目录
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
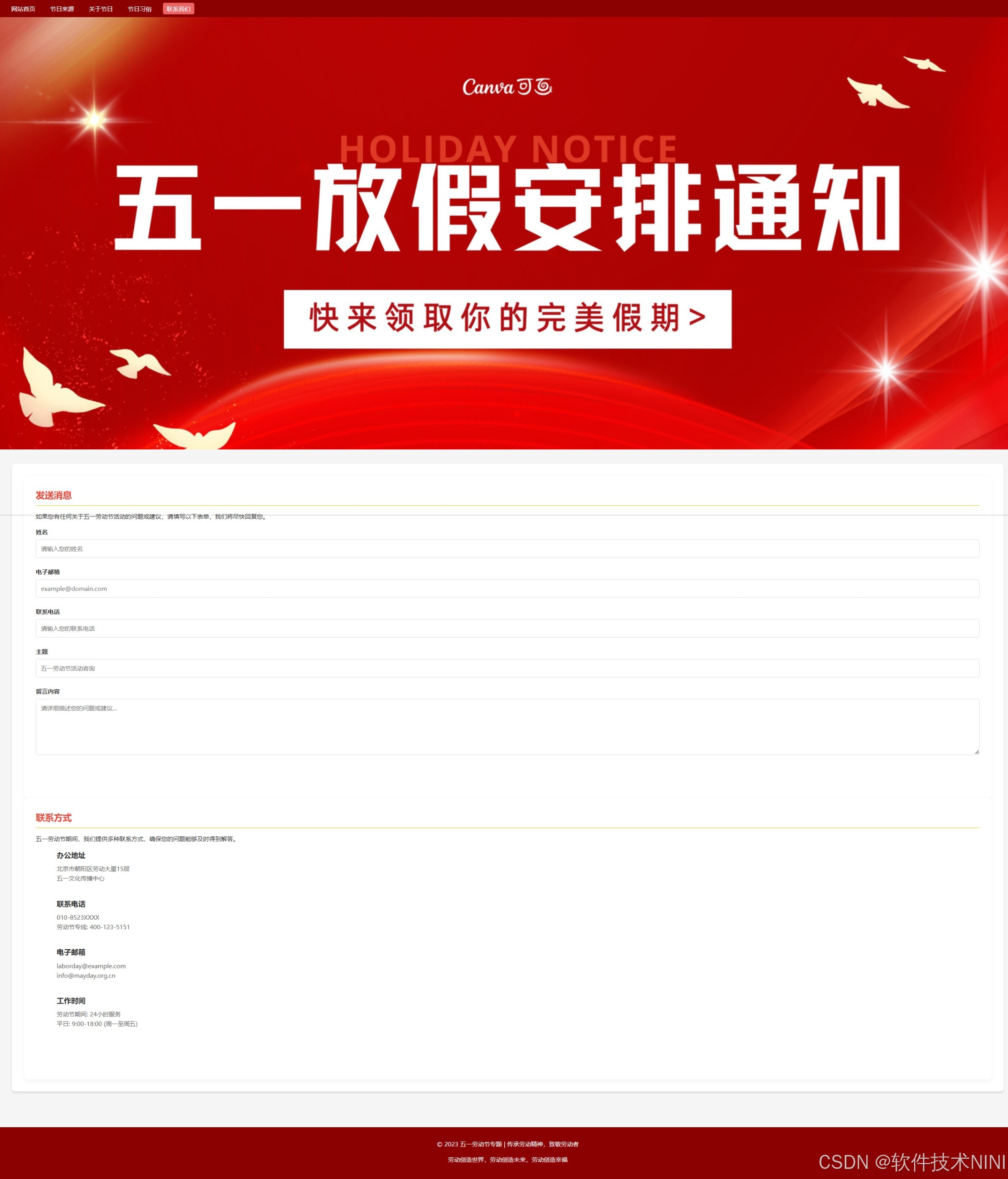
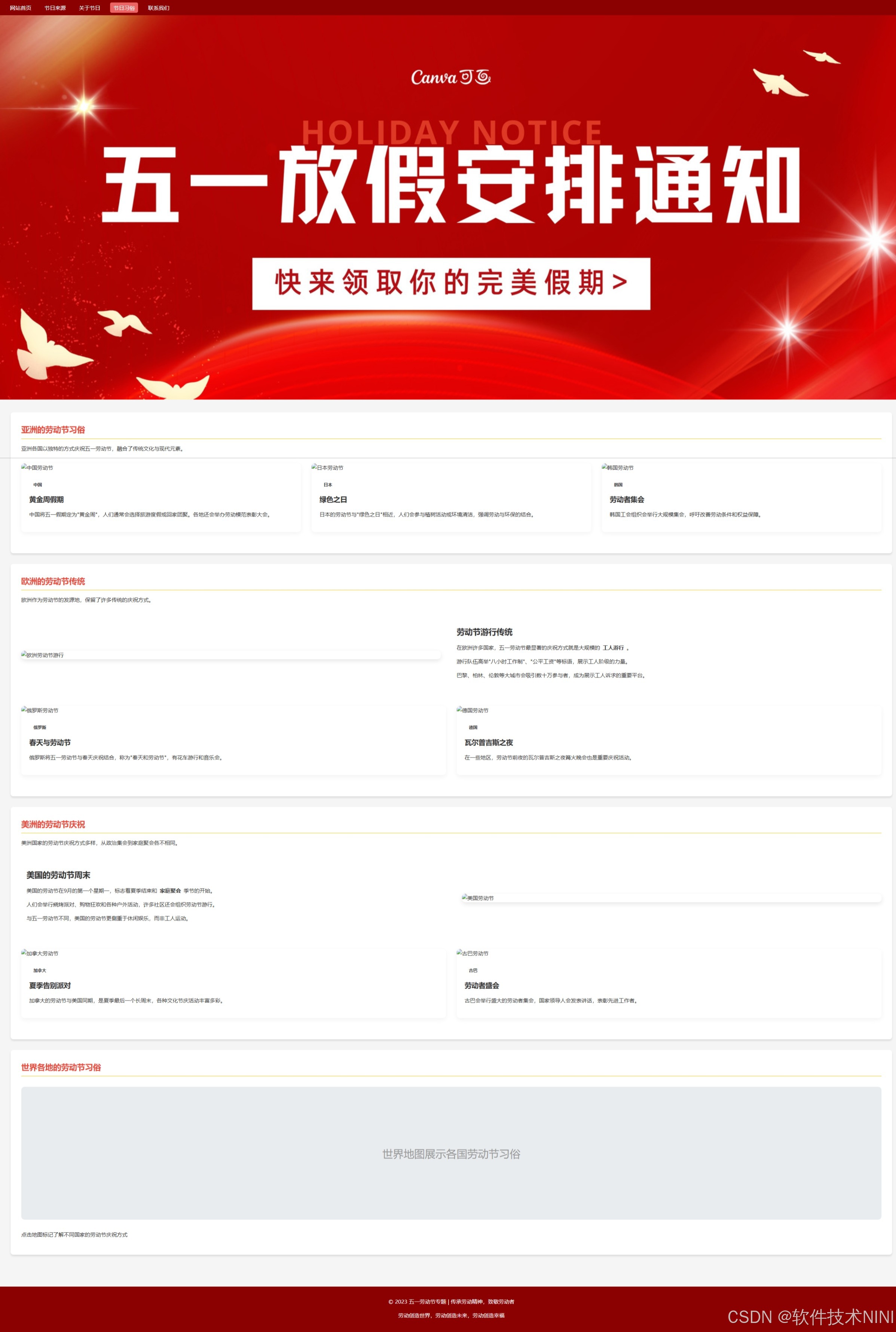
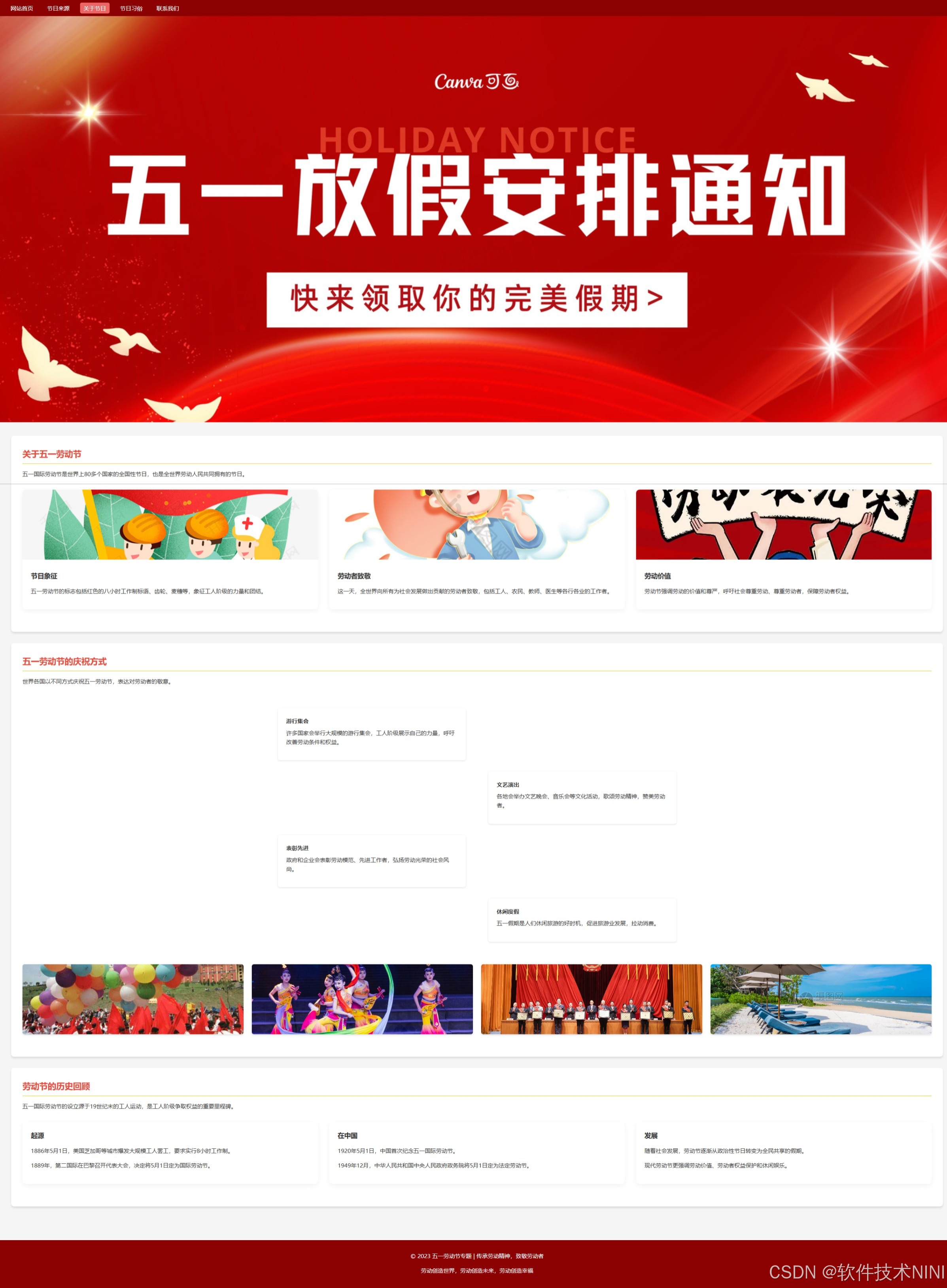
四、🌐网站效果





五、🪓 代码实现
🧱HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五一劳动节快乐</title>
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<header>
<div class="decorative-circle circle1"></div>
<div class="decorative-circle circle2"></div>
<nav>
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="menu.html">节日来源</a></li>
<li><a href="about.html">关于节日</a></li>
<li><a href="gallery.html">节日习俗</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
<div class="social-icons">
<a href="#"><i class="fab fa-facebook"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
</div>
