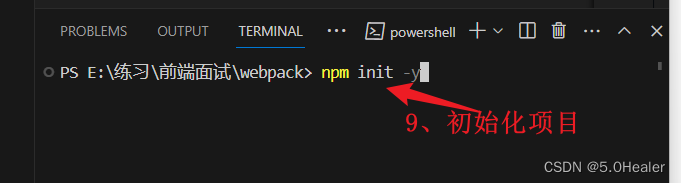
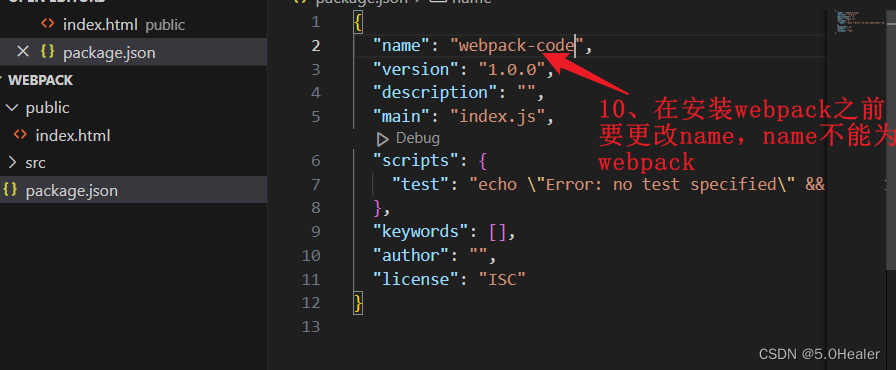
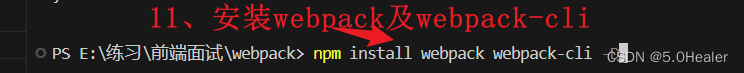
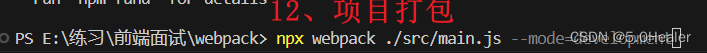
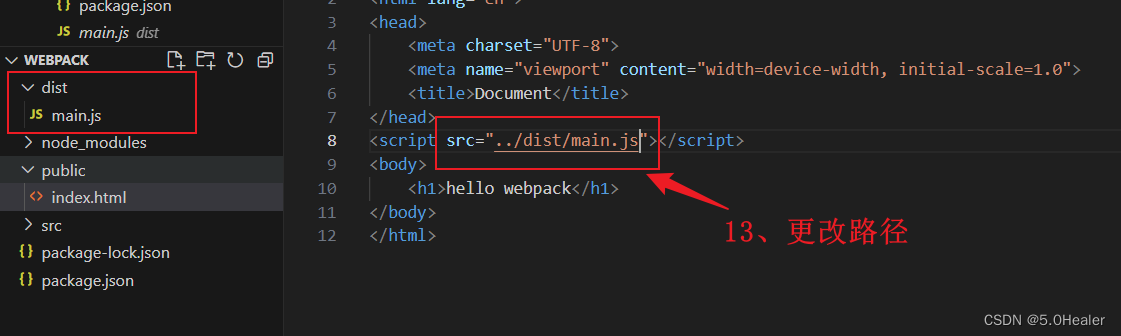
一、webpack的基本使用









二、五大核心概念
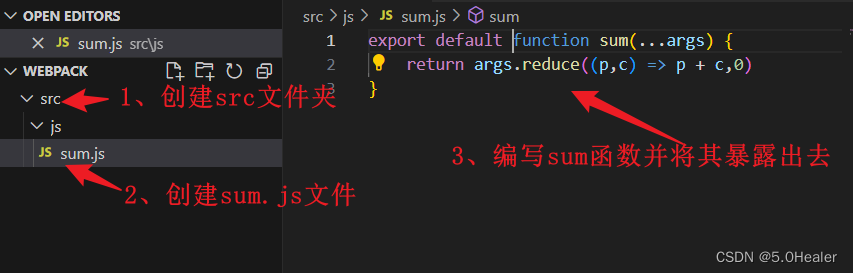
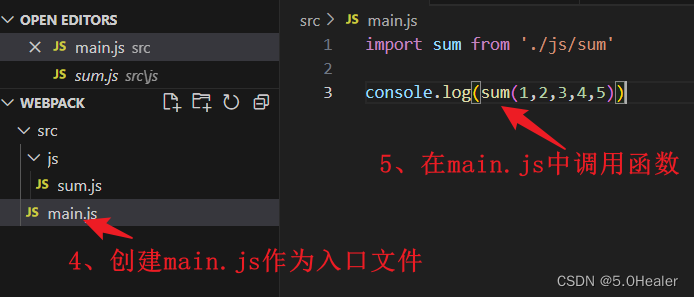
1、entry(入口)
指示webpack从哪个文件开始打包
2、output(输出)
指示webpack打包的文件输出到哪里去,如何命名等
