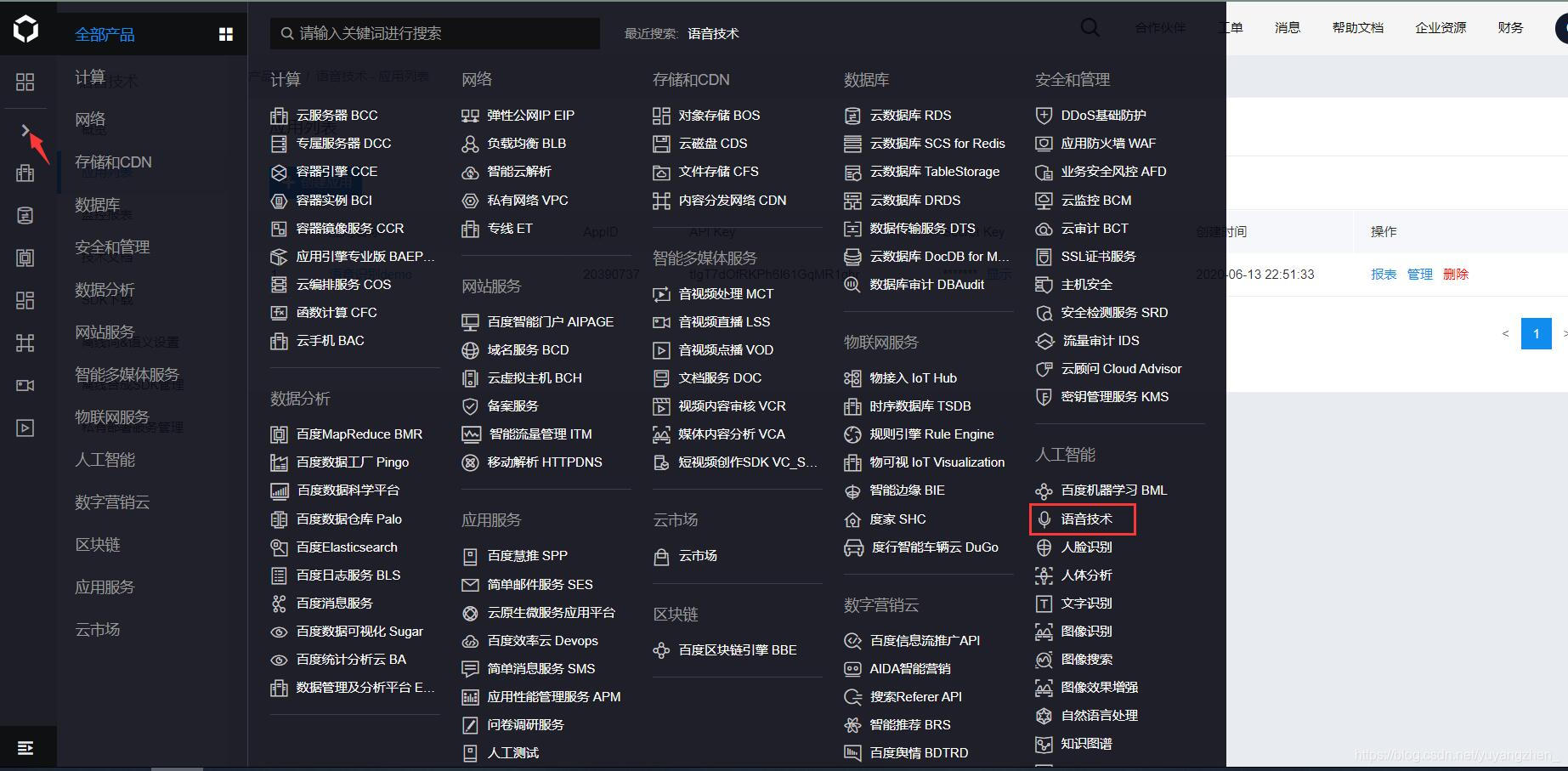
②打开左侧导航栏找到语音技术

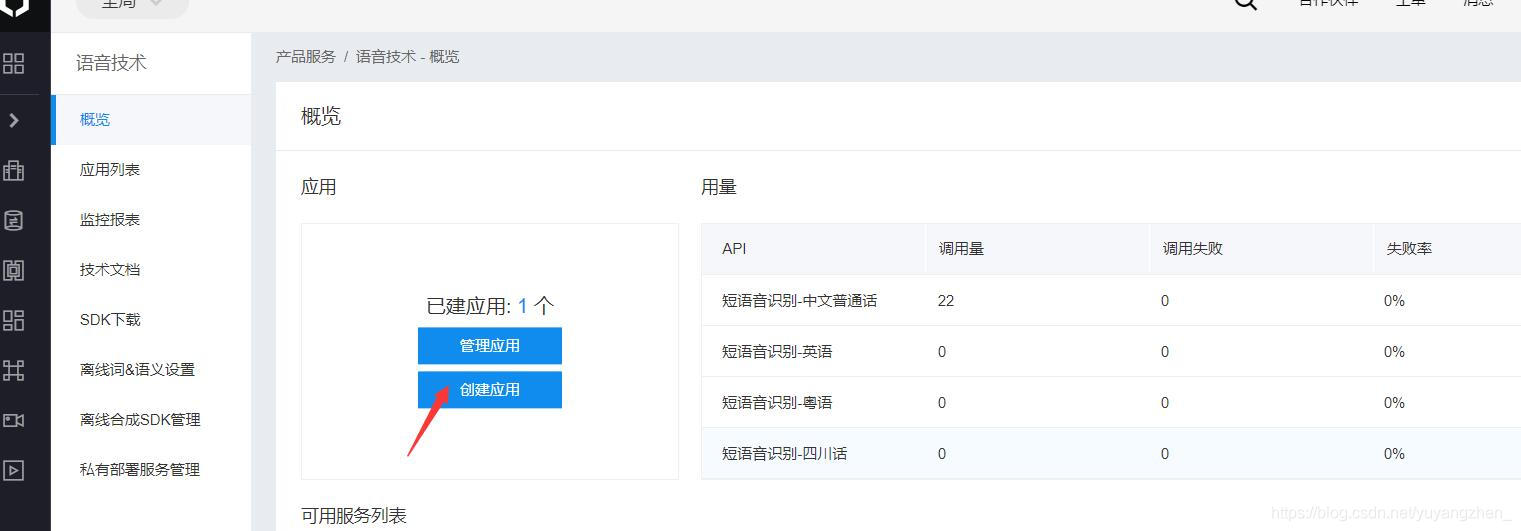
③进入到概览界面中,点击创建应用

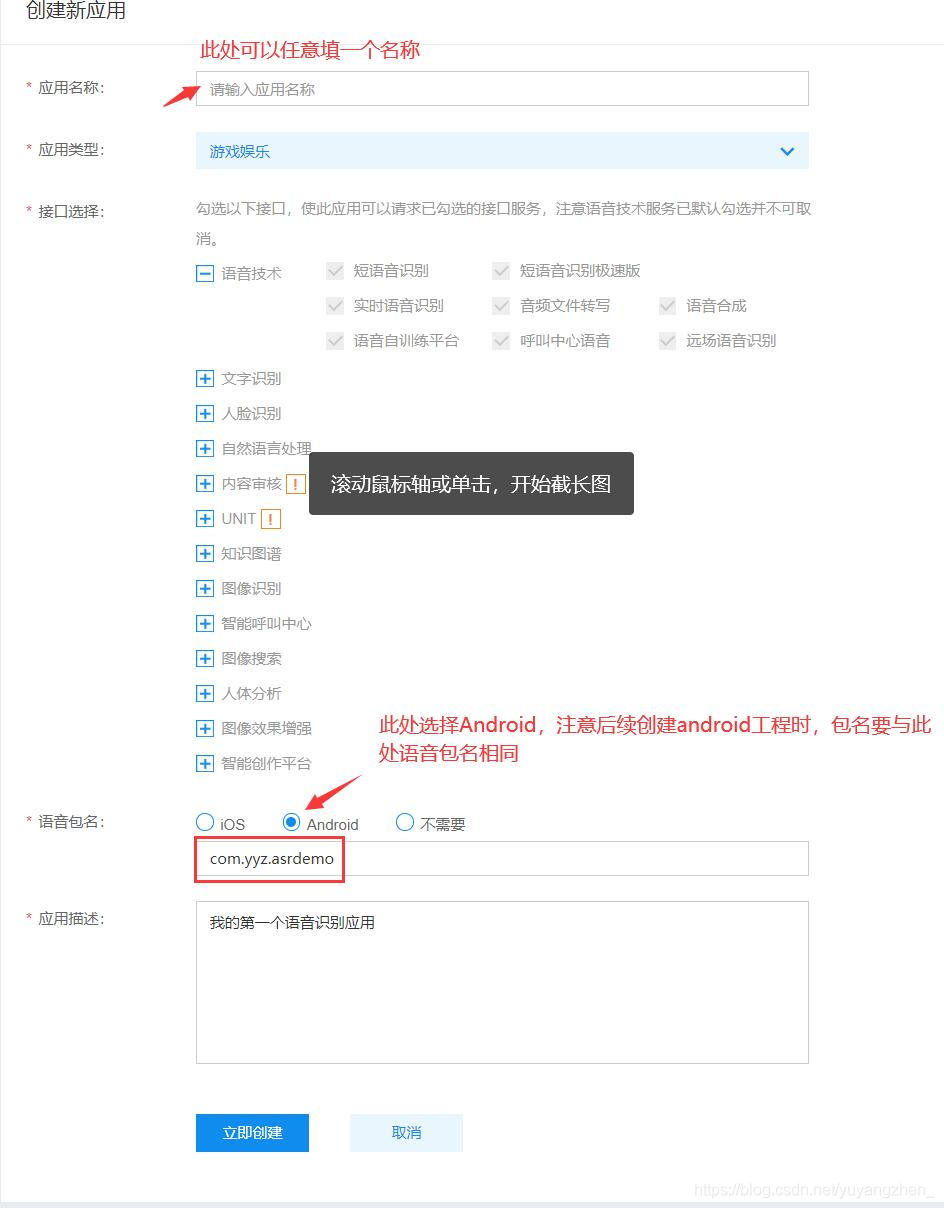
