以下为作者观点:
快速编写代码是一项宝贵的技能,但能够有效调试和解决错误和bug,更是一个软件开发人员具有熟练技能的标志。调试是开发过程中的一个关键环节,可以确保软件按预期运行并满足用户需求。
Cypress 调试简介
Cypress 的调试功能(https://docs.cypress.io/guides/guides/debugging)被认为是QA 工程师和开发人员的有用工具。这个功能详细的错误消息、交互式测试运行器、与开发人员工具的集成以及专门的调试命令,可以快速有效地解决测试失败。调试 Cypress 测试可以帮助识别测试代码和被测应用程序中的问题。Cypress 提供了多种有效调试的方法和工具。
在本文中,我们将讨论如何使用 Cypress 调试器和其他开发人员工具调试 Cypress 测试。在深入介绍 Cypress 调试的各种方法之前,让我们先了解一下调试为何重要。
为什么调试很重要?
调试是软件开发的一个关键方面,框架中可用的调试工具的质量会显著影响开发过程。下面详细介绍了调试为何如此重要以及选择框架时应考虑的事项:
-
错误检测:调试工具有助于识别代码中出现错误的位置和原因,从而帮助开发人员查明问题的确切位置。
-
代码更正:一旦检测到错误,调试工具可帮助了解错误的原因,从而促进解决方案的制定。
-
性能优化:调试不仅是为了修复错误,也是为了提高代码的性能。它有助于识别程序中的低效率和瓶颈。
-
确保功能:调试可确保软件运行符合预期、满足指定的要求并提供流畅的用户体验。
-
增强安全性:通过调试识别和修复漏洞可以防止潜在的安全漏洞。
Cypress 中的调试方法
Cypress 中的调试可以使用多种方法进行,包括命令日志、.pause()、.debug()、cy.log()、console.log() 和原生的 JavaScript 调试器。
以下是在 Cypress 中调试测试用例的各种方法
-
使用命令日志进行 Cypress 调试
-
使用方法 .pause() 进行 Cypress 调试
-
使用 .debug() 方法进行 Cypress 调试
-
使用 cy.log() 进行 Cypress 调试
-
使用 console.log() 进行 Cypress 调试
-
使用原生调试器进行 Cypress 调试
-
使用屏幕截图和视频进行 Cypress 调试
以下是每种调试方法的详细介绍:
1.使用命令日志进行 Cypress 调试
Cypress 命令日志会自动显示在 Cypress Test Runner 中。它提供了测试期间执行的所有 Cypress 命令的详细日志,包括其状态、持续时间和任何相关错误。
用法:
-
在 Cypress Test Runner 中运行测试。
-
观察左侧面板中的命令日志,查看每个命令的逐步执行。
-
单击单个命令可以查看更多详细信息,包括命令执行前后的 DOM 快照。
好处:
-
提供所有操作的可视化时间线。
-
轻松发现测试失败的地方。
在下面的屏幕截图中,左侧面板显示逐步执行的每个命令,而右侧显示相应的结果。这种设置使我们能够有效地查明测试用例失败的原因。例如,在提供的示例中,测试失败是因为 UI 显示了不同的文本。

2.使用方法 .pause() 进行 Cypress 调试
.pause ()方法在特定点暂停测试执行,允许检查应用程序的状态并调试任何问题。
cy.get('.element').pause().click();好处:
-
适用于在精确的步骤停止执行来检查 DOM。
-
可以通过单击“恢复”按钮在 Cypress Test Runner 中手动恢复测试。
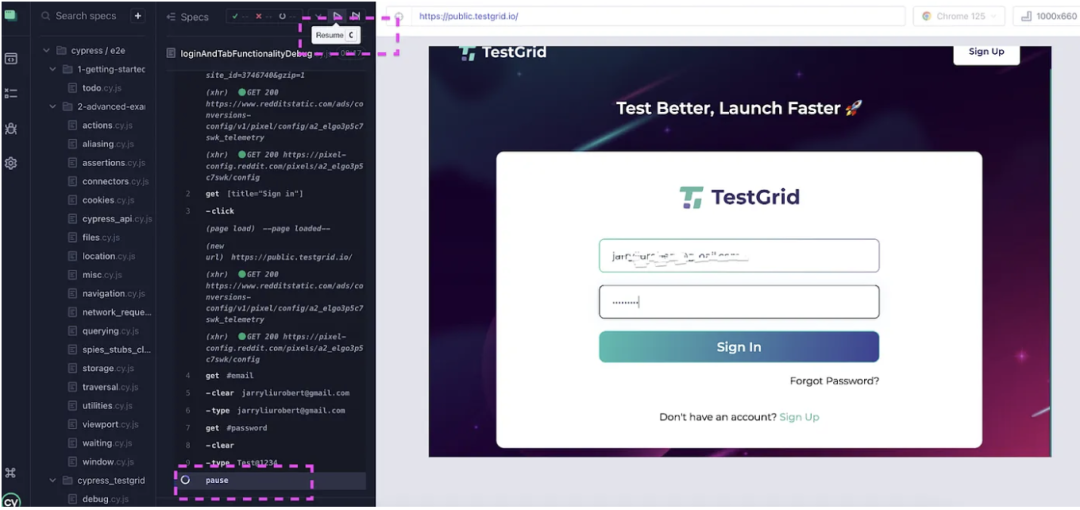
