目录
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
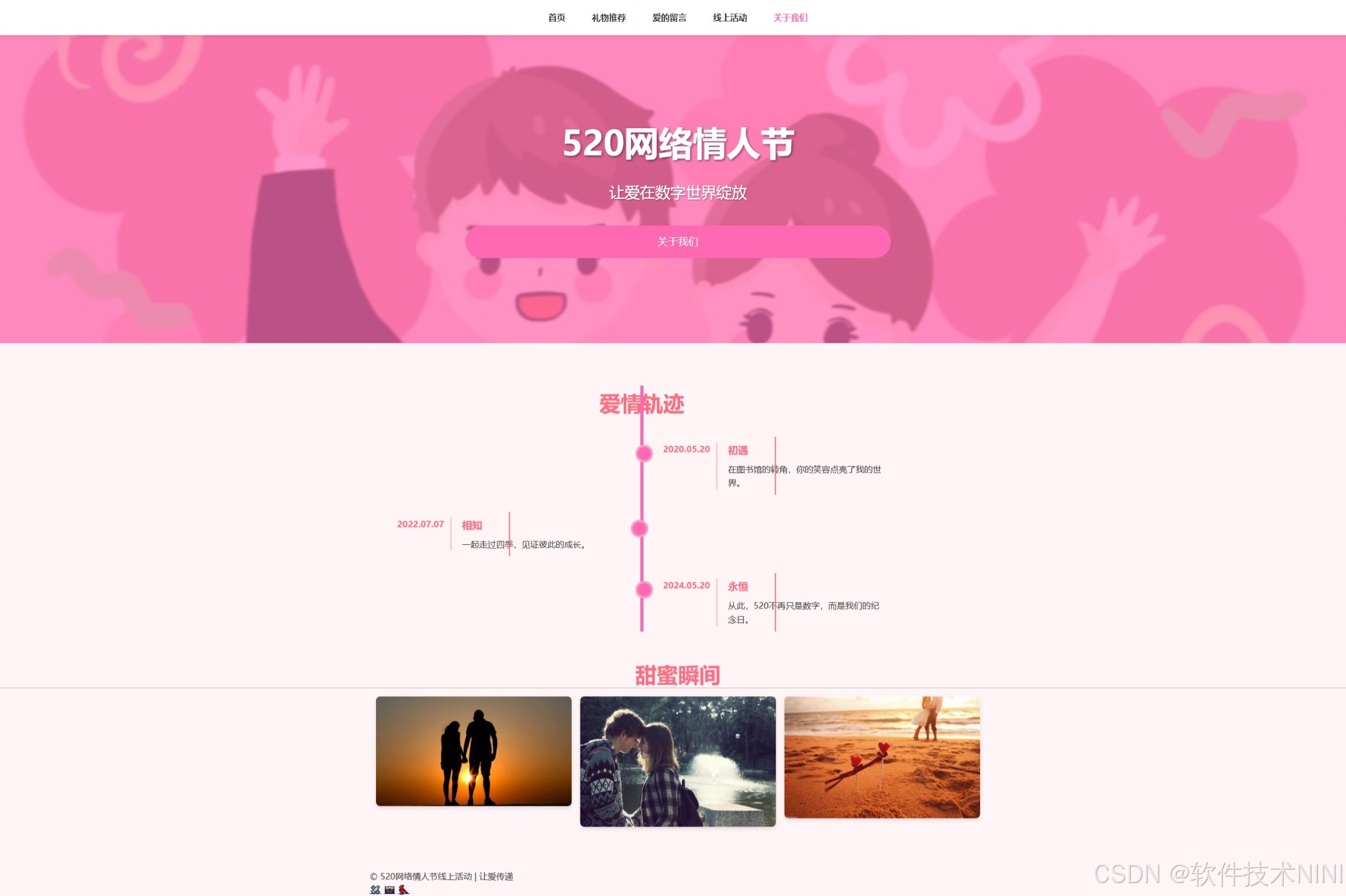
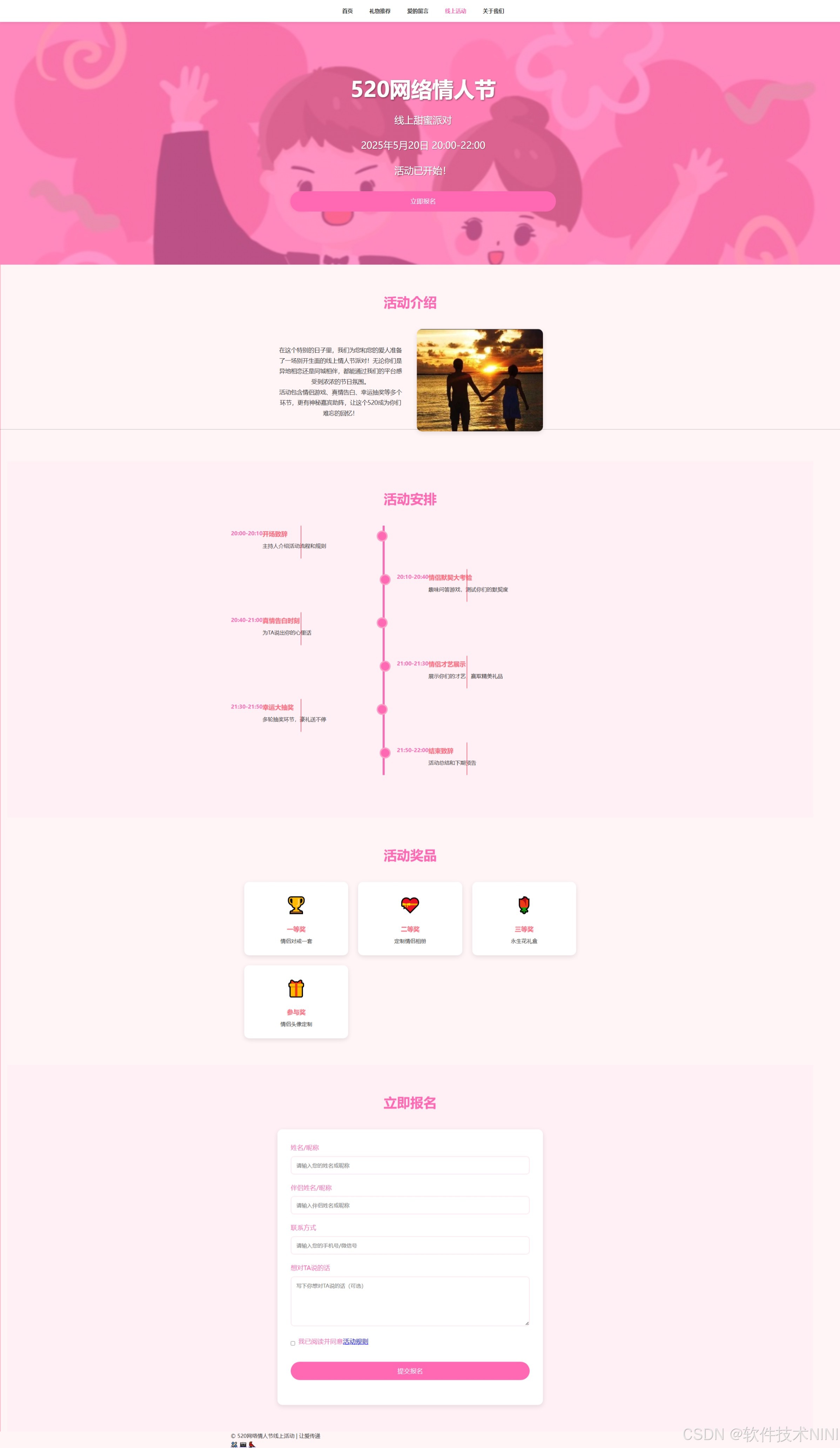
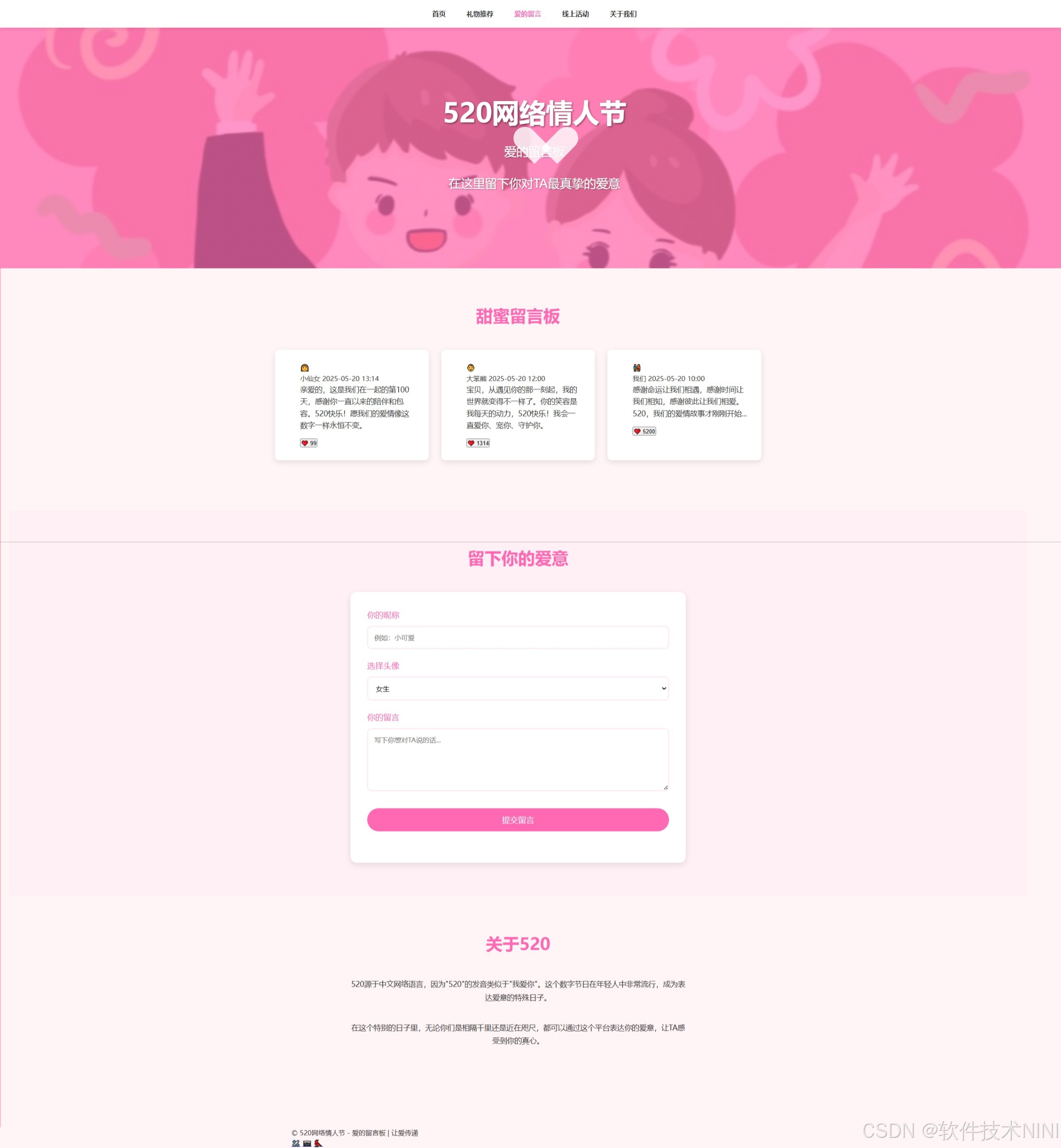
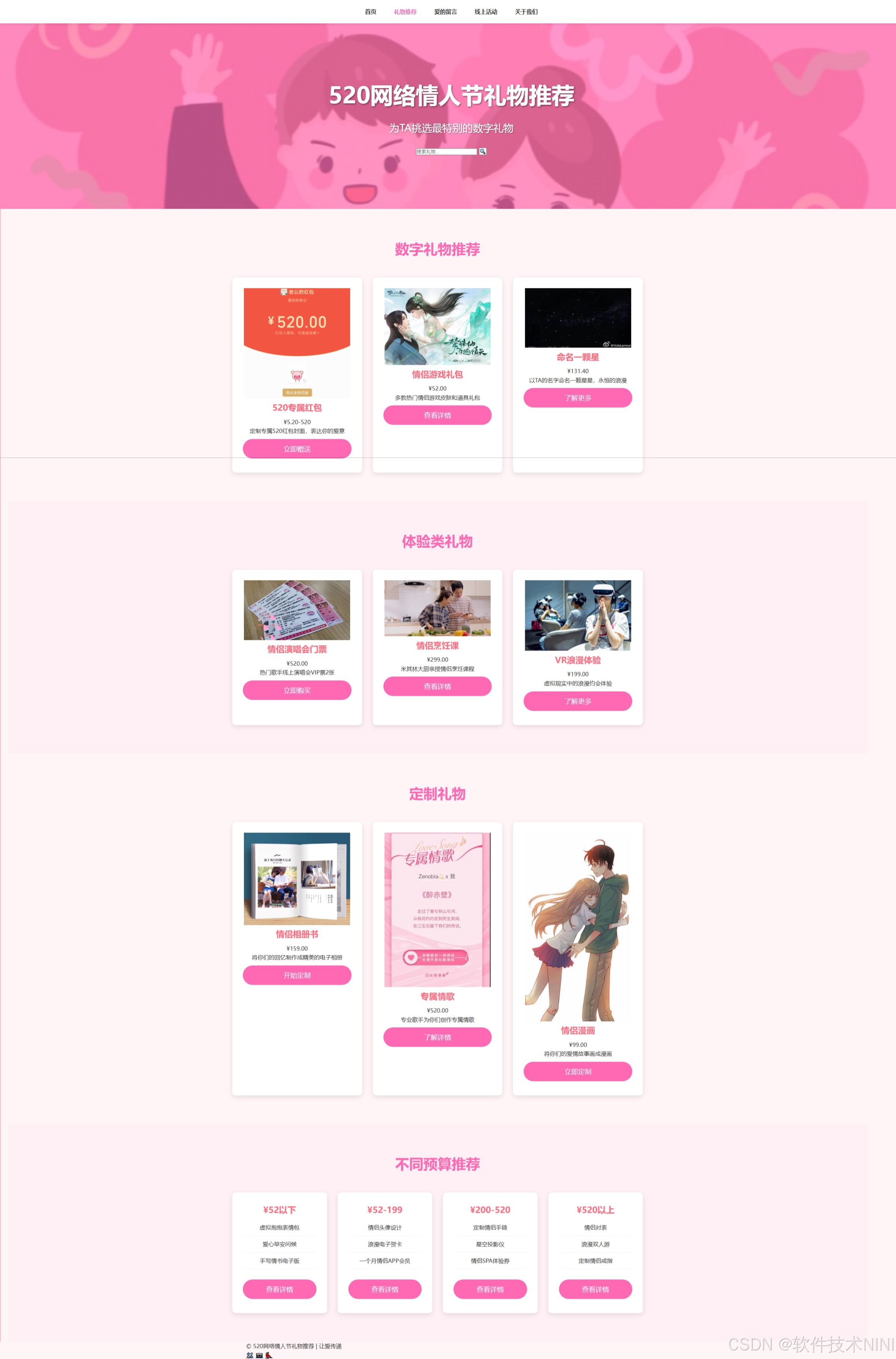
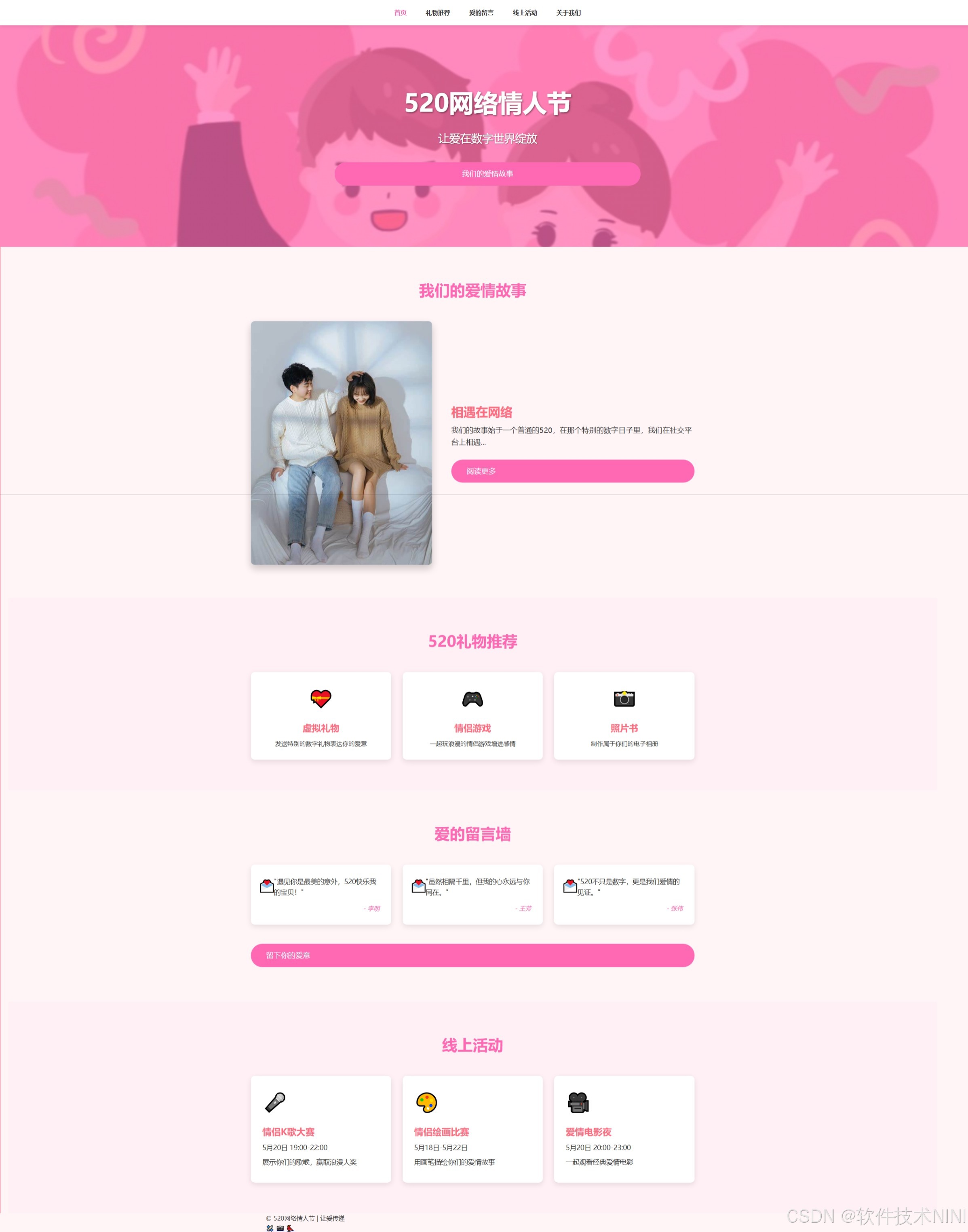
四、🌐网站效果





五、🪓 代码实现
🧱HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>520网络情人节</title>
<link rel="stylesheet" href="css/styles.css">
<link href="https://fonts.googleapis.com/css2?family=Ma+Shan+Zheng&family=ZCOOL+KuaiLe&display=swap" rel="stylesheet">
</head>
<body>
<nav class="navbar">
