目录
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
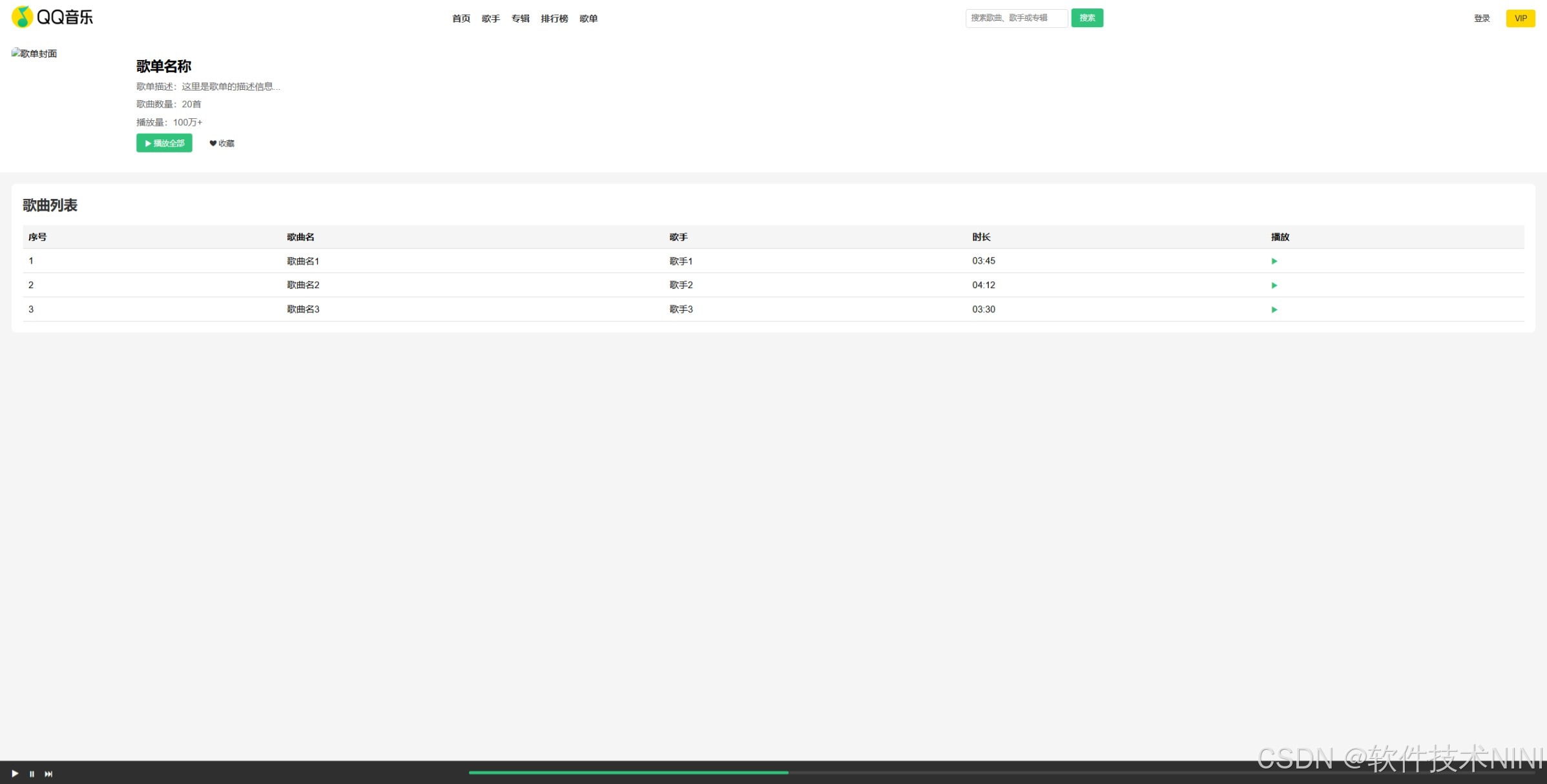
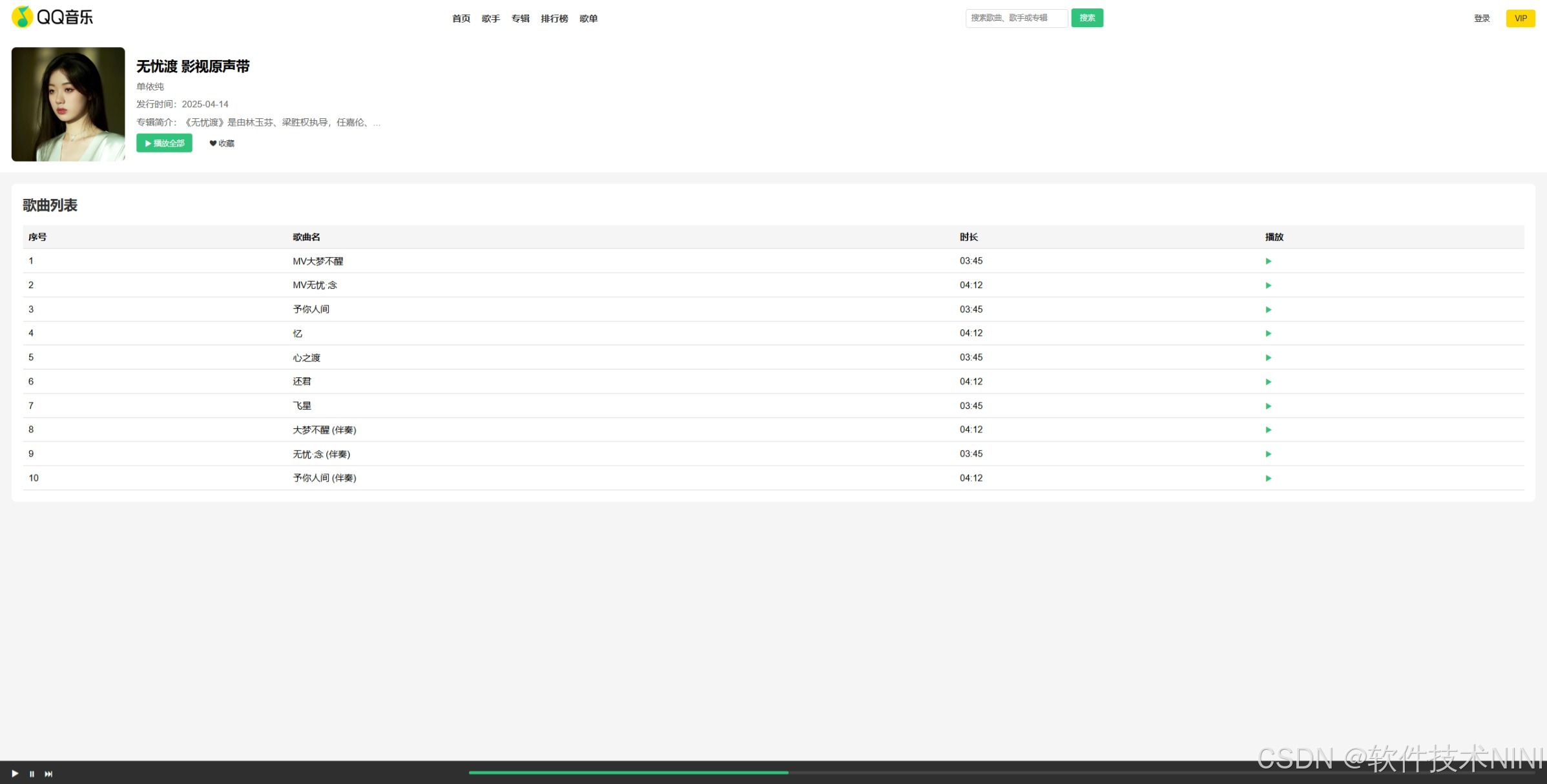
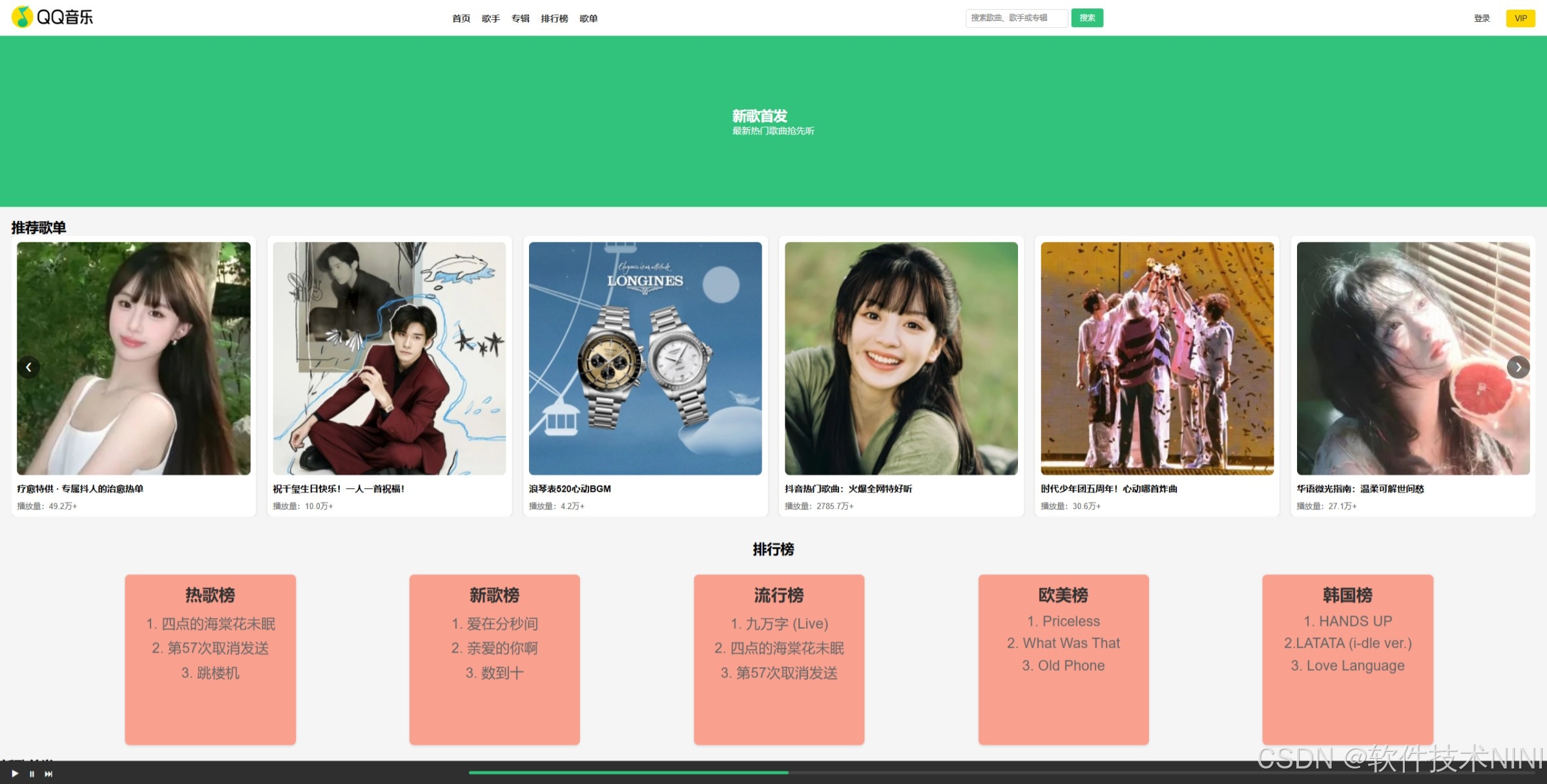
四、🌐网站效果





五、🪓 代码实现
🧱HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ音乐 - 排行榜</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/phb.css">
</head>
<body>
<!-- 顶部导航栏 -->
<header class="header">
<div class="logo">
<img src="img/logo.png" alt="QQ音乐">
</div>
<nav class="nav">
<ul class="nav-list">
<li><a href="index.html">首页</a></li>
<li><a href="gs.html">歌手</a></li>
<li><a href="zj.html">专辑</a></li>
<li><a href="phb.html">排行榜</a></li>
<li><a href="gd.html">歌单</a></li>
</ul>
</nav>
<div class="search-bar">
<input type="text" placeholder="搜索歌曲、歌手或专辑">
<button>搜索</button>
</div>
<div class="user-actions">
<button class="login-btn">登录</button>