例子:
在下面的例子中,我们在密码字段输入数据后在登录按钮上放置了.pause() 。
/// <reference types="cypress" />describe("Verify Login/Logout And Tab functionality", () => {it("Login and Click on 'Codeless' link Under Automation Section", function () {cy.visit("https://testgrid.io/");cy.get('[title="Sign in"]').click();cy.get("#email").clear("jarryliurobert@gmail.com").type("jarryliurobert@gmail.com");cy.get("#password").clear().type("Test@1234");cy.get(".signin-button").click().pause();cy.contains("Dashboard");cy.get("#tgtestcase").click();cy.contains("Lets get you started with codeless");cy.get("[data-toggle='dropdown']").click();cy.contains("Logout").click();cy.contains("Forgot Password?");});});
因此,在输入电子邮件和密码后,测试执行暂停。代码将仅运行前四个命令,并在运行第五个命令之前暂停。

3.使用 .debug() 进行 Cypress 调试
Cypress 中的Cypress 调试函数.debug()对于调试非常有用,可以链接到任何 Cypress 命令以暂停测试并打开 DevTools。允许检查应用程序和测试运行器的当前状态。
*注意:为了执行 .debug ()命令,我们必须保持正在执行测试用例的浏览器的控制台窗口打开。
在下面的例子中,我们在密码字段输入数据后放置了.debug () 。
/// <reference types="cypress" />describe("Verify Login/Logout And Tab functionality", () => {it("Login and Click on 'Codeless' link Under Automation Section", function () {cy.visit("https://testgrid.io/");cy.get('[title="Sign in"]').click();cy.get("#email").clear("jarryliurobert@gmail.com").type("jarryliurobert@gmail.com");cy.get("#password").clear().type("Test@1234")cy.get(".signin-button").debug().click();cy.contains("Dashboard");cy.get("#tgtestcase").click();cy.contains("Lets get you started with codeless");cy.get("[data-toggle='dropdown']").click();cy.contains("Logout").click();cy.contains("Forgot Password?");});});
