博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
大学生入伍人员管理系统在流畅性,续航能力,等方方面面都有着很大的优势。这就意味着大学生入伍人员管理系统的设计可以比其他系统更为出色的能力,可以更高效的完成最新的入伍申请、学籍保留、复学申请、课程安排、征兵宣传、国防教育等功能。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
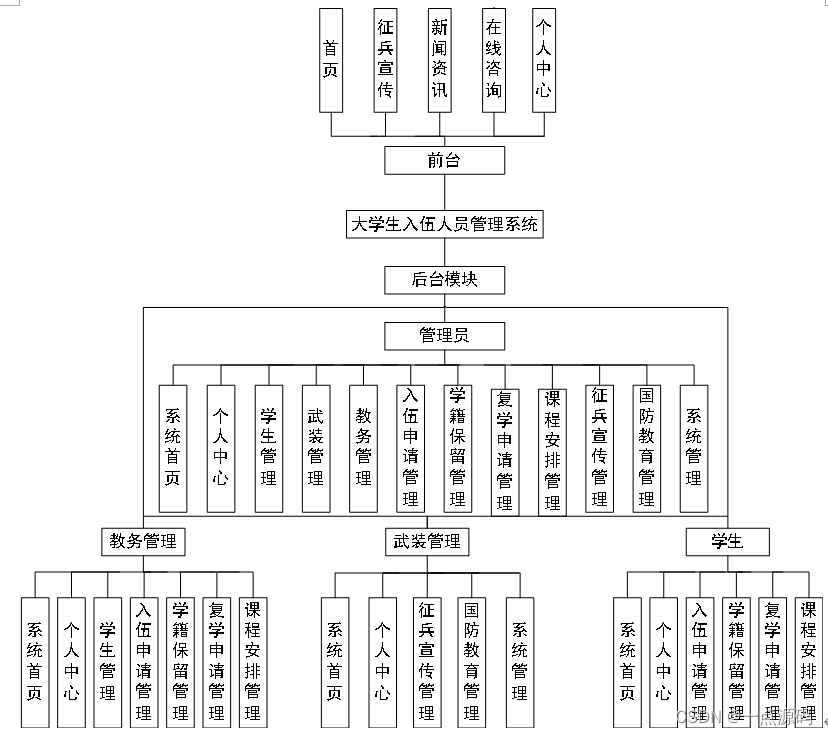
系统结构图可以把杂乱无章的模块按照设计者的思维方式进行调整排序,可以让设计者在之后的添加,修改程序内容的过程中有一个很明显的思维方向。同时结构图还可以让设计者以外的其他人更直观的看出整个系统的设计理论和设计过程。让系统的设计变的更直观。该系统的功能架构图如图3-1所示:

部分功能展示
4.2 前台功能模块
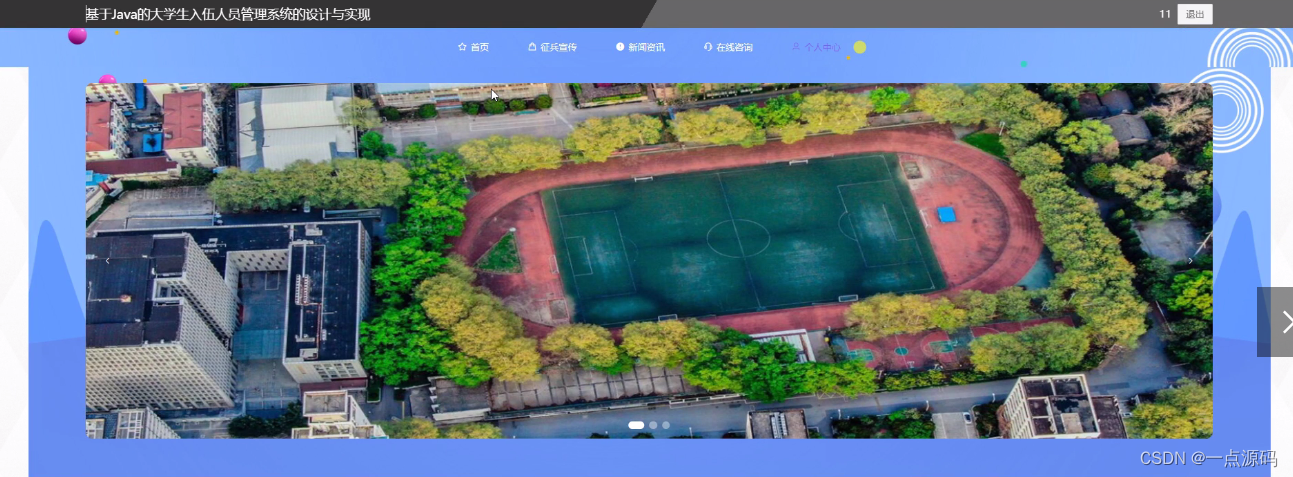
当学生打开系统的网址后,首先看到的就是首页界面。在这里,学生能够看到大学生入伍人员管理系统的导航条显示首页、征兵宣传、新闻资讯、在线咨询、个人中心等。系统首页界面如图4-1所示:

