在组织风采管理页面对组织编号、组织名称、图片、视频等信息,进行查询或删除组织风采等操作;如图5-10所示。

图5-10组织风采管理界面图
管理员点击志愿活动管理;在志愿活动管理页面对活动主题、活动类型、活动图片、活动地点、开始时间、结束时间、组织编号、组织名称、发布时间等信息,进行查询或删除志愿活动等操作;如图5-11所示。

图5-11志愿活动管理界面图
管理员点击组织报名管理;在组织报名管理页面对组织编号、组织名称、志愿者账号、志愿者姓名、报名时间、审核回复、审核状态等信息,进行查询或删除组织报名等操作;如图5-12所示。

图5-12组织报名管理界面图
管理员点击活动报名管理;在活动报名管理页面对活动主题、活动类型、活动地点、组织编号、组织名称、志愿者账号、志愿者姓名、报名时间、审核回复、审核状态等信息,进行查询或删除活动报名等操作;如图5-13所示。

图5-13活动报名管理界面图
管理员点击留言板管理;在留言板管理页面对用户名、留言内容、留言图片、回复内容、回复图片等信息,进行查询或删除留言板等操作;如图5-14所示。

图5-14留言板管理界面图
5.3 志愿组织功能模块
志愿组织注册登录界面,首先双击打开系统,连上网络之后会显示出本系统的注册登录界面,这是进入系统的第初始页面“注册登录”,能成功进入到该注册登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-15所示。


图5-15志愿组织注册登录界面
志愿组织登录系统后,可以对系统首页、个人中心、组织风采管理、志愿活动管理、组织报名管理、活动报名管理等功能进行相应操作,如图5-16所示。

图5-16志愿组织功能界图面
5.4 志愿者功能模块
志愿者登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-17所示。

图5-17志愿者登录界面
志愿者登录到大学生志愿者管理系统,可以对系统首页、个人中心、组织报名管理、活动报名管理等功能进行相应操作,如图5-18所示。

图5-18志愿者功能界图面
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}





















 3999
3999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