Cypress 中的 subject 变量代表 Cypress 命令的返回值,可以在调试期间在浏览器的控制台中与其交互。当我们运行命令subject.text() 时,这将为我们提供登录按钮内的文本内容。

4.使用 cy.log() 进行 Cypress 调试
Cypress 中的cy.log()函数允许将消息打印到 Cypress 测试运行器的控制台。这对于调试目的以及提供有关测试执行的上下文或其他信息特别有用。
cy.get('.element').then(($el) => {cy.log('Element text is:', $el.text());});
好处:
-
帮助将自定义信息打印到 Cypress 控制台日志。
-
对于为您的测试添加上下文很有用。
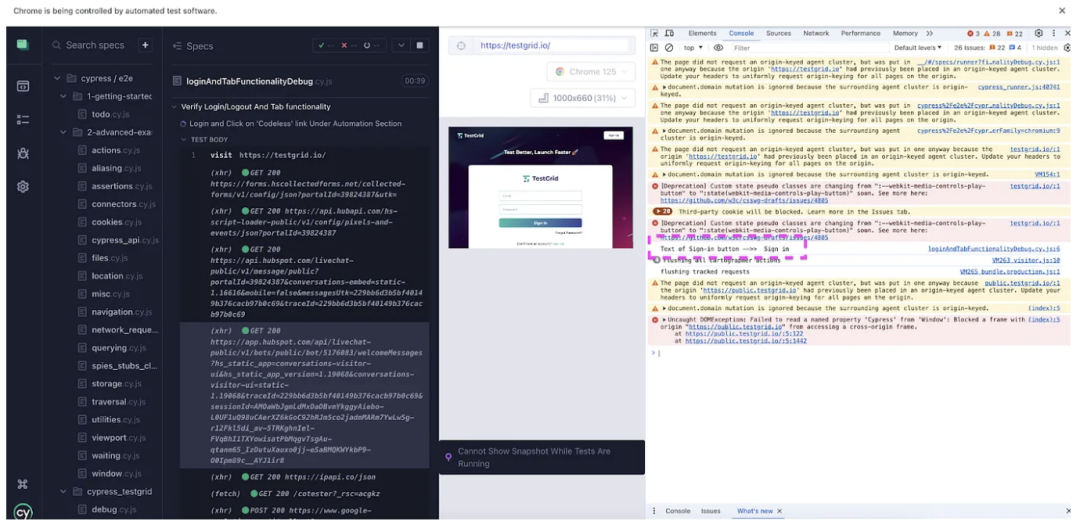
在下面的例子中,你可以看到我们正在打印登录链接的文本,该链接在打开 URL https://testgrid.io/后在主页上可用
/// <reference types="cypress" />describe("Verify Login/Logout And Tab functionality", () => {it("Login and Click on 'Codeless' link Under Automation Section", function () {cy.visit("https://testgrid.io/");cy.get('[title="Sign in"]').then($signin => {cy.log("The Value is",$signin.text())})cy.get('[title="Sign in"]').click();cy.get("#email").clear("jarryliurobert@gmail.com").type("jarryliurobert@gmail.com");cy.get("#password").clear().type("Test@1234")cy.get(".signin-button").debug().click();cy.contains("Dashboard");cy.get("#tgtestcase").click();cy.contains("Lets get you started with codeless automation");cy.get("[data-toggle='dropdown']").click();cy.contains("Logout").click();cy.contains("Forgot Password?");});});
可以在命令日志中看到上述代码的输出,其中打印的日志对于调试非常有帮助。

5.使用 console.log() 进行 Cypress 调试
在 Cypress 中,可以使用 console.log() 将消息打印到浏览器的控制台以进行调试。
下面是如何使用 console.log() 的示例
cy.get('.element').then(($el) => {console.log('Element:', $el);});
好处:
-
直接将消息输出到浏览器的控制台。
-
有助于调试更复杂的 JavaScript 代码。
在下面的代码中,可以看到我们在控制台窗口的主页中打印登录链接的文本。