④填写新应用相关信息

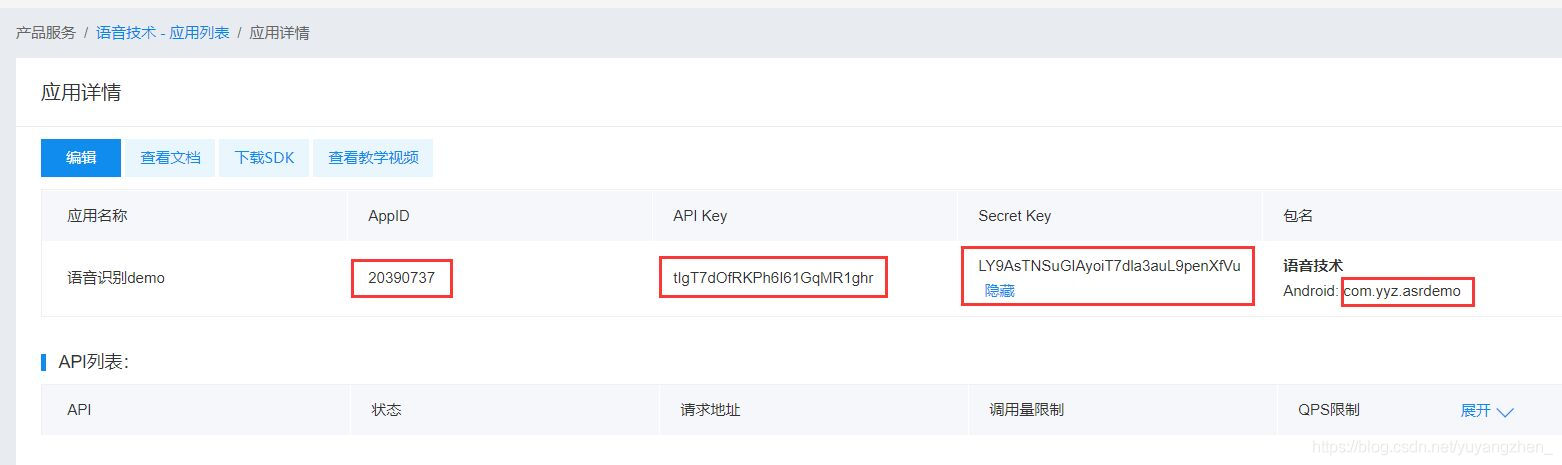
⑤点击立即创建后再点击查看应用详情,此处的AppID,AppID,Secret Key与包名都是后续需要使用到的,到时直接复制黏贴即可