<button class="vip-btn">VIP</button>
</div>
</header>
<!-- 排行榜分类 -->
<section class="chart-categories">
<h2 class="section-title">排行榜分类</h2>
<div class="category-list">
<button class="category-btn active">飙升榜</button>
<button class="category-btn">热歌榜</button>
<button class="category-btn">新歌榜</button>
<button class="category-btn">原创榜</button>
</div>
</section>
<!-- 当前排行榜内容 -->
<section class="current-chart">
<h2 class="section-title">当前榜单</h2>
<div class="chart-list">
<div class="chart-item">
<h3>1. 岁月神偷 (Live) - 汪苏泷</h3>
<p>播放量:100万+</p>
</div>
<div class="chart-item">
<h3>2. 岁月神偷 (Live) - 张杰</h3>
<p>播放量:80万+</p>
</div>
<div class="chart-item">
<h3>3. Over Too SoonOver Too Soon - Vicetone</h3>
<p>播放量:60万+</p>
</div>
<div class="chart-item">
<h3>4. 亲爱的你啊 (儿童合唱版) - 任素汐 /马可艾</h3>
<p>播放量:100万+</p>
</div>
<div class="chart-item">
<h3>5. 风催雨 - 灼夭</h3>
<p>播放量:80万+</p>
</div>
<div class="chart-item">
<h3>6. 九万字 - 黄诗扶</h3>
<p>播放量:60万+</p>
</div>
<div class="chart-item">
<h3>7. 你根本无法理解这件事的重大意义 - 许飞</h3>
<p>播放量:100万+</p>
</div>
<div class="chart-item">
<h3>8. 心愿(湖水是你的眼神) - 方大树 /阿美呀</h3>
<p>播放量:80万+</p>
</div>
<div class="chart-item">
<h3>9. 此生不换 - 青鸟飞鱼</h3>
<p>播放量:60万+</p>
</div>
</div>
</section>
<!-- 底部播放控制栏 -->
<footer class="player-bar">
<div class="player-controls">
<button class="play-btn">▶</button>
<button class="pause-btn">⏸</button>
<button class="next-btn">⏭</button>
</div>
<div class="progress-bar">
<div class="progress"></div>
</div>
</footer>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦
























 1997
1997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










