第一周第一天
简单建立HTML网页,了解简单的语法
一、Web 基本概念
-
网站
-
网站(Website)是指在因特网上根据一定的规则,使用HTML(标准通用标记语言下的一个应用)等工具制作的用于展示特定内容相关网页的集合
-
-
网页
-
网页是构成网站的基本元素,是承载各种网站应用的平台.
-
网页是一个包含HTML标签的纯文本文件,网页要通过网页浏览器来阅读
-
-
网页请求过程
-
网页请求过程即为网页下载过程.
-
-
网页组成
元素,样式,脚本
-
HTML文档
-
请求网页(HTML文档)
-
解析网页标签
-
请求标签对应的资源(图片、样式、音频、视频等)
-
-
资源
-
图片
-
视频
-
音频
-
CSS样式
-
Javascript 脚本
-
...
-
-
二、HTML 简介
HTML与CSS使得网页变得漂亮
-
什么是 HTML
-
HTML (HyperText Markup Language) 不是一种编程语言;它是一种标记语言,通过这些标记(标签)用于告诉您的浏览器如何构造您访问的网页。 HTML由一系列的标签元素组成, 您可以使用它来封装,包装或标记内容的不同部分,使其以某种方式显示,或以某种方式执行。
-
-
HTML 功能
-
组织和呈现网页内容
-
-
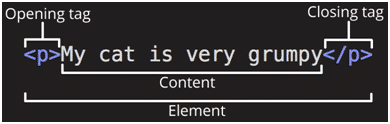
标签
-
什么是标签
-
通过一组尖括号包裹的元素
-
-
标签写法
-
非空标签(无属性)

-
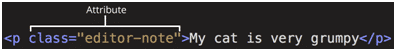
非空标签(带属性)