3、loader(加载器)
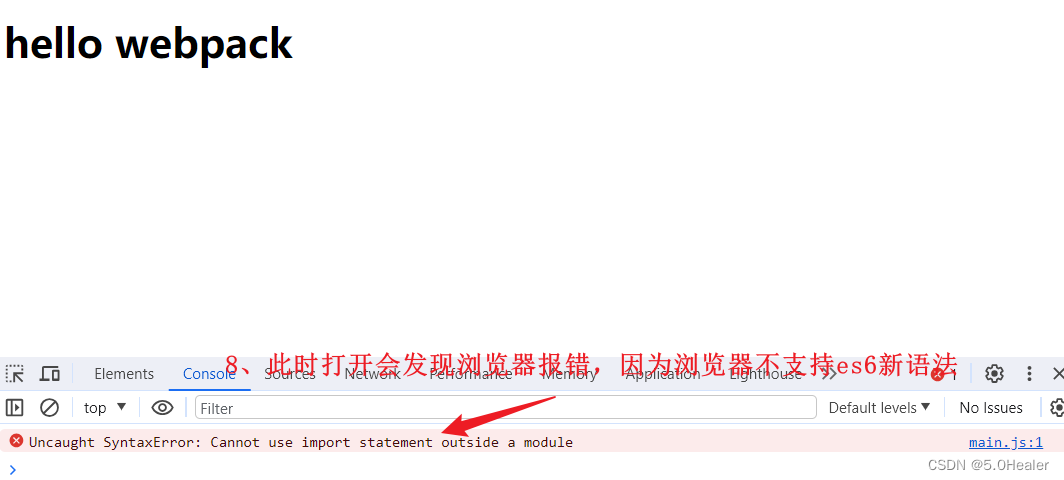
webpack本身只能处理js、json等资源,其他的资源webpack需要借助loader才能解析
4、plugins(插件)
扩展webpack的功能
5、mode(模式)
主要有两种模式:
开发模式----development
生产模式----production
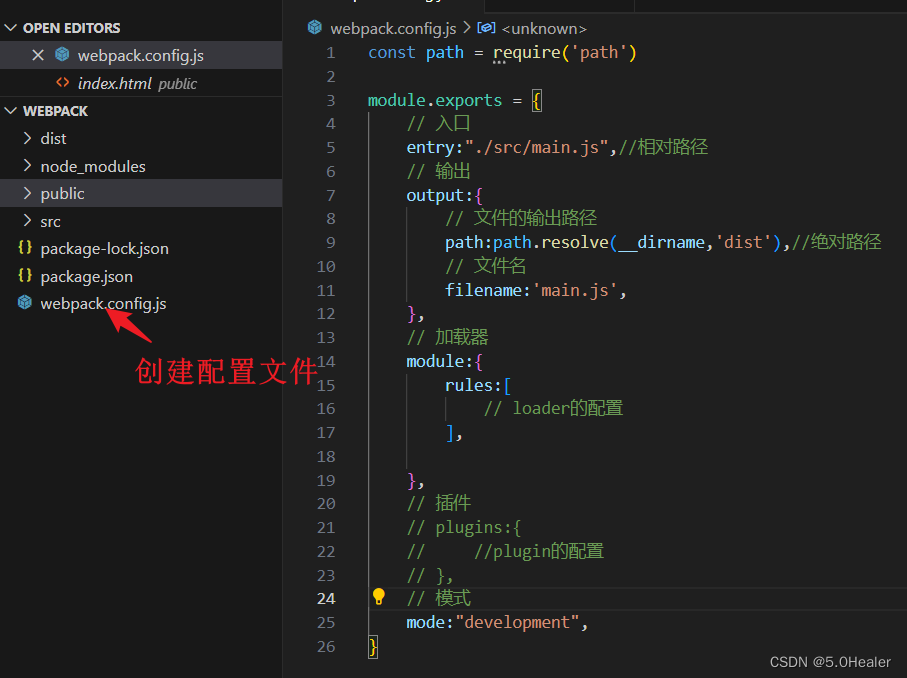
三、webpack的配置文件
webpack配置文件名称为webpack.config.js,文件与src文件夹同级,创建配置文件后打包命令为npx webpack























 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








