博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
本系统在技术层面使用Eclipse作为Java开发语言,后台管理系统使用了Spring Boot等技术,前端页面使用VUE,本系统选择MySQL数据库系统来开发完成本航空机票预定管理系统。作为软件工程专业的学生,在大学开设的相关专业课程中都包含了这些技术,所以在系统开发技术及应用上都没有太大困难,因此系统开发在技术层面是完全可行的[10]。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
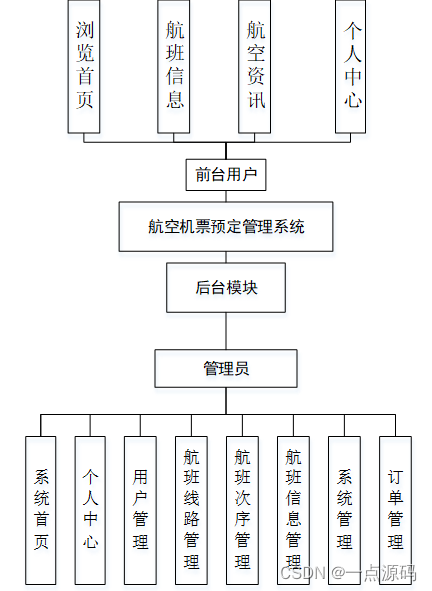
本次系统采用Spring Boot框架集进行开发,Spring Boot框架是一款主流的软件开发框架,其简化了开发流程,大大缩减了软件开发所需的时间提高了软件的响应速度。系统基本结构图如图4-1所示。

部分功能展示
5.1 前台用户功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到航空机票预定管理系统的导航条显示首页、航班信息、航空资讯、个人中心。系统首页界面如图5-1所示:

图5-1 系统首页界面
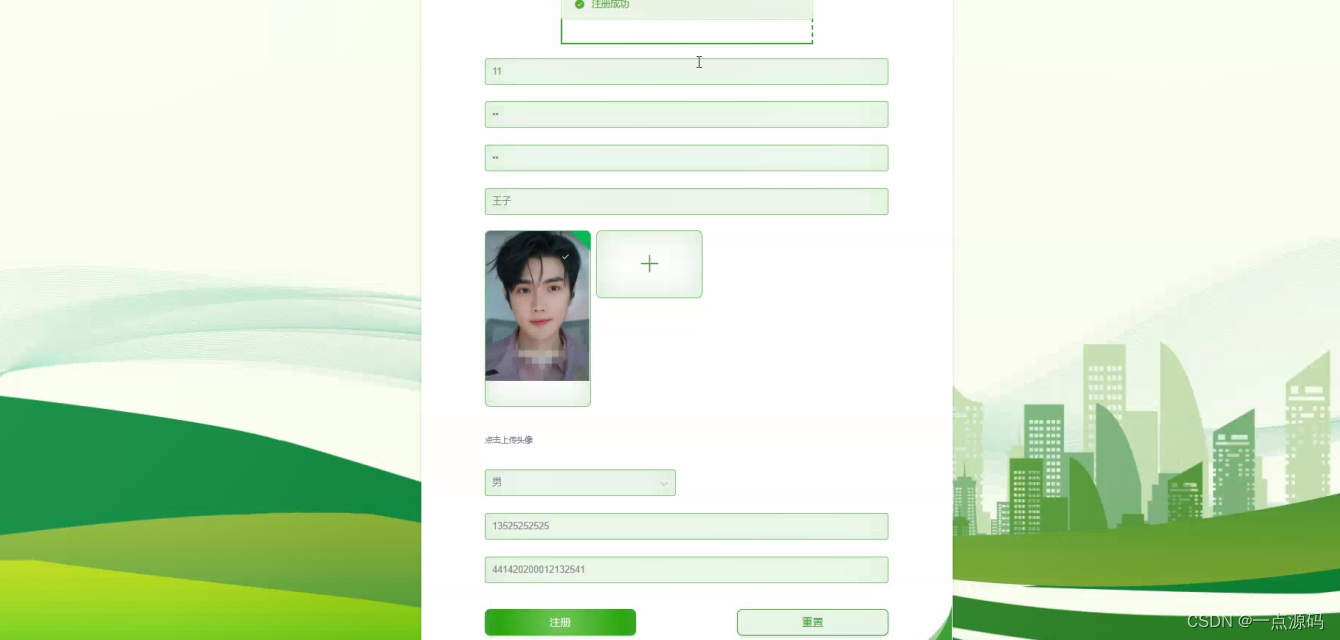
在系统首页点击中间的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作,如图5-2所示:


图5-2 用户注册、用户登录界面
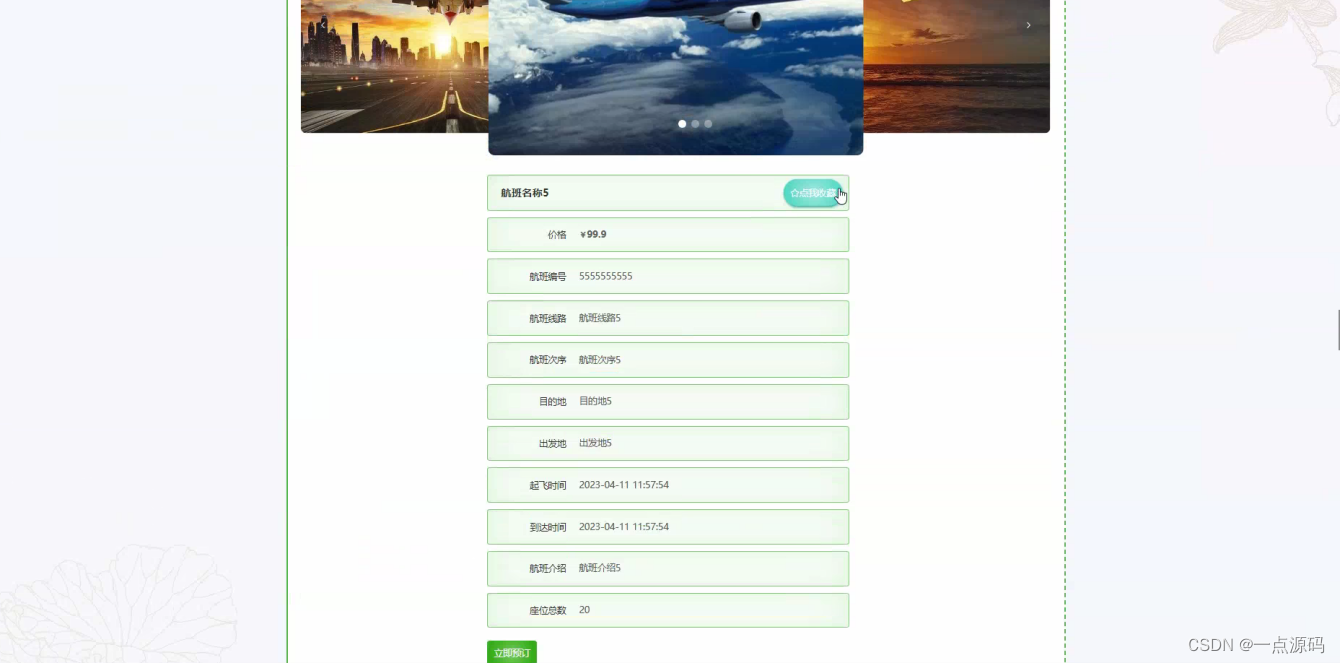
用户点击航班信息,在航班信息页面的搜索栏输入航班编号、航班名称,进行查询,还可以查看航班编号、航班名称、航班线路、航班次序、目的地、出发地、起飞时间、到达时间、图片、价格、座位总数,如有需要可以点击立即预订或者收藏、评论等操作;如图5-3所示:

图5-3航班信息页面
用户点击航空资讯:在航空资讯页面的搜索栏输入标题,进行查询,还可以查看标题、简介、发布时间、航空资讯等内容,如图5-4所示:

图5-4航空资讯页面
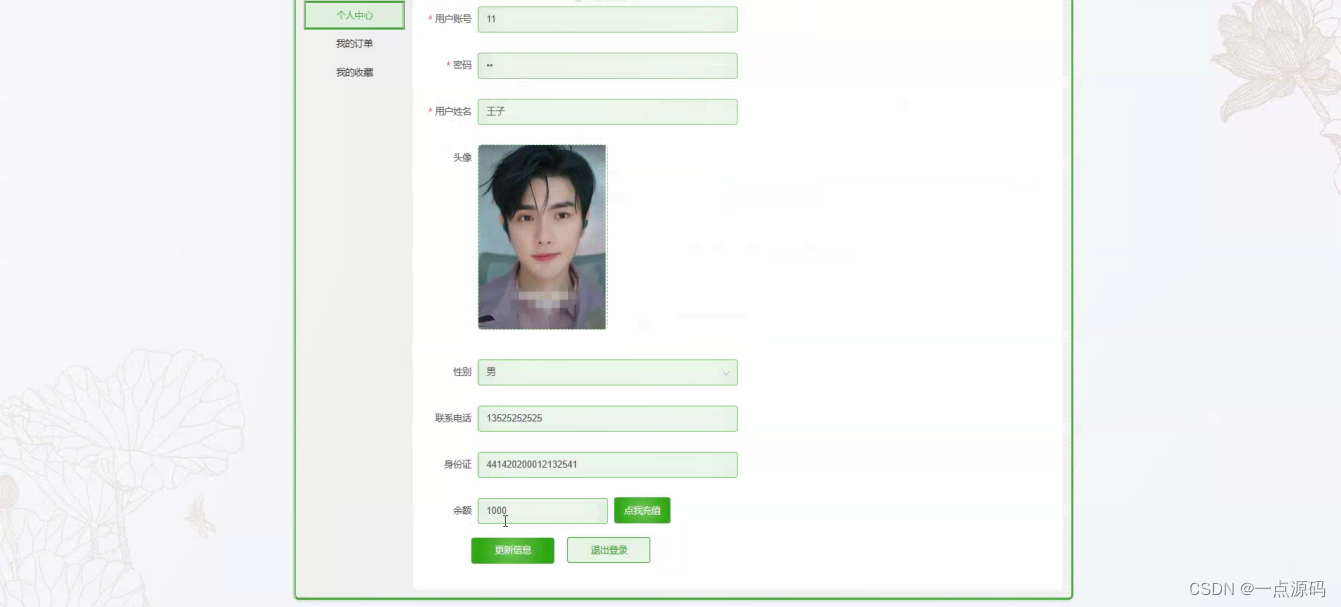
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的订单、我的收藏进行详细操作,如图5-5所示:

图5-5 个人中心界面
5.2 后台管理员功能模块
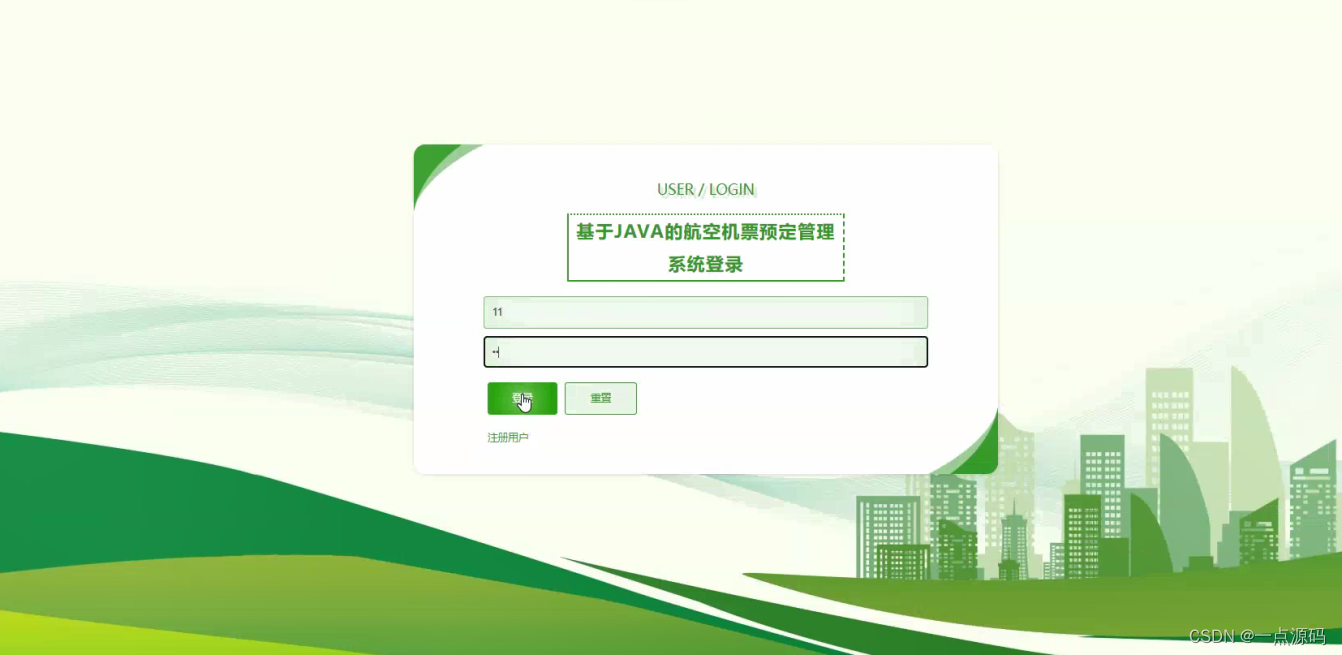
管理员要登录航空机票预定管理系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-6所示:

图5-6管理员登录界面
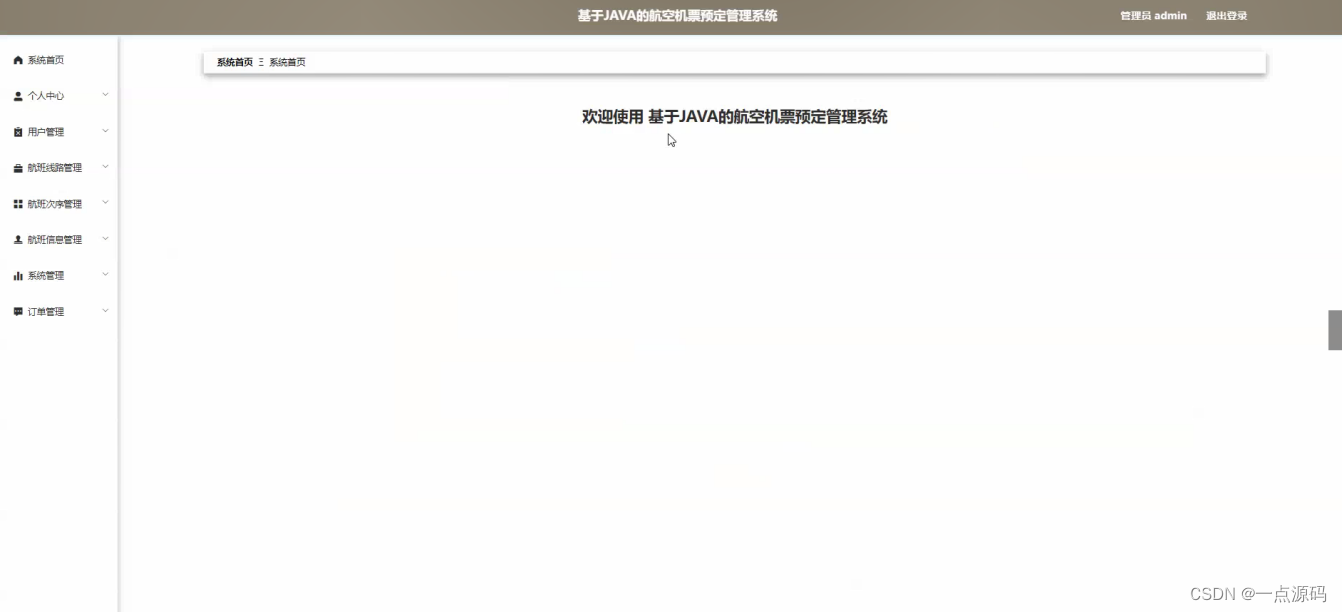
管理员功能:管理员登录系统后,能对系统首页、个人中心、用户管理、航班线路管理、航班次序管理、航班信息管理、系统管理、订单管理进行操作。管理员功能如下图5-7所示: 图5-7管理员功能界面
图5-7管理员功能界面
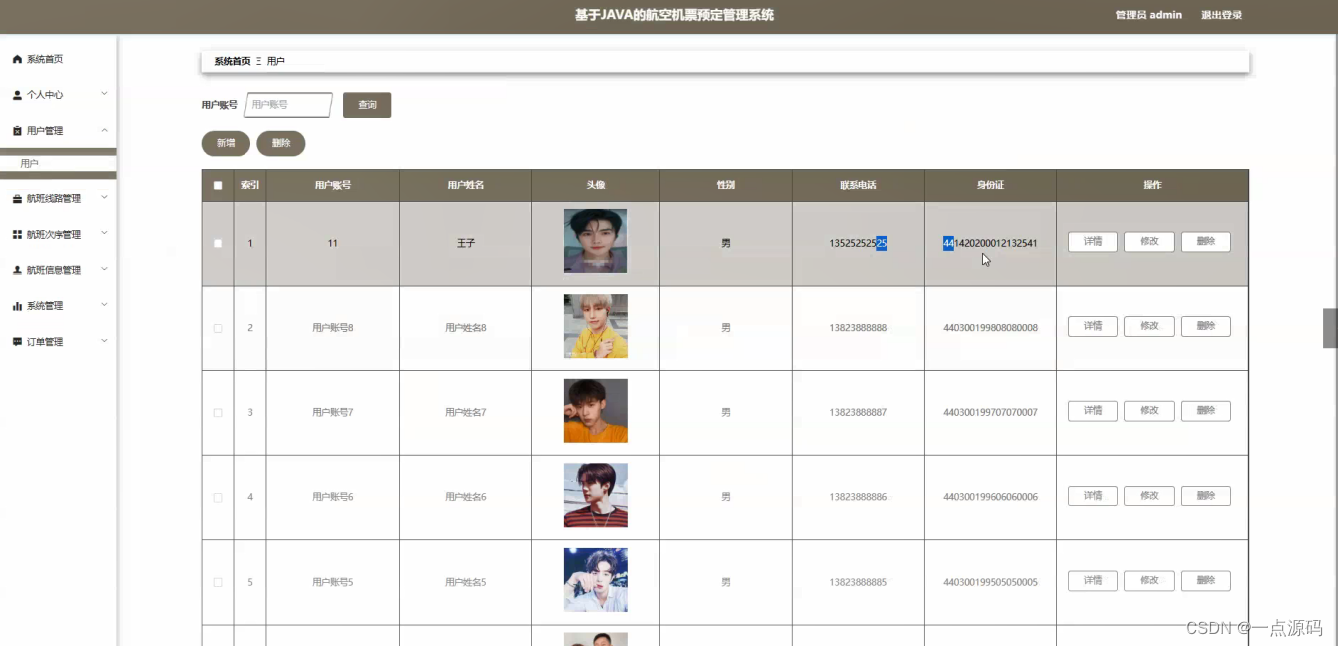
管理员点击用户管理;在用户管理页面输入用户账号、用户姓名、头像、性别、联系电话、身份证等信息,进行查询,新增或删除用户信息等操作;如图5-8所示。

