一、HTML架构规范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 字符编码标准 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- IE兼容模式 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 视口配置 -->
<title>Geospatial Visualization</title> <!-- 文档标题 -->
关键参数说明
| 元标签 | 技术规格 | 功能描述 |
|---|---|---|
<font style="color:rgb(38, 38, 38);">charset</font> | UTF-8 | 支持多语言字符集渲染 |
<font style="color:rgb(38, 38, 38);">X-UA-Compatible</font> | IE=edge | 启用Edge渲染模式 |
<font style="color:rgb(38, 38, 38);">viewport</font> | width=device-width | 响应式布局基础配置 |
二、Cesium引擎加载规范
<script src="../cesium1.99/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../cesium1.99/Build/Cesium/Widgets/widgets.css">
依赖项说明
- Cesium.js - 核心三维引擎
- 坐标系转换模块
- WebGL渲染管线
- 地理空间数据解析器
- widgets.css - UI组件样式表
- 控件定位系统 (positioning system)
- 颜色主题定义 (theme variables)
- 交互状态样式 (hover/active states)
三、视窗布局配置
* { margin: 0; padding: 0; } /* 全局样式重置 */
#cesiumContainer {
width: 100vw; /* 视口宽度单位 */
height: 100vh; /* 视口高度单位 */
overflow: hidden; /* 渲染区域裁剪 */
}
CSS单位规范
| 单位 | 计算基准 | 应用场景 |
|---|---|---|
| vw | 视口宽度 | 响应式宽度布局 |
| vh | 视口高度 | 全屏高度适配 |
| % | 父容器 | 相对布局场景 |
四、三维场景初始化
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwYzhiZTM4ZC0yN2NiLTQ5MjQtOWRjMS1hOGY2Y2ZhMGQ3MzAiLCJpZCI6MTE1MTg3LCJpYXQiOjE2OTIzNDczMzh9.Ealj0HH4x_WU4fG5dI2XvnBNeNNhq5rXjBFsmDgt-mg'
const viewer = new Cesium.Viewer('cesiumContainer')
const viewer = new Cesium.Viewer('cesiumContainer', {