<div class="container">
<ul>
<li><a href="index.html" class="active">首页</a></li>
<li><a href="gifts.html">礼物推荐</a></li>
<li><a href="messages.html">爱的留言</a></li>
<li><a href="events.html">线上活动</a></li>
<li><a href="about.html">关于我们</a></li>
</ul>
</div>
</nav>
<header class="hero">
<div class="container">
<div class="hero-content">
<h1>520网络情人节</h1>
<p>让爱在数字世界绽放</p>
<a href="#love-story" class="btn">我们的爱情故事</a>
</div>
</div>
</header>
<main class="content">
<section id="love-story" class="section">
<div class="container">
<h2 class="section-title">我们的爱情故事</h2>
<div class="story-container">
<div class="story-image">
<img src="img/情侣照片.jpg" alt="情侣照片">
</div>
<div class="story-content">
<h3>相遇在网络</h3>
<p>我们的故事始于一个普通的520,在那个特别的数字日子里,我们在社交平台上相遇...</p>
<a href="#" class="btn btn-outline">阅读更多</a>
</div>
</div>
</div>
</section>
<section id="gifts" class="section bg-light">
<div class="container">
<h2 class="section-title">520礼物推荐</h2>
<div class="gifts-grid">
<div class="gift-card">
<div class="gift-icon">💝</div>
<h3>虚拟礼物</h3>
<p>发送特别的数字礼物表达你的爱意</p>
</div>
<div class="gift-card">
<div class="gift-icon">🎮</div>