图5-8用户管理界面图
管理员点击航班线路管理;在航班线路管理页面输入航班线路等信息,进行查询,新增或删除航班线路等操作;如图5-9所示。

图5-9航班线路管理界面图
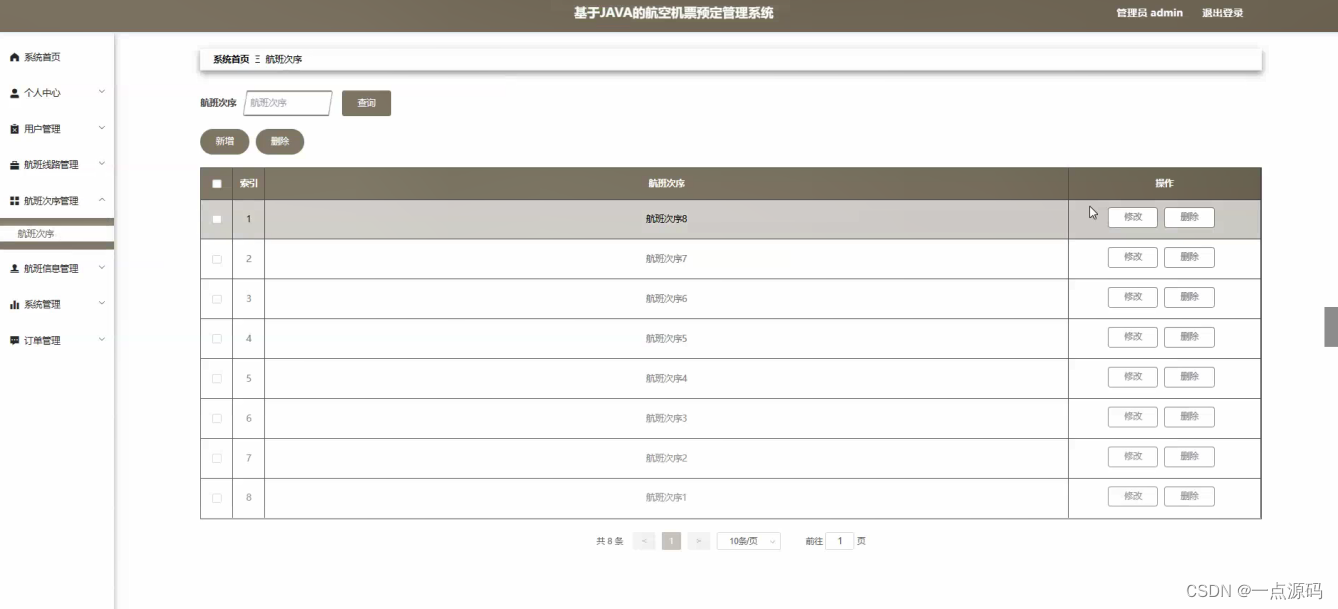
管理员点击航班次序管理;在航班次序管理页面对航班次序等信息,进行查询或新增、删除航班次序等操作;如图5-10所示。

