老铁们开发移动端时,为了适配,单位通常会进行计算,但是为了老铁们的摸鱼时间更多,博主找到了一个较为简单的方法
咱们一般写移动端时,单位都会根据原型图规范进行手动算,就挺烦的

一般给咱们时375px,或者750px,若是750px的咱们还得除以2
咱们一直用的方法大多数为这种的

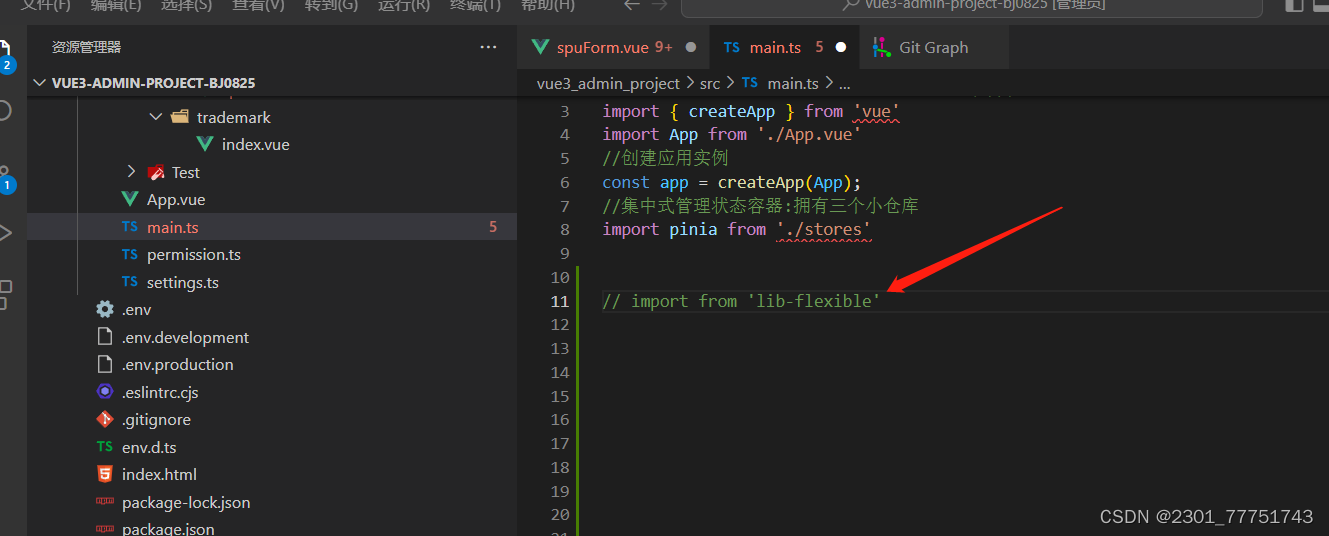
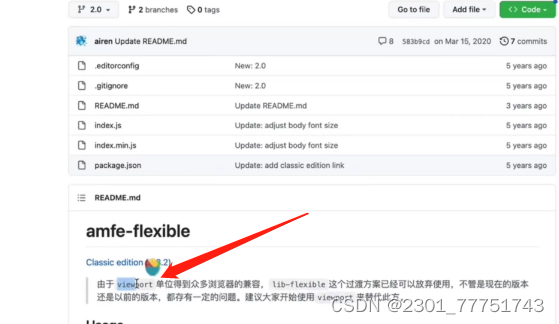
在main中引入这个库,但是其实这中方法已经废弃了,咱们现在主流的方案就是这种viewport的方案

那具体时怎么用呢,
要在public/index.js的文件下,引入下面的代码
![]()
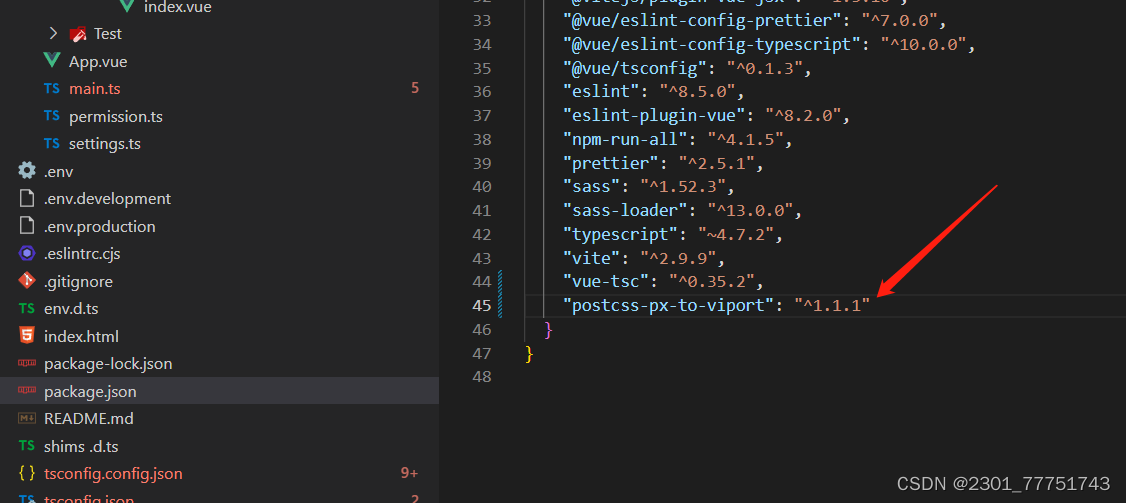
,然后npm安装