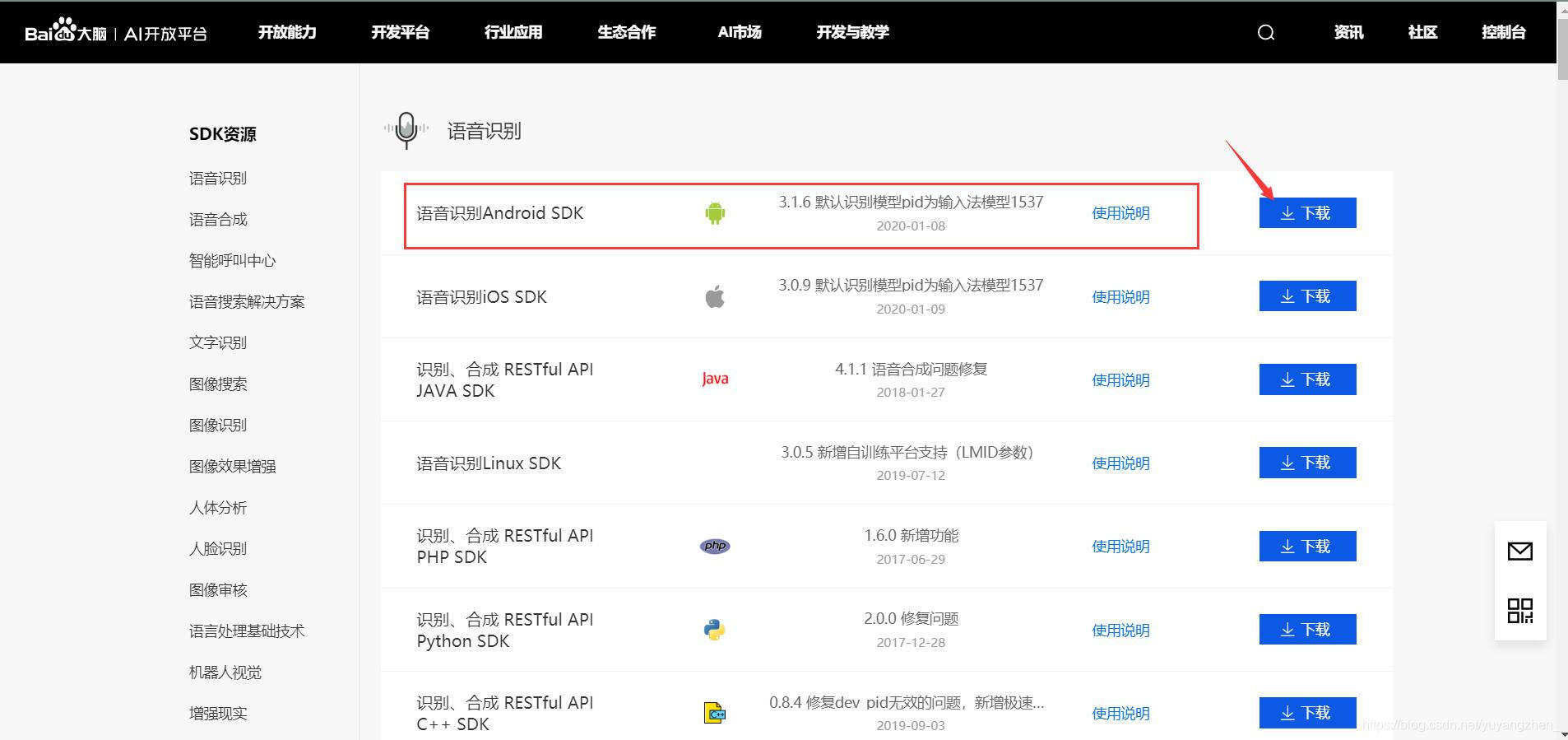
3.1下载百度语音识别SDK
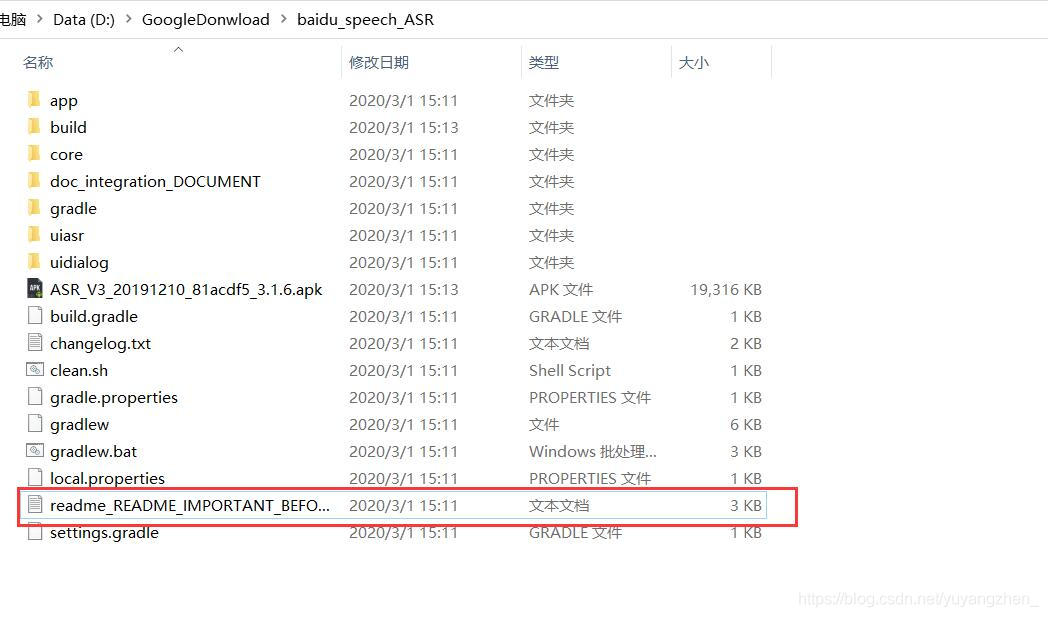
下载后解压到本地。解压后会发现是个安卓工程,若想要把该工程跑起来可以自己看看其中的README文档。想要深入了解,可看百度语音开放平台Android SDK用户指南。