timeline: false, // 时间轴可见性
animation: false, // 动画控制器状态
baseLayerPicker: false,// 底图选择器
geocoder: false, // 地理编码器
homeButton: false, // 复位按钮
sceneModePicker: false,// 投影模式选择
navigationHelpButton: false, // 导航帮助
fullscreenButton: false // 全屏控制
});
配置参数对照表
| 参数键 | 类型 | 默认值 | 功能影响域 |
|---|---|---|---|
| timeline | Boolean | true | 时间轴控制模块 |
| animation | Boolean | true | 时钟动画系统 |
| baseLayerPicker | Boolean | true | 图层管理子系统 |
| geocoder | Boolean | true | 地理编码服务 |
| sceneModePicker | Boolean | true | 投影变换系统 |
技术架构导图:

五、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../cesium1.99/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../cesium1.99/Build/Cesium/Widgets/widgets.css">
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
</body>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwYzhiZTM4ZC0yN2NiLTQ5MjQtOWRjMS1hOGY2Y2ZhMGQ3MzAiLCJpZCI6MTE1MTg3LCJpYXQiOjE2OTIzNDczMzh9.Ealj0HH4x_WU4fG5dI2XvnBNeNNhq5rXjBFsmDgt-mg'
const viewer = new Cesium.Viewer('cesiumContainer', {
timeline: false,//隐藏时间轴控件
animation: false,//隐藏动画控件
baseLayerPicker: false, //隐藏图层选择控件
geocoder: false,//隐藏搜索按钮控件
homeButton: false,//隐藏主页按钮控件
sceneModePicker: false,//隐藏投影方式按钮
navigationHelpButton: false,//隐藏帮助按钮
fullscreenButton: false//隐藏全屏按钮
})
</script>
</html>
六、总结:
本篇教程主要基于上一篇的cesium地图添加了一些常用控件隐藏功能,便于展示智慧地铁可视化项目。
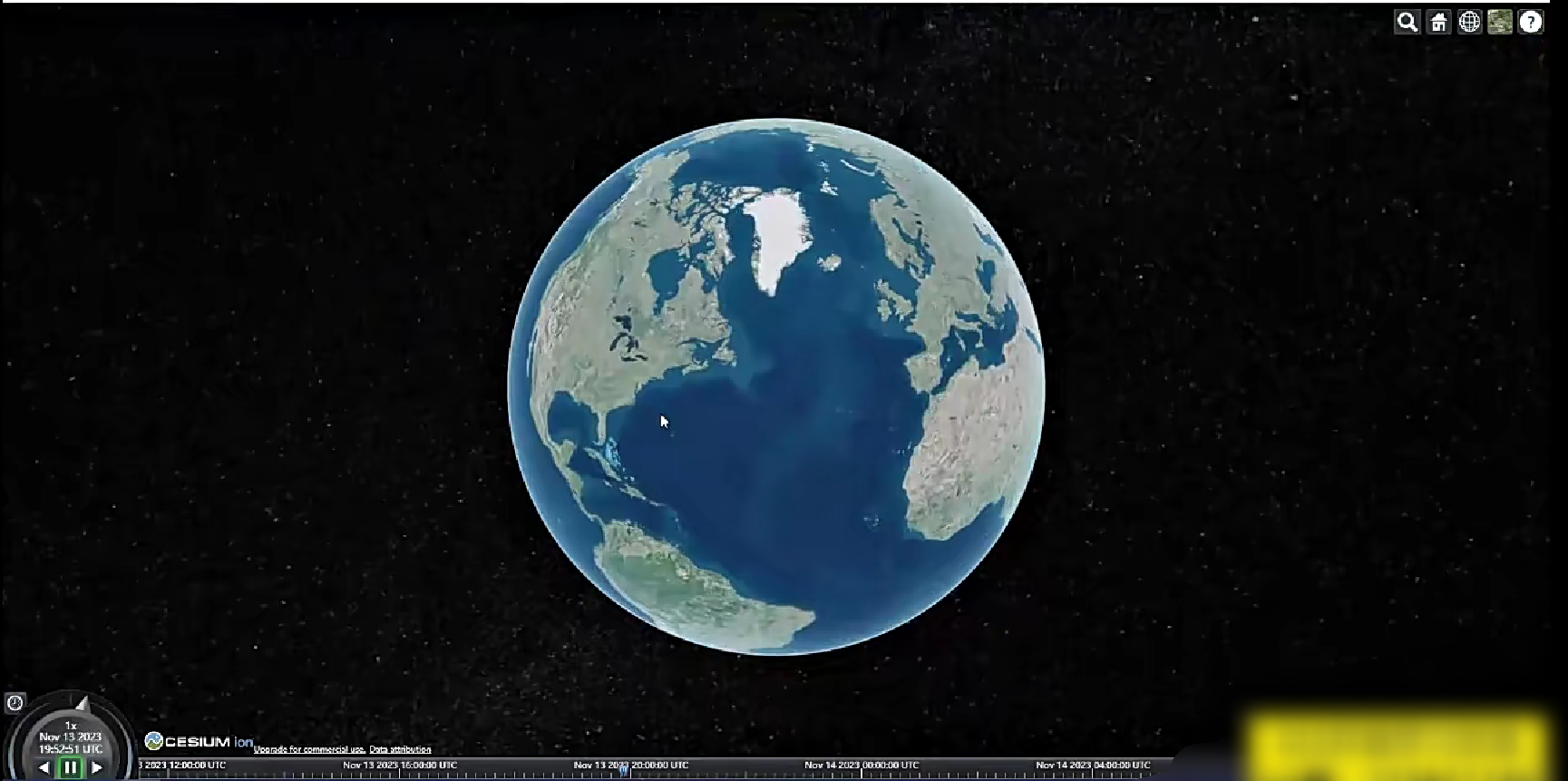
隐藏前后对比

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