图4-1系统首页界面
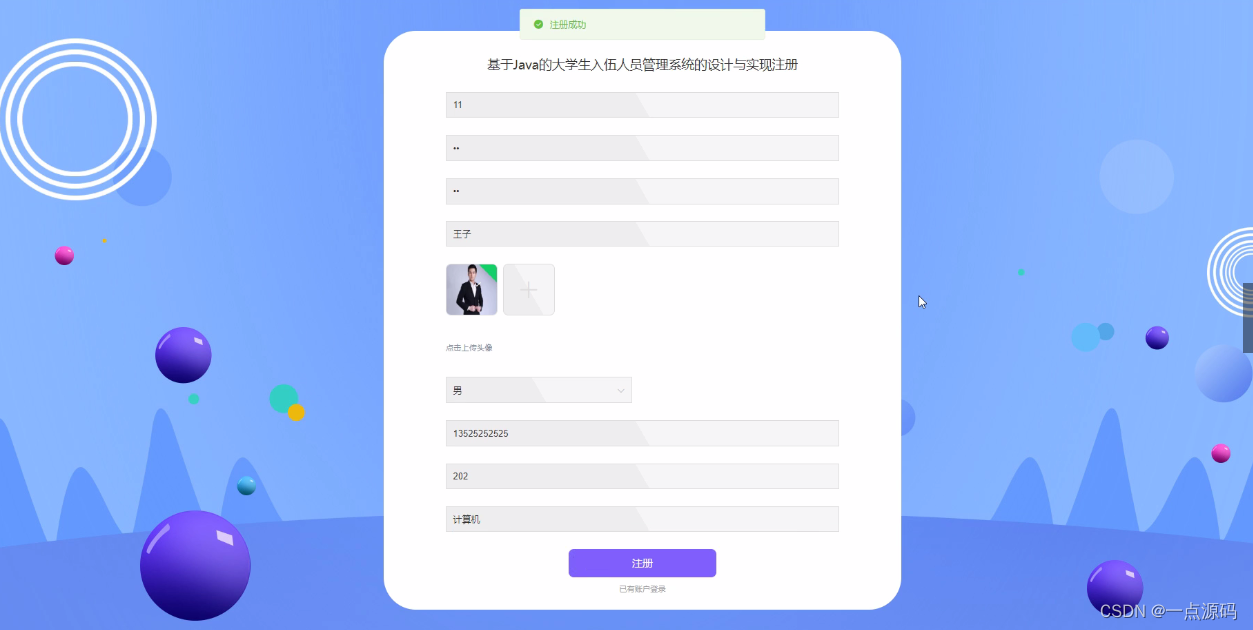
点击登录,学生通过注册、登录页面输入详细信息,并点击注册、登录操作,如图4-2所示。


图4-2学生注册、登录界面图
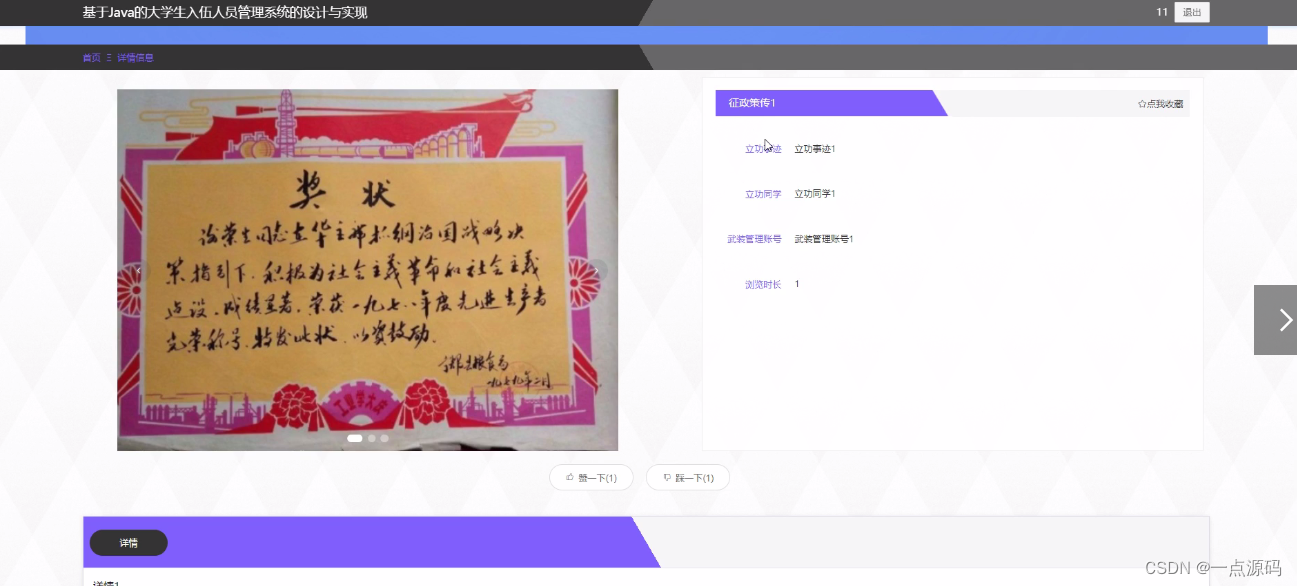
学生点击征兵宣传;在征兵宣传页面的搜索栏输入征政策传进行查询,然后可以查看征政策传、立功事迹、立功同学、封面、武装管理账号、浏览时长等信息,还可以点我收藏等操作;如图4-3所示。
图4-3征兵宣传界面图
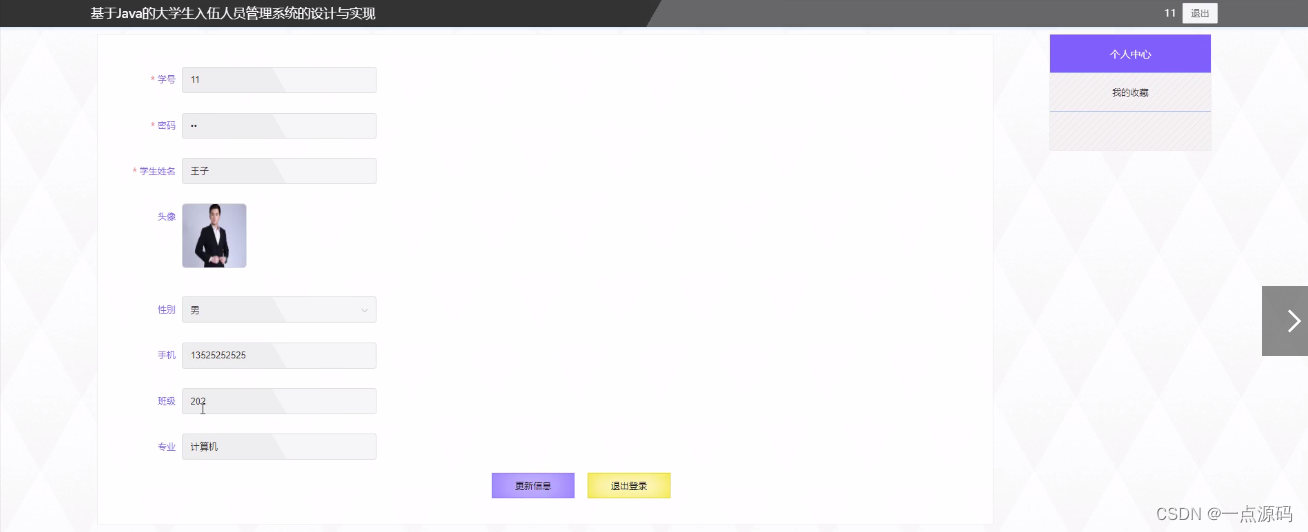
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的收藏进行详细操作,如图4-4所示:

图4-4个人中心界面
4.3管理员功能模块
管理员通过登录页面填写用户名和密码,选择角色完成后进行登录,如图4-5所示。

图4-5管理员登录页面
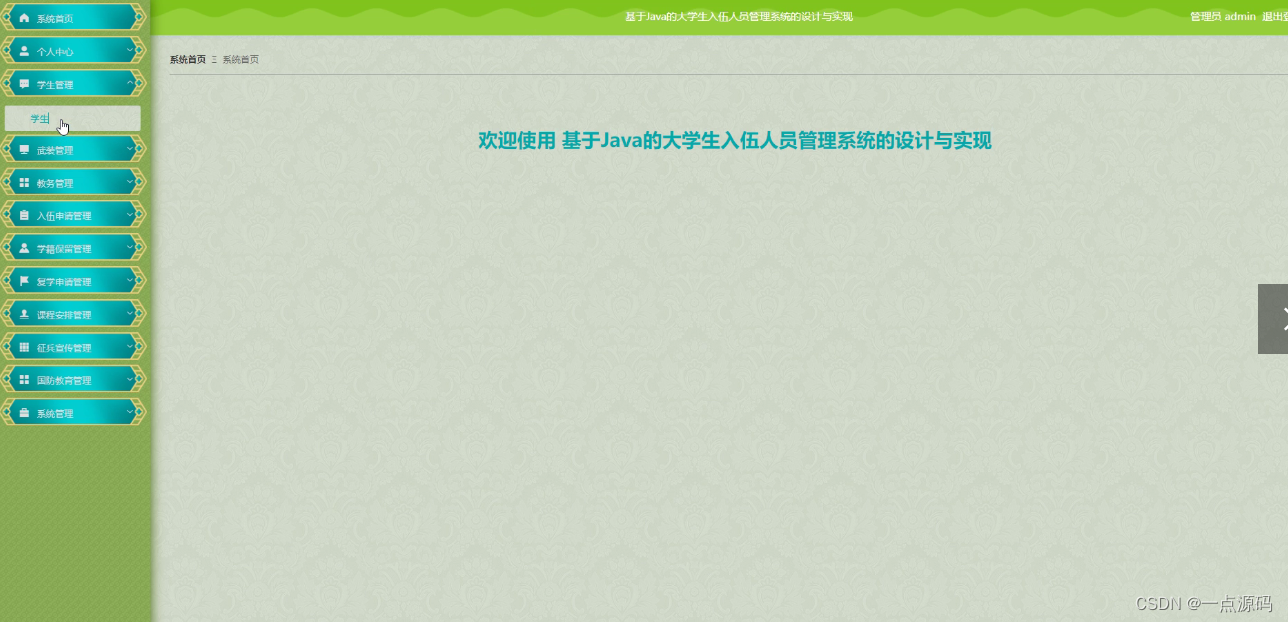
管理员登录进入大学生入伍人员管理系统的实现可以查看系统首页、个人中心、学生管理、武装管理、教务管理、入伍申请管理、学籍保留管理、复学申请管理、课程安排管理、征兵宣传管理、国防教育管理、系统管理等信息,如图4-6所示。