之后咱们就只需要写px即可,这个插件会自动帮我们转换的
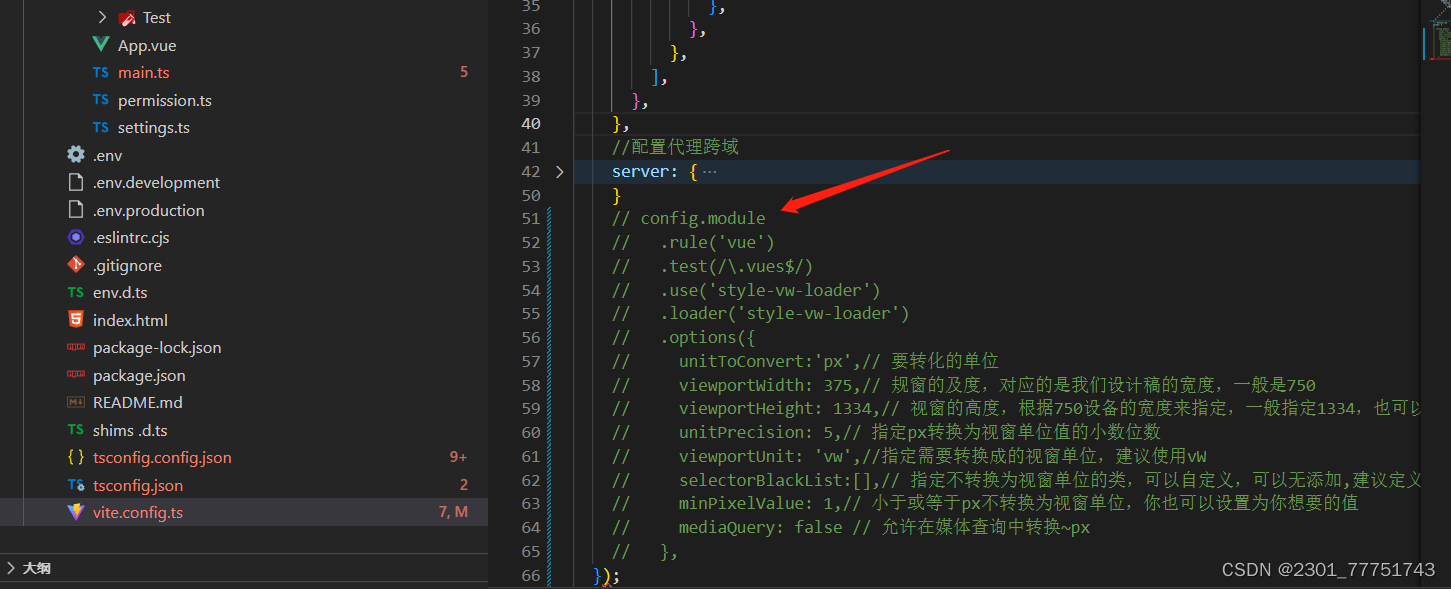
接下来配置一些咱们所需要的规则,根据官网即可

config.module
.rule('vue')
.test(/\.vues$/)
.use('style-vw-loader')
.loader('style-vw-loader')
.options({
unitToConvert:'px',// 要转化的单位
viewportWidth: 375,// 窗口大小
viewportHeight: 1334,// 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 5,// 指定px转换为视窗单位值的小数位数
viewportUnit: 'vw',//指定需要转换成的视窗单位,建议使用vW
selectorBlackList:[],// 指定不转换为视窗单位的类,可以自定义,可以无添加,建议定义一至两个通用的类
minPixelValue: 1,// 小于或等于px不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换~px
},
若有更好的方法,欢迎老铁们评论区讨论





















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








