uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/淘宝/京东)、快应用等多个平台,上手没有任何门槛。
1、开发工具使用HBuiler X
环境搭建
官方提供两种创建项目的形式:
- 通过HBuilderX可视化界面创建项目
- 通过vue-cli命令行创建项目
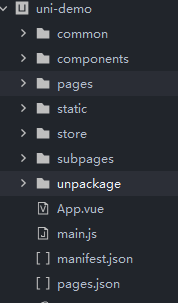
2、项目结构

1.common 是存放公共js和css的目录,大家可以把一些工具js或者公共的css放这里面
2.components是放组件的目录,我们所有的组件都可以放这里面,记住组件里面不能使用uni-app页面钩子函数
3.pages 是uni-app放页面的文件夹,我们每次在这里面新建一个页面,hbuilder X都会在pages.json里面配置好。
4.static 是存放字体或图片的文件夹,一些静态资源都可以放这里面 如果image标签想要引入本地文件,只能放到static里才能访问到
5.store 是vuex状态管理,因为uni-app项目内置vuex所以直接在main.js里面配置一下就可以使用了
6.subpages 是因为内容过多,分的包,这里面新建的页面pages.json里面不会自动生成对应配置项
7.unpackage 里面的打包后的东西,我们可以不用管,h5打包后会放在这个里面的dist/build/h5里面,
8.App.vue 可以说是入口文件,我们公共的css可以放这里面,应用启动需要做的事情也可以放这里面,但是这个里面是不能进行页面跳转的
9.main.js 是入口js文件,跟vue脚手架一样的,我们可以引入全局js,配置一些全局js函数等都可以在这里操作
10.manifest.json是uni-app的配置项,一般都是可视化配置,很少用到源码配置,大家基本看一看就知道了
11.pages.json 就是页面配置文件了,你写的每一个页面都要在这里面配置,每个页面一些的特殊配置项也是在这里面写
3、页面元素及API
页面dom元素和小程序类似,使用view而不是div,使用的一些组件也是基本和微信小程序类似,API靠近微信小程序规范,但需将前缀 wx 替换为 uni








 本文总结了uni-app的开发经验,包括使用HBuiler X搭建环境,项目结构解析,页面元素、API的使用,运行与调试方法,解决自定义底部导航栏在App端显示问题,以及处理video组件层级过高问题。同时,介绍了uniapp中数据请求的多种方式和数据渲染到页面的示例。
本文总结了uni-app的开发经验,包括使用HBuiler X搭建环境,项目结构解析,页面元素、API的使用,运行与调试方法,解决自定义底部导航栏在App端显示问题,以及处理video组件层级过高问题。同时,介绍了uniapp中数据请求的多种方式和数据渲染到页面的示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