图5-10航班次序管理界面图
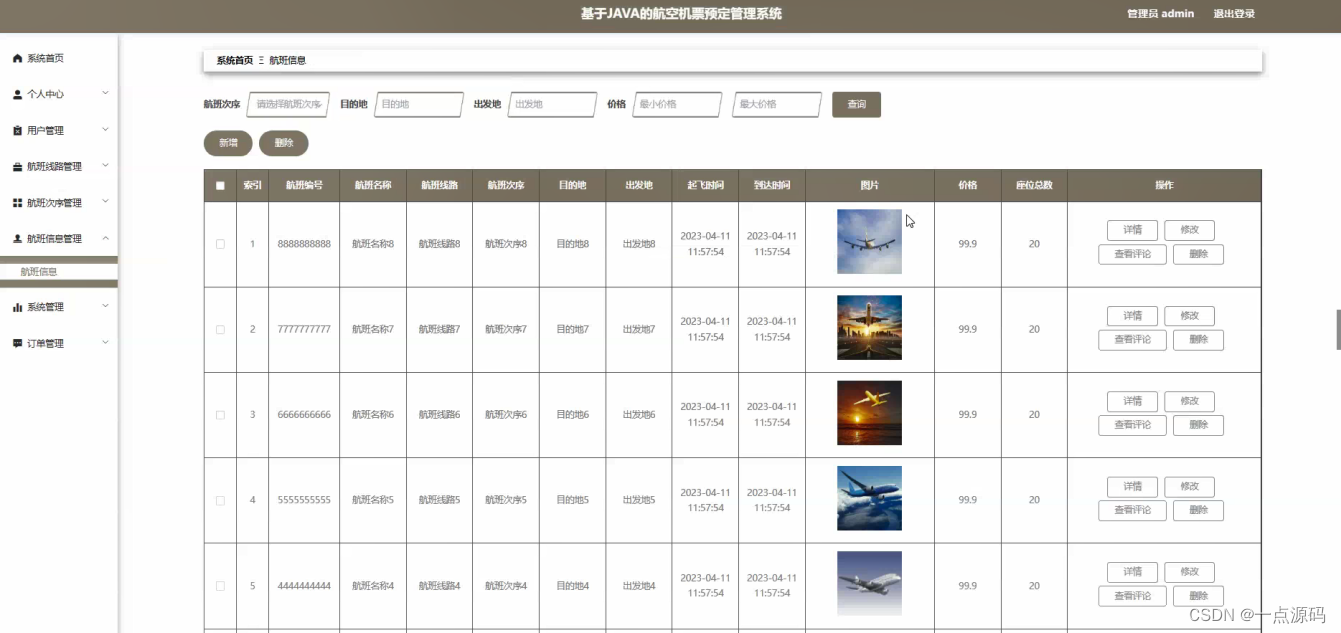
管理员点击航班信息管理;在航班信息管理页面对航班编号、航班名称、航班线路、航班次序、目的地、出发地、起飞时间、到达时间、图片、价格、座位总数等信息,进行查询或删除航班信息等操作;如图5-11所示。

图5-11航班信息管理界面图
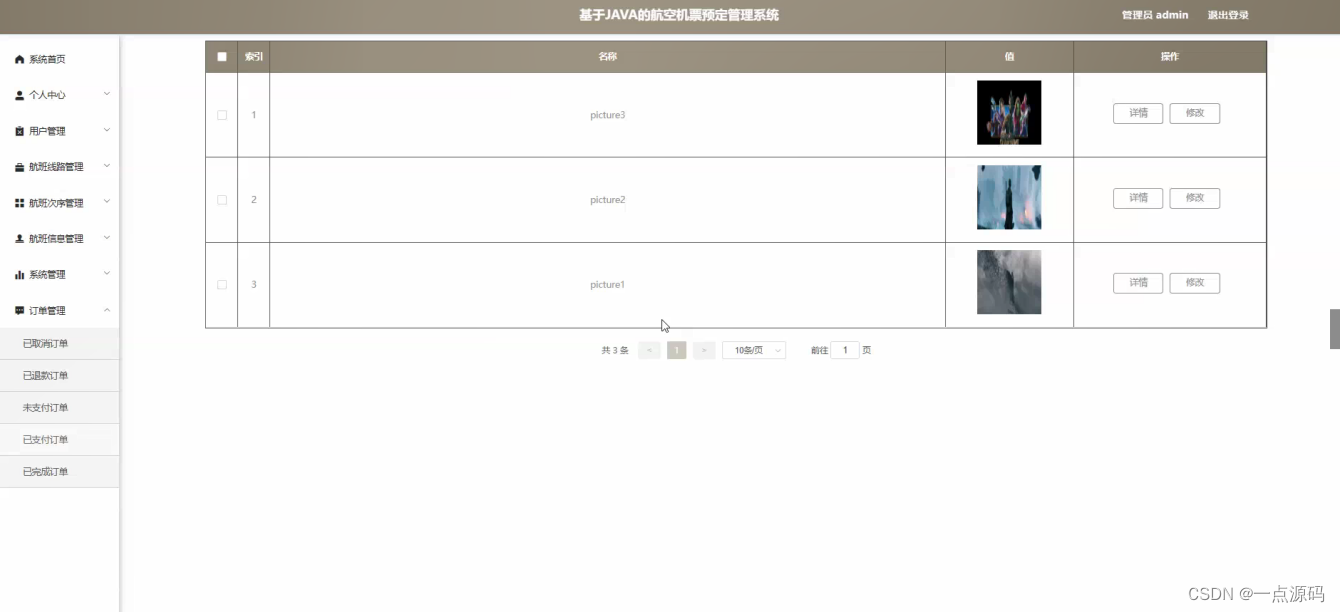
管理员点击系统管理;在系统管理页面对航空资讯、关于我们、系统简介、轮播图管理等信息,进行查询或删除系统信息等操作;如图5-12所示。