图4-6管理员功能界面图
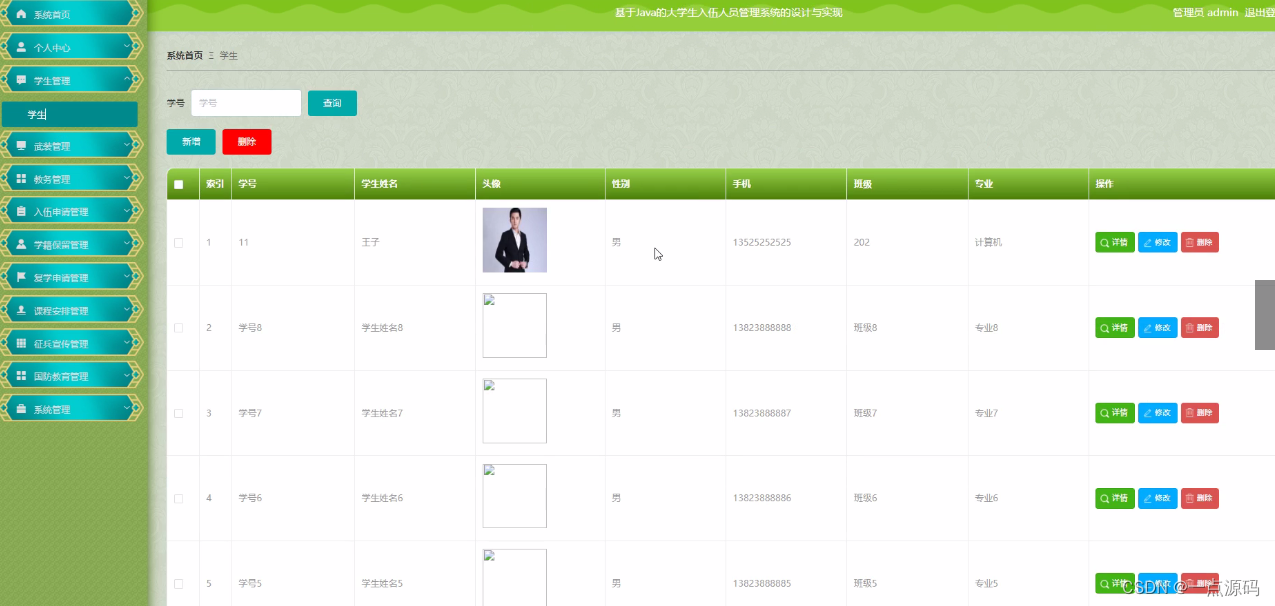
管理员点击学生管理;在学生管理页面对学号、学生姓名、头像、性别、手机、班级、专业等信息,进行查询,新增或删除学生信息等操作;如图4-7所示。

图4-7学生管理界面图
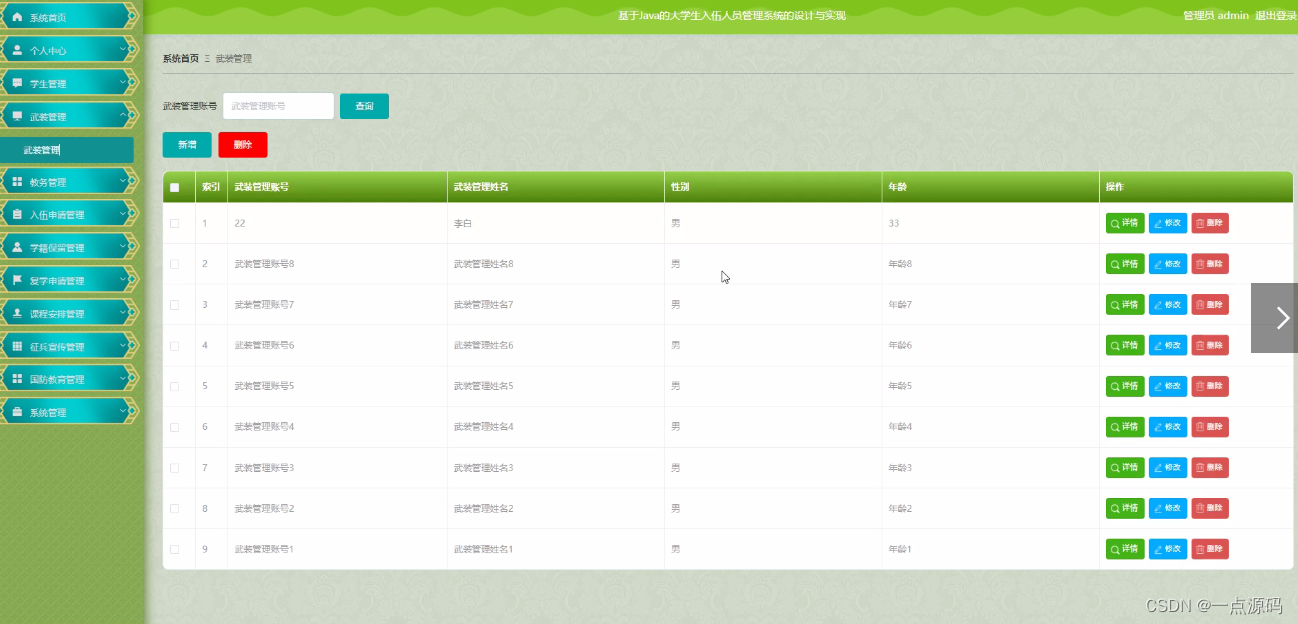
管理员点击武装管理;在武装管理页面对武装管理账号、武装管理姓名、性别、年龄等信息,进行查询,新增或删除武装管理信息等操作;如图4-8所示。
图4-8武装管理界面图
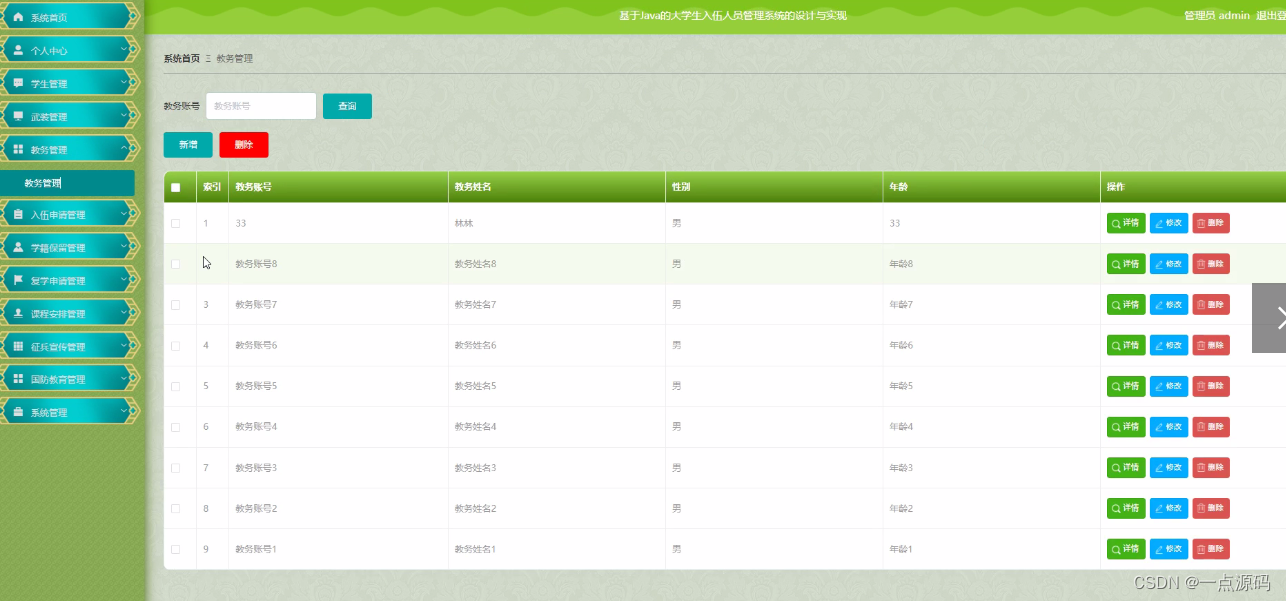
管理员点击教务员管理;在教务员管理页面对教务账号、教务姓名、性别、年龄等信息,进行查询,新增或删除教务管理信息等操作;如图4-9所示。

