1.对Poem表进行删除,插入,修改操作
首先编写PoetMapper接口,定义相关数据库操作,PoetMapper接口具体代码如下:
@Mapper
public interface PoetMapper {
@Select("select * from poet")
public List<Poet> selectall();
@Insert("insert into poet values(#{id},#{name},#{gender},#{dynasty},#{title},#{style})")
public boolean insert(Poet poet);
@Select("select * from poet where id=#{id}")
public List<Poet> selectpart(short id);
@Update("update poet set name=#{name},gender=#{gender},dynasty=#{dynasty},title=#{title},style=#{style} where id=#{id}")
public boolean update(Poet poet);
@Delete("delete from poet where id=#{id}")
public boolean delete(short id);
}编写service事务接口:
public interface PoetService {
public List<Poet> Sselectall();
public boolean Sinsert(Poet poet);
public List<Poet> Sselectpart(short id);
public boolean Supdate(Poet poet);
public boolean Sdelete(short id);
}service具体实现类:
@Service
public class PoetServiceA implements PoetService {
@Autowired
PoetMapper poetMapper;
@Override
public List<Poet> Sselectall() {
return poetMapper.selectall();
}
@Override
public boolean Sinsert(Poet poet) {
boolean result = poetMapper.insert(poet);
return result;
}
@Override
public boolean Supdate(Poet poet) {
return poetMapper.update(poet);
}
@Override
public boolean Sdelete(short id) {
return poetMapper.delete(id);
}
@Override
public List<Poet> Sselectpart(short id) {
return poetMapper.selectpart(id);
}
}controller类 具体代码如下,其中对于插入操作和更新作的接口采用json格式进行传参,利用Poet类进行传参;对于查询部分的操作采用路径参数传递参数的方法
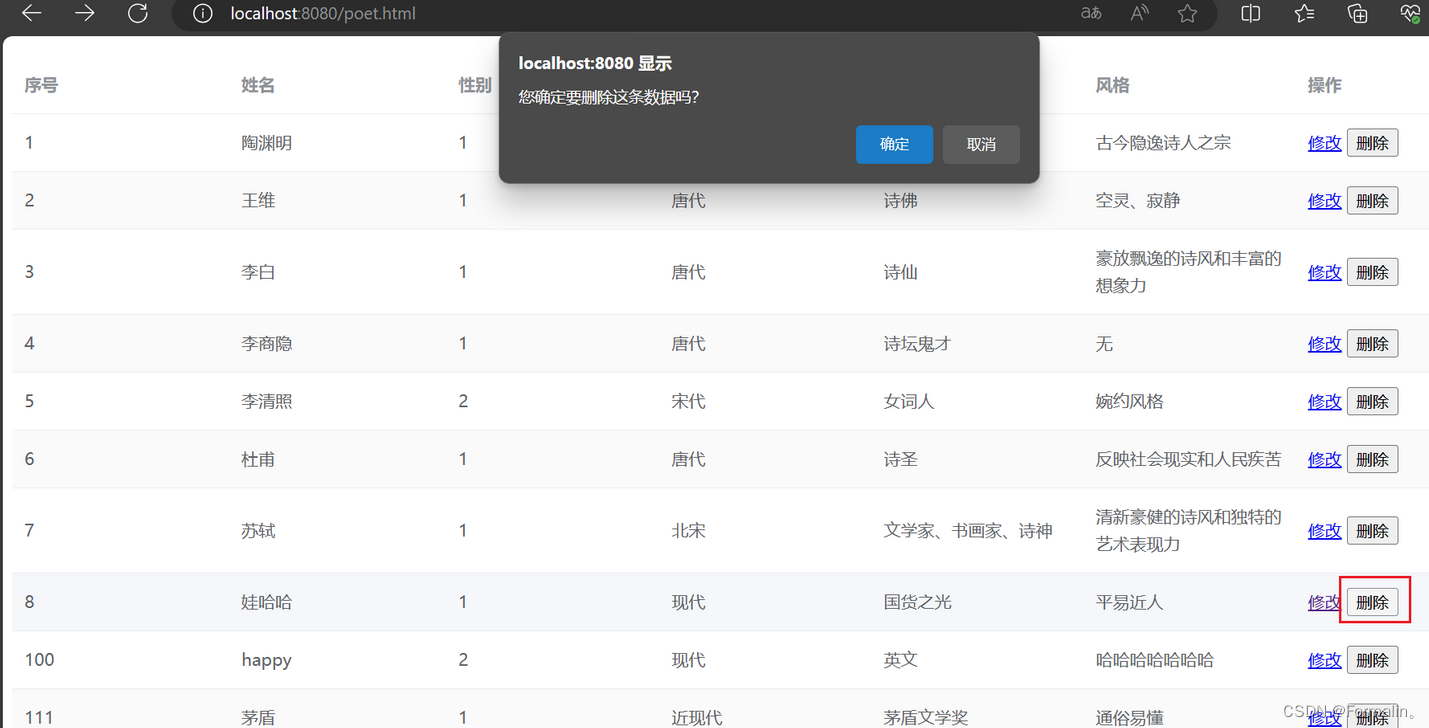
1.删除操作的具体前端代码 、
