官网地址
安装
通过使用 npm 或 yarn 安装 Playwright 开始。或者,也可以使用 VS Code 扩展开始并运行我们的测试。
使用 yarn 或 npm 安装:
npm init playwright@latest在安装过程中 playwright 脚手架会向我们询问三个问题:

- 在 TypeScript 或 JavaScript 之间进行选择(默认为 TypeScript)
- 测试文件夹的名称(如果项目中已经有一个测试文件夹,则默认为 tests 或 e2e)
- 添加 GitHub Actions 工作流程以在 CI 上运行测试
回答完这三个问题后将开始安装流程。
安装完成后目录结构为:

playwright.config是为 Playwright 添加配置的地方,包括修改我们希望在哪些浏览器上运行 Playwright。如果在已经存在的项目中运行测试,那么依赖项将直接添加到package.json中。tests文件夹包含一个基本示例测试,可帮助我们开始测试。有关更详细的示例,请查看tests-examples文件夹,其中包含为测试 todo 应用程序而编写的测试。
运行
默认情况下,测试将在所有 3 个浏览器上运行,chrome、firefox 和 webkit,使用 3 个 worker。这可以在 playwright.config 文件中进行配置。测试以无头模式运行,这意味着在运行测试时不会打开任何浏览器。测试结果和测试日志将显示在终端中。
键入以下命令以运行测试:
npx playwright test
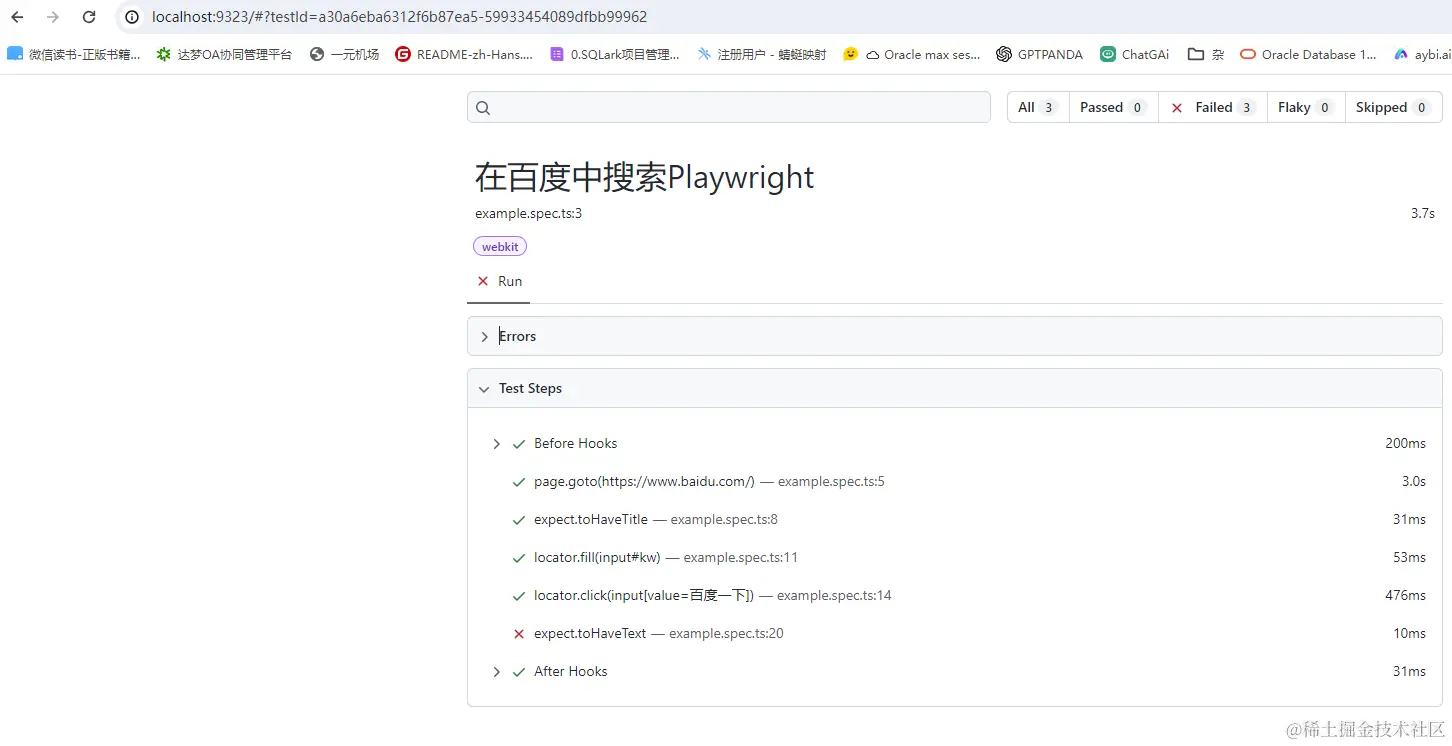
测试运行完成后,将创建一个 HTML 文件,它记录了完整的测试报告,允许我们在网页中筛选报告,通过的测试、失败的测试、跳过的测试和不稳定的测试。可以单击每个测试查看测试的错误以及测试的每个步骤。默认情况下,如果某些测试失败,HTML 报告会自动打开。
也可以输入以下命令打开报告页面:
npx playwright show-report示例
在百度中搜索 Playwright,验证第一条是不是官方地址:
-
import { test, expect } from '@playwright/test'; -
test('在百度中搜索Playwright', async ({ page }) => { -
// 打开百度搜索页面 -
await page.goto('https://www.baidu.com/'); -
// 查看标题中是否有「百度一下,你就知道」文案 -
await expect(page).toHaveTitle(/百度一下,你就知道/); -
// 找到搜索框元素并输入「Playwright」 -
await page.locator('input#kw').fill('Playwright'); -
// 找到「百度一下」按钮并点击 -
await page.locator('input[value=百度一下]').click(); -
// 找到结果列表中第一条 这里使用的 Xpath -
const result = await page.locator('/html/body/div[2]/div[3]/div[1]/div[3]/div[1]/div[3]/a/span'); -
// 验证第一条是不是官方地址 -
expect(result).toHaveText('https://github.com/microsoft/playwright'); -
});

总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。

























 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