图4-9教务员管理界面图
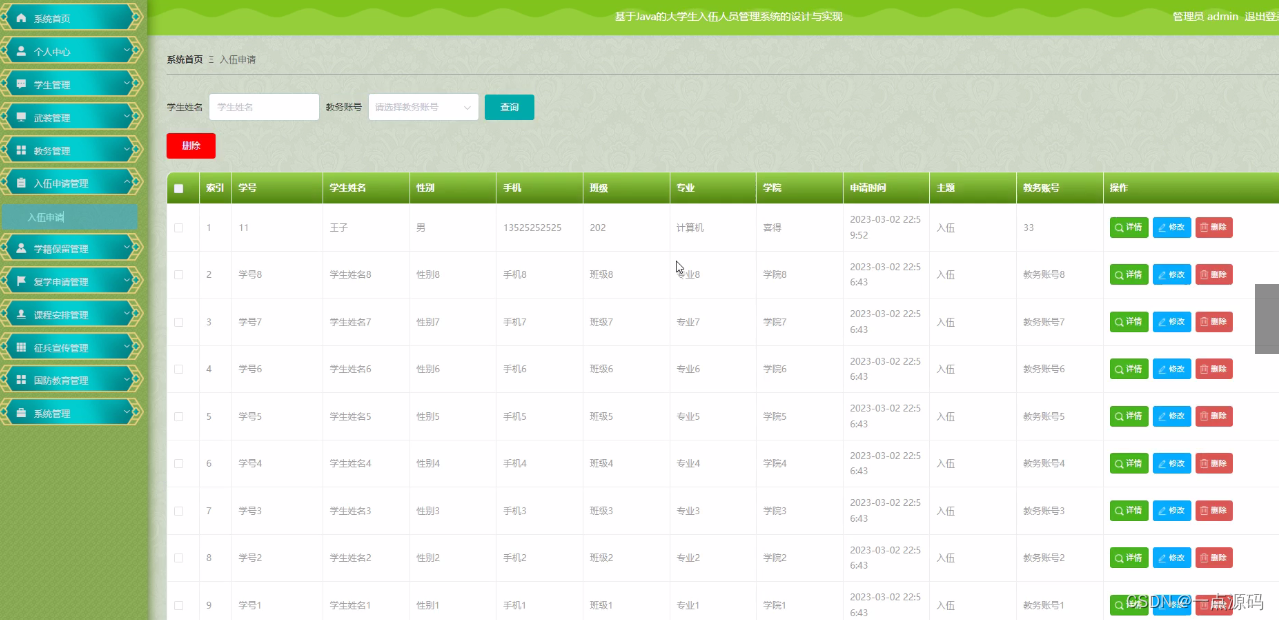
管理员点击入伍申请管理;在入伍申请管理页面对学号、学生姓名、性别、手机、班级、专业、学院、申请时间、主题、教务账号等信息,进行查询或删除入伍申请等操作;如图4-10所示。