/// <reference types="cypress" />describe("Verify Login/Logout And Tab functionality", () => {it("Login and Click on 'Codeless' link Under Automation Section", function () {cy.visit("https://testgrid.io/");cy.get('[title="Sign in"]').then($signin => {console.log("Text of Sign-in button -->> ",$signin.text())})cy.get('[title="Sign in"]').click();cy.get("#email").clear("jarryliurobert@gmail.com").type("jarryliurobert@gmail.com");cy.get("#password").clear().type("Test@1234")cy.get(".signin-button").click();cy.contains("Dashboard");cy.get("#tgtestcase").click();cy.contains("Lets get you started with codeless");cy.get("[data-toggle='dropdown']").click();cy.contains("Logout").click();cy.contains("Forgot Password?");});});

6.使用原生调试器进行 Cypress 调试
原生 JavaScript 调试器语句可用于 Cypress 测试中,在代码中设置断点。到达调试器语句时,执行将暂停,浏览器的开发人员工具将打开。
*注意:为了执行本机 调试器命令,我们必须保持正在执行测试用例的浏览器源窗口打开。
cy.get('.element').then(($el) => {debugger;// inspect $el in the console});
好处:
-
允许为代码设置断点。这样可以更轻松地逐行执行代码,并观察应用程序在每个步骤中的确切行为和状态。
-
完全访问浏览器的调试工具。
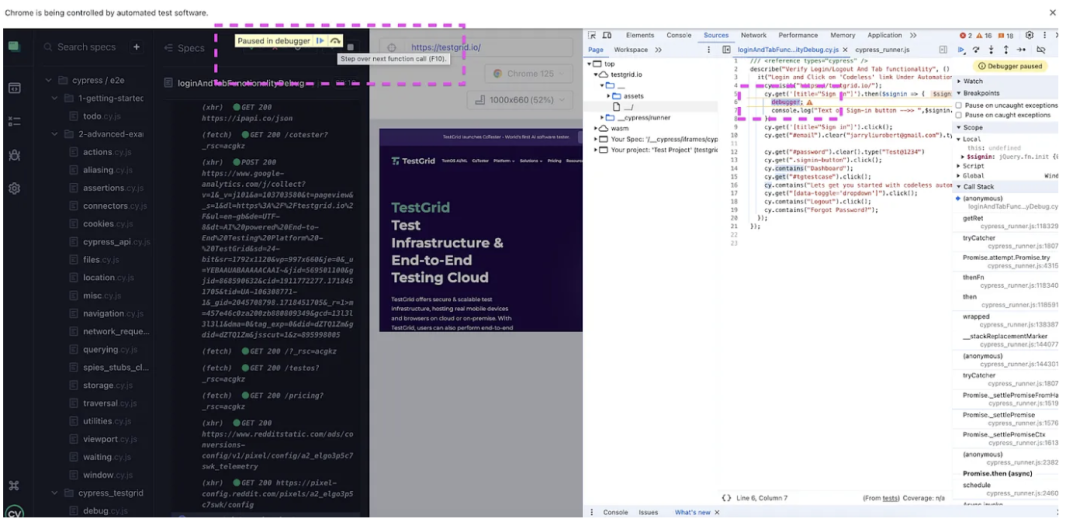
在下面的代码中,我们可以在打开 URL https://testgrid.io/后放置本机调试器
/// <reference types="cypress" />describe("Verify Login/Logout And Tab functionality", () => {it("Login and Click on 'Codeless' link Under Automation Section", function () {cy.visit("https://testgrid.io/");cy.get('[title="Sign in"]').then($signin => {debugger;console.log("Text of Sign-in button -->> ",$signin.text())})cy.get('[title="Sign in"]').click();cy.get("#email").clear("jarryliurobert@gmail.com").type("jarryliurobert@gmail.com");cy.get("#password").clear().type("Test@1234")cy.get(".signin-button").click();cy.contains("Dashboard");cy.get("#tgtestcase").click();cy.contains("Lets get you started with codeless");cy.get("[data-toggle='dropdown']").click();cy.contains("Logout").click();cy.contains("Forgot Password?");});});