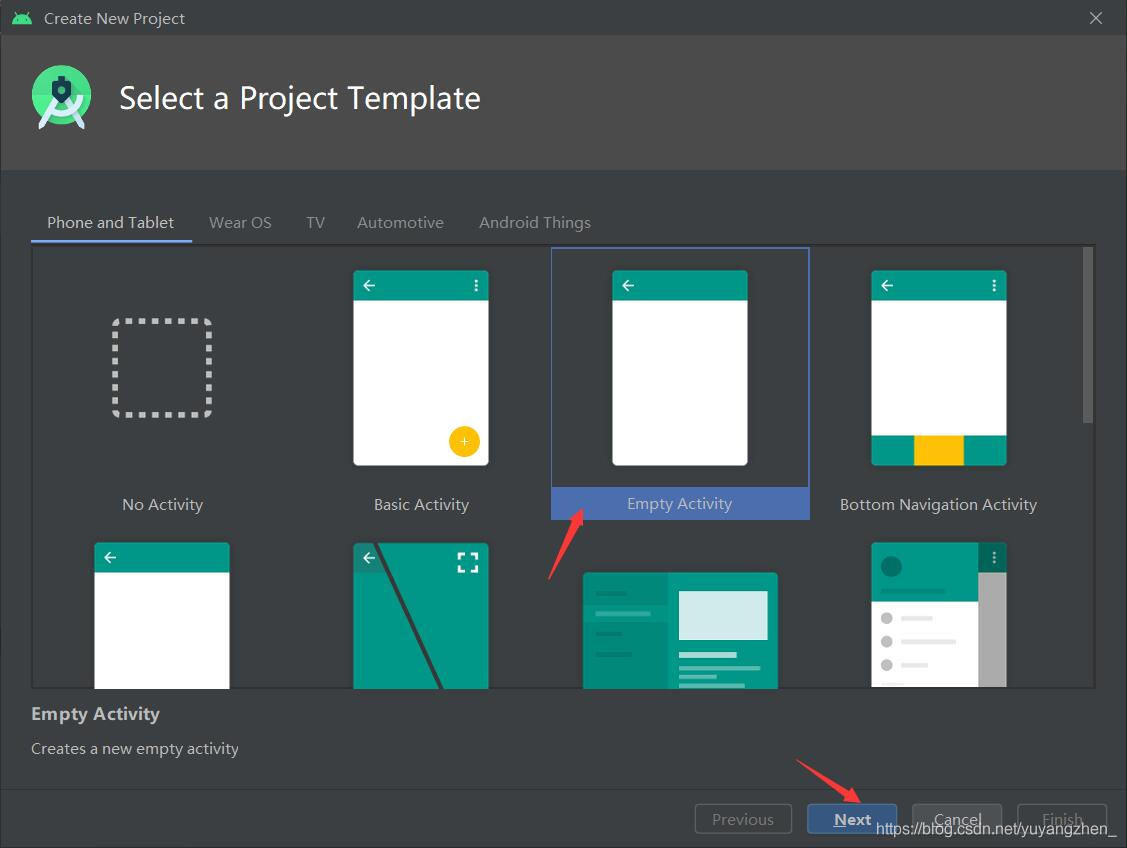
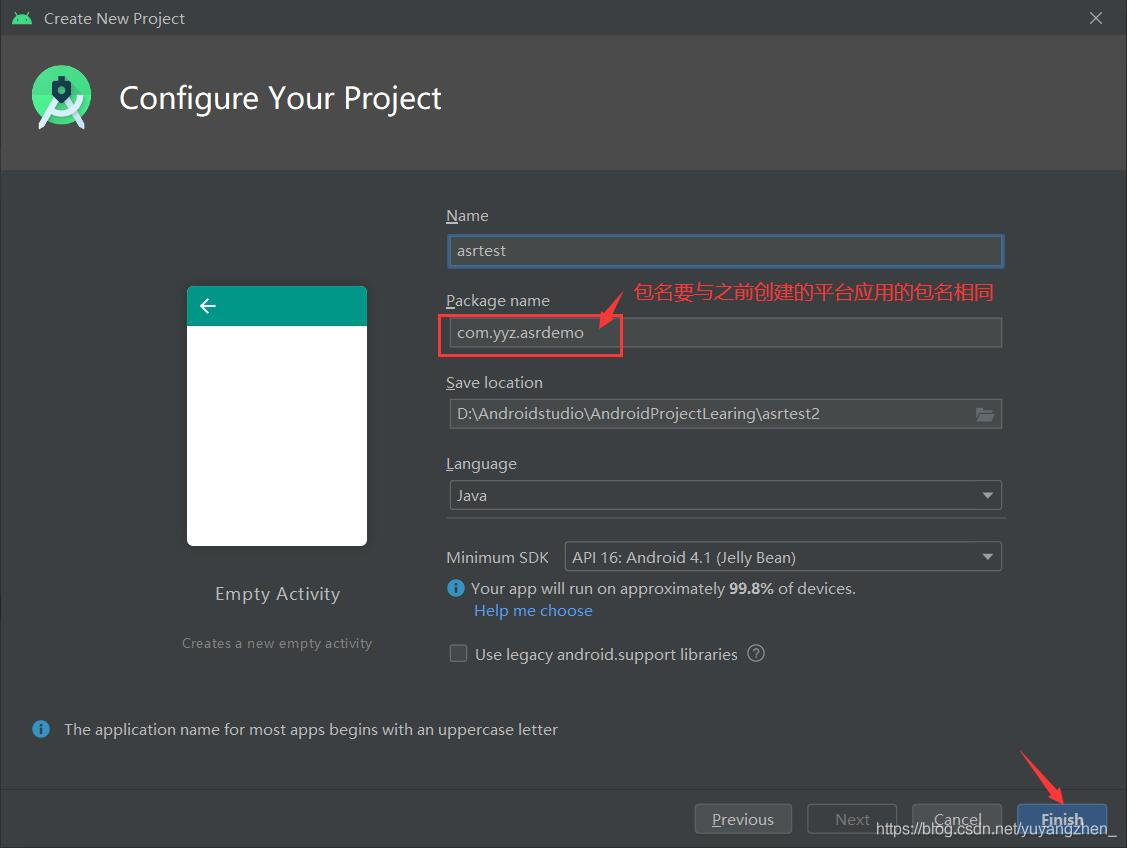
4.1创建Android工程