图5-12系统管理界面图
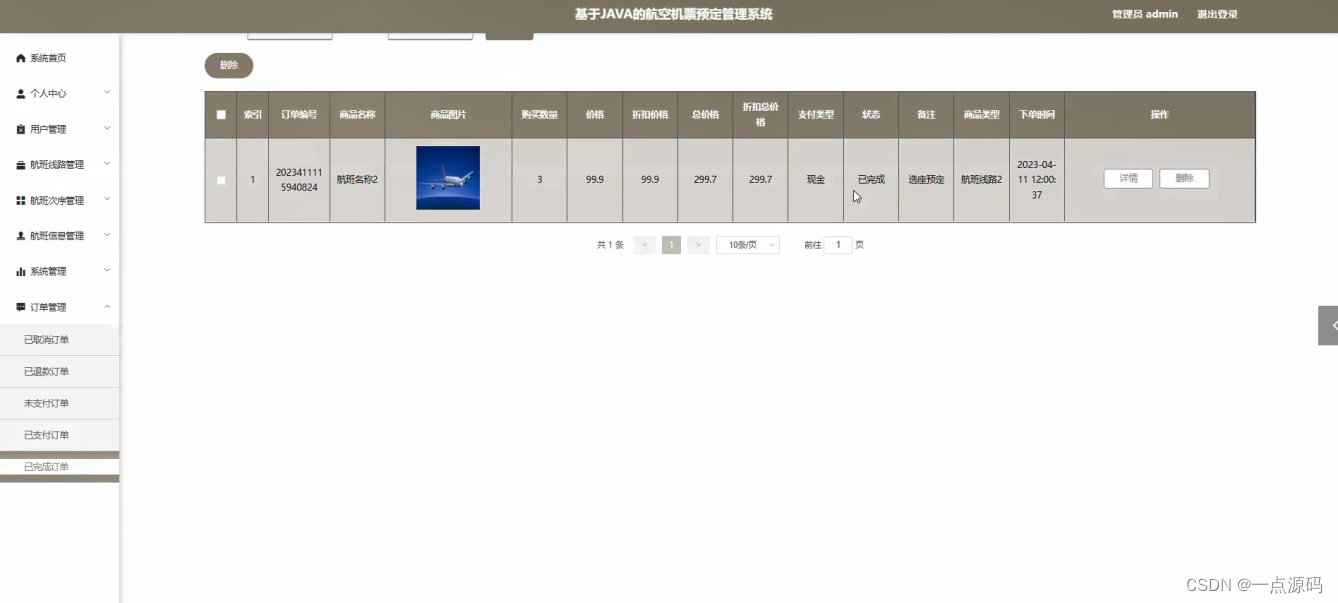
管理员点击订单管理;在订单管理页面对已取消订单、已退款订单、未支付订单、已发货订单、已支付订单、已完成订单等信息,进行查询或删除订单信息等操作;如图5-13所示。

图5-13订单管理界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}








 本文介绍了使用Java、SpringBoot、Vue和MySQL开发的航空机票预定管理系统,涵盖了系统结构、功能模块、开发工具以及部分关键代码实现,如文件上传和下载功能。
本文介绍了使用Java、SpringBoot、Vue和MySQL开发的航空机票预定管理系统,涵盖了系统结构、功能模块、开发工具以及部分关键代码实现,如文件上传和下载功能。














 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








