top: 80px;
步骤3:绝对定位
绝对定位的意思,可以简单地这样理解,就是根据某一个相对定位(relative)的标签,从它的左上角顶点开始移动。我们来看案例:

.bg .Peashooter {
position: absolute;
top: 0;
left: 0;
}

如图所示,豌豆射手设置了
position: absolute;
因为外层div是相对定位,因此豌豆射手就相对于外层div做绝对定位。然后我们只需要调整top和left,就可以将豌豆射手放到它该去的地方。

大概是这个位置:

代码:
.bg .Peashooter {
position: absolute;
top: 58px;
left: 218px;
}
成功啦,好简单哦鼓掌,吧唧吧唧。哈哈哈,学会了吗,这就是绝对定位!
步骤4:浮动布局
所谓浮动布局,就是让一个标签要么左浮动,要么右浮动。让我们重新开一个页面吧。
.wrap {
width: 300px;
height: 100px;
border:1px solid #666;
}
放入一个豌豆


这种就叫做标准的文档流,img是行内标签,那么放置多个的时候,img也会从左往右依次排序。如果我要让豌豆以浮动的方式靠右浮动,看一下该怎么做?
.Peashooter {
float: right;
}

可以看到,豌豆靠右边了。接下来,我们再放一个太阳,不加浮动。



可以看到,太阳是在豌豆的左边的,这就是浮动的好处,不管其他元素怎么排列,右浮动的豌豆就是漂浮在右边。再来说下什么叫做清除浮动?首先,我们把豌豆设置为左浮动,太阳设置为右浮动。


.Peashooter {
float: left;
}
.Sun {
float: right;
}

然后,我们再把外层div的高度注释掉:


发现,div变成了一条线,这是因为,当一个容器里面所有的元素都浮动了,那么容器的高度就会发生塌陷,解决办法是清除浮动。在最后一个浮动元素后面加上这个:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

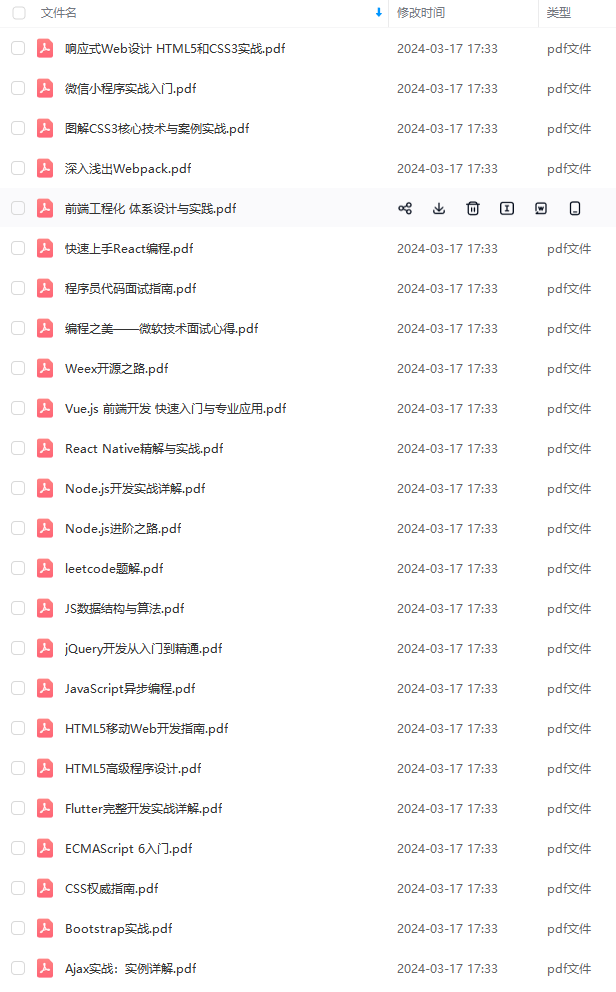
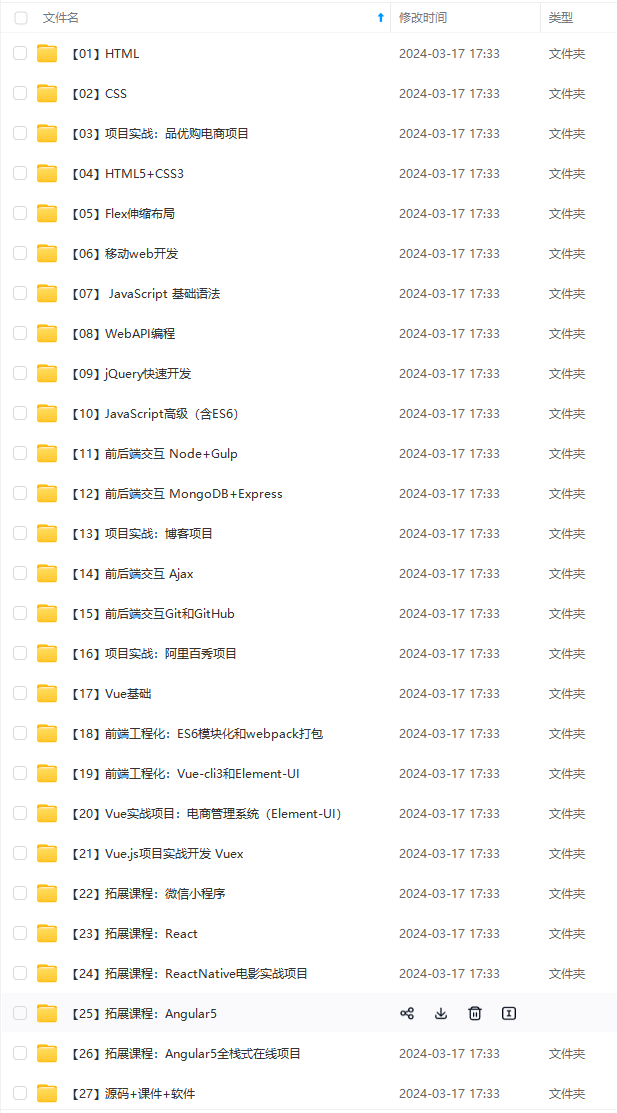
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

码获取!!(备注:前端)**
[外链图片转存中…(img-0SjidgrT-1713645335269)]
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-UVlXdw7G-1713645335269)]























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