4.2导入core模块
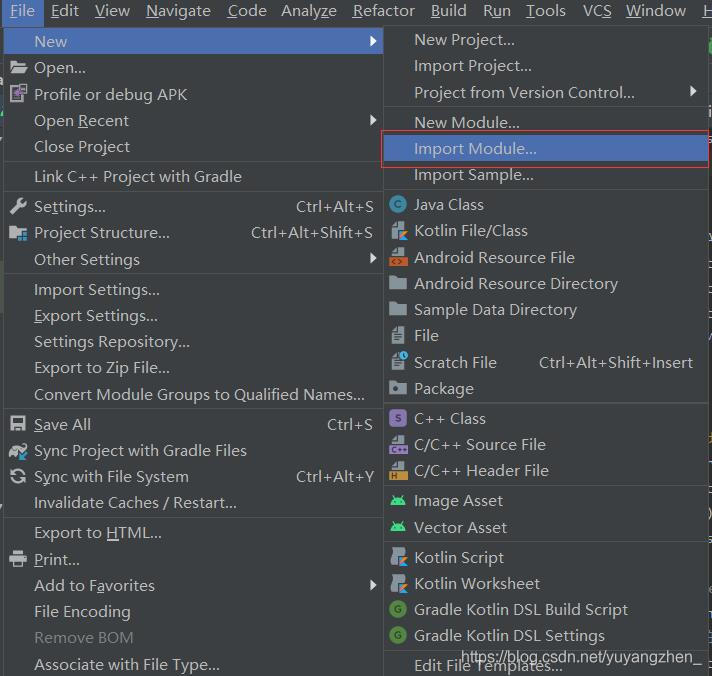
①File→New→Import Module

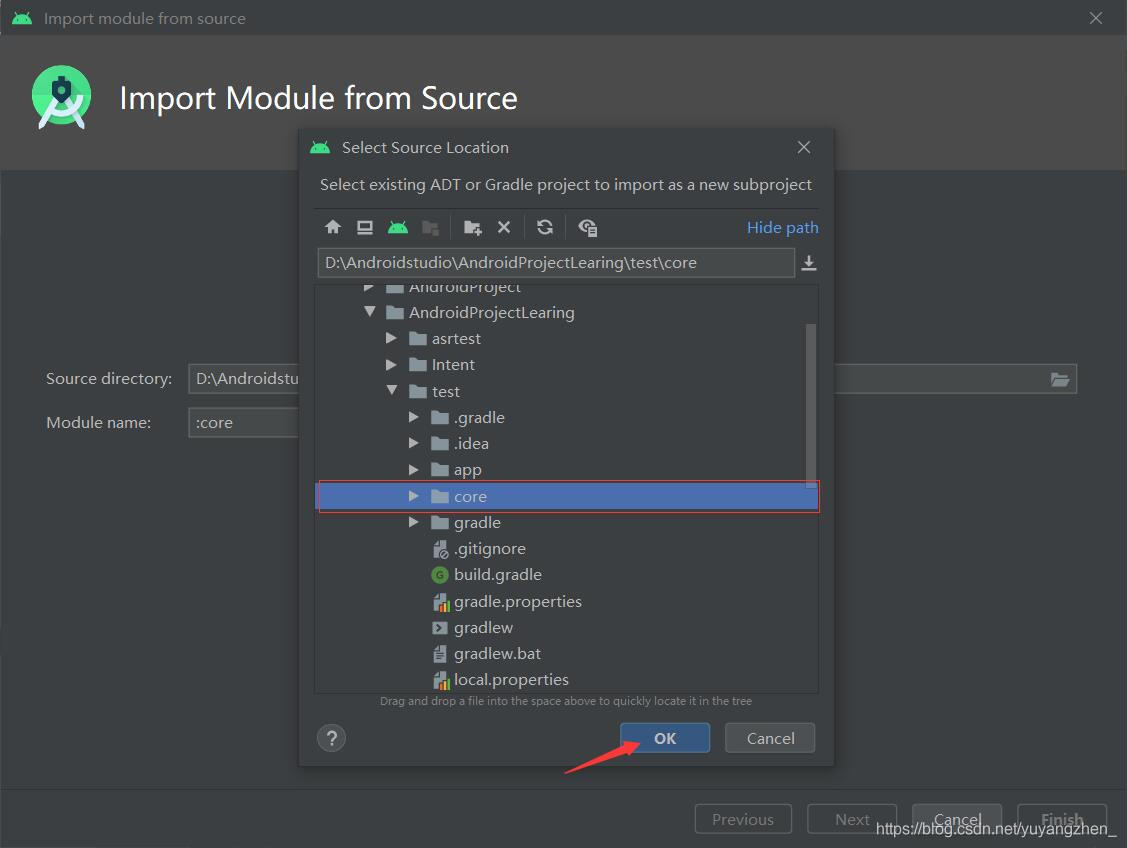
②找到之前解压出的文件中的core文件夹,选择OK→Finish

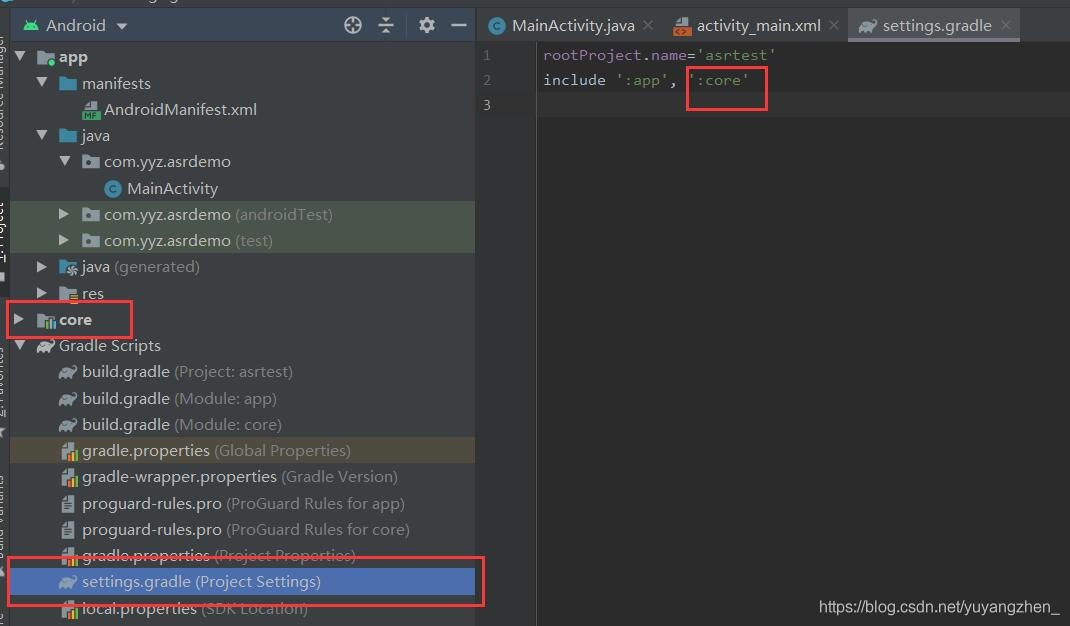
③此时查看项目目录下的settings.gradle, 可以看见core module已经被加载,同时可以看见core目录的图标,说明导入成功

4.3配置app依赖core
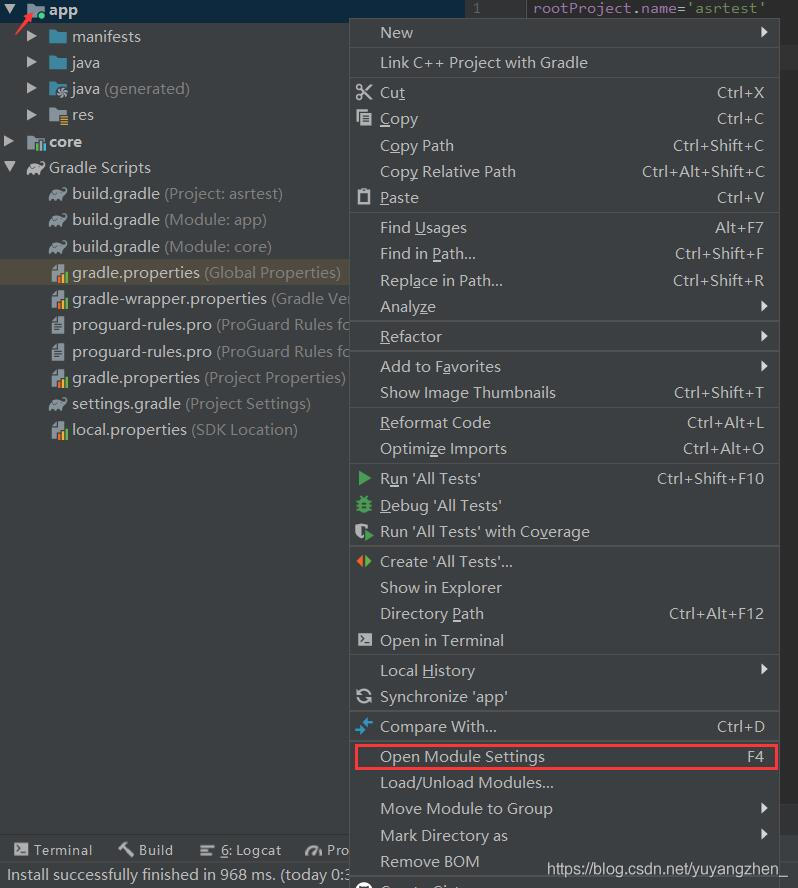
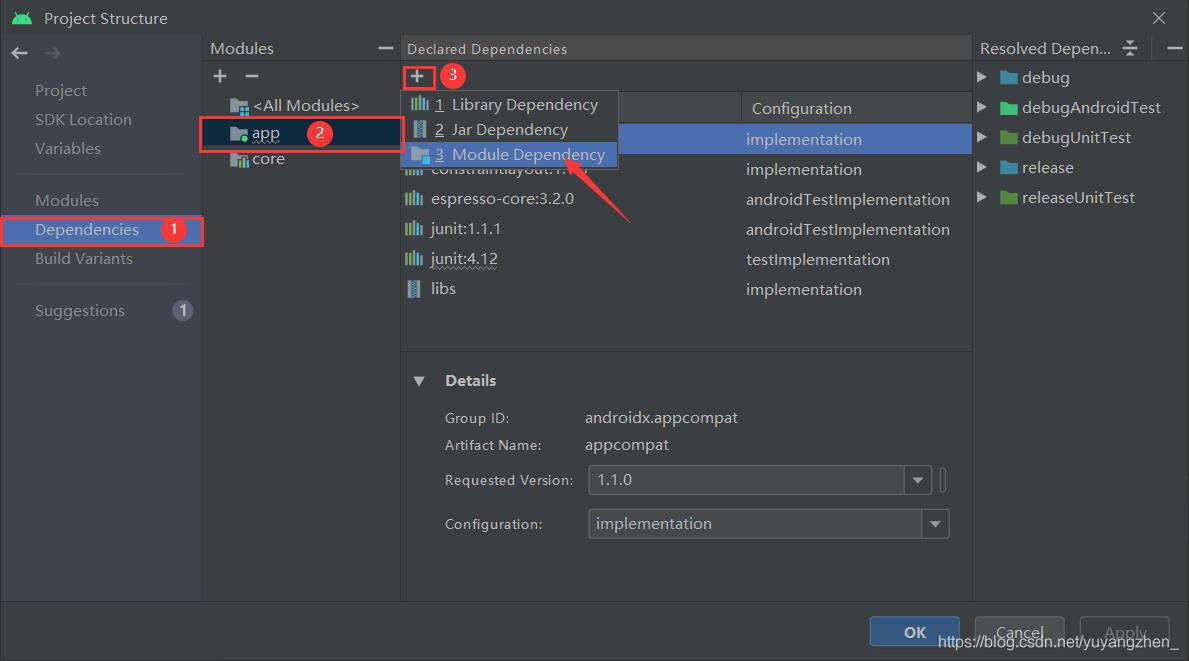
①右击app目录选择Open Module Settings

