首先,选择一个区域创建一个 vue-workspace 工作空间文件夹,用于统一存放 Vue 项目,然后打开命令行,执行如下命令,进入到该文件夹中
cd /Users/wj/Documents\vue_workspace\接着,执行创建 Vue 项目命令:
npm create vue@latest TIP: 该命令会安装并执行 create-vue, 它是 Vue 官方的项目脚手架工具。
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue-test
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/wj/Documents/vue_workspace/vue-test...
Done. Now run:
cd vue-test
npm install
npm run dev
wj@wjs-MacBook-Pro vue_workspace % cd vue-test
wj@wjs-MacBook-Pro vue-test % npm run dev
> vue-test@0.0.0 devv执行过程中,会让你先输入项目名称,以及相关选项是否开启,诸如是否使用 TypeScript 语法、是否引入 Vue Router 路由、是否引入 Pinia 状态管理等等,这里如果不确定,统一敲击回车键选择 No 即可。当你看到命令行中提示项目构建完成, 则表示你已经创建好了第一个 Vue 应用了。
接下俩运行,执行下面三个命令
wj@wjs-MacBook-Pro vue-test % npm install
added 28 packages in 2m
wj@wjs-MacBook-Pro vue-test % npm run dev
> vue-test@0.0.0 dev
> vite
VITE v5.0.11 ready in 343 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help

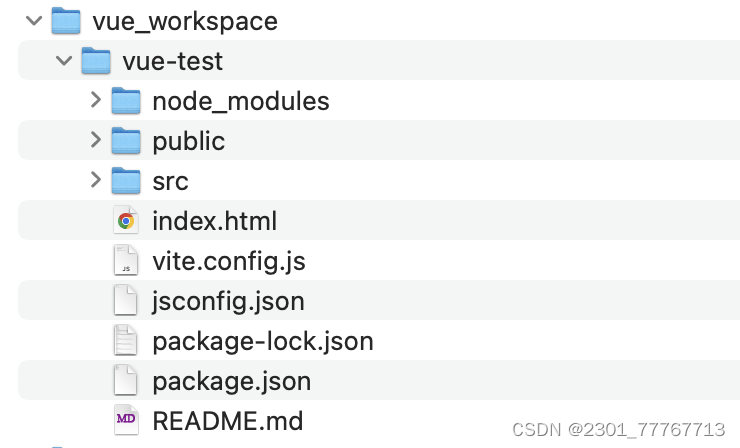
解释一下目录结构以及相关文件的作用:
node_modules: 项目依赖包文件夹,比如通过npm install 包名安装的包都会放在这个目录下;public: 公共资源目录,用于存放公共资源,如favicon.ico图标等;index.html: 首页;package.json: 项目描述以及依赖;package-lock.json: 版本管理使用的文件;README.md: 用于项目描述的 markdown 文档;src: 核心文件目录,源码都放在这里面;





















 6048
6048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








