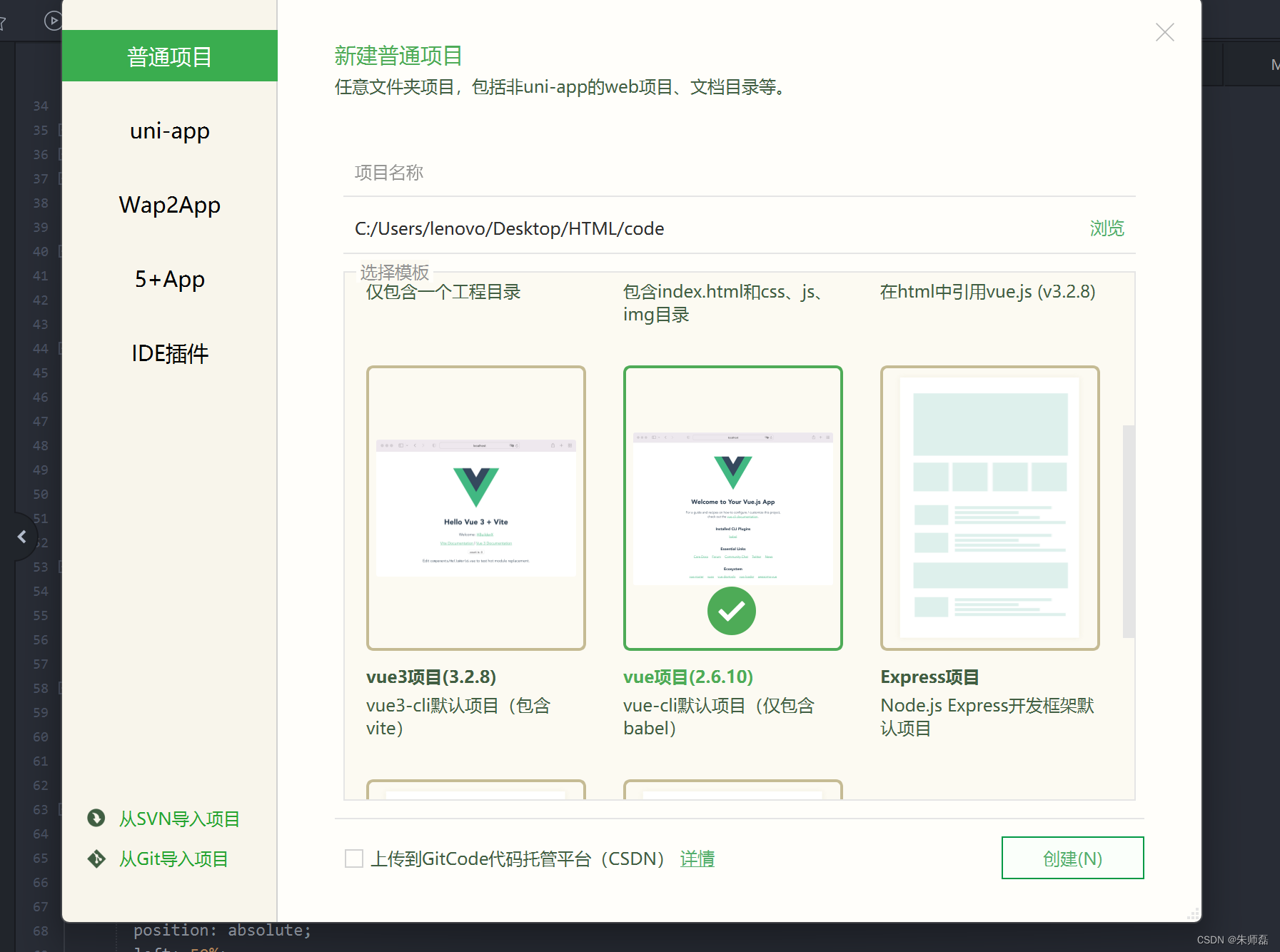
一、创建一个vue2的项目

二、创建成功后删除这三个文件
三、新建一个App.vue文件
四、在文件中添加这一段话
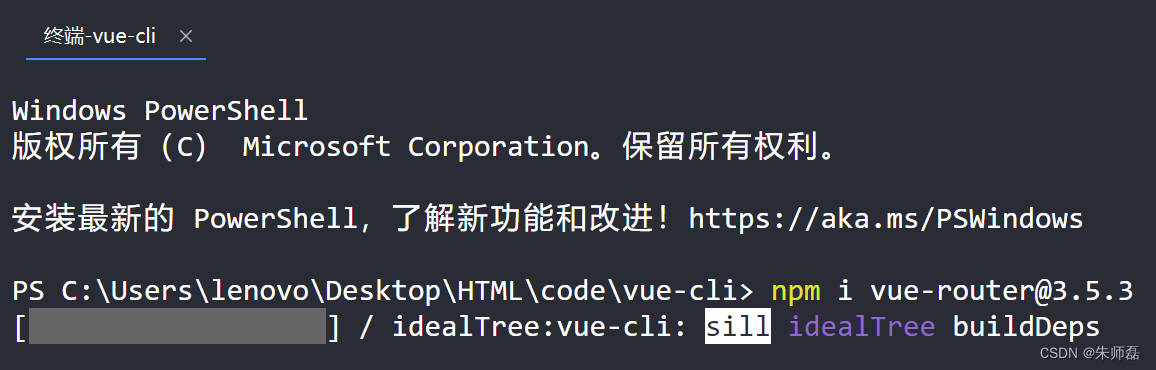
五、打开命令框输入指令下载router路由
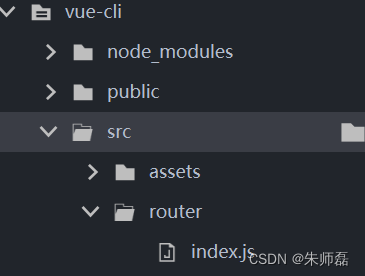
六、新建一个router目录,新建index.js文件

七、导入你的路由,进行配置
打开命令行工具,进入你的项目目录,输入下面命令。 npm i vue-router@3.5.3

八、在main.js中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})到此vue-cil搭建完成





















 4615
4615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