图4-10入伍申请管理界面图
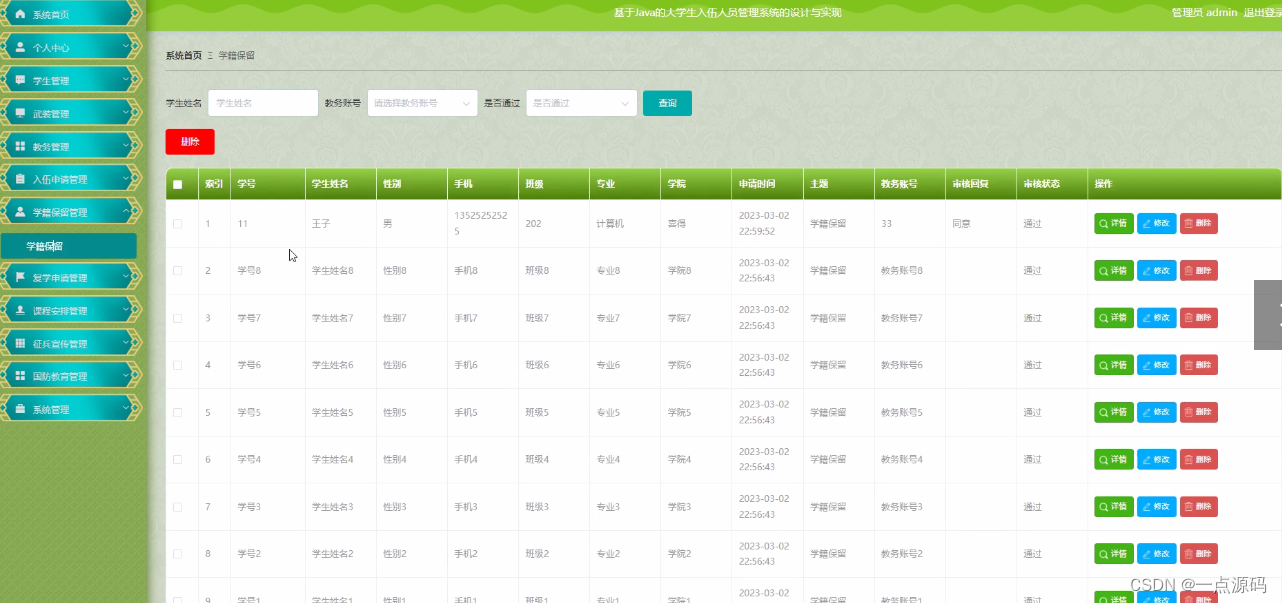
管理员点击学籍保留管理;在学籍保留管理页面对学号、学生姓名、性别、手机、班级、专业、学院、申请时间、主题、教务账号、审核回复、审核状态等信息,进行查询或删除学籍保留等操作;如图4-11所示。

图4-11学籍保留管理界面图
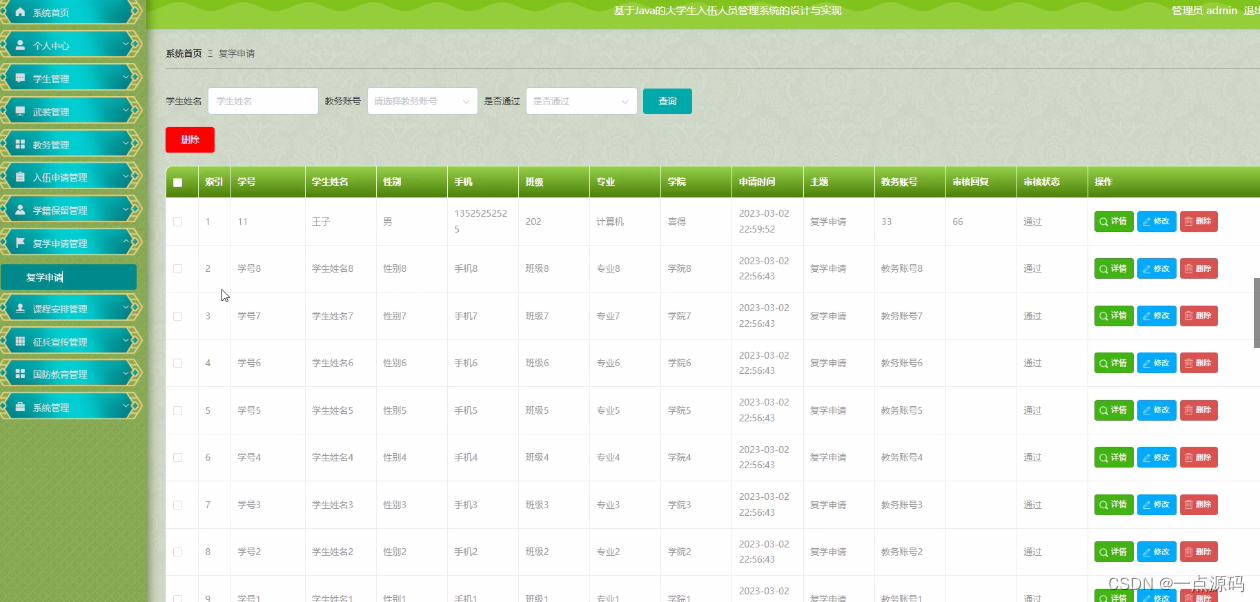
管理员点击复学申请管理;在复学申请管理页面对学号、学生姓名、性别、手机、班级、专业、学院、申请时间、主题、教务账号、审核回复、审核状态等信息,进行查询或删除复学申请等操作;如图4-12所示。