-
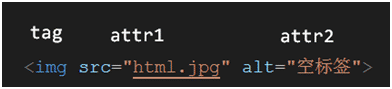
空标签

-
-
标签不区分大小写,推荐使用小写
-
标签分为非空标签和空标签
-
空标签的 / 可以加,也可以不加
-
标签属性可以有,也可以没有
-
属性名通常小写,属性值可以有也可以没有
-
属性值推荐放在双引号内,可以使用单引号或不带引号(不推荐)
-
三、第1个HTML网页
3.1 搭建开发环境
-
常用开发工具
-
VS Code
-
支持多平台
-
免费开源
-
-
HBuilder
-
支持多平台
-
免费开源
-
专门开发vue.js和uniapp
-
-
Web Storm
-
前端开发利器
-
商业软件
-
硬件要求高
-
-
-
VS Code 安装与配置
-
下载地址
-
安装注意事项
-
桌面快捷方式
-
资源管理器
-
-
常用插件
-
汉化: Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
-
静态服务器:快速预览HTML文档 : Live Server
-
标签:
-
Auto Rename Tag
-
Auto Close Tag
-
-
-
常用快捷键
-
注释: ctrl + /
-
-
-
预览环境(浏览器)
-
Chrome (Google)
-
Edge (微软)
-
Safari (Apple)
-
FireFox (Mozilla)
-
...
-
3.2 开发流程
-
创建扩展名为html的文档
-
文件名使用小写英文,如果是多个单词,可以使用中划线或下划线连接
-
-
编写HTML代码
-
通过浏览器预览效果
3.3 文档结构
-
文档类型声明
-
可以直接输入html:5自动补充
<!-- 文档类型声明 : 确定浏览解析HTML规范 , 代码使用最新的HTML5的标准 --> <!DOCTYPE html>
-
根标签
-
html标签(元素)用来包裹了整个完整的页面,有且只能有1个
-
-
头部
-
head标签(元素)是一个容器,它包含了所有你想包含在HTML页面中不在HTML页面中显示的内容,用来设置文档相关属性
-
主体
-
body标签(元素),主体内容,包含了页面中所有显示在页面上的内容,文本,图片,音频等元素
-
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
<!-- 文档类型声明,告诉浏览HTML文档所使用标准 --> <!DOCTYPE html> <!-- 文档根 --> <html lang="en"> <!-- 文档头:文档设置,如标题字符集、移动端设置,不是用来显示 --> <head> <!-- meta : 元信息标签, 相关配置 --> <meta charset="UTF-8" /> <!-- 移动端网页设置 --> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- title : 文档标题 --> <title>文档标题</title> </head> <!-- 主体: 页面中所看到的元素都出现在body内 --> <body></body> </html>
四、HTML基本标签
4.1 head 内标签
-
title
-
功能
-
网页标题
-
-
用法
<title>标题文本内容</title>
-
title中关键字有利于搜索引擎搜索(SEO)
-
-
meta
-
功能
-
提供有关页面的元信息, 比如针对搜索引擎和更新频度的描述和关键词
-
-
用法
<meta />
-
常用属性
属性名 属性值 功能描述 charset UTF-8 文档字符编码*<u>(**可支持多国语言)</u> name charset、http-equiv、viewport 文档级元数据的名称 content 根据name的取值设置相应的值
-
link
style
script
4.2 body内标签
若直接打出文本网页也可显示,但是为行标签。
-
标题与段落标签
-
标题: 特殊格式的文本: 字号|颜色|粗细
-
类型: 标题标签有1-6级 块标签
<h1>1-标题标签</h1> 只能有一个 最大 <h2>2-标题标签</h2> <h3>3-标题标签</h3> <h4>4-标题标签</h4> <h5>5-标题标签</h5> <h6>6-标题标签</h6> 最小
-
-
列表标签 块标签
<ul> 无序列表 块标签 <li>列表-1</li> <li>列表-2</li> <li>列表-3</li> </ul> <ol> 有序列表 <li>列表-1</li> <li>列表-2</li> <li>列表-3</li> </ol>
-
图片标签 行标签
都为单标签语法 <h2>图片标签</h2> <!-- 注 1-img标签至少带两个属性,src:路径,alt:替代文本 2-src:图片路径,路径可以是本地路径,也可以远程路径 本地路径:也称作为相对路径,相对于当前HTML页面 , 可以用.或..或/打头 .代表当前路径 ..代表上一级目录 /代表根目录 3-alt: 替代文本,当图处不能正常显示时,会显示alt中文本,搜索引擎招录关键字 4-title: 鼠标悬停图片时提示文本 5-图片格式:jpg png gif webp --> <img src="images/default.png" alt="" title="鼠标悬停图片时提示文本" /> <img src="./images/default.png" alt="" /> <img src="/images/default.png" alt="" /> <!-- 远程地址 --> <img src="https://d4.sina.com.cn/202210/14/1594879.jpg" alt="" /> <img src="https://s3.bmp.ovh/imgs/2024/04/08/0285718d3fb366af.png" alt="" /> <input type="text"> 打字框 行标签 <input type="checkbox"> 勾选框 行标签 <hr> 一条线
非空标签 行标签
标签之间可为文本或者子标签,点击文本或者子标签可以跳转至href指向的网页。 <a href="https://www.baidu.com">百度</a> <a href="https://www.baidu.com"> <img src="images/default.png" alt="" /> </a>
4.3 超链接
-
什么是超链接
-
实现网页跳转的主要元素
-
-
语法
<h1>超链接:从一个网页跳转到另一个网页</h1> <!-- 基本用法: <a href="路径">子元素</a> 注-1:href:可以是本地路径,也可以远程路径 , .|..|/ -2: title:文本提示 -3:子元素可以是文本也可以是图片,也可以是其它的标签 -4:锚连接 --> <a href="http://www.baidu.com" title="远程地址">链接远程地址</a> <a href="01-hello.html">站内地址-1</a> 点击站内地址可跳转至01-hello.html <a href="./02-单标签语法.html">站内地址-2</a> <a href="./child/image.html">站内地址-3</a> <a href="/child/image.html">站内地址-3</a> <hr /> <a href="https://www.baidu.com"> <img src="images/default.png" alt="" /> </a> <a href="./01-hello.html"> <h2>标题元素</h2> </a>
<h1>锚连接</h1> <!-- 在本网页内跳转 第1步:通过a标签给连接点取名,不能添加 href属性 第2步:通过设置href的属性,不能使用地址,以#打头后面跟上链接点名称(锚链接) hash --> <hr /> <a href="#first">第一章 </a> <a href="#second">第二章 </a> <a href="#third">第三章 </a> <hr /> <h2><a name="first">第一章</a></h2> <p>第一章的内容</p> <p>第一章的内容</p> P 换行,且行距变大 <hr /> <h2><a name="second">第二章</a></h2> <p>第二章的内容</p> <p>第二章的内容</p> <h2><a name="third">第三章</a></h2> <p>第3章的内容</p>
-
用法
-
站外链接:其他网站的网页
-
站内链接:本网站的某个网页
-
锚链接:链接当前页面或其他页面的特定位置
<!-- 第1步:给目标位置的元素取名字 --> <a name="锚链接名字">xxx</a> <!-- 第2步:通过#实现链接 --> <a href="#锚链接名字">内容</a>
-
-
常用属性
| 属性名 | 属性值 | 功能描述 |
|---|---|---|
| href | 目标链接地址 | |
| title | 悬停描述文本 | |
| name | 锚链接名字 | |
| target | 规定在何处打开链接文档 |
4.4 实体
-
什么是实体
-
特殊字符,如大于号、小于号、空格等
-
-
常用实体
空格 > 大于号 < 小于号 " 引号 © 版权 ...
块级标签与行级
div 与 span 标签
br 与 hr 标签(不推荐使用)
4.5 一些标签
行标签:所有的行标签都会显示在同一行,不会换行
块标签:每个标签占一行,换行
<div>无形无色的盒 子</div> <span>文本-1</span> <span>文本-2</span> <div style="color: red"> div包含的文本看出一个整体,且字为红色 <h2>标题</h2> <p>段落</p> <p>段落</p> <p>段落</p> </div> <div> 所有的行标签都会显示在同一行,不会换行所有的行 <span style="color: red">标签</span> 可将标签二字单独变为红色且不换行 都会显示在同一行,不会换行所有的行标签都会显示在同一行,不会换行所有的行标签都会显示在同一行,不会换行所有的行标签都会显示在同一行,不会换行 </div>
补充
imguil.org 可将图片上传至互联网,方便超链接跳转至远程地址打开图片,使用户可以空用。
iconfont 字体图标免费实用
菜鸟教程 学习HTML5 CSS3 JavaScript
MDN也可学习更权威





















 2555
2555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