在下面的屏幕截图中,测试运行一旦遇到调试器关键字就会暂停,我们可以通过单击“step over”移动到下一行,或者通过单击突出显示区域中的第一个图标来恢复脚本。

7.使用屏幕截图和视频进行 Cypress 调试
在 Cypress 中,通过捕获屏幕截图和视频,我们可以在调试失败的测试时利用这些功能。通过可视化应用程序在发生故障时的确切状态,这可以帮助您快速识别问题。
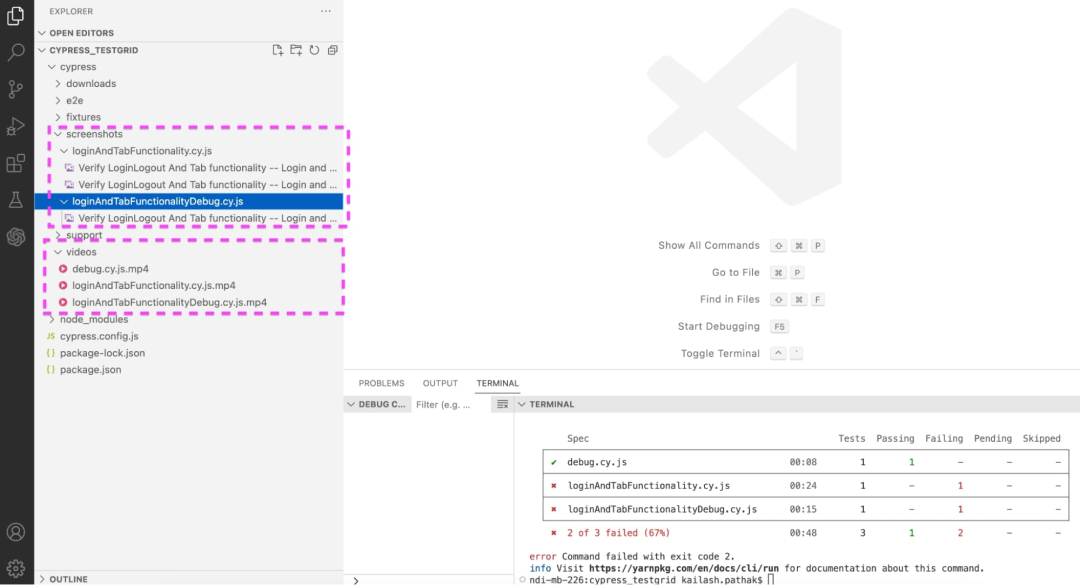
我们必须更新cypress.config.js文件以启用屏幕截图和视频。
Cypress 提供了截屏选项,当通过“cypress open”或“cypress run”运行测试用例时,即使在 CI/CD 中也是如此。我们必须更新设置“screenshotOnRunFailure”:true。此设置将在测试用例失败时捕获屏幕截图,默认情况下,视频录制处于关闭状态,但可以通过在配置文件中将视频选项设置为true来启用。在 cypress open 期间不会录制视频。
const { defineConfig } = require("cypress");module.exports = defineConfig({"screenshotsFolder": "cypress/screenshots","screenshotOnRunFailure": true,"video": true,"trashAssetsBeforeRun": true,"videosFolder": "cypress/videos","videoCompression": 32,e2e: {experimentalStudio:true,setupNodeEvents(on, config) {// implement node event listeners here},},});
在下面的屏幕截图中,可以看到创建了两个文件夹,分别名为“屏幕截图”和“视频”,我们可以在其中看到有助于调试测试用例的附加屏幕截图和视频。

结论
Cypress 提供了一套全面的调试工具,能够显著简化在您的测试用例中识别和解决问题的过程。无论你是利用命令日志获取详细的逐步说明,使用.pause() 来暂停执行,运用.debug() 进行深入检查,还是利用 cy.log() 和 console.log() 来输出自定义消息,Cypress 都提供了多种方法以适应各种调试需求。
例如,如果你的测试用例在某个特定步骤出现了意外结果,您可以使用.pause() 让测试暂停在该步骤,然后仔细检查当前的页面状态和相关变量的值。
又如,当你需要输出一些特定的调试信息来跟踪测试的流程时,cy.log() 和 console.log() 就非常有用。你可以在关键位置添加这些日志输出,以便在测试运行时清楚地了解每个阶段的情况。
总之,Cypress 的这些调试工具为开发者提供了强大的支持,有助于提高测试的效率和质量。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。



























 2686
2686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