图4-12复学申请管理界面图
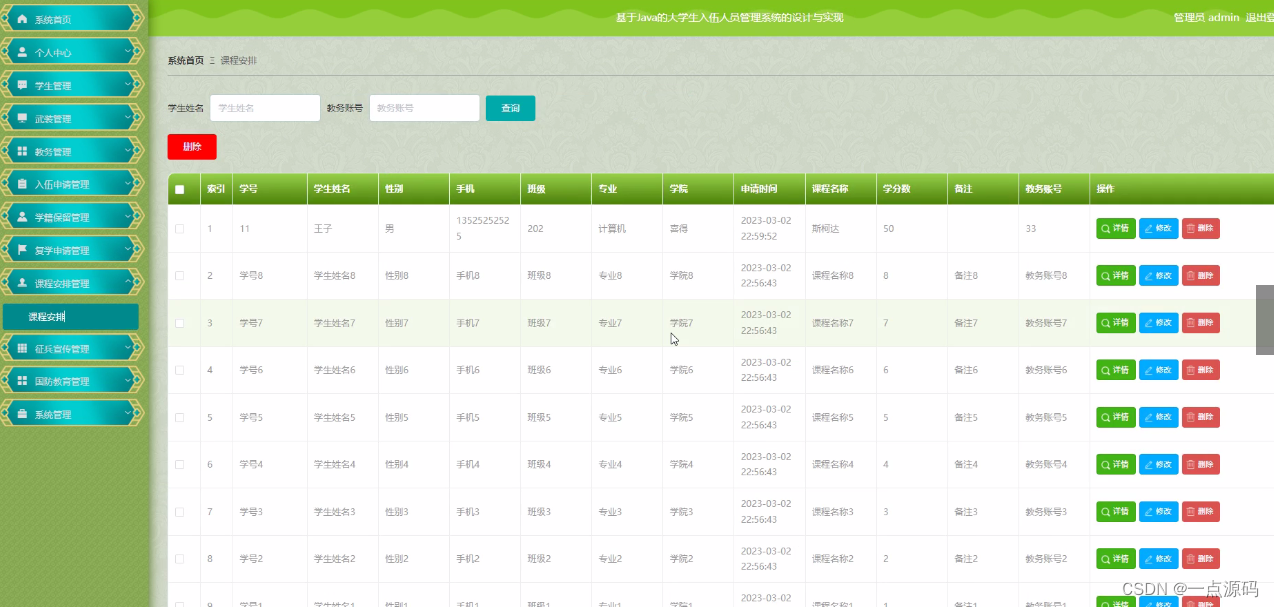
管理员点击课程安排管理;在课程安排管理页面对学号、学生姓名、性别、手机、班级、专业、学院、申请时间、课程名称、学分数、备注、教务账号等信息,进行查询或删除课程安排等操作;如图4-13所示。

图4-13课程安排管理界面图
4.4 武装管理功能模块
注册登录界面,首先双击打开系统,连上网络之后会显示出本系统的注册登录界面,这是进入系统的第初始页面“注册登录”,能成功进入到该注册登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图4-14所示。


图4-14武装管理注册、登录界面
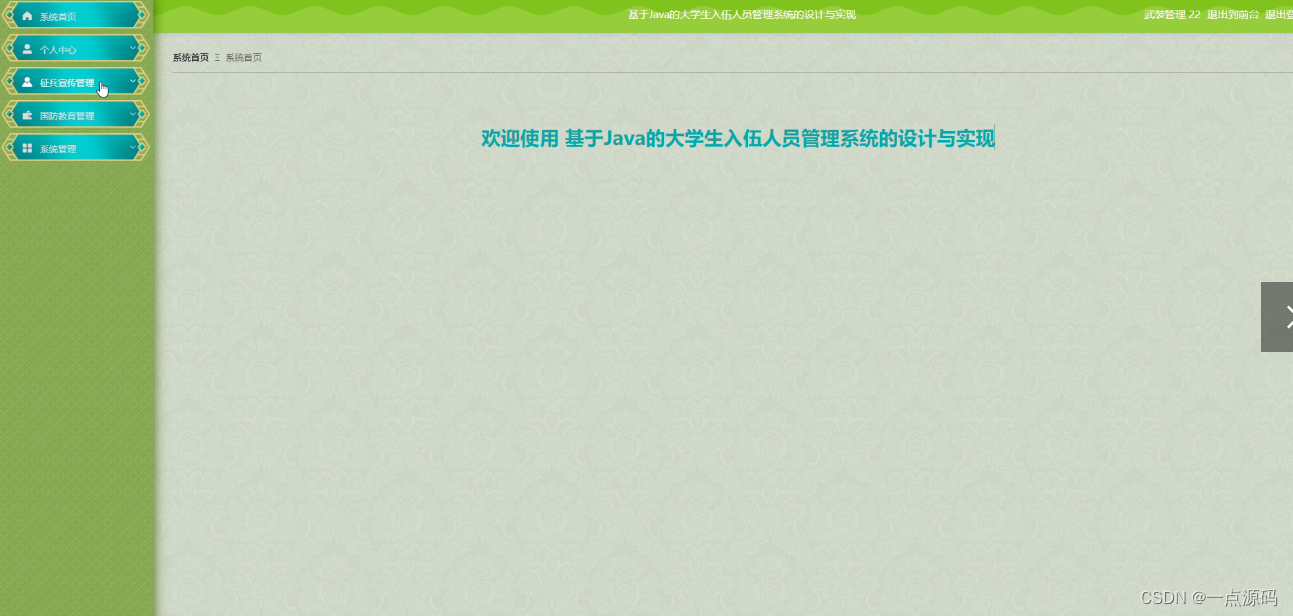
武装管理登录系统后,可以对系统首页、个人中心、征兵宣传管理、国防教育管理、系统管理等功能进行相应操作,如图4-15所示。

图4-15武装管理功能界图面
4.5 教务管理功能模块
注册登录界面,首先双击打开系统,连上网络之后会显示出本系统的注册登录界面,这是进入系统的第初始页面“注册登录”,能成功进入到该注册登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图4-16所示。