编写poem.html页面,首先实现数据的删除操作,先在数据库中添加几条数据,以便实现删除操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<h1 style="text-align: center">诗人信息列表</h1>
<div id="app" align="center">
<a href="poet-insert.html" style="text-align: center">新增信息</a>
<template>
<el-table
:data="poetList"
stripe
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
prop="dynasty"
label="朝代">
</el-table-column>
<el-table-column
prop="title"
label="称号">
</el-table-column>
<el-table-column
prop="style"
label="风格">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope" >
<a :href="'poet-update.html?id='+scope.row.id">修改</a>
<button type="button" v-on:click="deletee(scope.row.id)">删除</button>
</template>
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
poetList: []
}
},
methods:{
selectall:function(){
var this_=this;
axios.post('/PoetSelect',{}).then(function(response){
this_.poetList=response.data.data;
})
.catch(function(error){
console.log(error);
})
},
deletee:function (id){
var this_=this;
if(window.confirm("您确定要删除这条数据吗?")){
axios.post('/PoetDelete?id='+id).then(function(response){
alert("删除成功!")
this_.selectall();
})
.catch(function(error){
console.error("删除失败",error);
})
}
}
},
mounted() {
axios.get('/PoetSelect').then(res => {
if (res.data.statusCode) {
this.poetList = res.data.data;
}
}
)
}
})
</script>
</html>
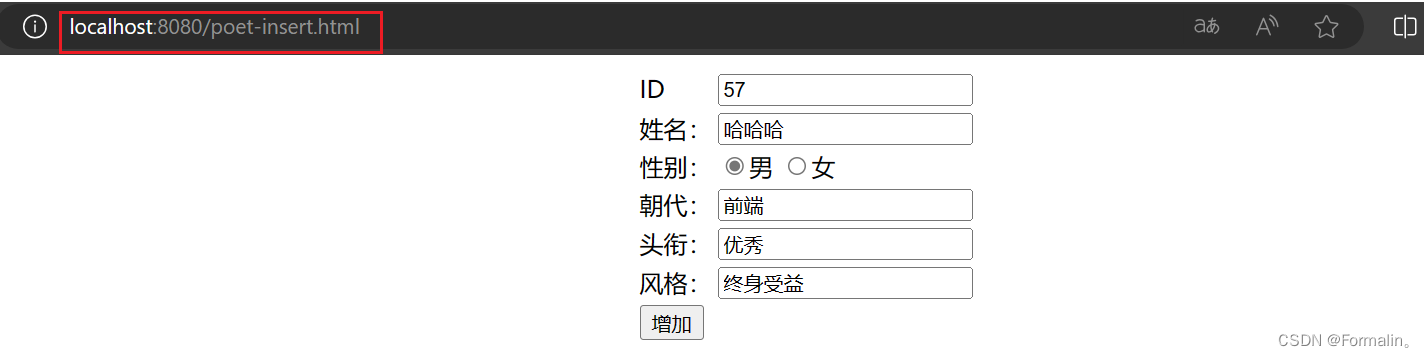
2.插入操作的具体前端代码
编写一个新的页面poet-insert.html,实现点击新增操作能够将数据插入表格中。poet-insert.html页面中主要为表单元素,通过v-model实现双向数据绑定,表单元素的改变能够实现poet对象中数据的修改。在点击了“新增”按钮后能将数据提交给数据表,需要在按钮上绑定点击事件,实现点击后将数据都传递到data中的poet中,通过axios异步post传递操作将poet对象传递给接口“/PoetInsert”实现插入接口,同时判断操作成功后location.href将页面回跳到poet.html页面,如果操作失败则将错误的描述输出到控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<div id="app" style=" display: flex;