<h3>情侣游戏</h3>
<p>一起玩浪漫的情侣游戏增进感情</p>
</div>
<div class="gift-card">
<div class="gift-icon">📸</div>
<h3>照片书</h3>
<p>制作属于你们的电子相册</p>
</div>
</div>
</div>
</section>
<section id="messages" class="section">
<div class="container">
<h2 class="section-title">爱的留言墙</h2>
<div class="messages-container">
<div class="message-card">
<div class="message-icon">💌</div>
<p>"遇见你是最美的意外,520快乐我的宝贝!"</p>
<div class="message-author">- 李明</div>
</div>
<div class="message-card">
<div class="message-icon">💌</div>
<p>"虽然相隔千里,但我的心永远与你同在。"</p>
<div class="message-author">- 王芳</div>
</div>
<div class="message-card">
<div class="message-icon">💌</div>
<p>"520不只是数字,更是我们爱情的见证。"</p>
<div class="message-author">- 张伟</div>
</div>
</div>
<a href="#" class="btn">留下你的爱意</a>
</div>
</section>
<section id="events" class="section bg-light">
<div class="container">
<h2 class="section-title">线上活动</h2>
<div class="events-container">
<div class="event-card">
<div class="event-icon">🎤</div>
<h3>情侣K歌大赛</h3>
<p>5月20日 19:00-22:00</p>
<p>展示你们的歌喉,赢取浪漫大奖</p>
</div>
<div class="event-card">
<div class="event-icon">🎨</div>
<h3>情侣绘画比赛</h3>
<p>5月18日-5月22日</p>
<p>用画笔描绘你们的爱情故事</p>
</div>
<div class="event-card">
<div class="event-icon">🎥</div>
<h3>爱情电影夜</h3>
<p>5月20日 20:00-23:00</p>
<p>一起观看经典爱情电影</p>
</div>
</div>
</div>
</section>
</main>
<footer class="footer">
<div class="container">
<p>© 520网络情人节 | 让爱传递</p>
<div class="social-links">
<a href="#" class="social-icon">🛰️</a>
<a href="#" class="social-icon">📷</a>
<a href="#" class="social-icon">🐦</a>
</div>
</div>
</footer>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦

























 2010
2010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