图4-16教务管理注册、登录界面
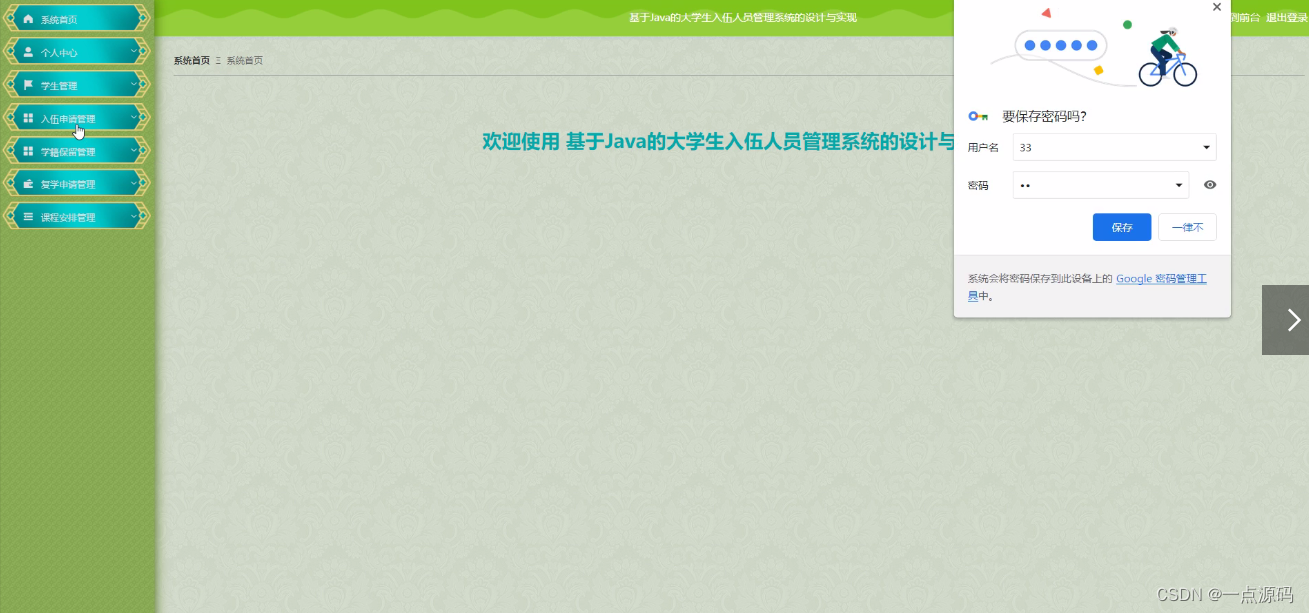
教务管理登录到系统界面,可以对系统首页、个人中心、学生管理、入伍申请管理、学籍保留管理、复学申请管理、课程安排管理等功能进行相应操作,如图4-17所示。

图4-17教务管理功能界图面
4.6 学生功能模块
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图4-18所示。

图4-18学生登录界面
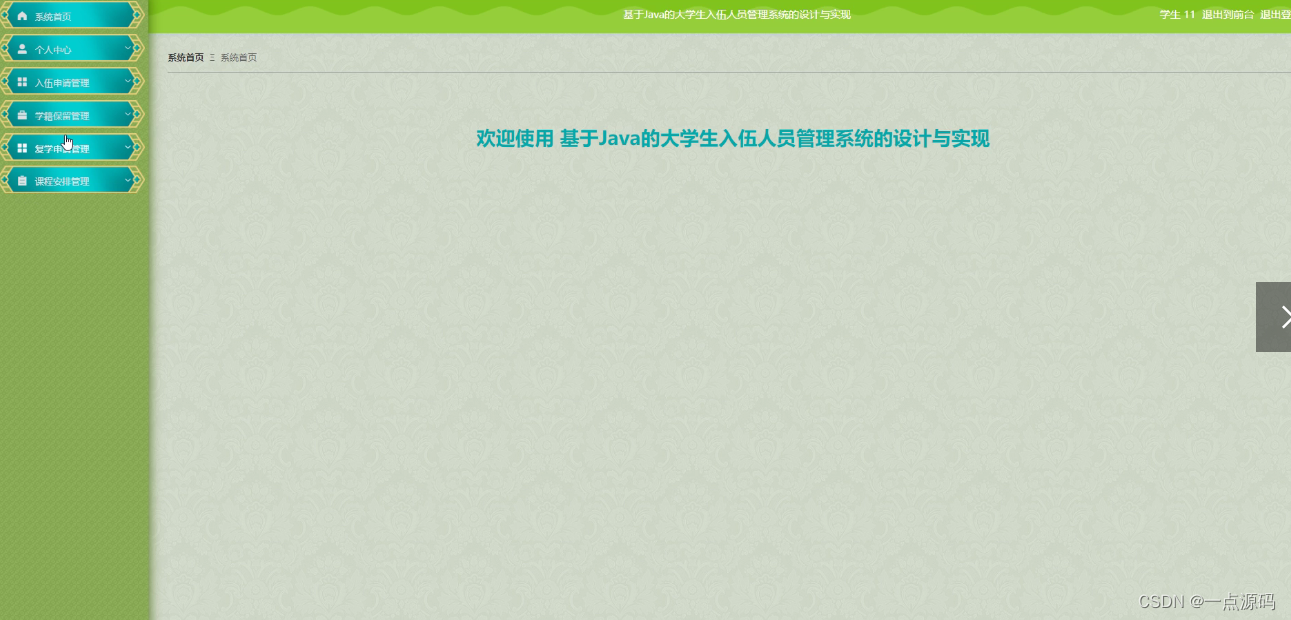
学生登录到系统界面,可以对系统首页、个人中心、入伍申请管理、学籍保留管理、复学申请管理、课程安排管理等功能进行相应操作,如图4-19所示。

图4-19学生功能界图面
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