②在打开的界面选择Dependencies→app→+号→Module Dependency

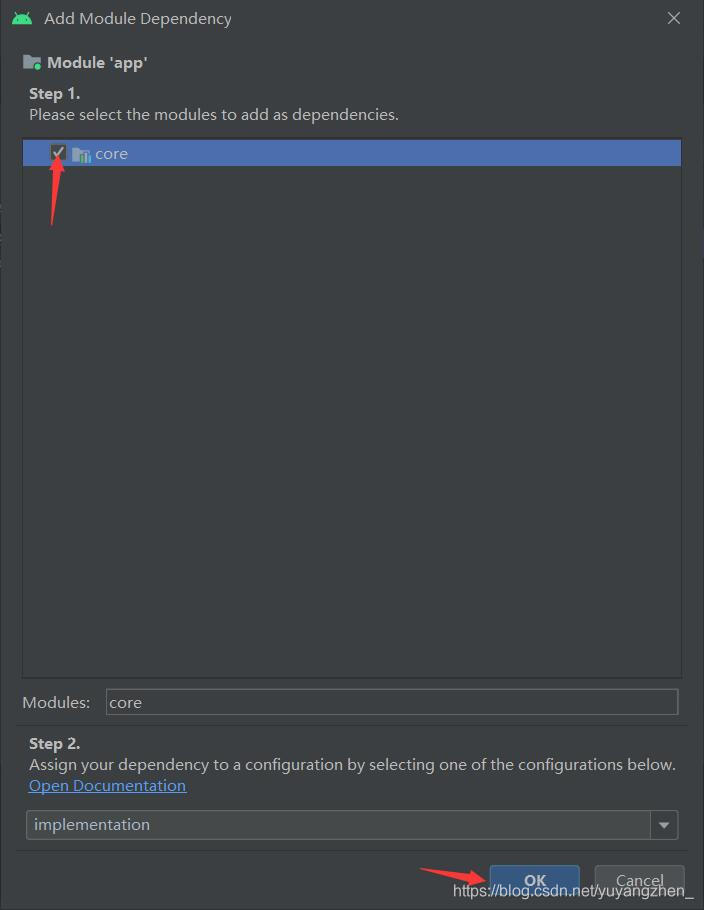
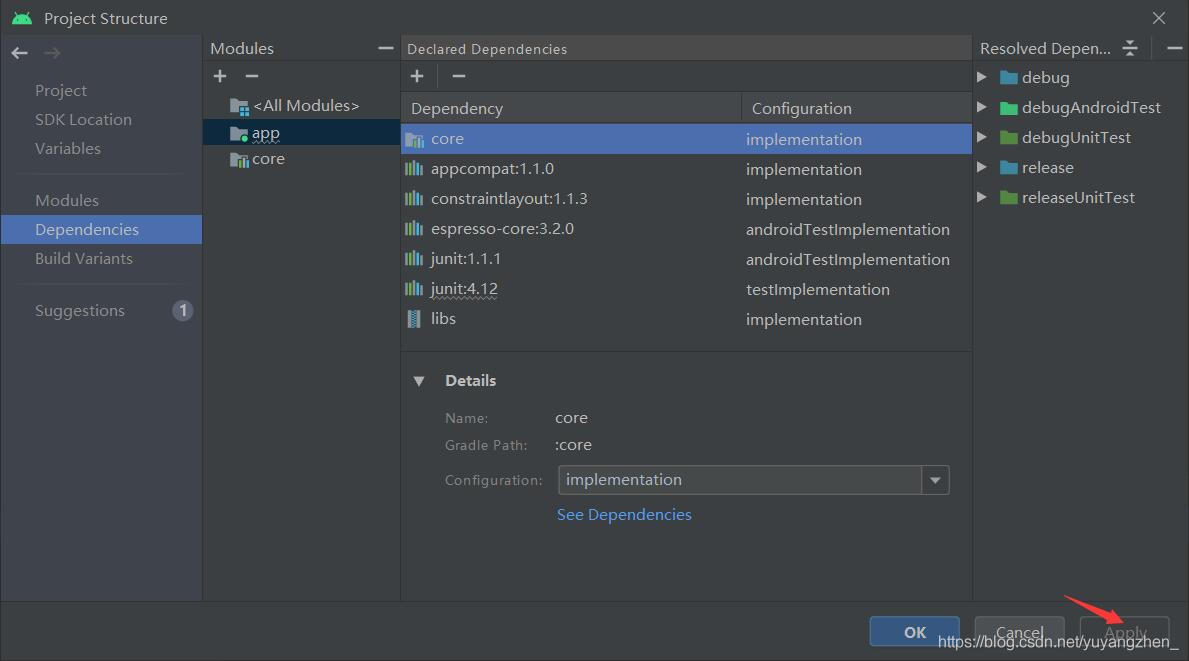
③在弹出的界面勾选core后点击OK,然后选择Apply