justify-content: center;
align-items: center">
<table>
<tr>
<td>ID</td>
<td>
<input type="text" v-model="poet.id">
</td>
</tr>
<tr>
<td>
姓名:
</td>
<td>
<input type="text" v-model="poet.name">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1">男
<input type="radio" name="gender" v-model="poet.gender" value="2">女
</td>
</tr>
<tr>
<td>
朝代:
</td>
<td>
<input type="text" v-model="poet.dynasty">
</td>
</tr>
<tr>
<td>
头衔:
</td>
<td>
<input type="text" v-model="poet.title">
</td>
</tr>
<tr>
<td>
风格:
</td>
<td>
<input type="text" v-model="poet.style">
</td>
</tr>
<tr>
<td>
<input type="button" @click="addpoet" value="增加">
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
poet:{
"id":"",
"name":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
}
},
methods:{
addpoet:function (){
axios.post('/PoetInsert',this.poet).then(r=>{
if(r.data.statusCode==1){
location.href='poet.html';
}
else{
alert(r.data.message);
}
}).catch(error=>{
console.error(error);
})
}
}
})
</script>
</html>

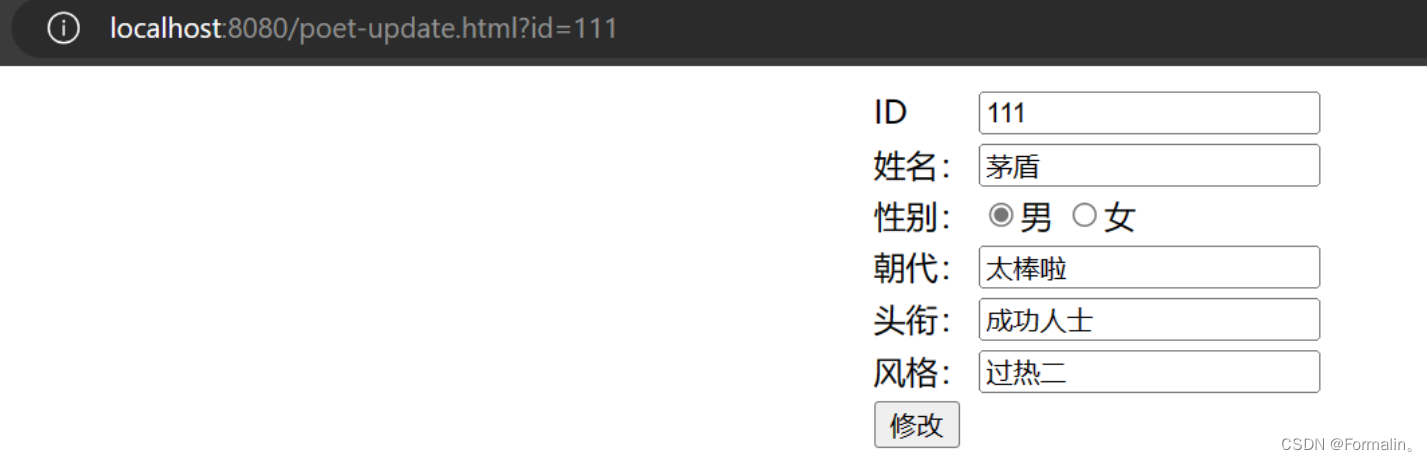
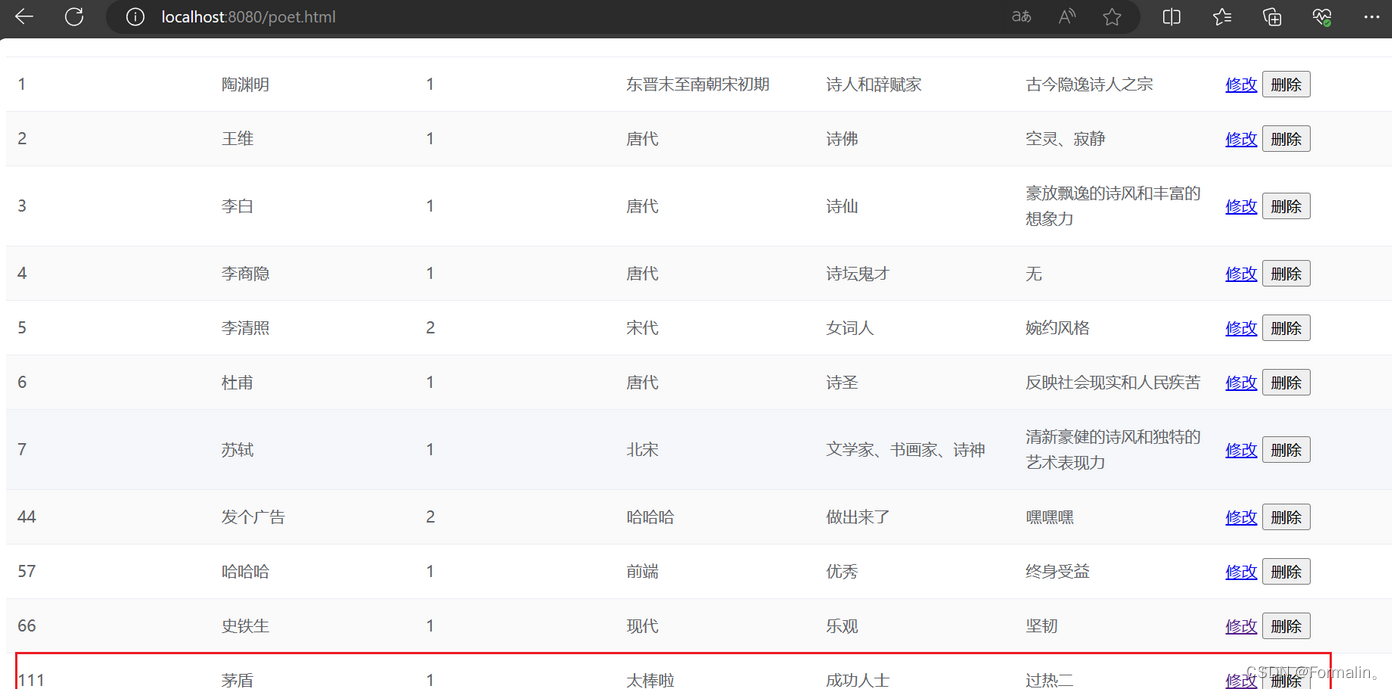
3.修改操作的具体前端代码
修改操作的主要操作过程是首先将表单数据与poet对象双向绑定,便于将修改后的数据存储在poet对象中。created钩子将修改的数据的id号存储在本页面的数据id中,同时调用selectpart方法,传入id的具体值调用”PoetSelectpart“接口将修改前的数据传递给poet对象。需要注意的是this.poet=r.data.data语句将poet对象变成了一个json数组,如果直接传递给poetupdate方法会出现failed to load resource: the server responded with a status of 400 ()的错误,前后端参数不一致。对于后端需要的参数是poet对象,而前端传递的是数组。需要将r.data.data数组中的第一个json数据赋值给this.poet,才能成功传递参数实现修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<div id="app" style=" display: flex;