</header>
<img src="img/z.jpg" alt="" width="100%">
<div class="container">
<section>
<h2>劳动节的意义</h2>
<p>五一国际劳动节是世界上80多个国家的全国性节日,定在每年的五月一日。它是全世界劳动人民共同拥有的节日。</p>
<p>劳动节源于美国芝加哥城的工人大罢工,为纪念这次伟大的工人运动,1889年的第二国际成立大会上宣布将每年的五月一日定为国际劳动节。</p>
</section>
<section>
<h2>劳动最光荣</h2>
<div class="labor-icons">
<div class="icon-item">
<div class="icon">👷</div>
<p>建筑工人</p>
</div>
<div class="icon-item">
<div class="icon">👨🌾</div>
<p>农民</p>
</div>
<div class="icon-item">
<div class="icon">👩💻</div>
<p>程序员</p>
</div>
<div class="icon-item">
<div class="icon">👨⚕️</div>
<p>医生</p>
</div>
<div class="icon-item">
<div class="icon">👩🏫</div>
<p>教师</p>
</div>
</div>
</section>
<section>
<h2>致敬劳动者</h2>
<div class="laborers">
<div class="laborer-card">
<img src="img/工人.jpg" alt="工人" class="laborer-avatar">
<div class="laborer-info">
<h3>张师傅</h3>
<p>建筑工人,20年工作经验</p>
<p>"每一砖一瓦都承载着城市的梦想"</p>
</div>
</div>
<div class="laborer-card">
<img src="img/农民.jpg" alt="农民" class="laborer-avatar">
<div class="laborer-info">
<h3>李大叔</h3>
<p>农民,世代耕耘</p>
<p>"粮食是国家的根本,我们骄傲"</p>
</div>
</div>
<div class="laborer-card">
<img src="img/护士.jpg" alt="护士" class="laborer-avatar">
<div class="laborer-info">
<h3>王护士</h3>
<p>护士,抗疫一线</p>
<p>"守护健康是我们的使命"</p>
</div>
</div>
</div>
</section>
</div>
<footer>
<div class="footer-content">
<p>© 五一劳动节专题 | 传承劳动精神,致敬劳动者</p>
<p>劳动创造世界,劳动创造未来,劳动创造幸福</p>
</div>
</footer>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦

























 1996
1996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