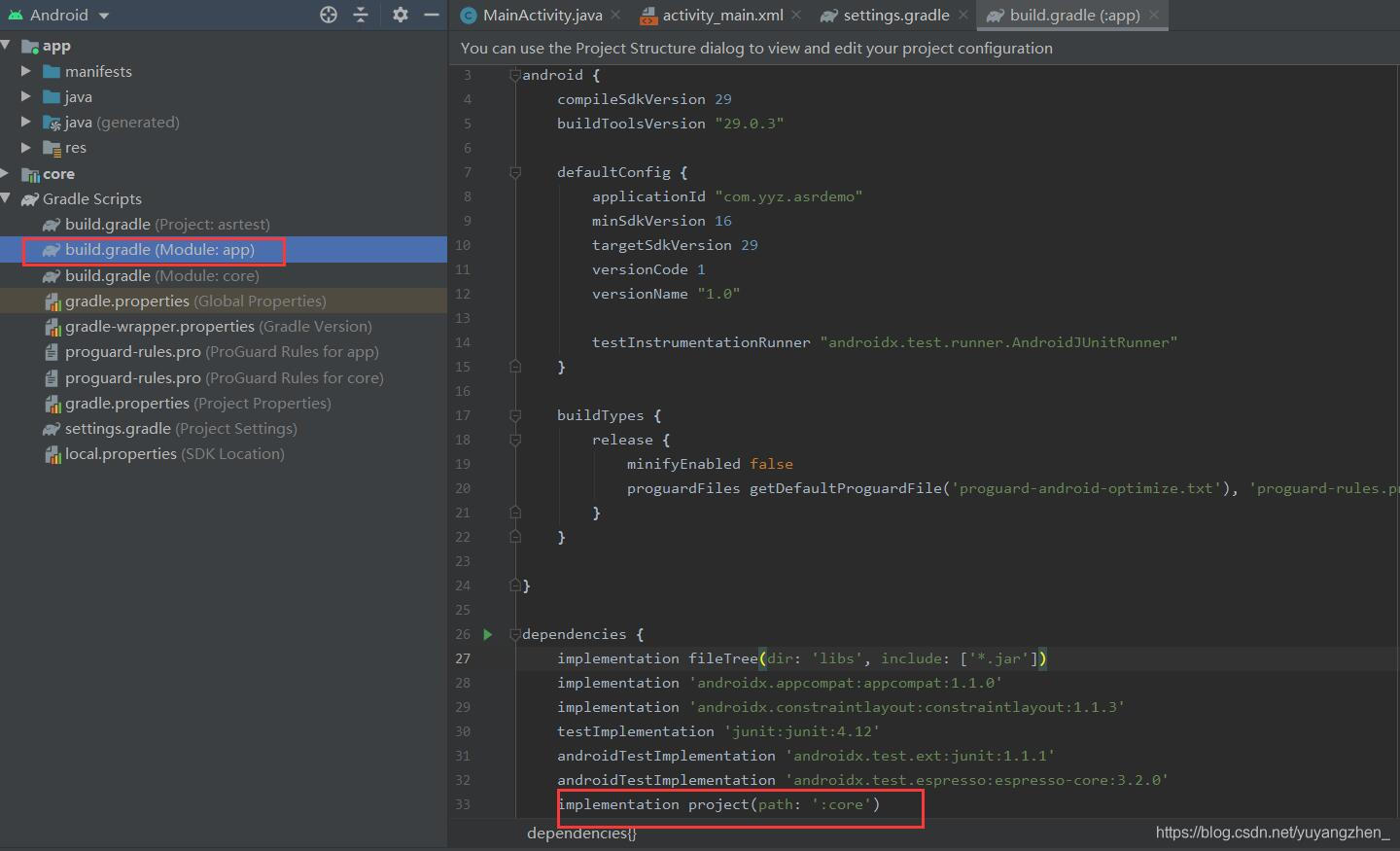
④此时观察build.gradle(module :app)文件,发现自动添加了如下一行
implementation project(path: ‘:core’)

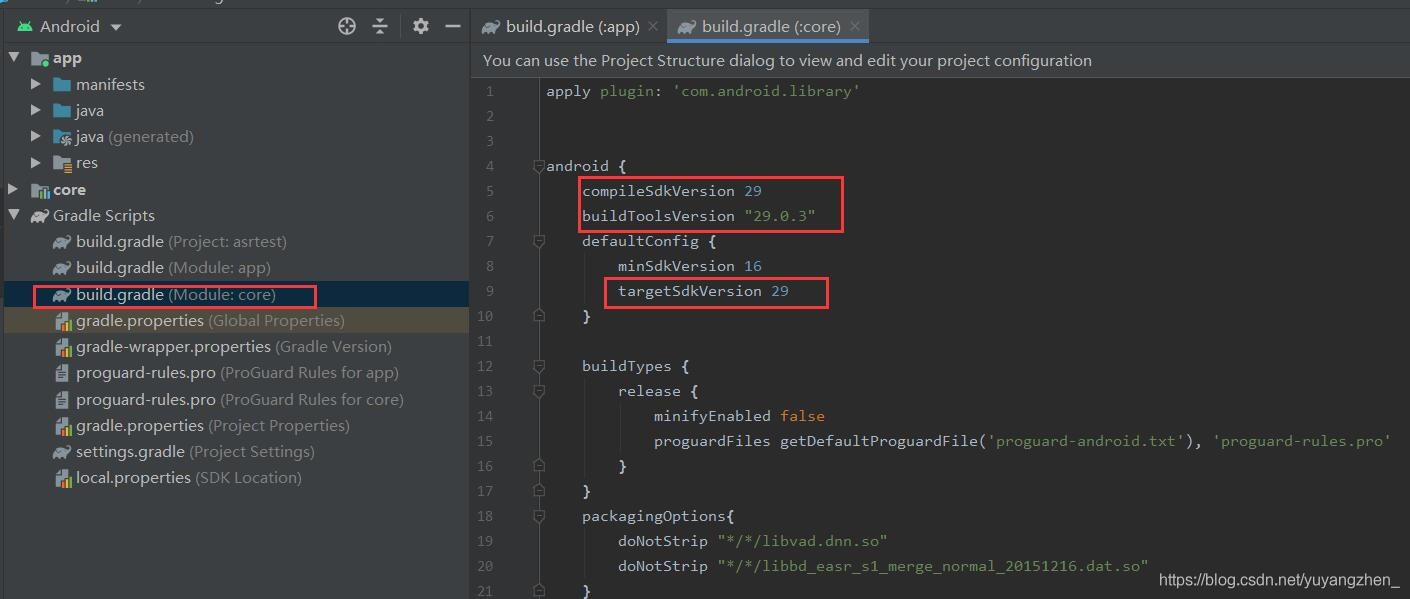
⑤根据app/build.gradle(module :app)更改core/build.gradle(module :core)部分版本号。因为我用的API Level是29所以我改成29,你的不一定和我一样,以你的app/build.gradle(module :app)文件中内容为准。