justify-content: center;
align-items: center">
<table>
<tr>
<td>ID</td>
<td>
<input type="text" v-model="this.id">
</td>
</tr>
<tr>
<td>
姓名:
</td>
<td>
<input type="text" v-model="poet.name">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1">男
<input type="radio" name="gender" v-model="poet.gender" value="2">女
</td>
</tr>
<tr>
<td>
朝代:
</td>
<td>
<input type="text" v-model="poet.dynasty">
</td>
</tr>
<tr>
<td>
头衔:
</td>
<td>
<input type="text" v-model="poet.title">
</td>
</tr>
<tr>
<td>
风格:
</td>
<td>
<input type="text" v-model="poet.style">
</td>
</tr>
<tr>
<td>
<input type="button" @click="updatepoet" value="修改">
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
poet:{},
id:''
},
methods:{
selectpart:function (){
axios.get(`/PoetSelectpart/${this.id}`).then(r=>{
if(r.data.statusCode==1){
if (Array.isArray(r.data.data) && r.data.data.length > 0) {
this.poet = r.data.data[0];
} else {
this.poet = {};
}
}
else{
console.log(r.data.message);
}
}).catch(er=>{
console.error(er);
})
},
updatepoet:function (){
axios({ method: 'put',
url: '/PoetUpdate',
data: JSON.stringify(this.poet),
headers: {
'Content-Type': 'application/json'
} }).then(r=>{
if(r.data.statusCode==1){
location.href='poet.html';
}
else{
alert(r.data.message);
}
}).catch(e=>{
console.error(e);
})
}
},
created(){
this.id=location.href.split("?id=")[1]
this.selectpart();
}
})
</script>
</html>























 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