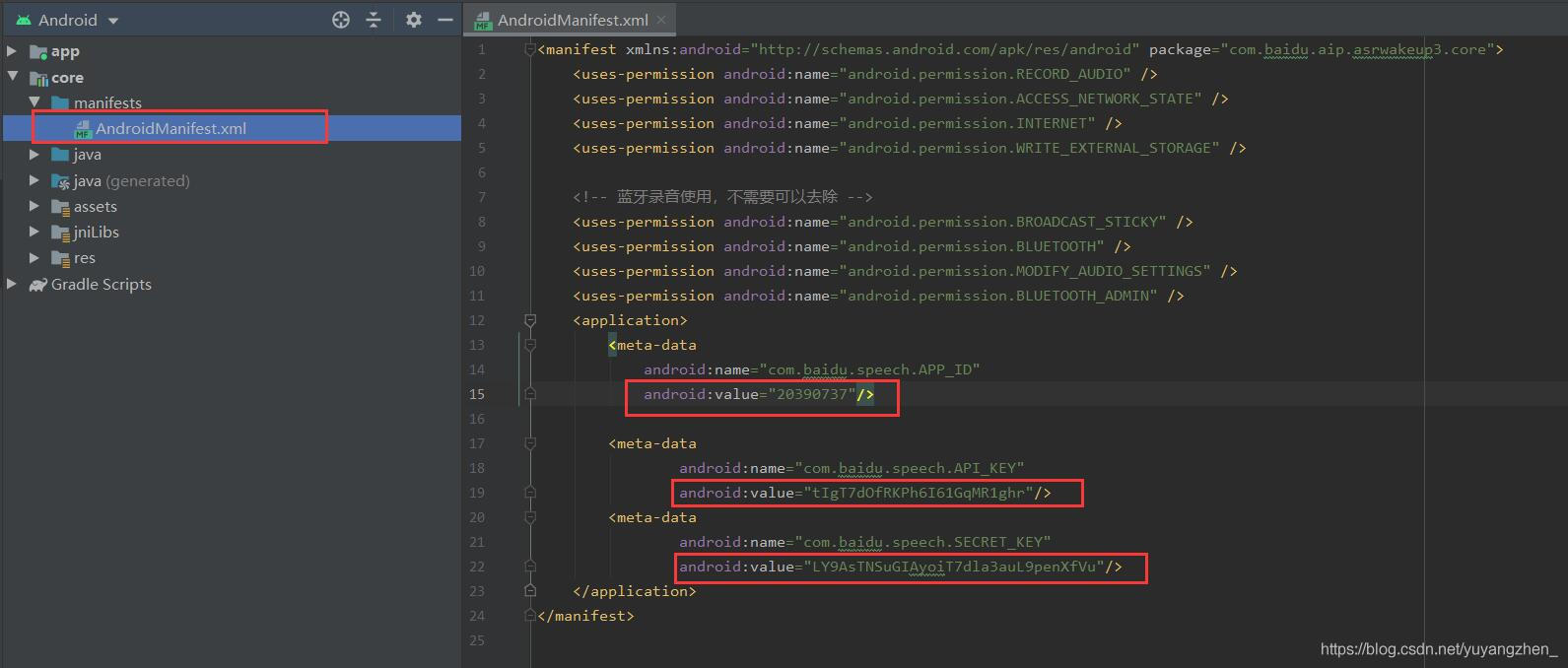
⑥在你的core\manifests\AndroidManifest.xml文件里,替换你的appId 丶appKey与secretKey为之前你在百度智能云上创建的应用的对应信息

4.4使用百度语音识别SDK
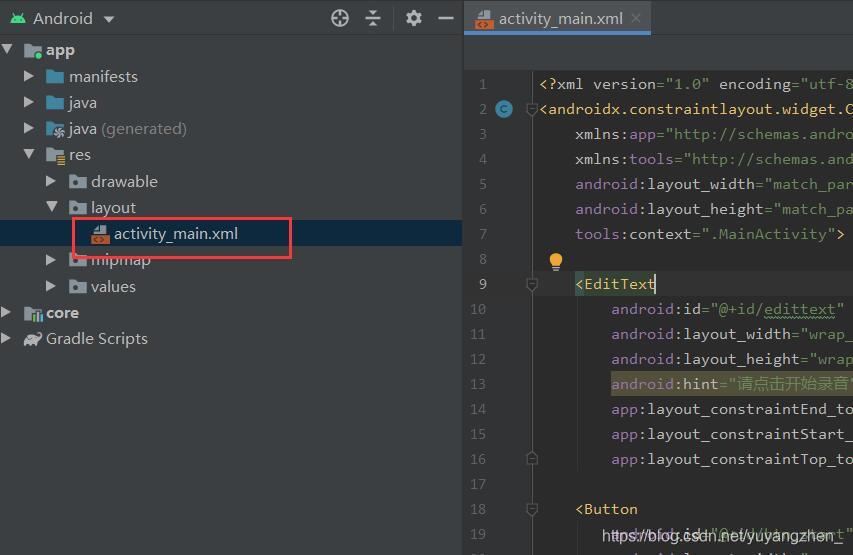
①修改布局文件app\res\layout\activity_main.xml,简单写一个界面即可

代码如下:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<EditText
android:id=“@+id/edittext”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:hint=“请点击开始录音”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
<Button
android:id=“@+id/btn_start”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“开始录音”
app:layout_constraintEnd_toStartOf=“@+id/edittext”
app:layout_constraintTop_toTopOf=“@+id/btn_stop” />
<Button
android:id=“@+id/btn_stop”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“116dp”
android:text=“停止录音”
app:layout_constraintStart_toEndOf=“@+id/edittext”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
试运行看看实际效果

②android 6.0 以上版本权限申请。语音识别要用到麦克风,这个使用权限是需要动态申请的。
/**
- android 6.0 以上需要动态申请权限
*/
private void initPermission() {
String permissions[] = {Manifest.permission.RECORD_AUDIO,
Manifest.permission.ACCESS_NETWORK_STATE,
Manifest.permission.INTERNET,
Manifest.permission.WRITE_EXTERNAL_STORAGE
};
ArrayList toApplyList = new ArrayList();
for (String perm : permissions) {
if (PackageManager.PERMISSION_GRANTED != ContextCompat.checkSelfPermission(this, perm)) {
toApplyList.add(perm);
//进入到这里代表没有权限
}
}
String tmpList[] = new String[toApplyList.size()];
if (!toApplyList.isEmpty()) {
ActivityCompat.requestPermissions(this, toApplyList.toArray(tmpList), 123);
}
}
/**
-
权限申请回调,可以作进一步处理
-
@param requestCode
-
@param permissions
-
@param grantResults
*/
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
// 此处为android 6.0以上动态授权的回调,用户自行实现。
}
③初始化控件与语音识别的核心SDK
protected EditText txtResult;//识别结果
protected Button startBtn;//开始识别,持续一定时间不说话会自动停止,需要再次打开
protected Button stopBtn;//停止识别,立即停止,直接输出已经识别的内容
private EventManager asr;//语音识别核心库
/**
- 初始化控件
*/
private void initView() {
txtResult = (EditText) findViewById(R.id.edittext);
startBtn = (Button) findViewById(R.id.btn_start);
stopBtn = (Button) findViewById(R.id.btn_stop);
startBtn.setOnClickListener(new View.OnClickListener() {//点击开始按钮
@Override
public void onClick(View v) {
asr.send(SpeechConstant.ASR_START, null, null, 0, 0);
}
});
stopBtn.setOnClickListener(new View.OnClickListener() {//点击停止按钮
@Override
public void onClick(View v) {
asr.send(SpeechConstant.ASR_STOP, null, null, 0, 0);
}
});
}
④在onCreate方法中调用
总结
现在新技术层出不穷,如果每次出新的技术,我们都深入的研究的话,很容易分散精力。新的技术可能很久之后我们才会在工作中用得上,当学的新技术无法学以致用,很容易被我们遗忘,到最后真的需要使用的时候,又要从头来过(虽然上手会更快)。
我觉得身为技术人,针对新技术应该是持拥抱态度的,入了这一行你就应该知道这是一个活到老学到老的行业,所以面对新技术,不要抵触,拥抱变化就好了。
Flutter 明显是一种全新的技术,而对于这个新技术在发布之初,花一个月的时间学习它,成本确实过高。但是周末花一天时间体验一下它的开发流程,了解一下它的优缺点、能干什么或者不能干什么。这个时间,并不是我们不能接受的。
如果有时间,其实通读一遍 Flutter 的文档,是最全面的一次对 Flutter 的了解过程。但是如果我们只有 8 小时的时间,我希望能关注一些最值得关注的点。
(跨平台开发(Flutter)、java基础与原理,自定义view、NDK、架构设计、性能优化、完整商业项目开发等)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
我希望能关注一些最值得关注的点。
(跨平台开发(Flutter)、java基础与原理,自定义view、NDK、架构设计、性能优化、完整商业项目开发等)
[外链图片转存中…(img-TthisoYR-1714203458233)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








